網站
姓名
黃子菡
檢測日期
2018-04-03
檢測裝置
iPhone X
MacBook Pro (Retina, 13-inch, Early 2015)
作業系統 與 瀏覽器版本
iOS 11.3/ Safari 11.3
macOS 10.13.4 Beta/ Chrome 65.0.3325.181
解析度(手機螢幕)
375 x 812 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
畫面切結 解法回文連結
(圖一)
內容重複
- 首頁 > 關於農委會 > 副主任委員簡歷 > 黃副主任委員金城:委員雙胞胎(圖二)解法回文連結
(圖二)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 首頁 > 線上申辦 > 水土保持戶外教室參觀申請 (圖三)
- 首頁 > 線上申辦 > 水土保持戶外教室申請:且項目與 1. 重複?
- 首頁 > 農業法令 > 解釋令 > 農田水利目 (圖四)
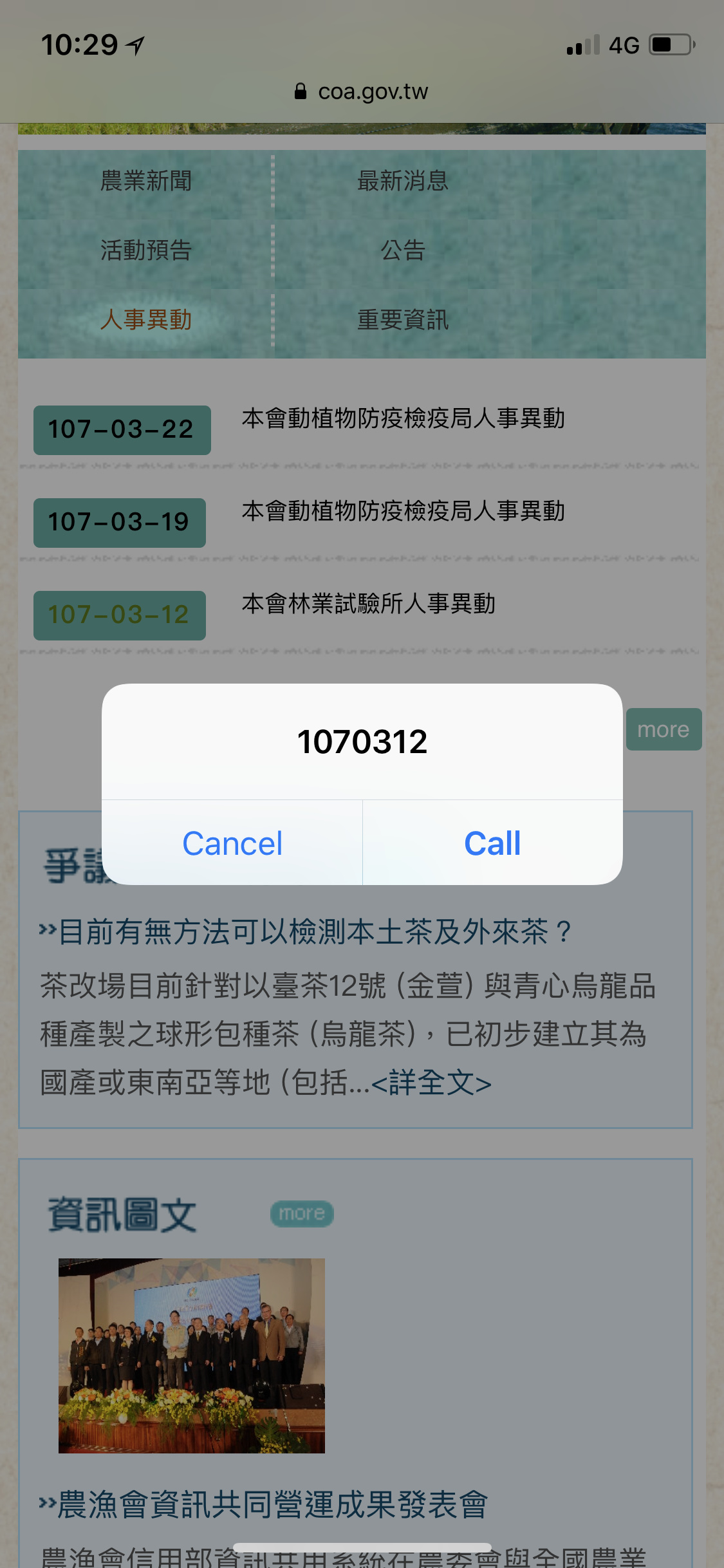
- 首頁 > 全站搜尋 :無法搜尋(圖五)vs. 正常電腦版(圖六)
解法回文連結
(圖三)

(圖四)
(圖五)
(圖六)
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
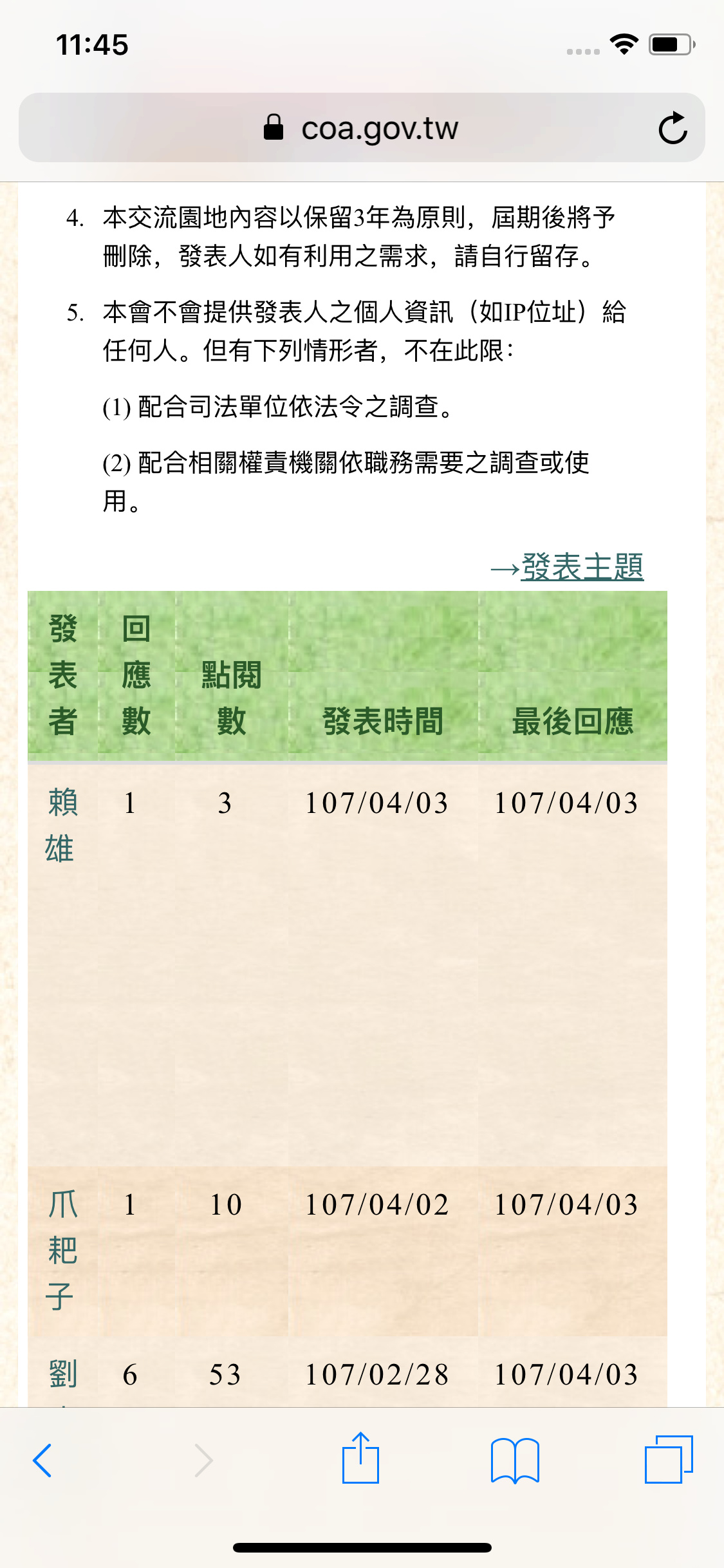
(圖七)
對此網站建議(非程式問題皆放置這裡)
電腦版介面的很可愛