問題:
可能原因:
元素寬度分配問題,但元素應該是程式動態產生,故無法找到直接的程式碼(下說明)
原始程式:
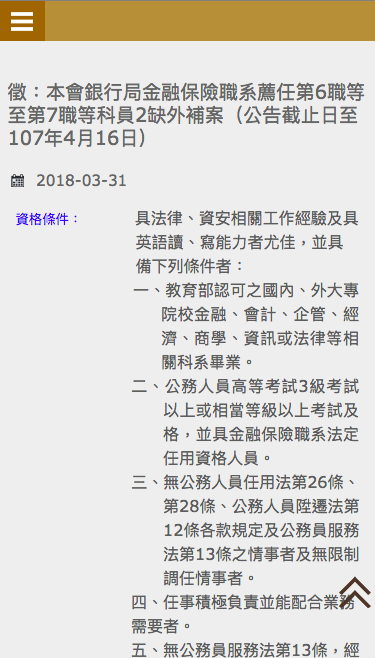
左td元素寬為11%,右邊td元素為88%,導致字體被擠壓
<td valign="top" width="11%" style="border-top: #f0f0f0; height: 22.5pt; border-right: #f0f0f0; width: 11.76%; border-bottom: #f0f0f0; padding-bottom: 0cm; padding-top: 0cm; padding-left: 0cm; border-left: #f0f0f0; padding-right: 0cm; background-color: transparent"><div><span style="font-size: 10pt; color: blue">資格條件:</span></div></td>
<td valign="top" width="88%" style="border-top: #f0f0f0; height: 22.5pt; border-right: #f0f0f0; width: 88.24%; border-bottom: #f0f0f0; padding-bottom: 0cm; padding-top: 0cm; padding-left: 0cm; border-left: #f0f0f0; padding-right: 0cm; background-color: transparent"><div style="margin: 0cm 0cm 0pt 4.55pt; text-indent: -0.6pt">具法律、資安相關工作經驗及具英語讀、寫能力者尤佳,並具備下列條件者:</div><div style="text-align: justify; margin: 0cm 0cm 0pt 23.55pt; text-justify: inter-ideograph; text-indent: -20.9pt">一、教育部認可之國內、外大專院校金融、會計、企管、經濟、商學、資訊或法律等相關科系畢業。</div><div style="text-align: justify; margin: 0cm 0cm 0pt 25.2pt; text-justify: inter-ideograph; text-indent: -23.95pt">二、公務人員高等考試<span>3級考試以上或相當等級以上考試及格,並具金融保險職系法定任用資格人員。</span></div><div style="text-align: justify; margin: 0cm 0cm 0pt 25.2pt; text-justify: inter-ideograph; text-indent: -23.95pt">三、無公務人員任用法第<span>26條、第28條、公務人員陞遷法第12條各款規定及公務員服務法第13條之情事者及無限制調任情事者。