問題:
可能原因:
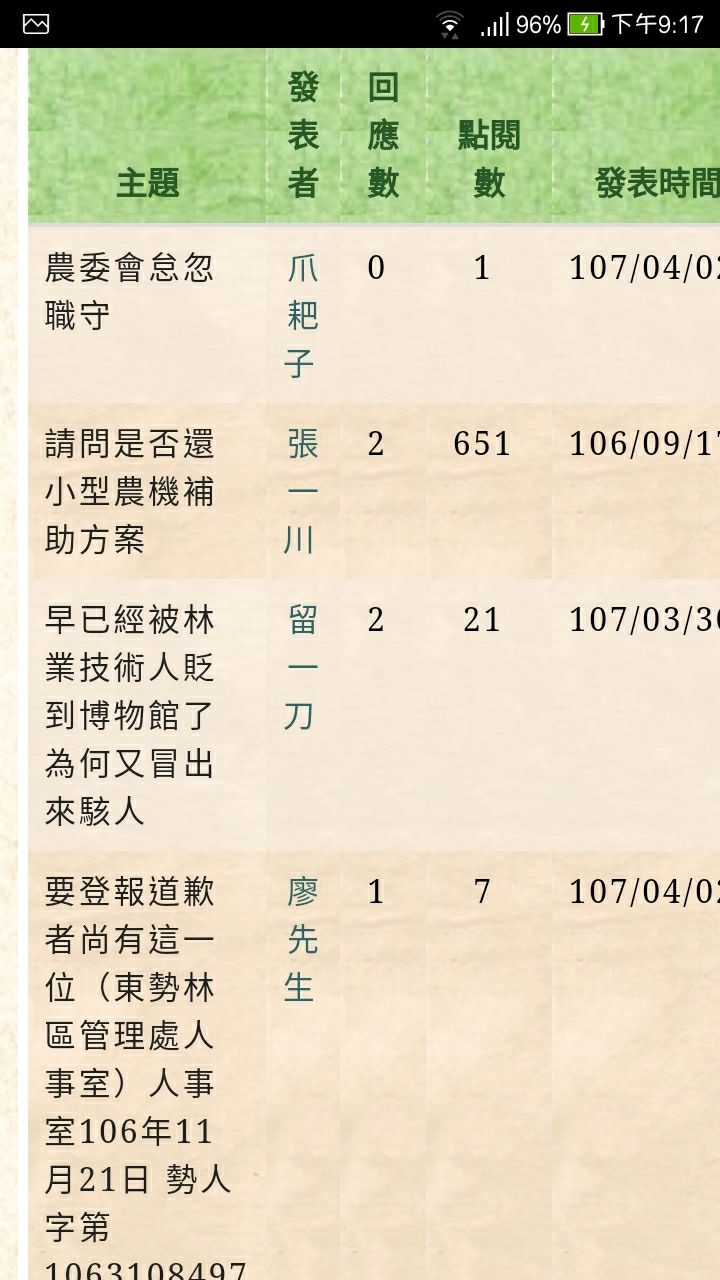
顯示時間(年/月/日)的欄位無法換行,導致表格寬度被限制。
原始程式:
<table width="100%" summary="此為網頁內容表格" border="0" cellspacing="0" cellpadding="3" class="table table-bordered table-striped ">
<thead>
<tr class="word-title2">
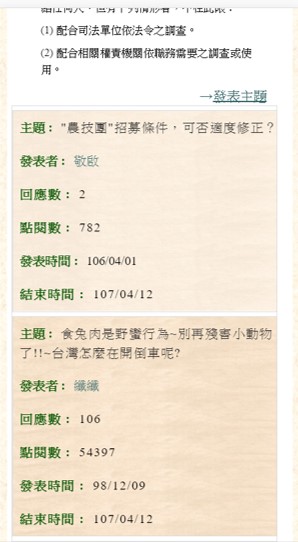
<th width="40%"><div align="center">主題 </div></th>
<th><div align="center">發表者</div></th>
<th><div align="center">回應數 </div></th>
<th><div align="center">點閱數 </div></th>
<th><div align="center">發表時間</div></th>
<th><div align="center">最後回應</div></th>
</tr>
</thead>
<tbody>
<tr bgcolor="#FFFFFF">
<td><a href="bulletin_view.php?id=22664" class="word" title="" 農技團"招募條件,可否適度修正?"="">"農技團"招募條件,可否適度修正? </a></td>
<td class="meun-b08"><div align="center">敬啟 </div></td>
<td class="word"><div align="center">2 </div></td>
<td class="word"> <div align="center">782 </div></td>
<td> <div align="center" class="word">106/04/01 </div></td>
<td class="word"><div align="center">107/04/12 </div></td>
</tr>
<tr bgcolor="#FFFFFF">
<td><a href="bulletin_view.php?id=17776" class="word" title="食兔肉是野蠻行為~別再殘害小動物了!!~台灣怎麼在開倒車呢?">食兔肉是野蠻行為~別再殘害小動物了!!~台灣怎麼在開倒車呢? </a></td>
<td class="meun-b08"><div align="center">纖纖 </div></td>
<td class="word"><div align="center">106 </div></td>
<td class="word"> <div align="center">54398 </div></td>
<td> <div align="center" class="word">98/12/09 </div></td>
<td class="word"><div align="center">107/04/12 </div></td>
</tr>
.
