問題:
原始程式:
位置:https://www.ftc.gov.tw/internet/main/css/list_of_articles.css :353
.btn-back .orange_btn {
display: inline-block;
margin: 0 20px;
padding: 12px 60px;
text-align: center;
color: #FFF;
font-size: 1em;
font-weight: bold;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #f69148;
text-decoration: none;
font-family: 微軟正黑體;
border: none;
}
建議修改:
加上上下的margin,不要為0
.btn-back .orange_btn {
display: inline-block;
margin: 3px 20px;
padding: 12px 60px;
text-align: center;
color: #FFF;
font-size: 1em;
font-weight: bold;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #f69148;
text-decoration: none;
font-family: 微軟正黑體;
border: none;
}
補充:

問題:
原始程式:
位置:https://www.ftc.gov.tw/internet/main/css/responsive.css :3259
@media screen and (max-width: 705px) {
#changeCaptcha {
padding: 8px 13px;
margin-left: 0;
margin: 6px 10px 10px 0;
}
div.browse_archives_note {
top: 68%;
}
}
位置:https://www.ftc.gov.tw/internet/main/css/responsive.css :3291
@media screen and (max-width: 691px) {
.footer-content_info .left_block p {
width: 88%;
}
div.browse_archives {
padding-bottom: 30px;
}
#changeCaptcha {
padding: 8px 13px;
margin-left: 0;
margin: 6px 10px 10px 0;
}
div.browse_archives_note {
top: 68%;
}
}