</span></div><div style="margin: 0cm 0cm 0pt 1.2pt">四、任事積極負責並能配合業務需要者。</div><div style="margin: 0cm 0cm 0pt 24.85pt; text-indent: -23.65pt">五、無公務員服務法第<span>13條,經營商業或投機事業之情事(按:如有擔任負責人、董事、監察人、執行業務股東等,請於到職前處理竣事)。</span></div></td>
建議修改:
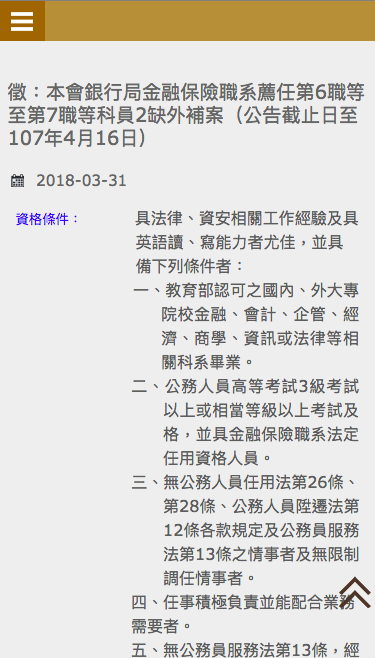
改為20%和79%分配即可,但須從程式碼端修改
<td valign="top" width="11%" style="border-top: #f0f0f0; height: 22.5pt; border-right: #f0f0f0; width: 11.76%; border-bottom: #f0f0f0; padding-bottom: 0cm; padding-top: 0cm; padding-left: 0cm; border-left: #f0f0f0; padding-right: 0cm; background-color: transparent"><div><span style="font-size: 10pt; color: blue">資格條件:</span></div></td>
<td valign="top" width="88%" style="border-top: #f0f0f0; height: 22.5pt; border-right: #f0f0f0; width: 88.24%; border-bottom: #f0f0f0; padding-bottom: 0cm; padding-top: 0cm; padding-left: 0cm; border-left: #f0f0f0; padding-right: 0cm; background-color: transparent"><div style="margin: 0cm 0cm 0pt 4.55pt; text-indent: -0.6pt">具法律、資安相關工作經驗及具英語讀、寫能力者尤佳,並具備下列條件者:</div><div style="text-align: justify; margin: 0cm 0cm 0pt 23.55pt; text-justify: inter-ideograph; text-indent: -20.9pt">一、教育部認可之國內、外大專院校金融、會計、企管、經濟、商學、資訊或法律等相關科系畢業。