.
.
(以下省略)
建議修改:
將表格結構重新排列,解法如下:
- 在
<style>...</style>之間放入:
@media (max-width: 736px) {
.table-rwd{min-width: 100%;}
/*針對tr去做隱藏*/
tr.tr-only-hide {display: none !important;}
.table-rwd tr{
display: block;
border: 1px solid #ddd;
margin-top: 5px;
}
.table-rwd td {
text-align: left;
font-size: 15px;
overflow: hidden;
width: 100%;
display: block;
}
.table-rwd td:before {
content: attr(data-th) " : ";
display: inline-block;
text-transform: uppercase;
font-weight: bold;
margin-right: 10px;
color: #0c5904;
}
.table-rwd.table-bordered td,.table-rwd.table-bordered th,.table-rwd.table-bordered{border:0;}
}
- 在
<table class" ... ">裡加入"table-rwd":
<table width="100%" summary="此為網頁內容表格" border="0" cellspacing="0" cellpadding="3" class="table table-bordered table-striped table-rwd">
- 在
<tr class" ... ">裡加入"tr-only-hide":
<tr class="word-title2 tr-only-hide">
- 表格內容更改如下:
<tr bgcolor="#FFFFFF">
<td data-th="主題"><a href="bulletin_view.php?id=22664" class="word" title="" 農技團"招募條件,可否適度修正?"="">"農技團"招募條件,可否適度修正? </a></td>
<td data-th="發表者" class="meun-b08">敬啟 </td>
<td data-th="回應數" class="word">2 </td>
<td data-th="點閱數" class="word">782 </td>
<td data-th="發表時間">106/04/01 </td>
<td data-th="結束時間" class="word">107/04/12 </td>
</tr>
<tr bgcolor="#FFFFFF">
<td data-th="主題"><a href="bulletin_view.php?id=17776" class="word" title="食兔肉是野蠻行為~別再殘害小動物了!!~台灣怎麼在開倒車呢?">食兔肉是野蠻行為~別再殘害小動物了!!~台灣怎麼在開倒車呢? </a></td>
<td data-th="發表者" class="meun-b08">纖纖 </td>
<td data-th="回應數" class="word">106 </td>
<td data-th="點閱數" class="word">54397 </td>
<td data-th="發表時間" class="word">98/12/09 </td>
<td data-th="結束時間" class="word">107/04/12 </td>
</tr>
參考來源:Rwd Table https://codepen.io/floraya/pen/YwoEEZ
補充:
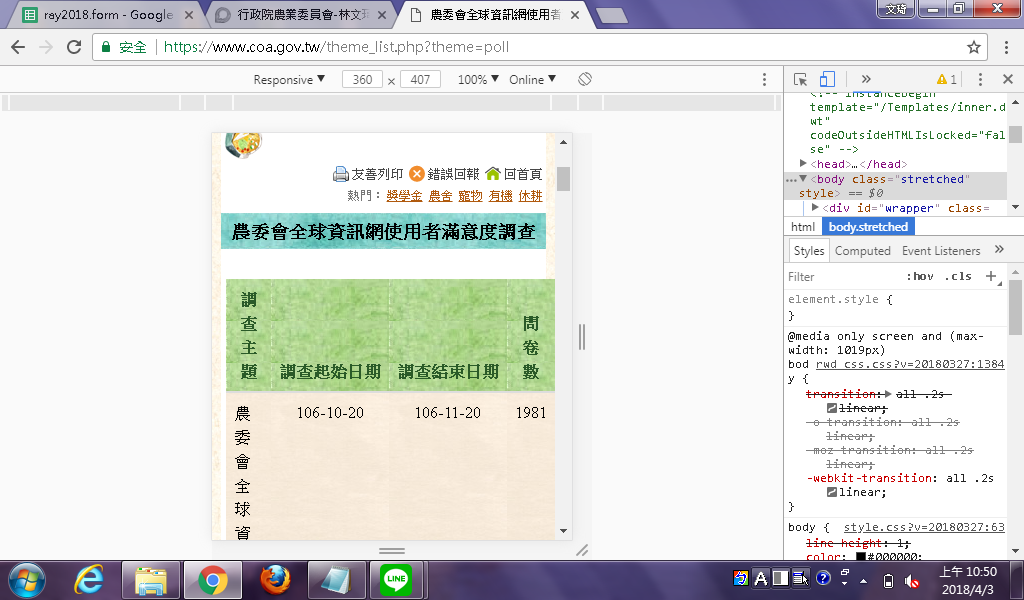
(修正後之截圖)

問題:
可能原因:
表格內容無法自動換行。
原始程式:
- 表格內容自動換行,位置:Request Rejected
.table-bordered > thead > tr > th, .table-bordered > tbody > tr > th, .table-bordered > tfoot > tr > th, .table-bordered > thead > tr > td, .table-bordered > tbody > tr > td, .table-bordered > tfoot > tr > td {
/* border: 1px solid #dddddd; */
}
- [內容簡介]表格的內文寬度變更
<table border="0" cellpadding="0" cellspacing="0" data-tablecheck="Y" style="width: 74%;">
<tbody>
<tr>
<td style="width: 99%;">特生中心保育教育館自即日起至107年6月30日止,每周六、日各播放兩部新一季的野望生態影展影片,每部片長約1小時。本年度影展引進英國Wildscreen影展全新的20部影片,內容包含豐富的自然生態環境知識及創作元素,從畫面、音樂以及故事敘述等面向,引領觀眾了解並珍惜自然環境。<br>
<br>
影片介紹:http://www.wildviewtaiwan.org.tw/festival/928</td>
</tr>
</tbody>
</table>
建議修改:
- 表格內容自動換行,位置:Request Rejected
.table-bordered > thead > tr > th, .table-bordered > tbody > tr > th, .table-bordered > tfoot > tr > th, .table-bordered > thead > tr > td, .table-bordered > tbody > tr > td, .table-bordered > tfoot > tr > td {
/* border: 1px solid #dddddd; */
word-break: break-all;
}
- [內容簡介]表格的內文寬度變更
<table border="0" cellpadding="0" cellspacing="0" data-tablecheck="Y" style="width: 100%;">
<tbody>
<tr>
<td style="width: 99%;">特生中心保育教育館自即日起至107年6月30日止,每周六、日各播放兩部新一季的野望生態影展影片,每部片長約1小時。本年度影展引進英國Wildscreen影展全新的20部影片,內容包含豐富的自然生態環境知識及創作元素,從畫面、音樂以及故事敘述等面向,引領觀眾了解並珍惜自然環境。<br>
<br>
影片介紹:http://www.wildviewtaiwan.org.tw/festival/928</td>
</tr>
</tbody>
</table>
補充:
(修正後之截圖)

問題:
可能原因:
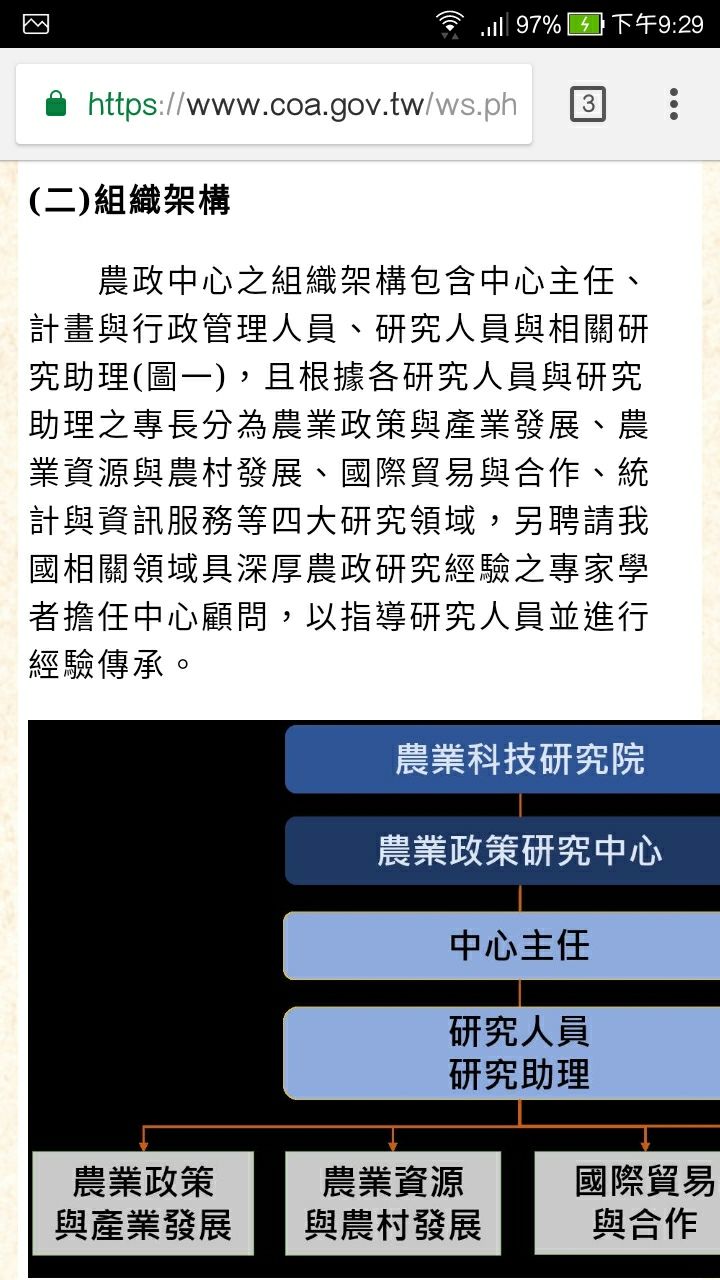
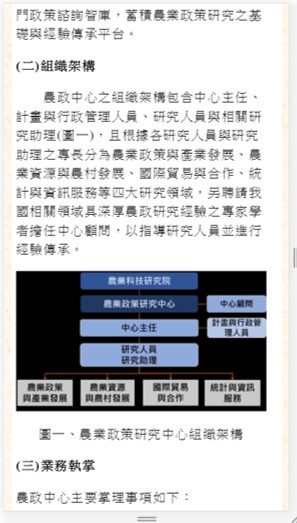
圖片長寬為固定數值,因此無法因應頁面調整大小。
原始程式:
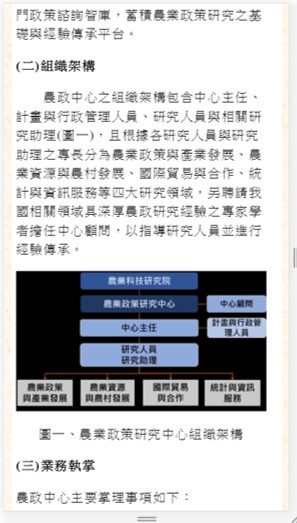
