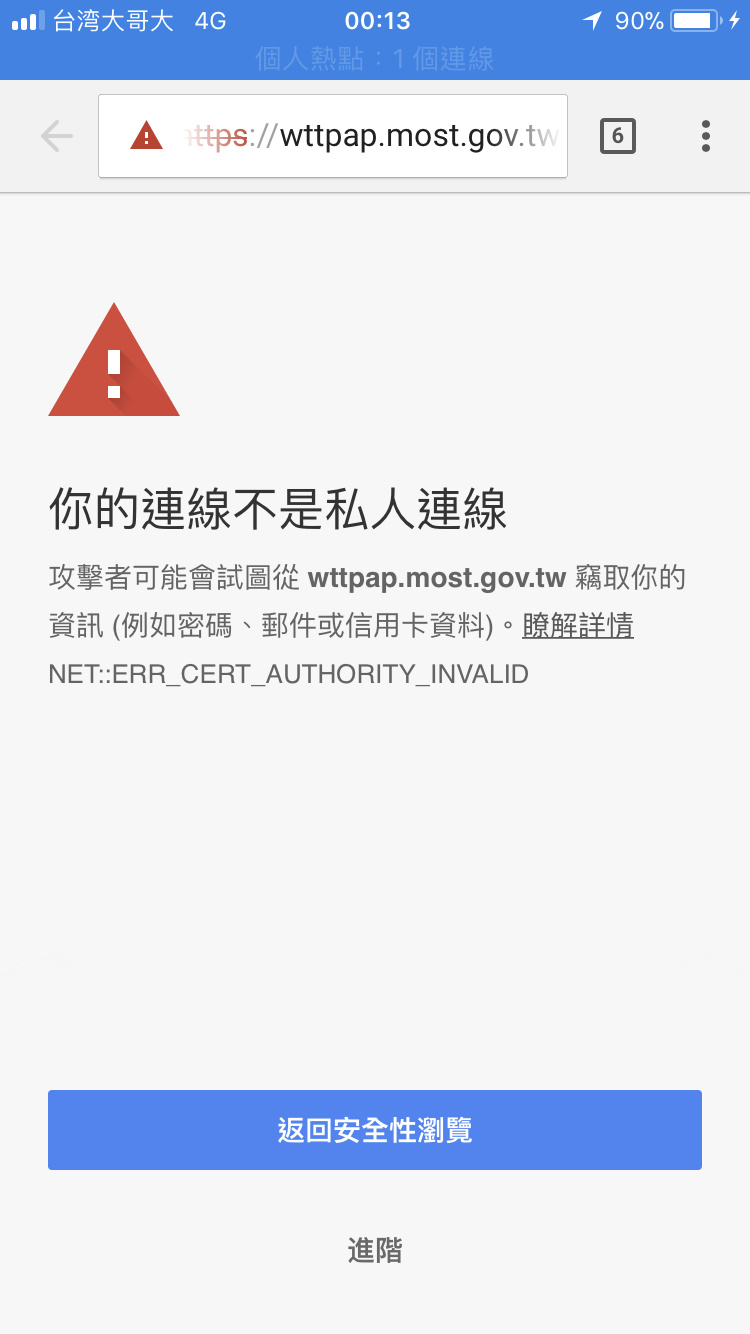
我發現這個網站的登入機制很不安全
他在登入之後會產生一段token並用get送到server
而所有人都可以透過這個token就直接登入
也就是說如果有抓到url的話就可以直接登入…
應該需該善
問題:
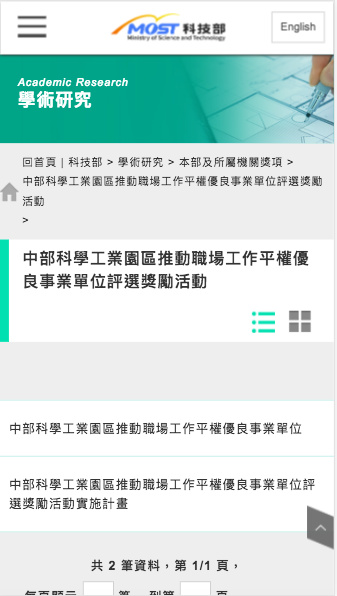
可能原因:
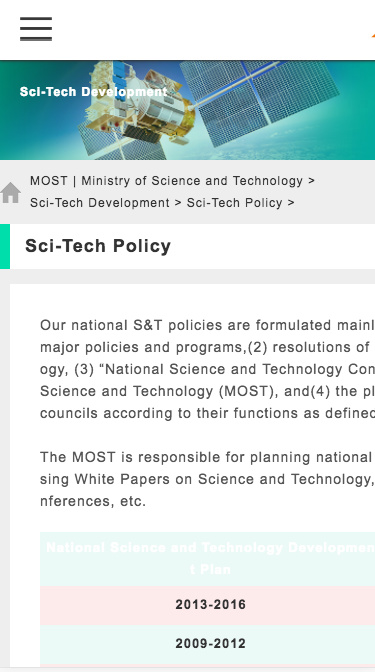
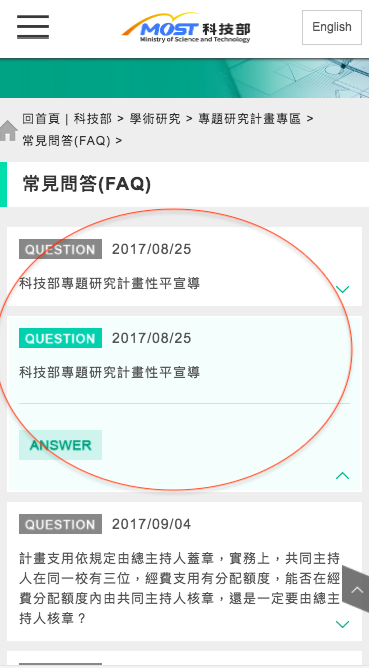
CSS 設定錯誤
原始程式:
位置:科技部全球資訊網 - Ministry of Science and Technology
div.marb_30{
}
建議修改:
加入word-wrap
div.marb_30{
word-wrap: break-word;
}
補充

結尾
這也是相同的問題及解法
問題:
可能原因:
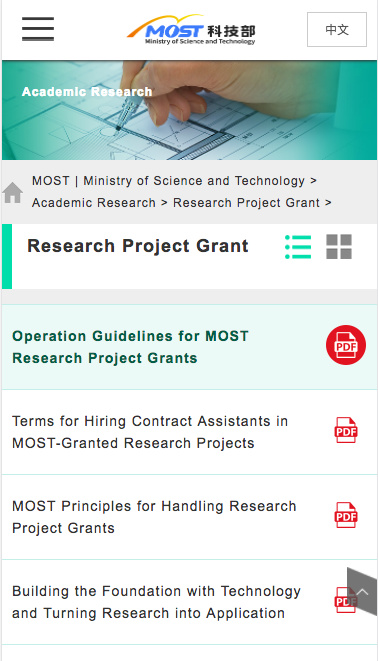
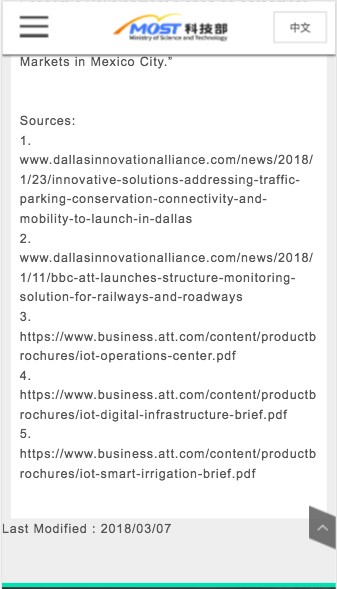
排版對齊問題
原始程式:
<span style="font-size: 16px;"> 其他相關法令規定辦理。<br>
四、計畫相關申請規範與研究範疇等請詳參公告內容。相關訊息另公布於</span>
建議修改:
利用word-wrap及其他方式進行排版,而非使用<br>和
問題:
可能原因:
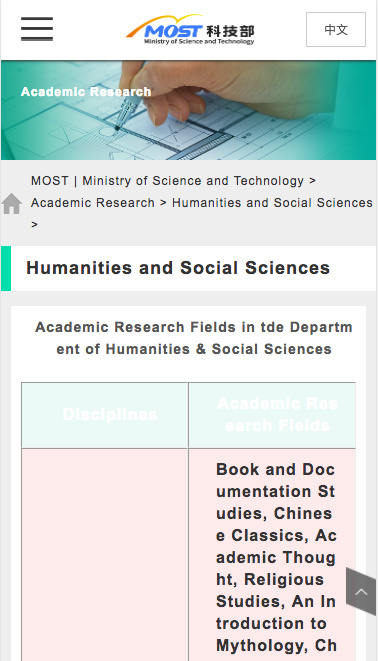
排版錯誤
原始程式:
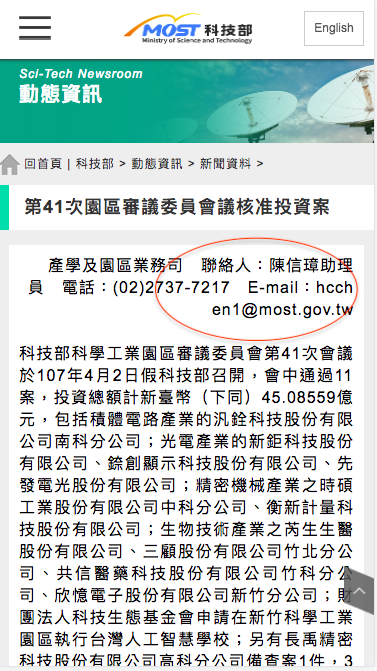
<p class="resize-p" style="text-align: right;">
<span style="font-size: 16px;">
<span style="color: rgb(0, 0, 0);">產學及園區業務司 聯絡人:陳信璋助理員 電話:(02)2737-7217 E-mail:</span>
