問題
可能原因
後端資料消失
(私人連線:infrastructure.ey.gov.tw誤用eyform.ey.gov.tw憑證、srda.sinica.edu.tw的網頁伺服器憑證串鍊沒設定)
建議修改
前端無法處理,有請貴單位補上缺失內容。
問題
可能原因
寬度沒設定
原始程式
位置:
https://www.ndc.gov.tw/Content_List.aspx?n=6896300CE7D419D7&upn=52E3C17E62E1162F:792
<p> <iframe align="middle" allowfullscreen="" frameborder="0" height="315" scrolling="no" src="https://www.youtube.com/embed/BTe-KLvgmU8" style="margin: 0px auto;" title="亞洲.矽谷推動方案懶人包" width="560"></iframe></p>
建議修改
<p> <iframe align="middle" allowfullscreen="" frameborder="0" height="315" scrolling="no" src="https://www.youtube.com/embed/BTe-KLvgmU8" style="margin: 0px auto;" title="亞洲.矽谷推動方案懶人包" width="100%"></iframe></p>
補充

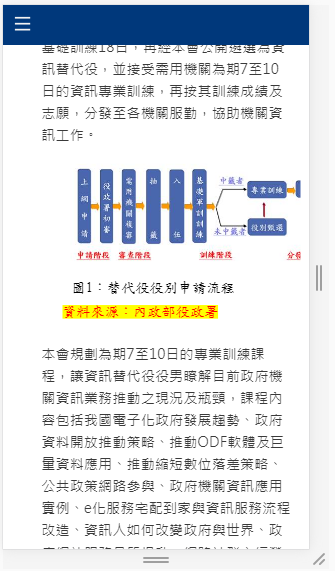
問題
可能原因
外面的p以及span的margin把圖片推右
原始程式
位置:
<p style="margin: 0cm 0cm 0pt; text-indent: 42.4pt; -ms-layout-grid-mode: char;"><span lang="EN-US"><font color="#000000" face="新細明體" size="3"><img alt="圖1:替代役役別申請流程" src="data:image/png;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAoHBwkHBgoJCAkLCwoMDxkQDw4.......ABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQB/9k=" style="width: 553px; height: 207px;" v:shapes="_x0000_i1025" /></font></span></p>
建議修改
將span 以及 p 拿掉
<img alt="圖1:替代役役別申請流程" src="data:image/png;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAoHBwkHBgoJCAkLCwoMDxkQDw4ODx4WFxIZJCAmJSMgIyIoLTkwKCo2KyIjMkQyNjs9QEBAJjBGS0U+Sjk/QD3/2wBDAQsLCw8NDx0QEB09KSMpPT09......dwDWQWDwq_=" style="width: 553px; height: 207px;" v:shapes="_x0000_i1025" />
補充

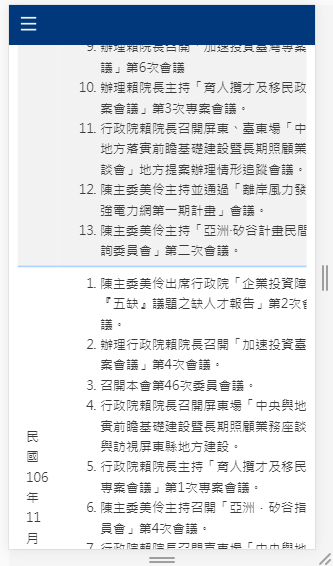
問題
可能原因
table的寬度制定,造成內容跑板
建議修改
將table及td加上css修改,但還是建議用div加
flex來做rwd
.setTable{
border-collapse: collapse;
width: 100%;
word-wrap: break-word;
table-layout: fixed;
}
.setTd{
white-space: normal;
}
問題
可能原因
圖片為文繞圖,看似跑板實則不是。但有改進空間。
建議修改
直接增加幾行css故沒原始程式
將圖在小螢幕下設定滿板
@media only screen and (max-width: 500px){
#table_0 img{
width: 100%;
}
}
補充

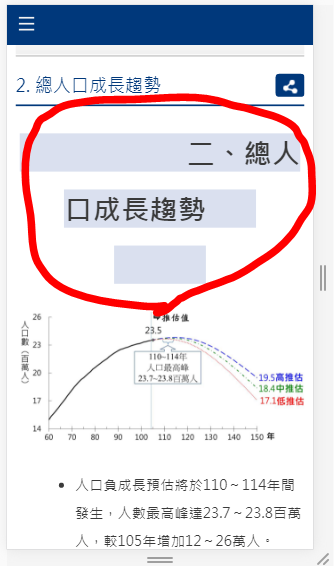
問題
可能原因
後端標示,及字體大小設定
原始程式
位置:
https://www.ndc.gov.tw/Content_List.aspx?n=0F11EF2482E76C53:697
<div id="data_top_info" class="data_top_info"><p style="text-align: center;"><span style="text-align: center; "><strong><span style="font-size: 2em !important;background-color: rgb(218, 224, 239);"> 二、總人口成長趨勢 </span></strong></span></p>
建議修改
將字體更改適當
<div id="data_top_info" class="data_top_info"><p style="text-align: center;"><span style="text-align: center; "><strong><span style="font-size: 1em !important;background-color: rgb(218, 224, 239);"> 二、總人口成長趨勢 </span></strong></span></p>
補充