<img border="0" hspace="0" alt="圖一、農業政策研究中心組織架構" title="圖一、農業政策研究中心組織架構" src="/upload/images/web_structure/coa/21302/105J000025_01.jpg" width="500" align="baseline" height="279">
建議修改:
<img border="0" hspace="0" alt="圖一、農業政策研究中心組織架構" title="圖一、農業政策研究中心組織架構" src="/upload/images/web_structure/coa/21302/105J000025_01.jpg" width="100%" align="baseline">
補充:
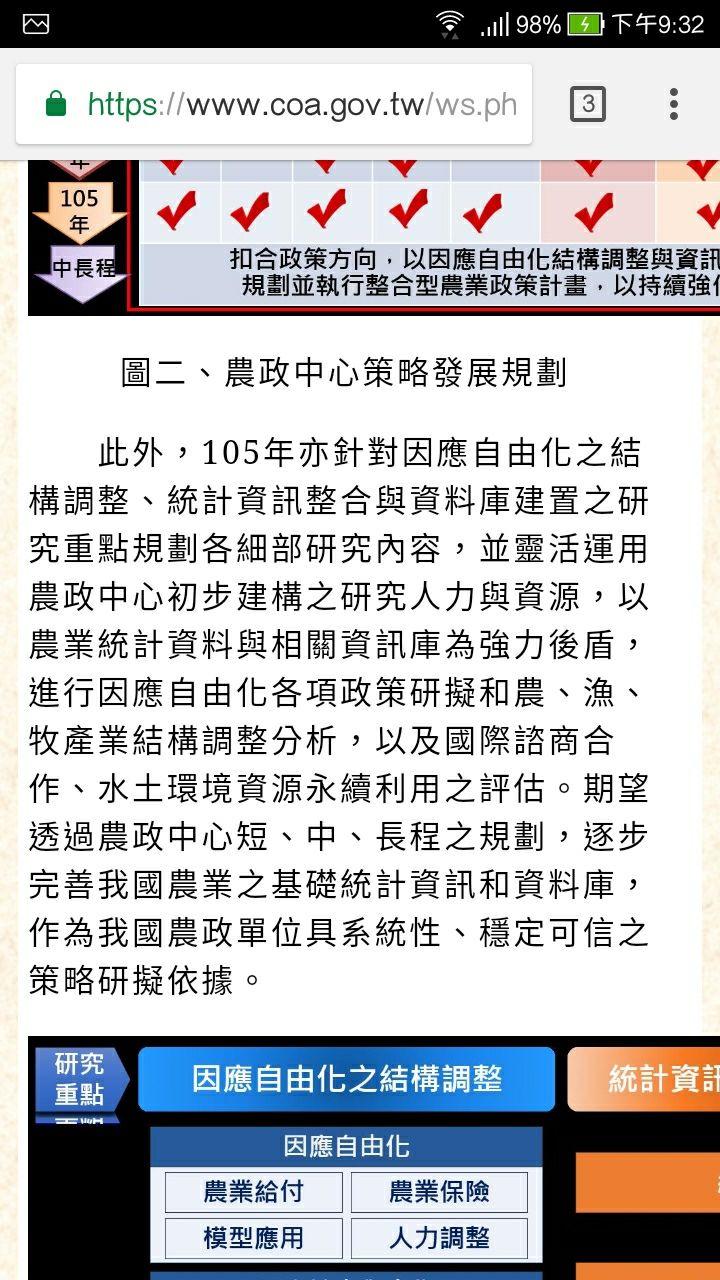
(修正後之截圖)

問題:
可能原因:
表格時間(年/月/日)的欄位無法換行,導致表格寬度被限制。
建議修改:
將表格結構重新排列,解法參考:行政院農業委員會-林文琦
問題:
可能原因:
圖片長寬為固定數值,因此無法因應頁面調整大小。
原始程式:
<img border="0" hspace="0" alt="雞蛋生產溯源碼說明圖" title="雞蛋生產溯源碼說明圖" src="/upload/images/web_structure/coa/21137/104J000549_01.jpg" width="410" align="baseline" height="221">
<img border="0" hspace="0" alt="散裝雞蛋溯源標示制度104年9月1日開跑" title="散裝雞蛋溯源標示制度104年9月1日開跑" src="/upload/images/web_structure/coa/21137/104J000549_02.jpg" width="300" align="baseline" height="221">
建議修改:
將寬度改成百分比。
<img border="0" hspace="0" alt="雞蛋生產溯源碼說明圖" title="雞蛋生產溯源碼說明圖" src="/upload/images/web_structure/coa/21137/104J000549_01.jpg" width="100%" align="baseline" >
<img border="0" hspace="0" alt="散裝雞蛋溯源標示制度104年9月1日開跑" title="散裝雞蛋溯源標示制度104年9月1日開跑" src="/upload/images/web_structure/coa/21137/104J000549_02.jpg" width="100%" align="baseline">
補充:
(修正後之截圖)

問題:
可能原因:
圖片長寬為固定數值,因此無法因應頁面調整大小。
原始程式:
<img border="0" hspace="0" alt="行政院農業委員會副主任委員-黃金城" title="行政院農業委員會副主任委員-黃金城" src="/upload/images/web_structure/coa/21939/pic004.jpg" width="774" align="baseline" height="265">
<img id="principal_img2" border="0" hspace="0" alt="行政院農業委員會副主任委員-黃金城" title="行政院農業委員會副主任委員-黃金城" src="/upload/images/web_structure/coa/21939/image004.jpg" width="199" height="270">
建議修改:
將圖片長寬設置成百分比,並將第二張重複的圖刪除。
<img border="0" hspace="0" alt="行政院農業委員會副主任委員-黃金城" title="行政院農業委員會副主任委員-黃金城" src="/upload/images/web_structure/coa/21939/pic004.jpg" width="100%" align="baseline">
補充:
(修正後之截圖)

問題:
可能原因:
圖片長寬為固定數值,因此無法因應頁面調整大小。
原始程式:
<img height="358" alt="農委會主委陳武雄與蔣勳合影 " hspace="0" src="/upload/images/web_structure/coa/9941/17767_02.jpg" width="467" align="baseline" border="0">
建議修改:
將寬度改成百分比。
<img height="358" alt="農委會主委陳武雄與蔣勳合影 " hspace="0" src="/upload/images/web_structure/coa/9941/17767_02.jpg" width="100%" align="baseline" border="0">
補充:
(修正後之截圖)

問題:
可能原因:
時間(年/月/日)的欄位無法換行,且表格寬度被限制,導致表格跑版。
建議修改:
將表格結構重新排列,解法參考:行政院農業委員會-林文琦
問題:
可能原因:
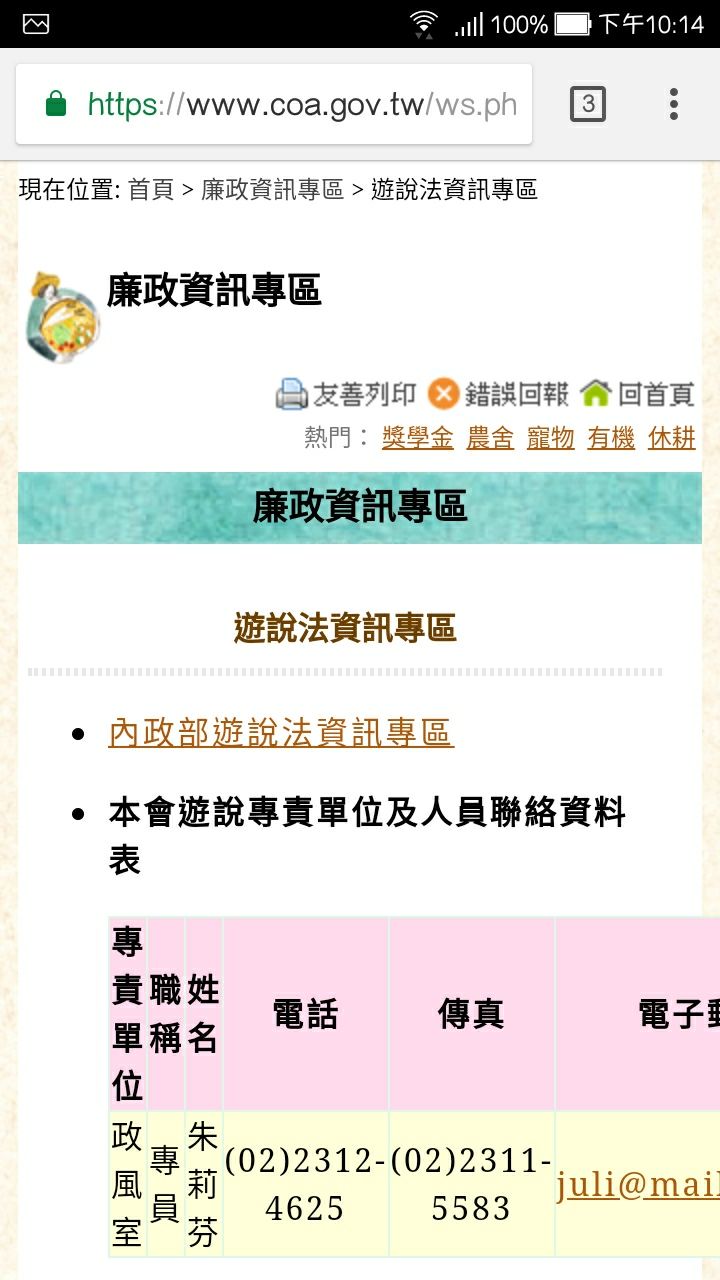
電話欄位無法換行,且表格寬度被限制,導致表格跑版,影響閱讀。
建議修改:
將表格結構重新排列,解法參考:行政院農業委員會-林文琦
問題:
可能原因:
表格內圖片長寬為固定數值,導致表格無法因應頁面調整大小。
原始程式:
<table summary="美工排版用" width="100%">
<tbody>
<tr>
<td colspan="2" width="100%"><img alt="反貪資訊網─反貪總動員,廉政新紀元" border="0" height="130" hspace="0" src="/upload/images/web_structure/8237/logo5.jpg" width="770"></td>
</tr>
<tr>
<td valign="top" width="25%">
<table border="0" cellpadding="0" cellspacing="1" summary="此為網站內容表格" width="90%" bgcolor="#CCCCCC" style="margin-left: auto; margin-right: auto;">
<tbody>
<tr>
<td bgcolor="#FFFFFF">
<p> </p>
<table border="0" cellpadding="1" cellspacing="1" summary="此為網站內容表格" width="100%" bgcolor="#CCCCCC" style="margin-left: auto; margin-right: auto;">
<tbody>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12352" title="關於本網"><img alt="關於本網" border="0" height="25" hspace="6" src="/upload/images/web_structure/8237/1.gif" vspace="6" width="150"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12353" title="最近消息"><img alt="最近消息" border="0" height="25" hspace="6" src="/upload/images/web_structure/8237/2.gif" vspace="6" width="150"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12355" title="相關政策"><img