<a href="mailto:[email protected]">
<span style="color: rgb(0, 0, 0);">[email protected]</span>
</a>
</span>
</p>
建議修改:
將text-align: right;移除會看起來好看一點,建議不要在手機版使用text-align進行對齊
<p class="resize-p">
<span style="font-size: 16px;">
<span style="color: rgb(0, 0, 0);">產學及園區業務司 聯絡人:陳信璋助理員 電話:(02)2737-7217 E-mail:</span>
<a href="mailto:[email protected]">
<span style="color: rgb(0, 0, 0);">[email protected]</span>
</a>
</span>
</p>
補充

問題
可能原因:
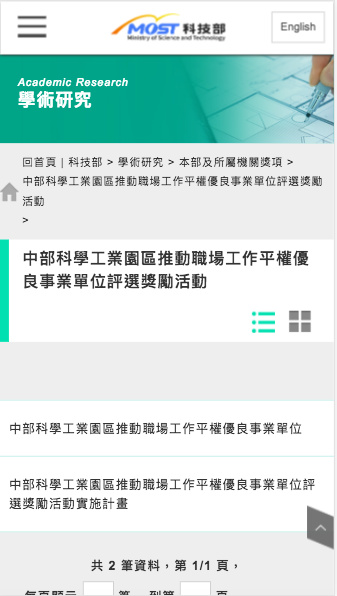
CSS 設定錯誤
原始程式:
位置: 2075行
<div class="title_box title_style marb_30 clearfix" >
建議修改:
加入height
<div class="title_box title_style marb_30 clearfix" style="
height: 100%;
">
補充

問題:
可能原因:
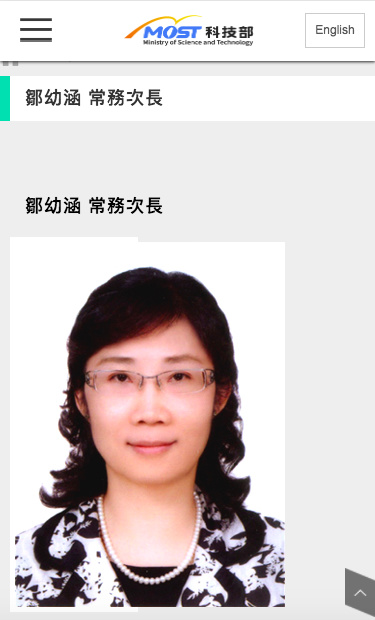
RWD 設定錯誤
原始程式:
<div class="box_pic"><img alt="鄒幼涵 常務次長" class="resize" src="/most/attachments/937ad8d9-0192-48e9-9713-f92b49c33c6d" style="max-height: 100%; display: block; margin: auto; width: 270px; height: 365px;" title="鄒幼涵 常務次長"></div>
<div class="name_1 clearfix fright"><h2>鄒幼涵 常務次長</h2>
位置:科技部全球資訊網 - Ministry of Science and Technology
@media screen and (max-width: 768px)
.box_pic {
float: right;
width: 128px;
height: auto;
padding: 5px;
margin-right: 10px;
box-sizing: border-box;
}
建議修改:
1.將<div class="name_1 clearfix fright">跟<div class="box_pic">這兩個div順序顛倒
2.將此css中的float: right;拿掉
@media screen and (max-width: 768px)
.box_pic {
float: right;
width: 128px;
height: auto;
padding: 5px;
margin-right: 10px;
box-sizing: border-box;
}
補充

問題:
可能原因:
此網站處理方式較消極
原始程式:
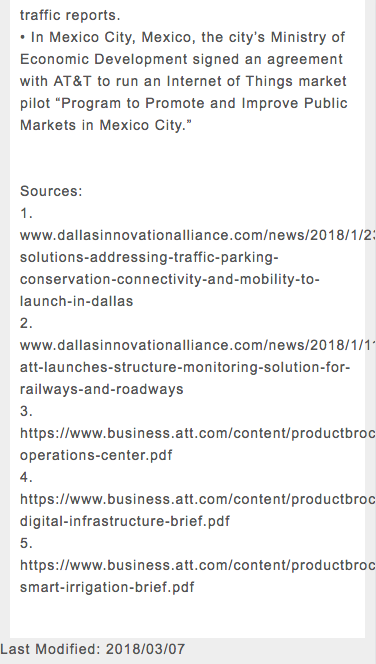
<div id="scroll_div" style="width:100%;overflow:auto;">
補充
開發這些頁面的人使用overflow就讓使用者滑動檢閱,並id也以scroll_div命名,我認為並沒有跑版,他在開發時就已經想到此問題了,只是使用的方式比較消極及偷懶~
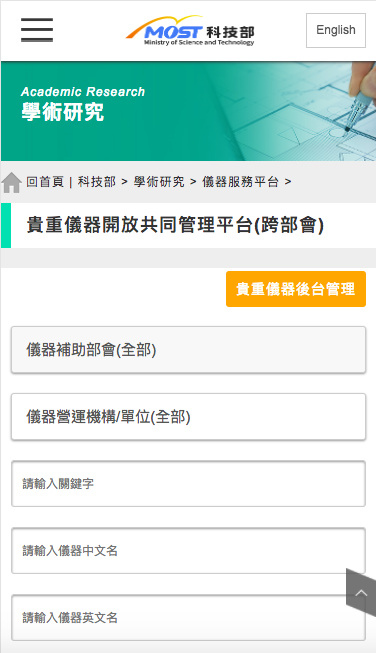
問題:
可能原因:
css 設定錯誤
原始程式:
<div style="padding-left:67%; padding-bottom:20px">