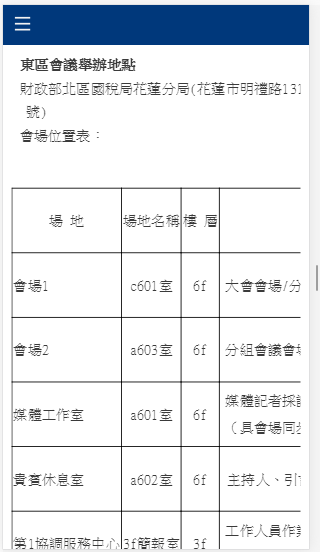
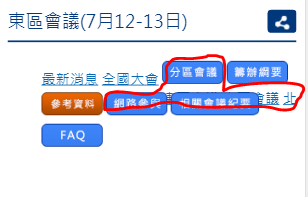
問題
可能原因
按鈕樣式是本身的設計,而分區會議是被其他元素蓋住了
原始程式
位置:
https://www.ndc.gov.tw/Content_List.aspx?n=F6A29549FD03E057:702
<li><img alt="分區會議" class="btn001" height="27" src="https://ws.ndc.gov.tw/001/userfiles/image/meeting.gif" title="分區會議" width="72" />
<ul>
<li><a href="Content_List.aspx?n=24189F087F1BA692" title="東區會議"><img alt="東區會議" id="btn_east" src="https://ws.ndc.gov.tw/001/userfiles/image/east(1).gif" width="72" /></a></li>
<li><a href="Content_List.aspx?n=54B1AEC98F002F62" title="中區會議"><img alt="中區會議" id="btn_central" src="https://ws.ndc.gov.tw/001/userfiles/image/central(1).gif" width="72" /></a></li>
<li><a href="Content_List.aspx?n=2FE25DA46B7ACD8C" title="北區會議"><img alt="北區會議" id="btn_north" src="https://ws.ndc.gov.tw/001/userfiles/image/north(1).gif" width="72" /></a></li>
<li><a href="Content_List.aspx?n=E57603ABDEEF0371" title="南區會議"><img alt="南區會議" id="btn_south" src="https://ws.ndc.gov.tw/001/userfiles/image/south(1).gif" width="72" /></a> <!--
<li><img src="https://ws.ndc.gov.tw/001/userfiles/image/country.gif" width="72" id="btn_country" title="全國大會" alt="" /></li>
--></li>
</ul>
建議修改
將隱藏的ul設定z-index,並將li裡的a設定寬度以及背景色
<li><img alt="分區會議" class="btn001" height="27" src="https://ws.ndc.gov.tw/001/userfiles/image/meeting.gif" title="分區會議" width="72" />
<ul id="hideul">
<li><a href="Content_List.aspx?n=24189F087F1BA692" title="東區會議"><img alt="東區會議" id="btn_east" src="https://ws.ndc.gov.tw/001/userfiles/image/east(1).gif" width="72" /></a></li>
<li><a href="Content_List.aspx?n=54B1AEC98F002F62" title="中區會議"><img alt="中區會議" id="btn_central" src="https://ws.ndc.gov.tw/001/userfiles/image/central(1).gif" width="72" /></a></li>
<li><a href="Content_List.aspx?n=2FE25DA46B7ACD8C" title="北區會議"><img alt="北區會議" id="btn_north" src="https://ws.ndc.gov.tw/001/userfiles/image/north(1).gif" width="72" /></a></li>
<li><a href="Content_List.aspx?n=E57603ABDEEF0371" title="南區會議"><img alt="南區會議" id="btn_south" src="https://ws.ndc.gov.tw/001/userfiles/image/south(1).gif" width="72" /></a> <!--
<li><img src="https://ws.ndc.gov.tw/001/userfiles/image/country.gif" width="72" id="btn_country" title="全國大會" alt="" /></li>
--></li>
</ul>
//css block
#hideul{
z-index:1;
width:150px;
}
#hideul li a{
width: 150px;
height: 30px;
background-color: white;
}