alt="相關政策" border="0" height="25" hspace="6" src="/upload/images/web_structure/8237/3.gif" vspace="6" width="150"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12376" title="反貪專欄"><img alt="反貪專欄" border="0" height="25" hspace="6" src="/upload/images/web_structure/8237/4.gif" vspace="6" width="150"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12370" title="反貪窗口"><img alt="反貪窗口" border="0" height="25" hspace="6" src="/upload/images/web_structure/8237/5.gif" vspace="6" width="150"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12371" title="廉政格言"><img alt="廉政格言" border="0" height="25" hspace="6" src="/upload/images/web_structure/8237/6.gif" vspace="6" width="150"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12372" title="友站連結"><img alt="友站連結" border="0" height="25" hspace="6" src="/upload/images/web_structure/8237/7.gif" vspace="6" width="150"></a></td>
</tr>
</tbody>
</table>
<img alt="電話圖" border="0" height="35" hspace="0" src="/upload/images/web_structure/8237/phone.gif" width="50"><br>
<small>法務部廉政署「多元檢舉管道」如下:</small><small> </small>
<ol>
<li><small>24小時「親身舉報」:台北市中正區博愛路166號。 </small></li>
<li><small>免付費「電話舉報」:「0800-286-586」(0800-你爆料-我爆料)。 </small></li>
<li><small>郵政檢舉專用信箱:「10099國史館郵局第153號信箱」。 </small></li>
<li><small>傳真檢舉專線:「02-2562-1156」。 </small></li>
<li><small>電子郵件檢舉:「<a href="mailto:[email protected]">[email protected]</a>」。</small></li>
</ol>
<small>※檢舉公務人員貪污瀆職將全程保密,查證屬實經法院判決有罪者,最高獎金有1000萬元。</small></td>
</tr>
</tbody>
</table>
</td>
<td valign="top" width="75%">
<p> 為落實「國家廉政建設行動方案」具體策略有關「推動校園誠信,深化學子品格教育」之廉政政策主軸,本會政風室今(106)年度規劃辦理建構農業廉潔網絡系列「農業總動員 廉潔藝起來」廉政扎根教育活動。協同所屬林務局、漁業署、動植物防疫檢疫局及農糧署等機關,選擇全國11所農漁村國民小學,講解地球生態保育、愛惜農林漁牧資源與重視食品安全,以跨域結合之方式,規劃設計新穎、活潑、生動之各項活動,並藉此活動灌輸農漁產品消費安全、動植物防疫檢疫及森林與漁業生態保育等正確之農業相關訊息,並倡議學童品格教育,從守規矩的好學生將來成為守法的好國民,大家一起來愛護地球資源,支持廉潔政府。</p>
<img alt="反貪窗口" border="0" height="35" hspace="0" src="/upload/images/web_structure/8237/pic1.gif" width="500">
<ul>
<li>反貪專用信箱:台北郵政5-154號信箱</li>
<li>反貪專線電話:<img alt="反貪專線電話" border="0" height="15" hspace="0" src="/upload/images/web_structure/8237/callback.gif" width="15">(02)2371-1175</li>
<li>反貪專線傳真:<img alt="反貪專線傳真" border="0" height="15" hspace="0" src="/upload/images/web_structure/8237/callback.gif" width="15">(02)2311-5583</li>
<li>反貪電子信箱:<a href="mailto:[email protected]">[email protected]</a></li>
</ul>
</td>
</tr>
</tbody>
</table>
建議修改:
-
將所有圖片寬度改成百分比。
-
在<td>內加入style="display: block;"。
XPath://*[@id=“td_css”]/table/tbody/tr[2]/td[1]
<tr>
<td valign="top" width="100%" style="display: block;">
<table border="0" cellpadding="0" cellspacing="1" summary="此為網站內容表格" width="90%" bgcolor="#CCCCCC" style="margin-left: auto; margin-right: auto;">
<tbody>
<tr>
<td bgcolor="#FFFFFF">
<p> </p>
<table border="0" cellpadding="1" cellspacing="1" summary="此為網站內容表格" width="100%" bgcolor="#CCCCCC" style="margin-left: auto; margin-right: auto;">
<tbody>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12352" title="關於本網"><img alt="關於本網" border="0" hspace="6" src="/upload/images/web_structure/8237/1.gif" vspace="6" width="100%"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12353" title="最近消息"><img alt="最近消息" border="0" hspace="6" src="/upload/images/web_structure/8237/2.gif" vspace="6" width="100%"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12355" title="相關政策"><img alt="相關政策" border="0" hspace="6" src="/upload/images/web_structure/8237/3.gif" vspace="6" width="100%"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12376" title="反貪專欄"><img alt="反貪專欄" border="0" hspace="6" src="/upload/images/web_structure/8237/4.gif" vspace="6" width="100%"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12370" title="反貪窗口"><img alt="反貪窗口" border="0" hspace="6" src="/upload/images/web_structure/8237/5.gif" vspace="6" width="100%"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12371" title="廉政格言"><img alt="廉政格言" border="0" hspace="6" src="/upload/images/web_structure/8237/6.gif" vspace="6" width="100%"></a></td>
</tr>
<tr>
<td bgcolor="#ffffff" width="10%"><a href="ws.php?id=12372" title="友站連結"><img alt="友站連結" border="0" hspace="6" src="/upload/images/web_structure/8237/7.gif" vspace="6" width="100%"></a></td>
</tr>
</tbody>
</table>
<img alt="電話圖" border="0" hspace="0" src="/upload/images/web_structure/8237/phone.gif" width="10%"><br>
<small>法務部廉政署「多元檢舉管道」如下:</small><small> </small>
<ol>
<li><small>24小時「親身舉報」:台北市中正區博愛路166號。 </small></li>
<li><small>免付費「電話舉報」:「0800-286-586」(0800-你爆料-我爆料)。 </small></li>
<li><small>郵政檢舉專用信箱:「10099國史館郵局第153號信箱」。 </small></li>
<li><small>傳真檢舉專線:「02-2562-1156」。 </small></li>
<li><small>電子郵件檢舉:「<a href="mailto:[email protected]">[email protected]</a>」。</small></li>
</ol>
<small>※檢舉公務人員貪污瀆職將全程保密,查證屬實經法院判決有罪者,最高獎金有1000萬元。</small></td>
</tr>
</tbody>
</table>
</td>
<td valign="top" style="width:100%; display: block;">
補充:
(修正後之截圖)

問題:
可能原因:
電話及電子郵件欄位無法換行,且表格寬度被限制,導致表格跑版,影響閱讀。
建議修改:
將表格結構重新排列,解法參考:行政院農業委員會-林文琦
問題:
可能原因:
網址無法切割完全。
建議修改:
原程式已將寬度設成百分比,文字內容能隨頁面調整寬度,只有網址無法切割完全,但不影響使用。