<a href="/instrument-backend" target="_blank" class="tab_yellow show" style="padding: 10px;">貴重儀器後台管理
</a>
</div>
建議修改:
將padding-left:67%;改成float:right;外面包一層<div>
<div style="position: relative; width: 100%; display: inline-block;">
<div style="float: right; padding-bottom:20px;">
<a href="/instrument-backend" target="_blank" class="tab_yellow show" style="padding: 10px;">貴重儀器後台管理
</a>
</div>
</div>
補充

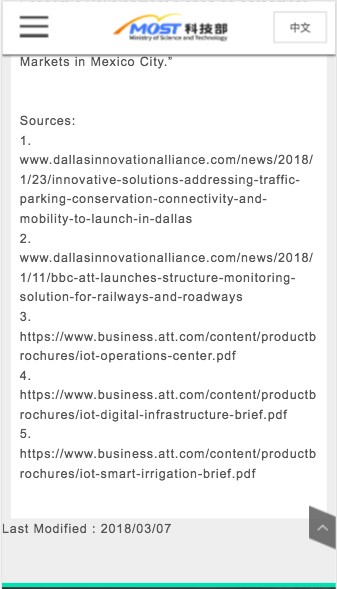
問題:
可能原因:
CSS設定錯誤
原始程式:
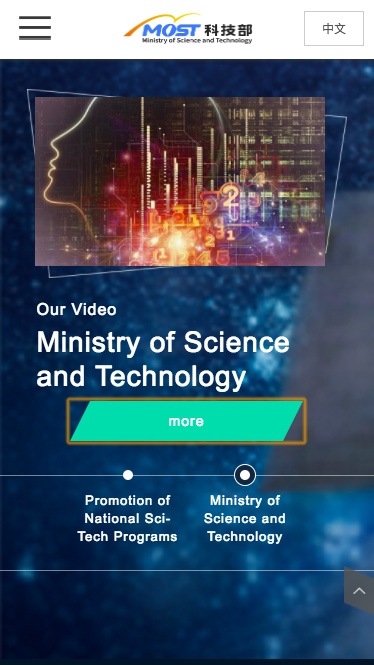
@media screen and (max-width: 768px)
.banner_tittle {
height: 100px;
position: relative;
overflow: hidden;
}
建議修改:
將height改成auto
@media screen and (max-width: 768px)
.banner_tittle {
height: auto;
position: relative;
overflow: hidden;
}
補充

問題:
可能原因:
HTML 錯誤
原始程式:
<span class="news_top"></span>
<span class="news_last"></span>
建議修改:
刪除 <span class="news_last"></span>
<span class="news_top"></span>
補充