問題:
可能原因:
iframe長寬被寫死
原始程式:
問題網頁繁多,以下網頁舉例
位置:行政院主計總處 - 107年2月受僱員工薪資調查結果記者會 :450
<iframe width="640" height="360" style="border: none" title="YouTube" src="https://www.youtube.com/embed/0vHIT4pgK1Q"></iframe>
建議修改:
將長寬改為100%(也可寫在css中)
<iframe width="100%" height="100%" style="border: none" title="YouTube" src="https://www.youtube.com/embed/0vHIT4pgK1Q"></iframe>
補充:

問題:
可能原因:
網頁無行動版
原始程式:
位置:https://ebook.dgbas.gov.tw/lp.asp?ctNode=5971&CtUnit=2045&BaseDSD=46&MP=103&pagesize=8
建議修改:
已測試,屬於子網域,非檢測範圍
打掉重練
問題:
可能原因:
網頁無行動版
原始程式:
位置:http://win.dgbas.gov.tw/dgbas04/bc3/e-survey.asp
建議修改:
已測試,屬於子網域,非檢測範圍
打掉重練
問題:
可能原因:
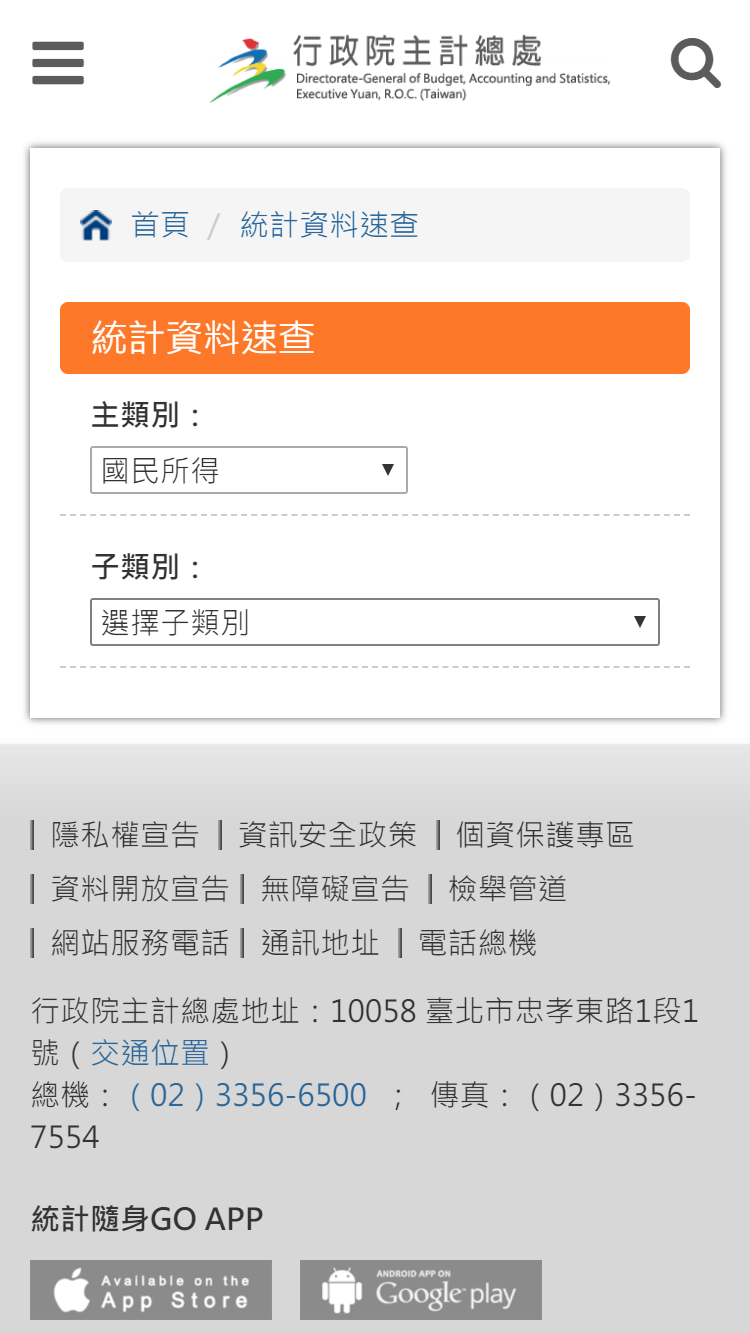
select寬度未限制
原始程式:
位置:行政院主計總處 - :
<select name="type2" id="type2">
<option value="X">選擇子類別</option>
</select>
建議修改:
設置select的最大寬度為100%(也可以寫進css中)
<select name="type2" id="type2" style="max-width:100%">
<option value="X">選擇子類別</option>
</select>
補充:

問題:
可能原因:
圖片寬度未設置
原始程式:
位置:https://www.dgbas.gov.tw/xslGip/style1/assets/module/bootstrap-3.3.2/css/bootstrap.min.css :285
img { vertical-align: middle }
建議修改:
img { vertical-align: middle; max-width:100% }
補充:

問題:
可能原因:
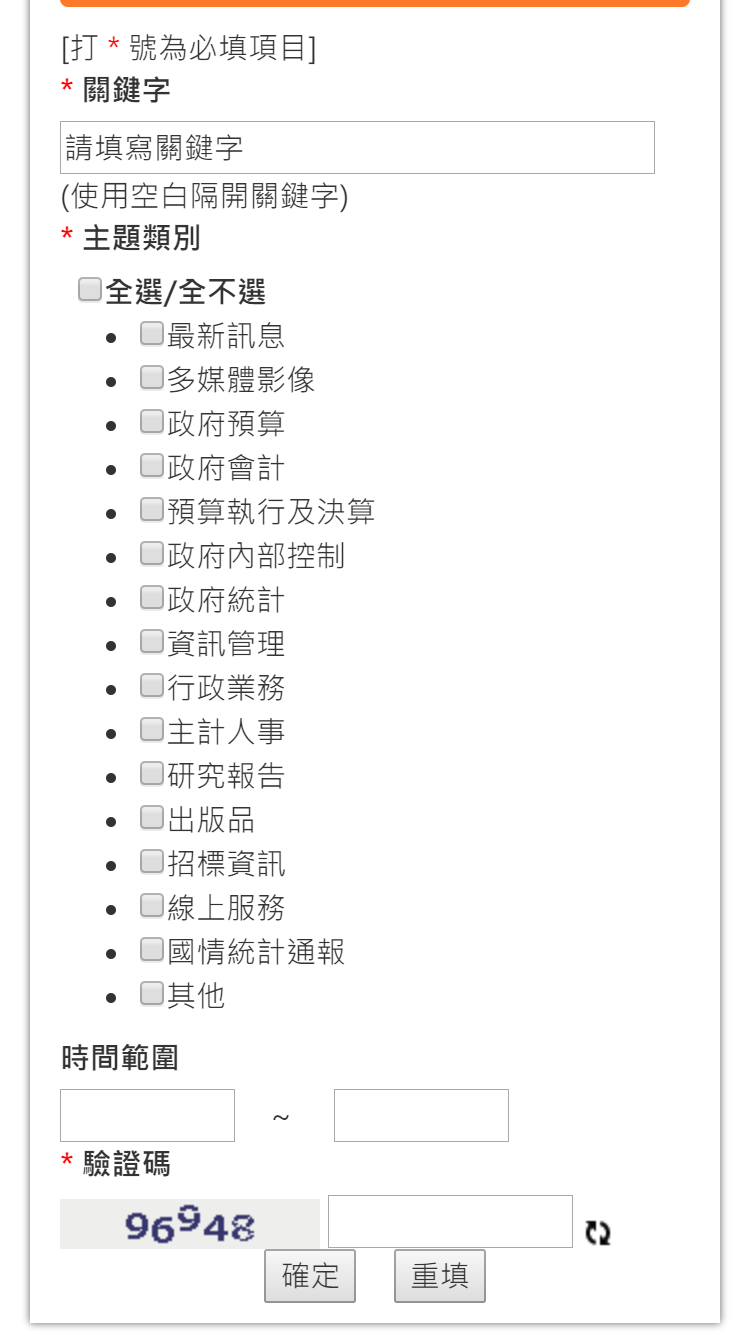
沒有設置table的display方式
原始程式:
位置:https://www.dgbas.gov.tw/xslGip/style1/assets/module/bootstrap-3.3.2/css/bootstrap.min.css :53
td, th { padding: 0 }
位置:行政院主計總處 - :498
<th width="15%" align="left">
<label for="keyword"><font color="red">* </font>關鍵字</label>
</th>
建議修改:
設置display方式
td, th { padding: 0; display:block }
刪除寬度限制
<th align="left">
<label for="keyword"><font color="red">* </font>關鍵字</label>
</th>
補充:

問題:
可能原因:
意義不明的blockquote
原始程式:
以主計長的簡介網頁為例
位置:行政院主計總處 - 朱主計長澤民 :448
<article class="cp">
<p></p>
<blockquote style="MARGIN-RIGHT: 0px" dir="ltr">
<blockquote style="MARGIN-RIGHT: 0px" dir="ltr">
<blockquote style="MARGIN-RIGHT: 0px" dir="ltr">
<blockquote style="MARGIN-RIGHT: 0px" dir="ltr">
<blockquote style="MARGIN-RIGHT: 0px" dir="ltr">
......
</blockquote>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
<p></p>
</article>
建議修改:
删除blockquote
<article class="cp">
<p></p>
......
<p></p>
</article>
補充:

問題:
可能原因:
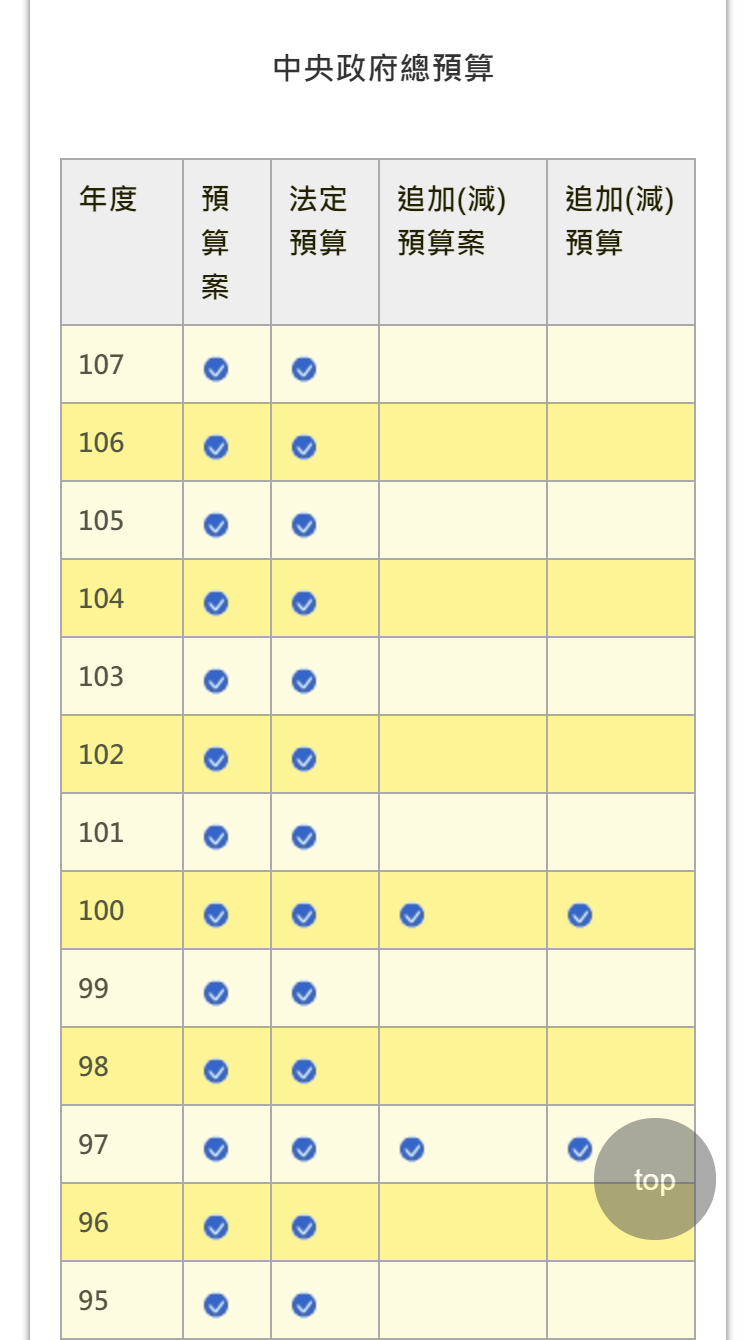
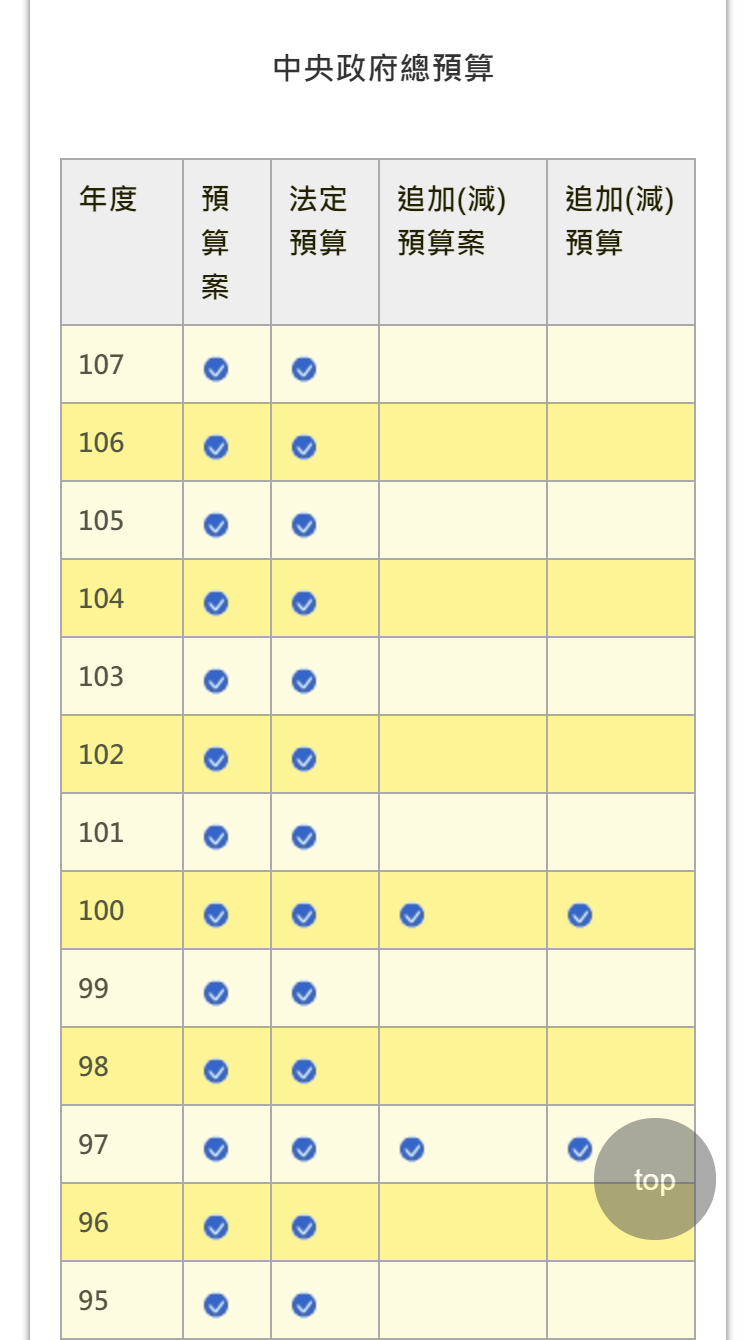
white-space屬性造成表格不能換行而超出行寬
原始程式:
位置:https://www.dgbas.gov.tw/xslGip/style1/css/customize.css :661
.cp th {background: #eee;white-space: nowrap;}
建議修改:
刪除white-space屬性
.cp th {background: #eee;white-space: nowrap;}
補充:

問題:
可能原因:
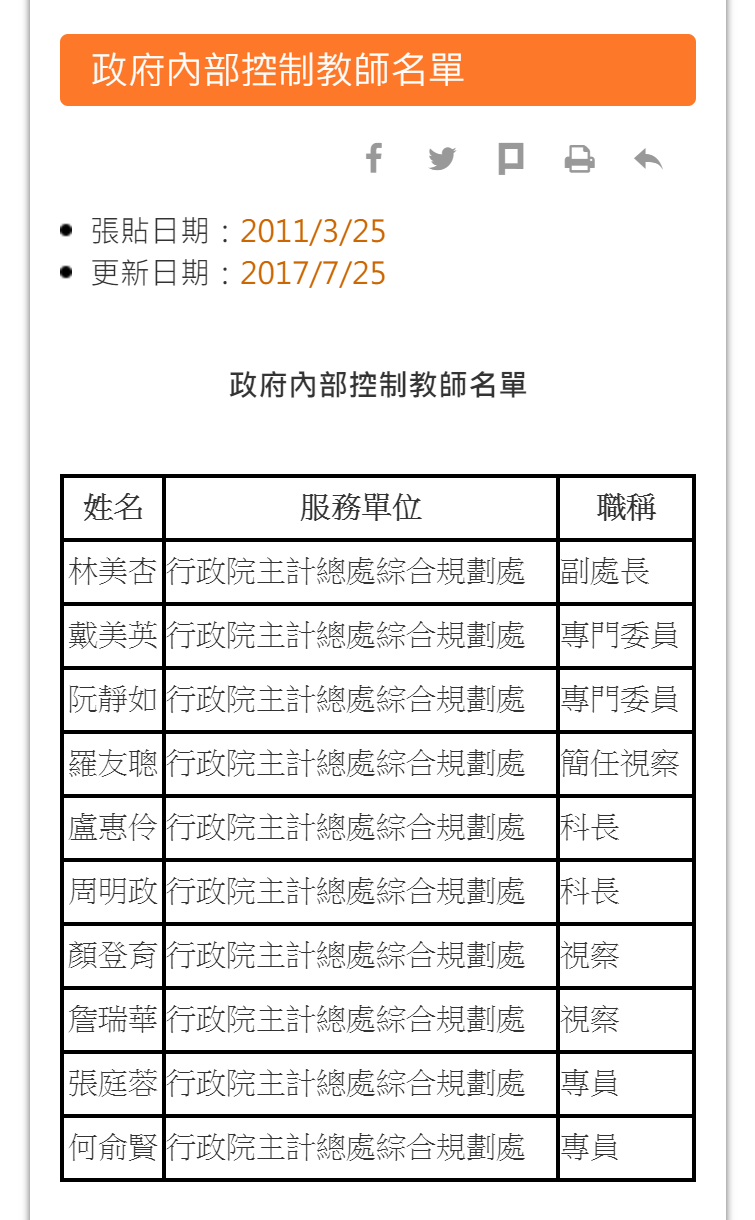
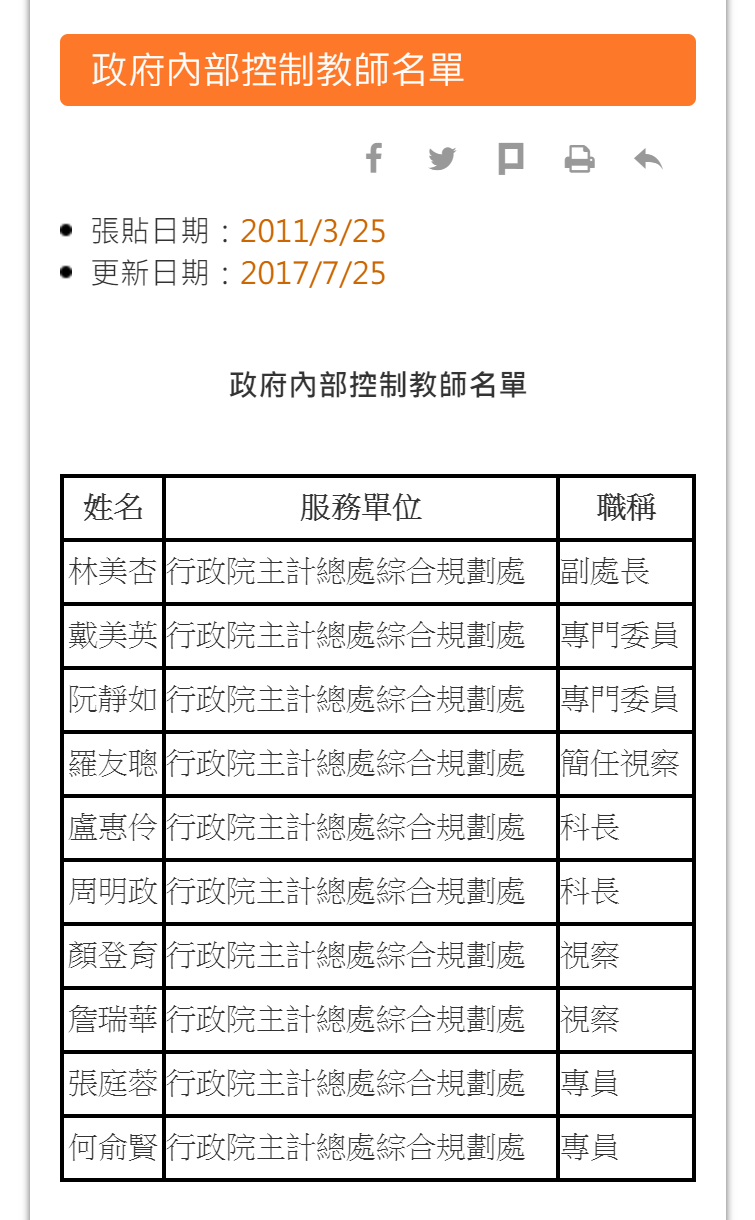
表格寬度被寫死
原始程式:
位置:行政院主計總處 - 內部稽核教師名單 :453
<table class="MsoNormalTable" style="BORDER-TOP: medium none;BORDER-RIGHT: medium none;WIDTH: 345pt;BORDER-COLLAPSE: collapse;BORDER-BOTTOM: medium none;BORDER-LEFT: medium none;mso-yfti-tbllook: 1184;mso-padding-alt: 0cm 0cm 0cm 0cm;mso-border-alt: solid windowtext 1.5pt;mso-border-insideh: 1.5pt solid windowtext;mso-border-insidev: 1.5pt solid windowtext;" cellspacing="0" cellpadding="0" border="1" width="460">
......
</table>
建議修改:
將width改為max-width
<table class="MsoNormalTable" style="BORDER-TOP: medium none;BORDER-RIGHT: medium none;MAX-WIDTH: 345pt;BORDER-COLLAPSE: collapse;BORDER-BOTTOM: medium none;BORDER-LEFT: medium none;mso-yfti-tbllook: 1184;mso-padding-alt: 0cm 0cm 0cm 0cm;mso-border-alt: solid windowtext 1.5pt;mso-border-insideh: 1.5pt solid windowtext;mso-border-insidev: 1.5pt solid windowtext;" cellspacing="0" cellpadding="0" border="1">
......
</table>
補充:

問題:
可能原因:
網頁無行動版
原始程式:
位置:https://enterprise.dgbas.gov.tw/SIC/manager/index.jsp
建議修改:
已測試,屬於子網域,非檢測範圍
打掉重練
問題:
可能原因:
圖片寬度被寫死
原始程式:
以下其一網頁舉例說明
位置:Error :448
<article class="cp">
<p>
......
<img width="500" border="0" alt="營業基金架構與業務關係圖" src="/public/MMO/主計資訊處/基金資訊科/pba.JPG">
......
<img width="500" border="0" alt="營業基金系統功能圖" src="/public/MMO/主計資訊處/基金資訊科/pbasys.jpg">
</p>
</article>
位置:https://www.dgbas.gov.tw/xslGip/style1/assets/module/bootstrap-3.3.2/css/bootstrap.min.css :285
img {vertical-align: middle}
建議修改:
把圖片上的寬度限制刪除
<article class="cp">
<p>
......
<img border="0" alt="營業基金架構與業務關係圖" src="/public/MMO/主計資訊處/基金資訊科/pba.JPG">
......
<img border="0" alt="營業基金系統功能圖" src="/public/MMO/主計資訊處/基金資訊科/pbasys.jpg">
</p>
</article>
在css中加上img的寬度限制(最大寬度視網頁需求更改)
img {vertical-align: middle;width: 100%;max-width: 500px;}
補充:

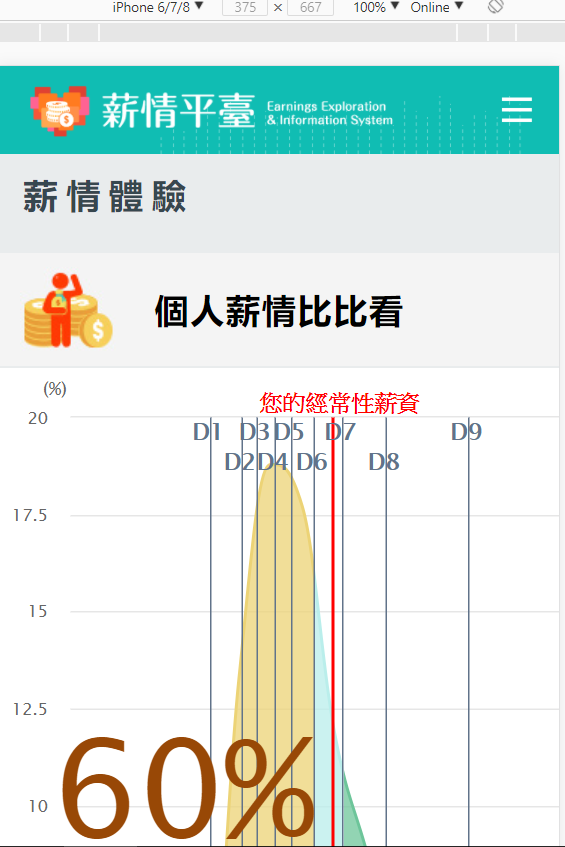
問題:
可能原因:
圖表沒有RWD設定;ol標籤的項目符號不受控(?)
原始程式:
位置:https://earnings.dgbas.gov.tw/
此網域中的各圖表
建議修改:
已測試,屬於子網域,非檢測範圍
問題:
可能原因:
連結錯誤
原始程式:
位置:http://law.dgbas.gov.tw/index.aspx
<li class="topmenu visible-xs">
<a href="#" title="下載使用手冊">使用手冊</a>
</li>
建議修改:
已測試,屬於子網域,非檢測範圍
正確網址應為:/UseManual/使用手冊20171020.pdf
<li class="topmenu visible-xs">
<a href="/UseManual/使用手冊20171020.pdf" title="下載使用手冊">使用手冊</a>
</li>
問題:
可能原因:
手機不支援flash
原始程式:
位置:http://win.dgbas.gov.tw/eyimc/censusflash/Viewproject.html
建議修改:
已檢測,非程式問題,不修改
另使用chrome時可能因瀏覽器問題造成讀取到的flash頁面變亂碼,這時候請爬文解決
問題:
可能原因:
本來就只限制於手機版才顯示
原始程式:
位置:https://www.dgbas.gov.tw/mp.asp?mp=1 :697
<div class="container">
<div class="row clearfix">
<div class="col-md-12">
<div class="adbanner slick-initialized slick-slider" style="">
<div aria-live="polite" class="slick-list draggable" tabindex="0">
<div class="slick-track" style="opacity: 1; width: 0px; transform: translate3d(0px, 0px, 0px);">
<div class="slick-slide slick-cloned" aria-hidden="true" style="width: 0px;" data-slick-index="-1"><a href="https://www.youtube.com/channel/UC8OlSY07nqPtDnVvWyMRsyQ" title="行政院主計總處YouTube影音頻道(另開新視窗)" target="_BLANK"><img alt="行政院主計總處YouTube影音頻道圖片" src="public/Data/452015815YWQBV6Y9.jpg"></a></div>
<div class="slick-slide" aria-hidden="true" style="width: 0px;" data-slick-index="0"><a href="https://statsvy.dgbas.gov.tw/43/43mos/query/wrkpage.asp" title="本月辦理統計調查總覽(另開新視窗)" target="_BLANK"><img alt="本月辦理統計調查總覽圖片" src="public/Data/89210152371.gif"></a></div>
<div class="slick-slide" aria-hidden="true" style="width: 0px;" data-slick-index="1"><a href="http://odmsattach.dgbas.gov.tw/DGBAppendix/" title="行政院主計總處公文附件下載區(另開新視窗)" target="_BLANK"><img alt="行政院主計總處公文附件下載區圖片" src="public/Data/22109482571.JPG"></a></div>
<div class="slick-slide slick-active" aria-hidden="false" style="width: 0px;" data-slick-index="2"><a href="http://gazette.nat.gov.tw/egFront/index.jsp" title="行政院公報資訊網(另開新視窗)" target="_BLANK"><img alt="行政院公報資訊網圖片" src="public/Data/71016154633FDX2C8F3.jpg"></a></div>
<div class="slick-slide" aria-hidden="true" style="width: 0px;" data-slick-index="3"><a href="https://www.stat.gov.tw/lp.asp?ctNode=6076&CtUnit=2097&BaseDSD=7&mp=4" title="工商及服務業普查互動式統計圖"><img alt="工商及服務業普查互動式統計圖圖片" src="public/Data/31230102124RP37PKRX.jpg"></a></div>
<div class="slick-slide" aria-hidden="true" style="width: 0px;" data-slick-index="4"><a href="http://win.dgbas.gov.tw/eyimc/censusflash/Viewproject.html" title="普查視覺化查詢系統(另開新視窗)" target="_BLANK"><img alt="普查視覺化查詢系統圖片" src="public/Data/3716144749PN5Y7OW0.jpg"></a></div>
<div class="slick-slide" aria-hidden="true" style="width: 0px;" data-slick-index="5"><a href="http://www.dgbas.gov.tw/lp.asp?CtNode=5968&CtUnit=2043&BaseDSD=7&mp=1" title="人口及住宅普查互動式統計圖"><img alt="人口及住宅普查互動式統計圖圖片" src="public/Data/210259452071.jpg"></a></div>
<div class="slick-slide" aria-hidden="true" style="width: 0px;" data-slick-index="6"><a href="https://www.youtube.com/channel/UC8OlSY07nqPtDnVvWyMRsyQ" title="行政院主計總處YouTube影音頻道(另開新視窗)" target="_BLANK"><img alt="行政院主計總處YouTube影音頻道圖片" src="public/Data/452015815YWQBV6Y9.jpg"></a></div>
<div class="slick-slide slick-cloned" aria-hidden="true" style="width: 0px;" data-slick-index="7"><a href="https://statsvy.dgbas.gov.tw/43/43mos/query/wrkpage.asp" title="本月辦理統計調查總覽(另開新視窗)" target="_BLANK"><img alt="本月辦理統計調查總覽圖片" src="public/Data/89210152371.gif"></a></div>
</div>
</div>
<button type="button" data-role="none" class="slick-prev" aria-label="previous" style="display: block;">Previous</button>
<button type="button" data-role="none" class="slick-next" aria-label="next" style="display: block;">Next</button>
</div>
</div>
</div>
</div>
建議修改:
已測試,非程式問題,不修改