</div><div style="text-align: justify; margin: 0cm 0cm 0pt 25.2pt; text-justify: inter-ideograph; text-indent: -23.95pt">二、公務人員高等考試<span>3級考試以上或相當等級以上考試及格,並具金融保險職系法定任用資格人員。</span></div><div style="text-align: justify; margin: 0cm 0cm 0pt 25.2pt; text-justify: inter-ideograph; text-indent: -23.95pt">三、無公務人員任用法第<span>26條、第28條、公務人員陞遷法第12條各款規定及公務員服務法第13條之情事者及無限制調任情事者。</span></div><div style="margin: 0cm 0cm 0pt 1.2pt">四、任事積極負責並能配合業務需要者。</div><div style="margin: 0cm 0cm 0pt 24.85pt; text-indent: -23.65pt">五、無公務員服務法第<span>13條,經營商業或投機事業之情事(按:如有擔任負責人、董事、監察人、執行業務股東等,請於到職前處理竣事)。</span></div></td>
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
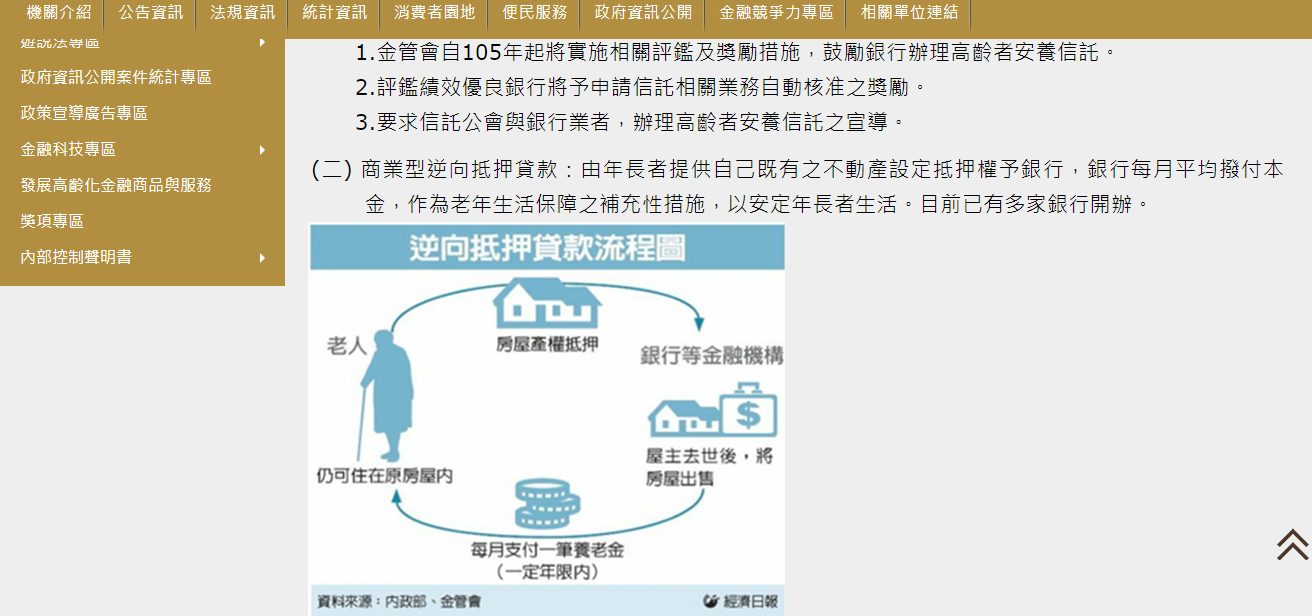
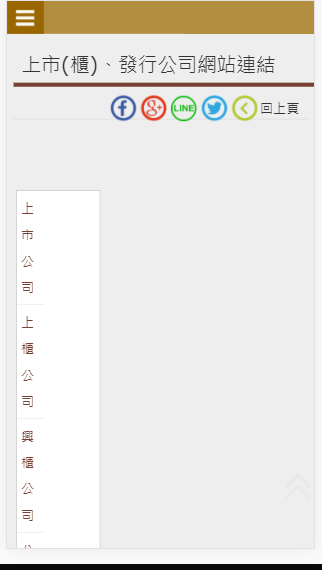
圖片未設定寬度比例
原始程式:
位置:金融監督管理委員會全球資訊網
img {
border: 0;
}
建議修改:
新增max-width:100%;
img {
border: 0;
max-width:100%;
}
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
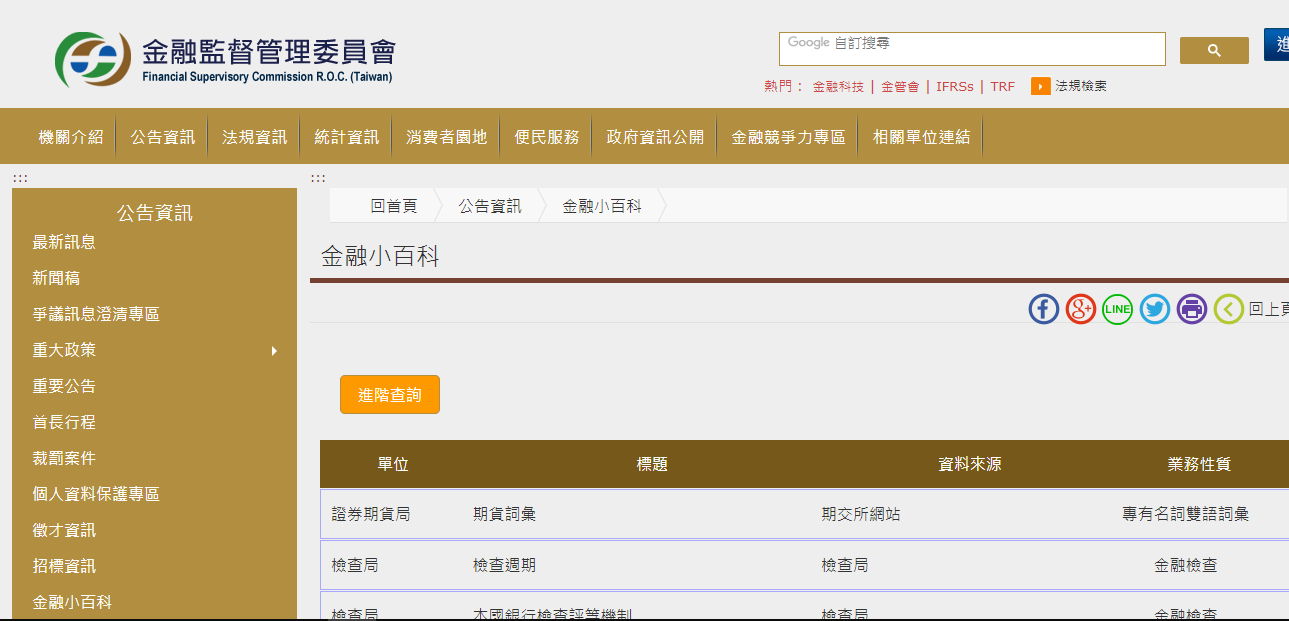
表格比例問題
原始程式:
位置:金融監督管理委員會全球資訊網
/*** table start ***/
.table02{
background-color: transparent !important;
}
.table02,
.table02 thead,
.table02 tbody,
.table02 th,
.table02 td,
.table02 tr {
display: block;
}
建議修改:
移除173行的display: block;
/*** table start ***/
.table02{
background-color: transparent !important;
}
.table02,
.table02 thead,
.table02 tbody,
.table02 th,
.table02 td,
.table02 tr {
}
補充

結尾(選填,可增加網站建議)