問題:
可能原因:
元素長度用了固定值
原始程式:
Xpath://*[@id=“_ctl0_CPH_Content_JudgeControl2_pnlJudge”]/span[1]
<span style="position: absolute; width: 338px; top: 4px; left: 103px; right: 828px;">
....
.....
</span>
建議修改:
調整style設定
<span style="position: absolute; width: 100%;">
....
.....
</span>
補充

結尾(選填,可增加網站建議)
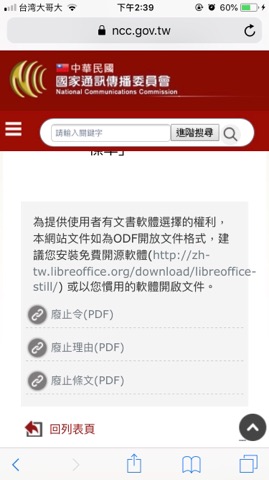
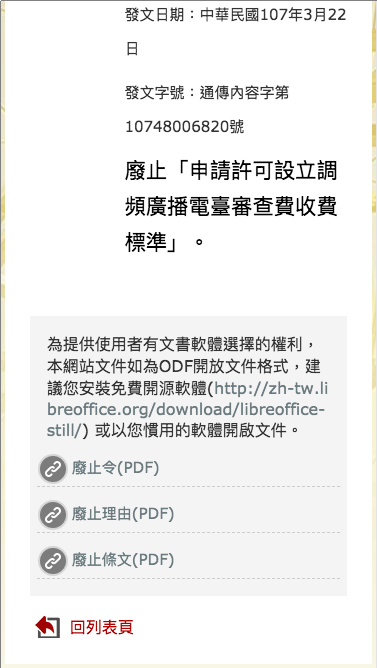
問題:
可能原因:
文字未強制換行
原始程式:
Xpath://*[@id=“_ctl0_CPH_Content_tr_content”]/ul/div
<div style="padding: 10px 10px 10px 10px">為提供使用者有文書軟體選擇的權利,本網站文件如為ODF開放文件格式,建議您安裝免費開源軟體(<a href="http://zh-tw.libreoffice.org/download/libreoffice-still/" title="Libre Office(新視窗)" target="_blank" tabindex="1500" style="
/* word-break: break-all; *//*必須*/
">http://zh-tw.libreoffice.org/download/libreoffice-still/</a>) 或以您慣用的軟體開啟文件。</div>
建議修改:
增加word-break: break-all屬性
<div style="padding: 10px 10px 10px 10px;word-break: break-all;">為提供使用者有文書軟體選擇的權利,本網站文件如為ODF開放文件格式,建議您安裝免費開源軟體(<a href="http://zh-tw.libreoffice.org/download/libreoffice-still/" title="Libre Office(新視窗)" target="_blank" tabindex="1500" style="
/* word-break: break-all; *//*必須*/
">http://zh-tw.libreoffice.org/download/libreoffice-still/</a>) 或以您慣用的軟體開啟文件。</div>
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
未強置換行
原始程式:
Xpath://*[@id=“_ctl0_CPH_Content_tr_content”]/div[3]
<div class="content_txt">
....
....
</div>
建議修改:
增加換行屬性word-break: break-all
<div class="content_txt" style="word-break: break-all;">
....
....
</div>
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
圖片為未依照螢幕比例縮放
網址為未強制換行
原始程式:
圖片Xpath://*[@id=“_ctl0_CPH_Content_tr_content”]/a/img
<img src="http://i.ytimg.com/vi/LLA63_F5AzI/hqdefault.jpg" alt="1070411 下午2:00 NCC第796次委員會議後例行記者會影片封面">
網址Xpath://*[@id=“_ctl0_CPH_Content_tr_content”]
<div id="_ctl0_CPH_Content_tr_content" class="content_txt">
.....
....
</div>
建議修改:
圖片,加上寬度比例
<img src="http://i.ytimg.com/vi/LLA63_F5AzI/hqdefault.jpg" alt="1070411 下午2:00 NCC第796次委員會議後例行記者會影片封面" style="
width: 100%;
">
網址,加上換行屬性word-break: break-all;
<div id="_ctl0_CPH_Content_tr_content" class="content_txt" style="word-break: break-all;/*必須*/
">
.....
....
</div>
補充


結尾(選填,可增加網站建議)
問題:
可能原因:
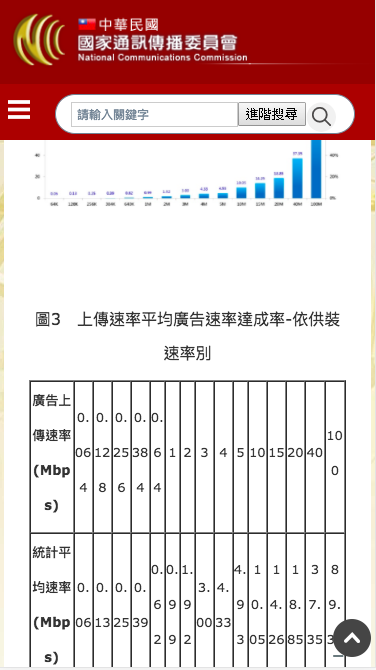
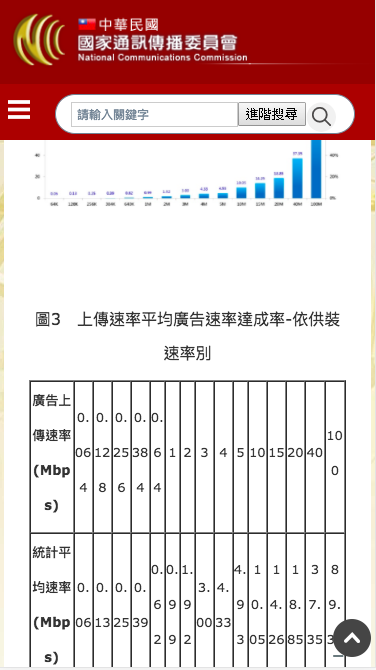
表格內容過多
原始程式:
這邊只列出處理方式,凡用table屬性的都需加上
Xpath://[@id=“_ctl0_CPH_Content_content”]/table[2]
Xpath://[@id=“_ctl0_CPH_Content_content”]/table[2]
<table border="1" cellpadding="0" cellspacing="0" style="width:100%;" summary="上傳速率平均廣告速率達成率-依供裝速率別">
....
...
</table>
建議修改:
加上word-break: break-all屬性
<table border="1" cellpadding="0" cellspacing="0" style="width:100%;word-break: break-all;" summary="上傳速率平均廣告速率達成率-依供裝速率別">
....
...
</table>
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
位置屬性互相衝突
原始程式:
位置:國家通訊傳播委員會
.topic{
width: 100%;
height: auto;
color: #900;
font-size: 18px;
padding-top: 5px;
padding-bottom: 5px;
margin-bottom: 10px;
padding-left: 10px;
border-left-width: 4px;
border-left-style: solid;
border-left-color: #900;
margin-top: 10px;
}
建議修改:
增加clear: both
.topic{
width: 100%;
height: auto;
color: #900;
font-size: 18px;
padding-top: 5px;
padding-bottom: 5px;
margin-bottom: 10px;
padding-left: 10px;
border-left-width: 4px;
border-left-style: solid;
border-left-color: #900;
margin-top: 10px;
clear: both;
}
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
行高設定衝突
原始程式:
位置:國家通訊傳播委員會
.law_type a:link{
width: auto;
height: 30px;
color: #900;
font-size: 15px;
float: left;
line-height: 38px;
}
建議修改:
修改295行,建議與文字同大小
.law_type a:link{
width: auto;
height: 30px;
color: #900;
font-size: 15px;
float: left;
line-height: 15px;
}
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
間距浮動問題
原始程式:
位置:國家通訊傳播委員會
.title01 { /* 內頁標題字型與底樣式*/
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 95%;
color: #555555;
letter-spacing: 1px;
font-weight: bold;
background-image: url(../images/pagetitle_line.gif);
background-repeat: no-repeat;
background-position: right top;
height: 35px;
padding-right: 28px;
background-color: #FFFFFF;
padding-left: 2px;
width: auto;
float: right;
padding-top: 7px;
}
位置:國家通訊傳播委員會
.title01bg {
background-image: url(../images/pagetitle_bg.gif);
background-repeat: repeat-x;
background-position: bottom;
width: 100%;
height: 35px;
}
建議修改:
位置:國家通訊傳播委員會
移除485行的float
.title01 { /* 內頁標題字型與底樣式*/
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 95%;
color: #555555;
letter-spacing: 1px;
font-weight: bold;
background-image: url(../images/pagetitle_line.gif);
background-repeat: no-repeat;
background-position: right top;
height: 35px;
padding-right: 28px;
background-color: #FFFFFF;
padding-left: 2px;
width: auto;
float: right;
padding-top: 7px;
}
位置:國家通訊傳播委員會
移除501行
.title01bg {
background-repeat: repeat-x;
background-position: bottom;
width: 100%;
height: 35px;
}
補充

結尾(選填,可增加網站建議)