位置:https://www.ftc.gov.tw/internet/main/css/responsive.css :4057
@media screen and (max-width:450px) {
#ContentPlaceHolder1_Lab_captcha {
margin-left: 0;
margin: 7px 10px 0 0;
}
#changeCaptcha {
margin: 6px 0 10px 0;
}
}
建議修改:
刪除螢幕寬度小於705px、class為changeCaptcha的margin設定 (沿用更大寬度的就可以)
@media screen and (max-width: 705px) {
div.browse_archives_note {
top: 68%;
}
}
@media screen and (max-width: 691px) {
.footer-content_info .left_block p {
width: 88%;
}
div.browse_archives {
padding-bottom: 30px;
}
div.browse_archives_note {
top: 68%;
}
}
@media screen and (max-width:450px) {
#ContentPlaceHolder1_Lab_captcha {
margin-left: 0;
margin: 7px 10px 0 0;
}
}
補充:

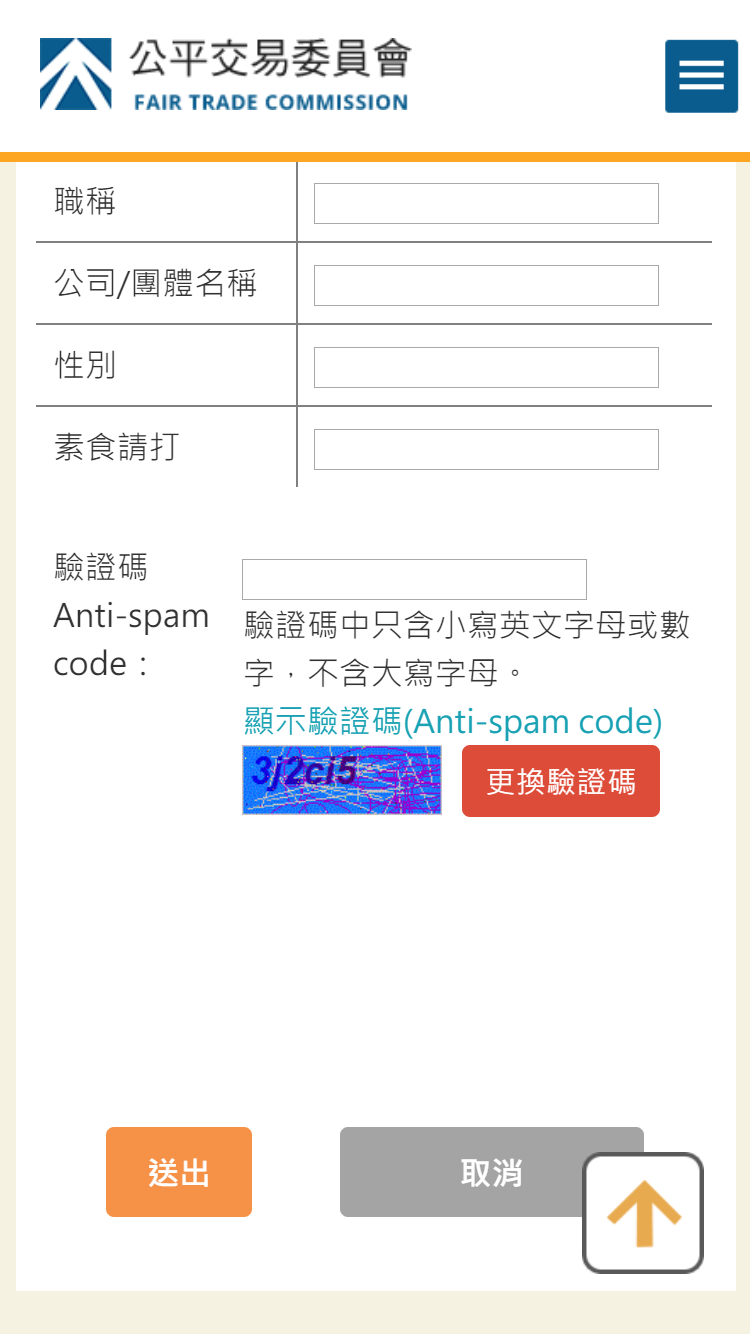
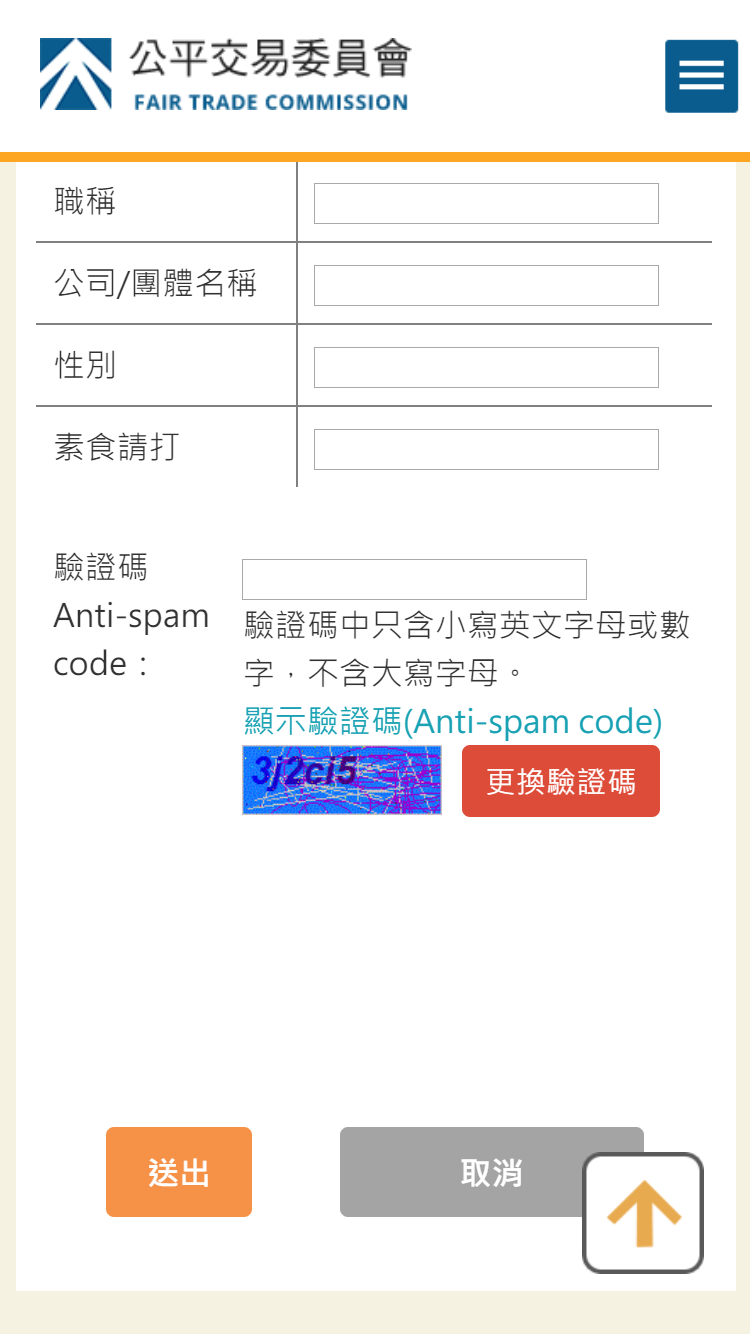
結尾:
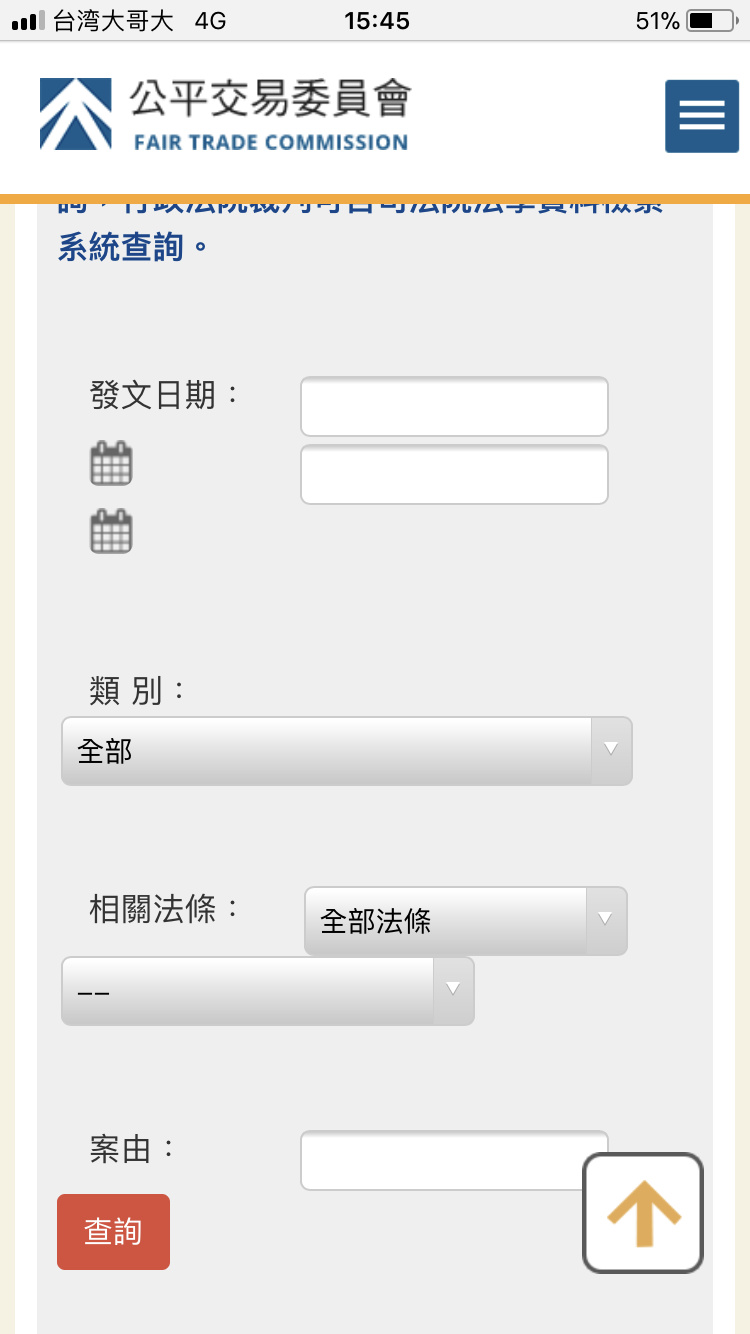
建議填寫說明及填入框分兩行(效果如上圖)
位置:最新消息 - 公平交易委員會 :381
<td align="left" valign="top" class="plain" style="padding-bottom: 15px;">
<input name="ctl00$ContentPlaceHolder1$forum_validate" type="text" maxlength="10" id="ContentPlaceHolder1_forum_validate" />
驗證碼中只含小寫英文字母或數字,不含大寫字母。
<br />
......
</td>
增加一行換行
<td align="left" valign="top" class="plain" style="padding-bottom: 15px;">
<input name="ctl00$ContentPlaceHolder1$forum_validate" type="text" maxlength="10" id="ContentPlaceHolder1_forum_validate" />
