網站
姓名
吳姿瑩
檢測日期
(2018-04-03)
檢測裝置
Samsung Galaxy A8 SM-A530F
作業系統 與 瀏覽器版本
Android 7.1.1
Chrome版本:Chrome 61.0.3163.98
解析度(手機螢幕)
360X740 Pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- (問題頁面單一網址):
無
跑版(影響閱讀)問題
首頁:
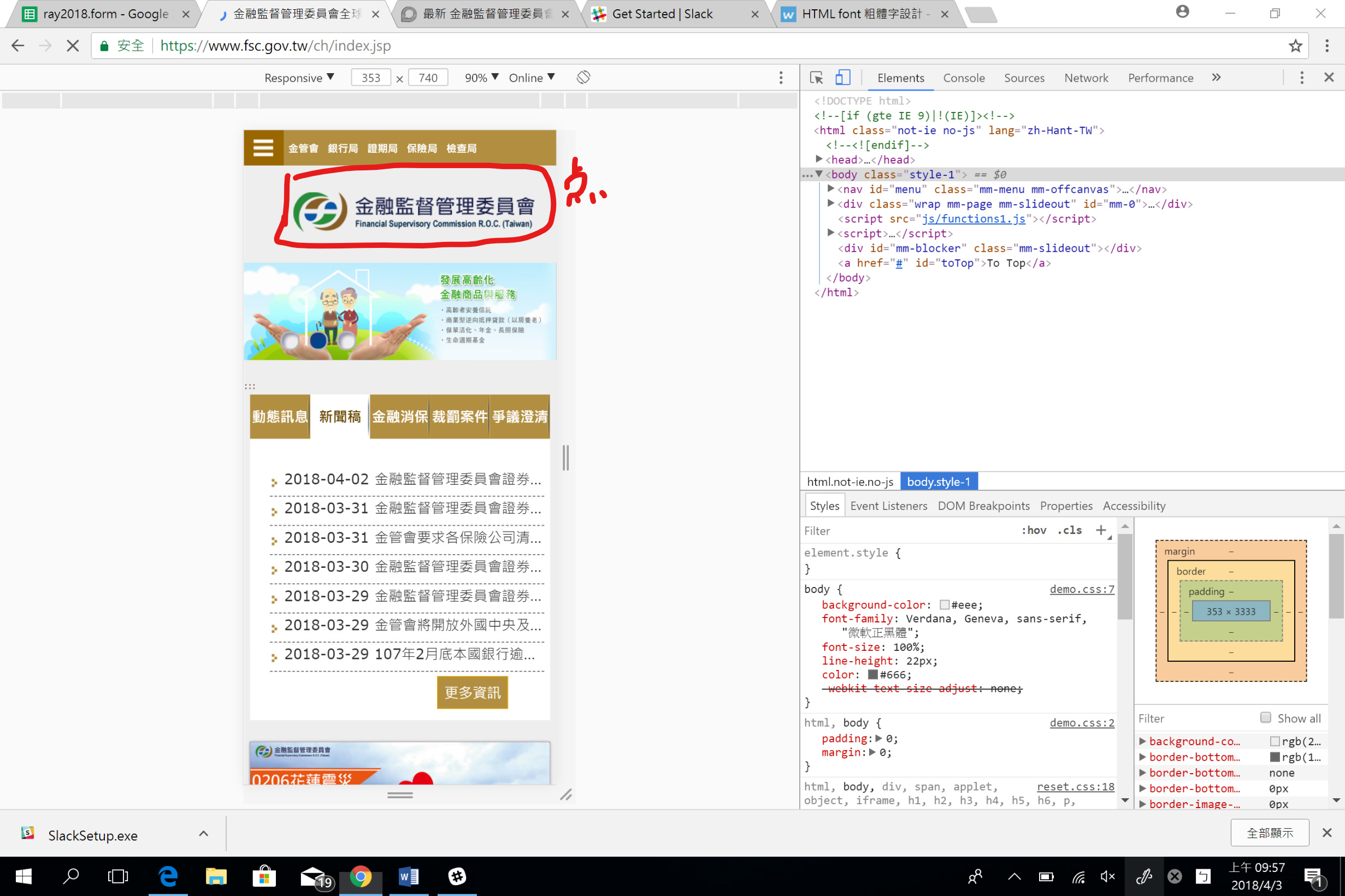
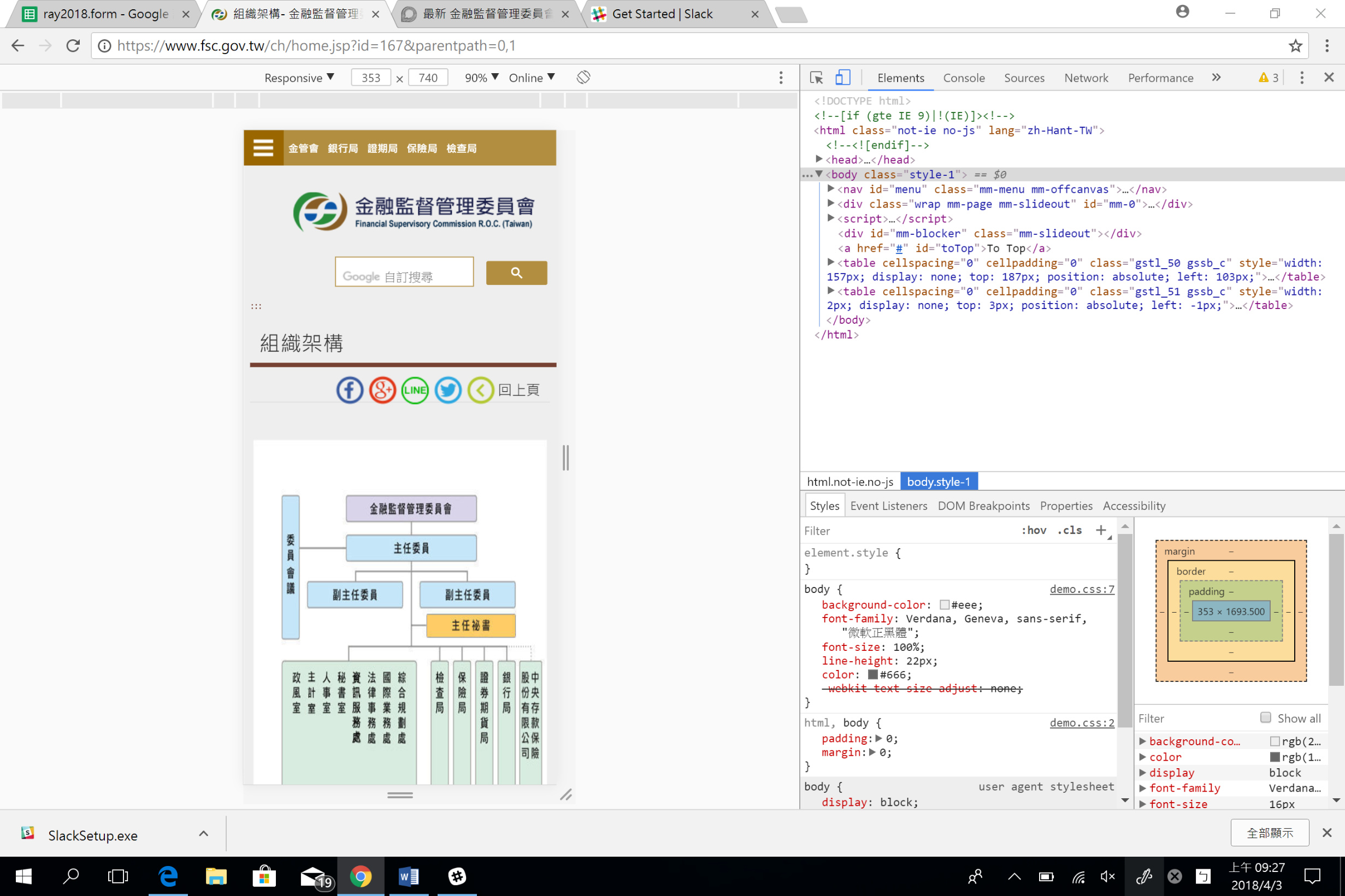
點選金管會logo會閃跳圖片。(解法回文連結)圖一為點選按鍵
圖2為閃跳畫面
首頁>機關介紹>機關聯絡資訊
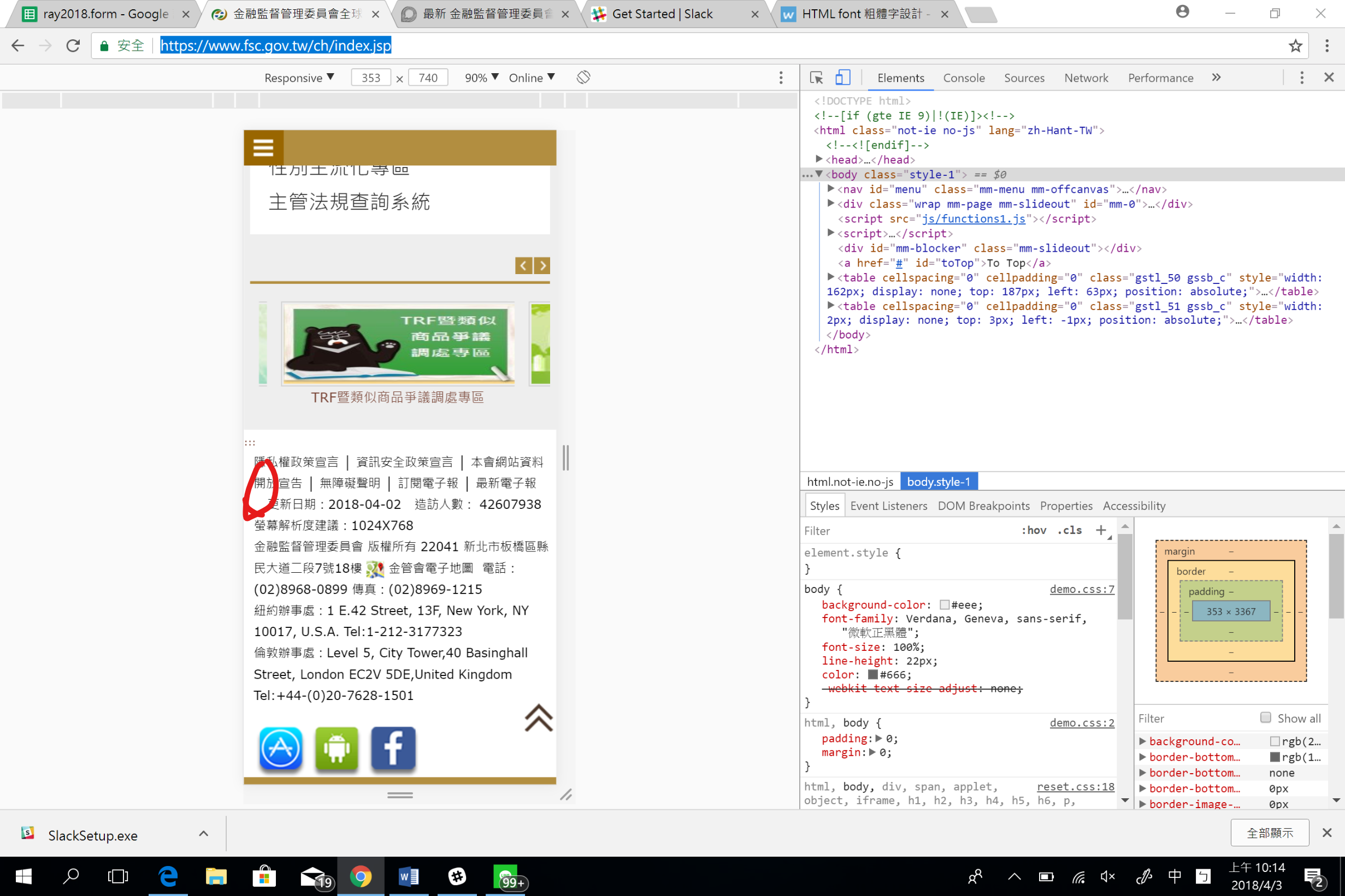
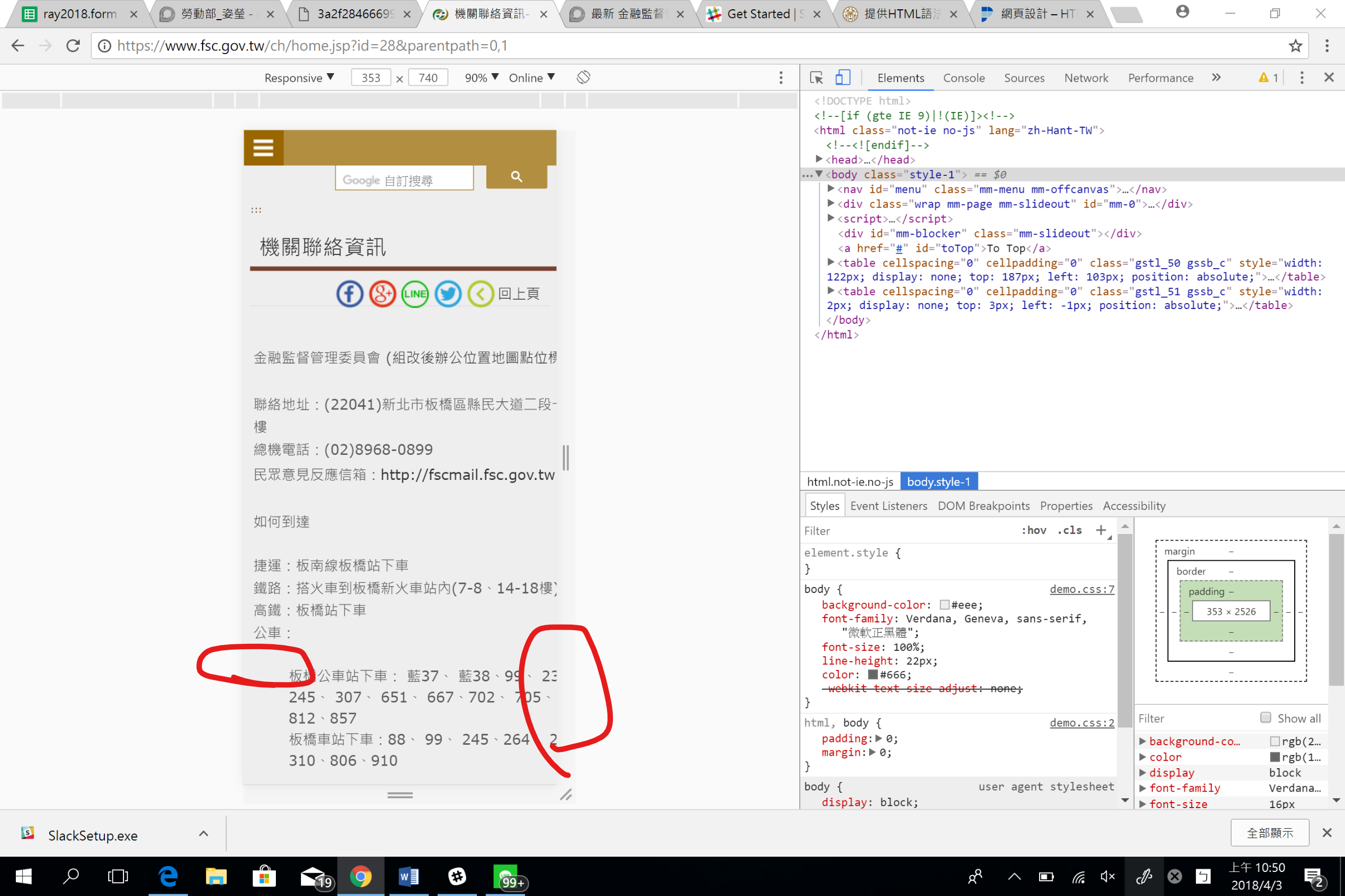
文字跑版。解法回文連結圖一
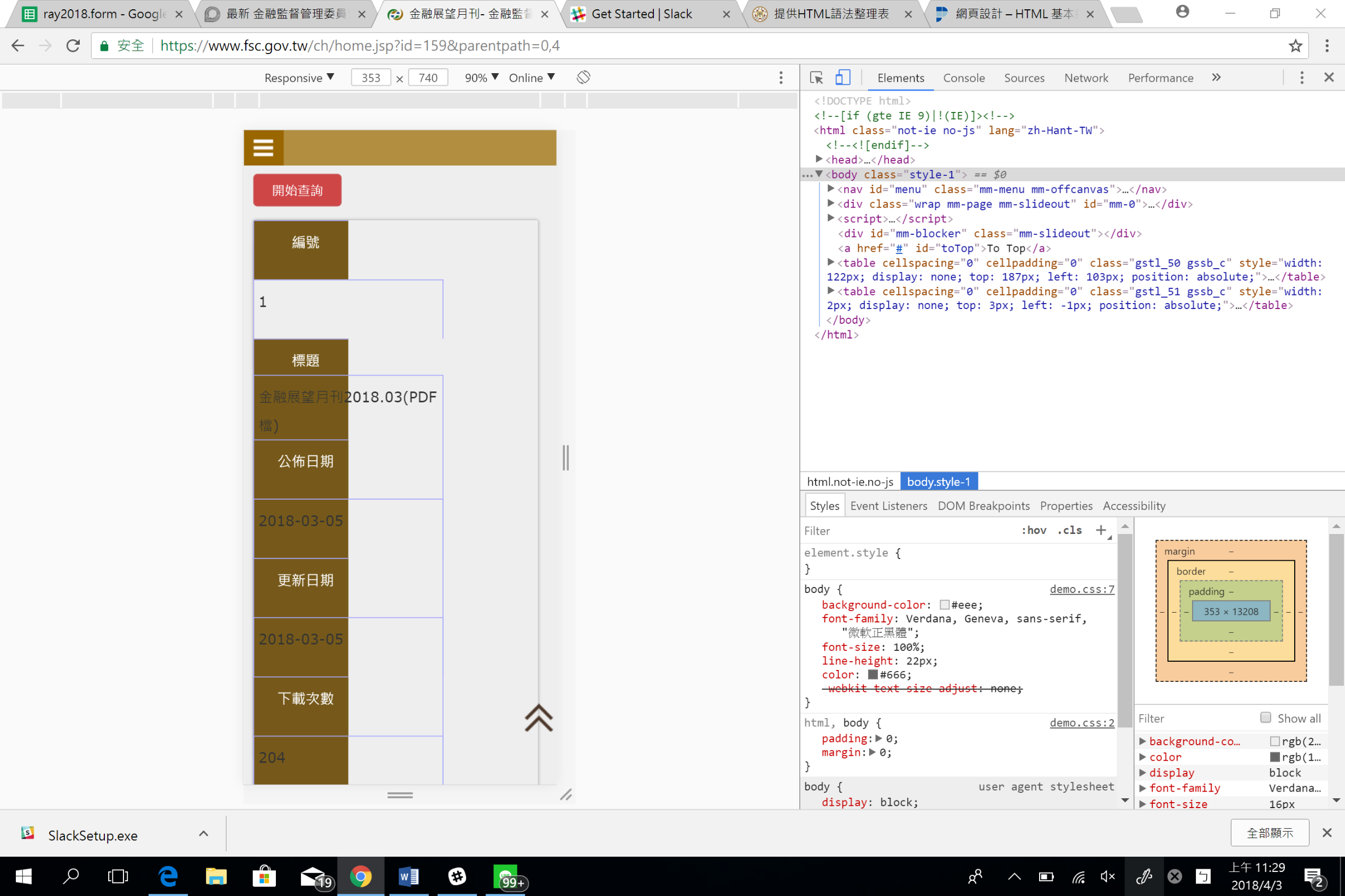
首頁>統計資訊>金融展望月刊:
跑版。解法回文連結圖一
首頁>統計資訊>金融法規彙編:
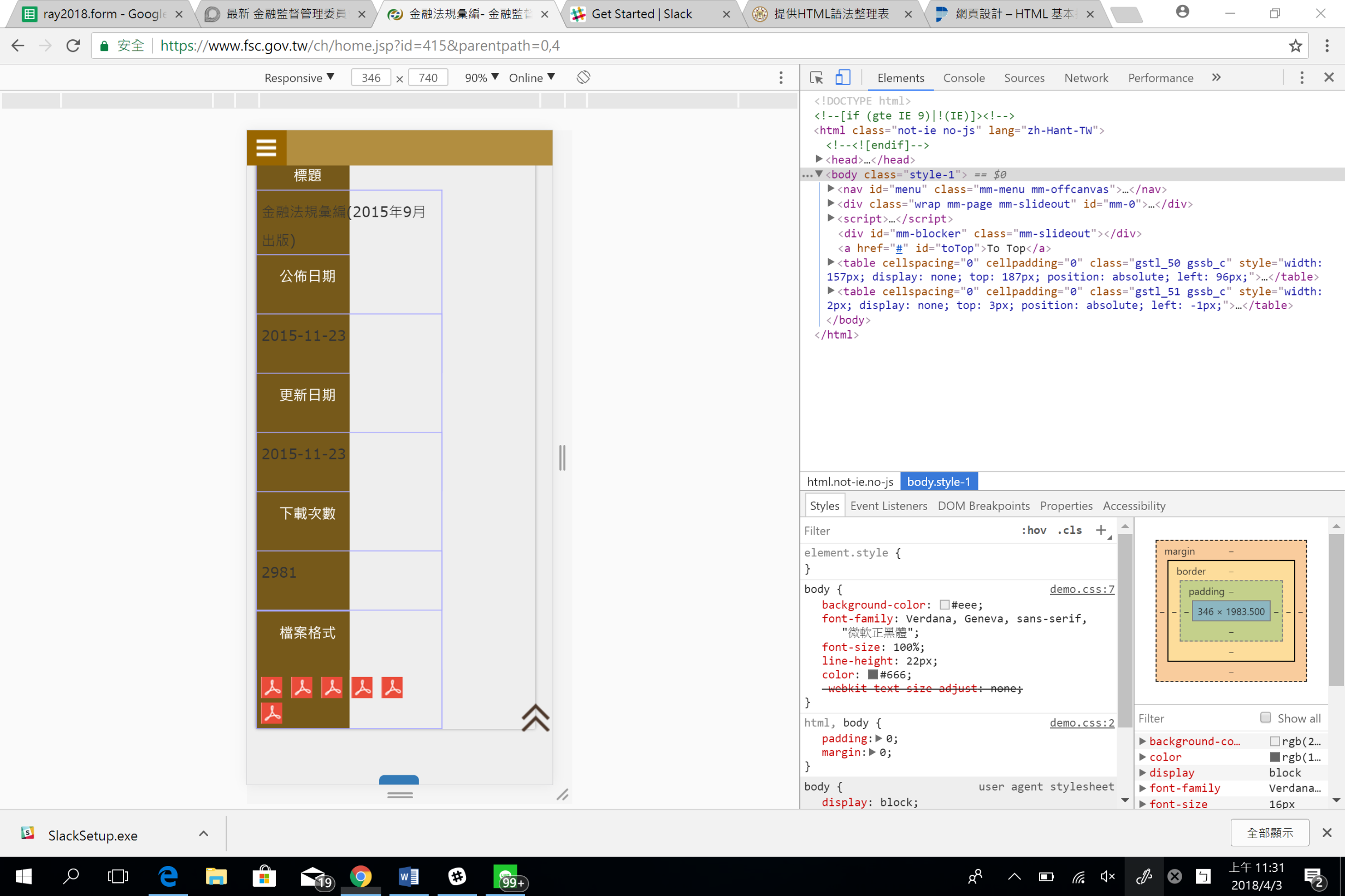
文字跑版。解法回文連結圖一

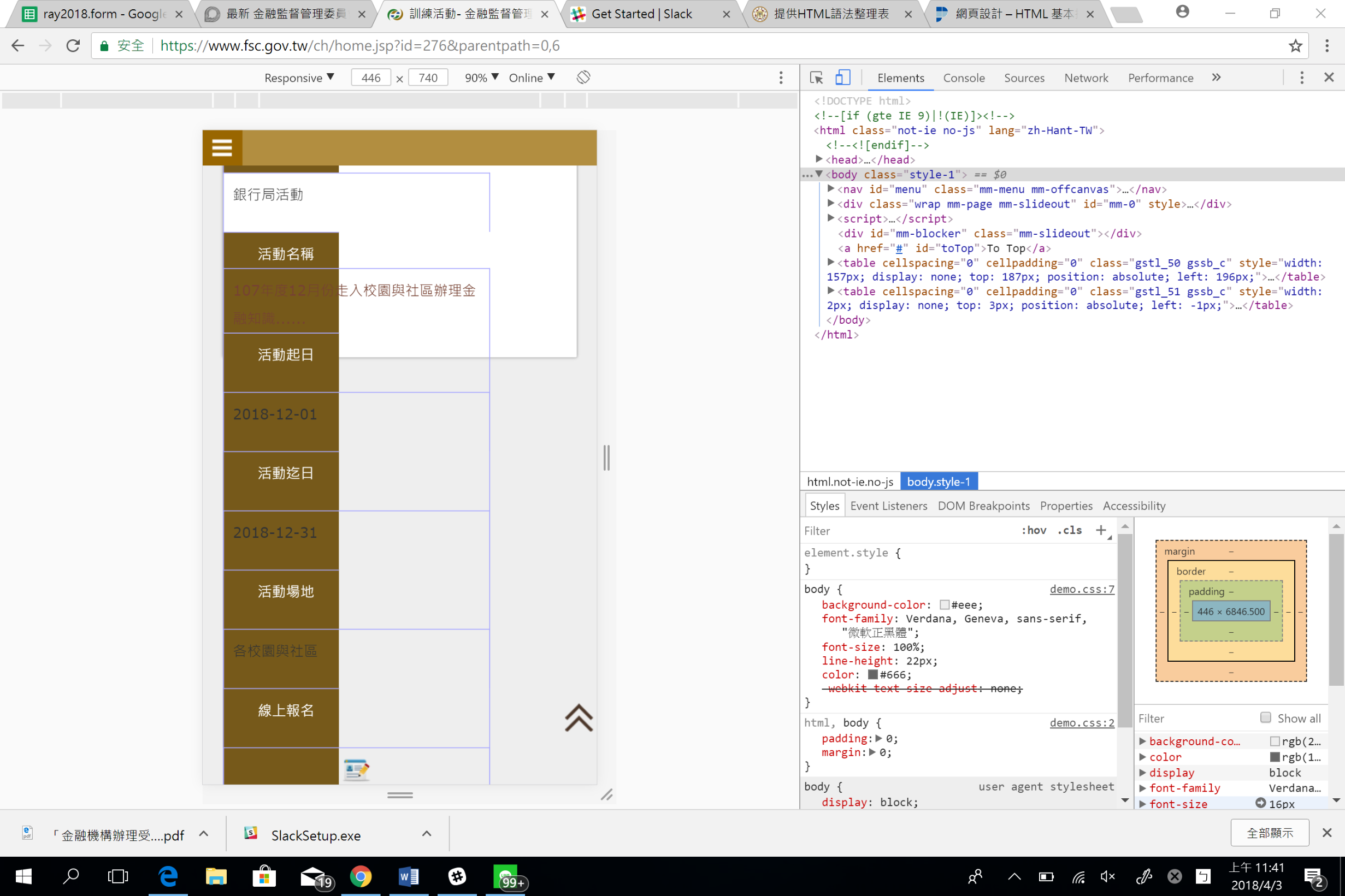
首頁>便民服務>訓練活動:
文字跑版。圖一
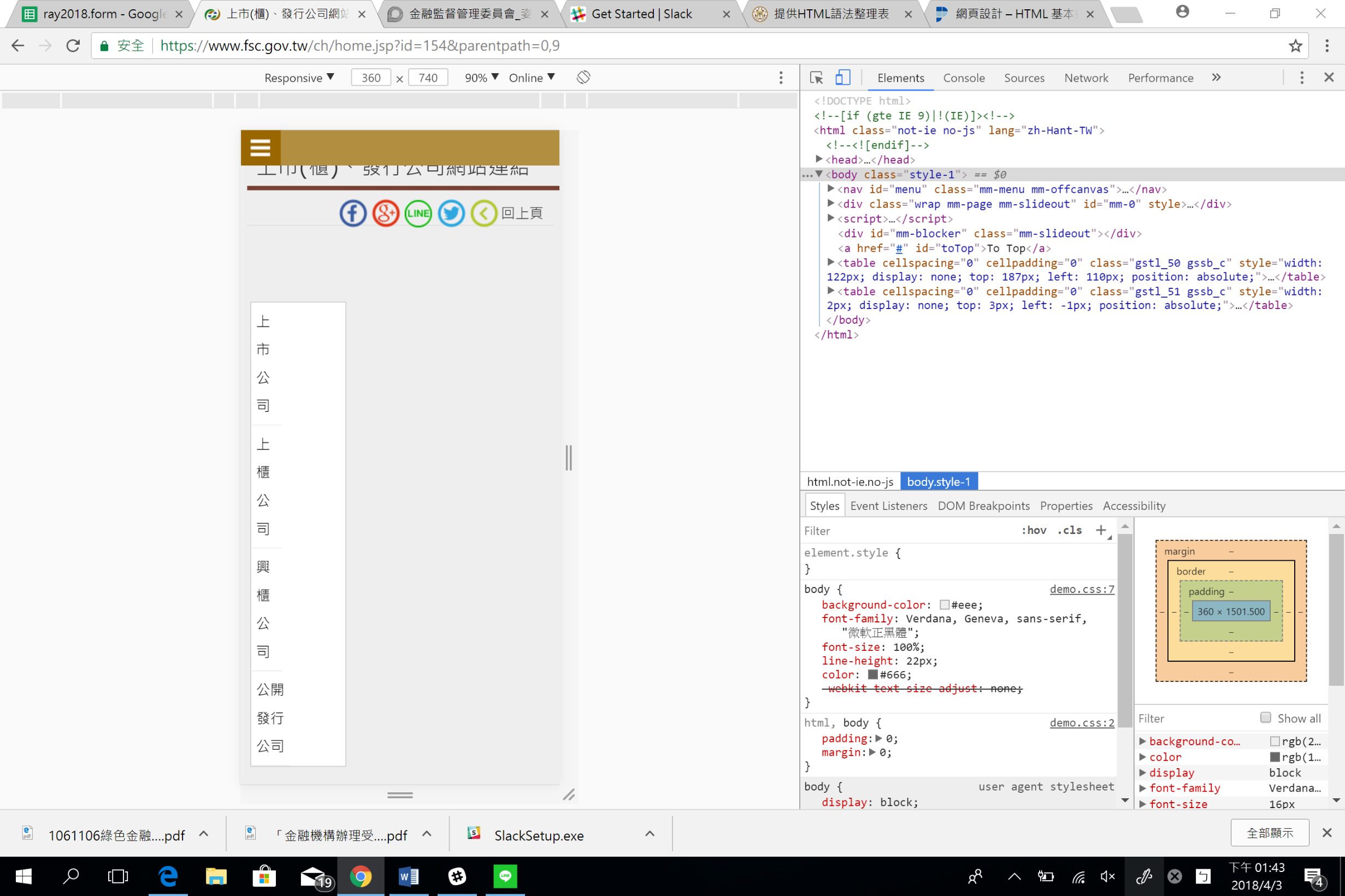
首頁>相關單位連結>上市(櫃)發行公司網站連結:
文字跑版為直式,希望為橫式解法回文連結圖一
無法操作的網頁元素(如按鈕不能按、選單不能選等)
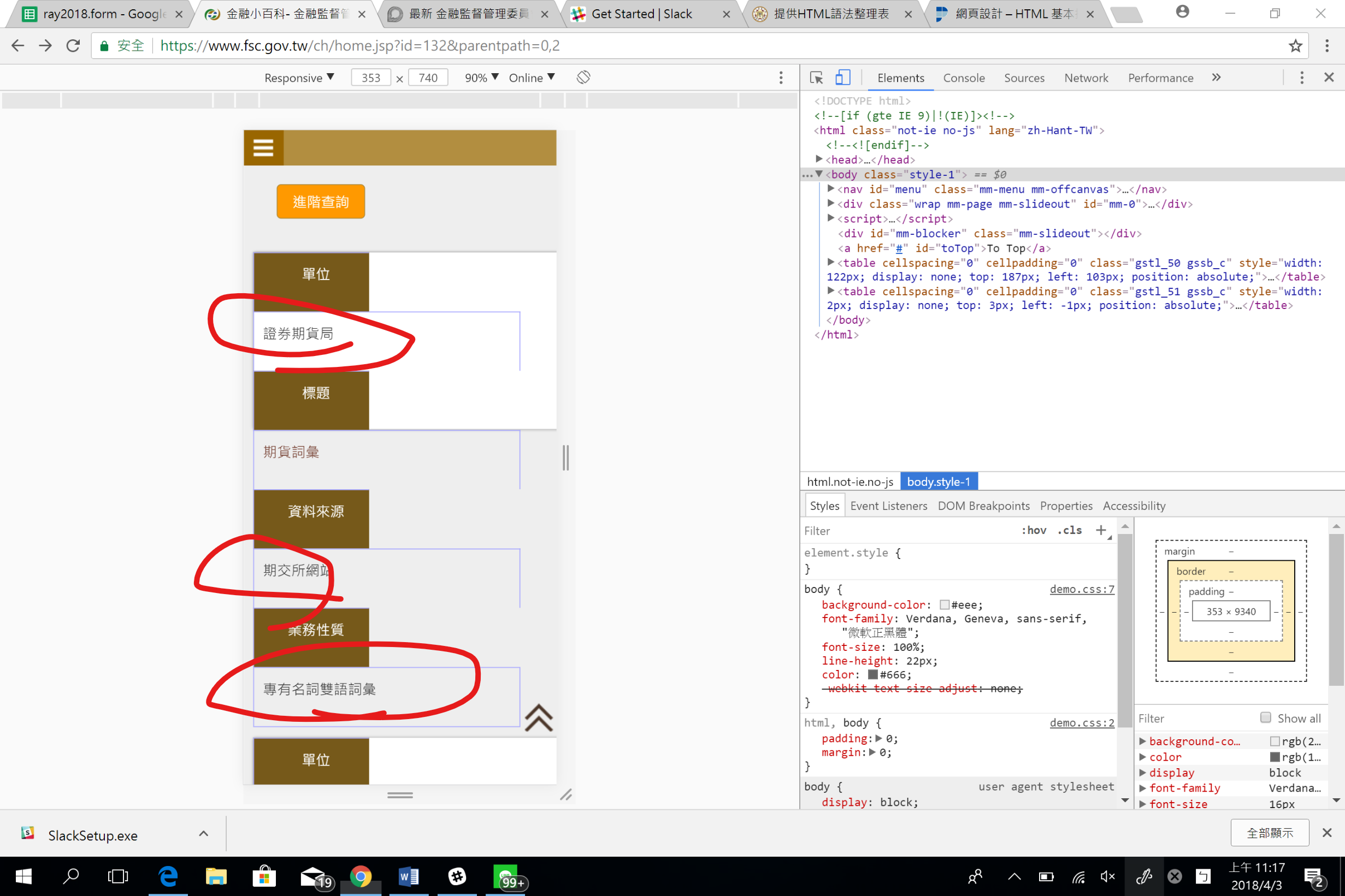
首頁>公告專區>金融小百科:
沒有連結,無法按。解法回文連結圖一
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我是安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
點選任一個選單,尤於是由網頁轉型行動,會先跳到網頁再到行動,載入會較緩慢,希望能改掉跳出loading的整個分類連結畫面,點選每一個選單都會出現這樣的情況。解法回文連結
圖一是我點了組織架構後應該直接出現的畫面
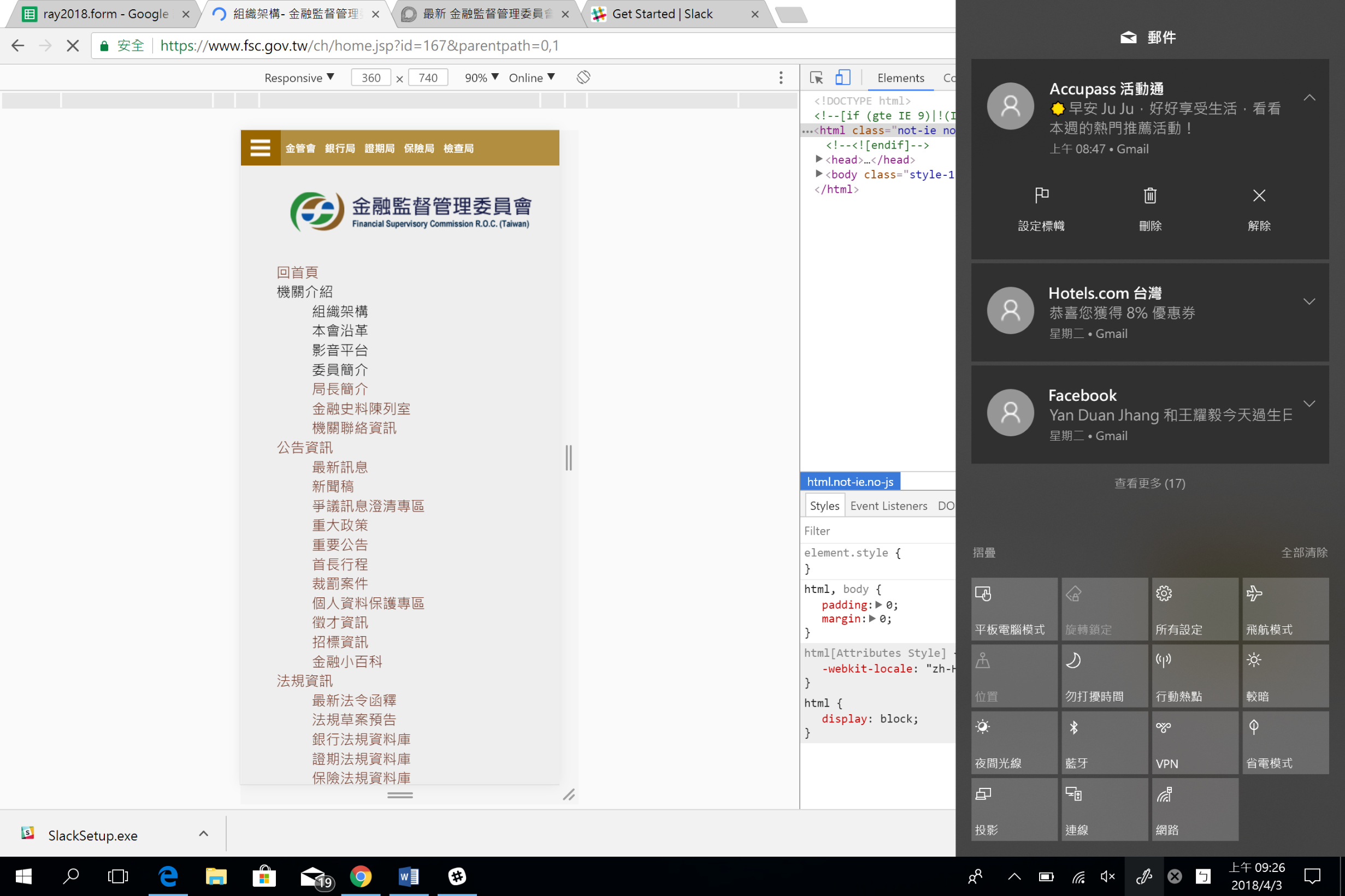
圖二是我點了組織架構後會跳出loading的整個分類連結畫面
對此網站建議(非程式問題皆放置這裡)
首長言論集可以增加,上面大多為空白