<br />
驗證碼中只含小寫英文字母或數字,不含大寫字母。
<br />
......
</td>
問題:
原始程式:
位置:
建議修改:
補充:
問題:
可能原因:
圖片長寬被寫死造成表格被撐開
原始程式:
以 首頁>競爭政策資料及研究中心>研究發展活動(本項目內容須經本會同意方可使用)>專題演講 為例
位置:專題演講 :342
<table border="0" style="width:100%">
<tbody>
<tr>
<td>
<p><img alt="圖為106年04月21日中原大學財經法律學系陳教授志民專題演講實況。" src="https://www.ftc.gov.tw/upload/0c096185-8106-4f65-906b-8f9f699b339b.png" style="height: 393px;width: 512px;"></p>
......
<p><img alt="圖為106年7月21日本會顏委員廷棟專題演講實況" src="https://www.ftc.gov.tw/upload/42715d38-4e50-46fc-aa50-384df434c63d.JPG" style="height: 384px;width: 512px;"></p>
......
</td>
</tr>
</tbody>
</table>
位置:https://www.ftc.gov.tw/internet/main/css/list_of_articles.css :1956
.article span img {
width: inherit;
}
建議修改:
將長寬改為最大長寬
<table border="0" style="width:100%">
<tbody>
<tr>
<td>
<p><img alt="圖為106年04月21日中原大學財經法律學系陳教授志民專題演講實況。" src="https://www.ftc.gov.tw/upload/0c096185-8106-4f65-906b-8f9f699b339b.png" style="max-height: 393px;max-width: 512px;"></p>
......
<p><img alt="圖為106年7月21日本會顏委員廷棟專題演講實況" src="https://www.ftc.gov.tw/upload/42715d38-4e50-46fc-aa50-384df434c63d.JPG" style="max-height: 384px;max-width: 512px;"></p>
......
</td>
</tr>
</tbody>
</table>
將寬度改為100%
.article span img {
width: 100%;
}
補充: