網站
姓名
楊喻文
檢測日期
2018-04-05
檢測裝置
OPPO A57
作業系統 與 瀏覽器版本
Android 6.0.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
320x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁->選舉簡介->數位課程->數位課程
不知道是不是因為不是IE,所以後面三個連結不論手機電腦都是顯示白的頁面(投開票作業實務、選務行政概述、選舉監察法規與實務)
![Screenshot_2018-04-05-14-58-48-58[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/5/580fecf140f27359f41403f598028ccb43e48acc.png)
- 首頁->重要訊息->聽證會專區->聽證會公告->曾獻瑩先生所提「專法保障同性生活權益」全國性公民投票案聽證會直播
首頁->重要訊息->聽證會專區->聽證會公告->游信義先生所提「婚姻限定為男女」全國性公民投票案聽證會直播
首頁->重要訊息->聽證會專區->聽證會直播
影片歪掉了,而且聽證會所有直播影片連接應該都失效了,所以無法撥放
![Screenshot_2018-04-05-15-09-09-25[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/c/c041d9737e5c1ae7891220425b9cac4acdc65690.jpg)
- 首頁->友善連結
行政院洗錢防制辦公室
![Screenshot_2018-04-05-18-25-40-04[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/f9675b8c358a9c10274ebc47a3302c4aa36b1d70.png)
跑版(影響閱讀)問題
- 首頁->影音宣導->海報->中文->公投18就開始宣導海報
其實我是從首頁的第一張圖片點進來的(左圖),點進去之後發現這張宣傳海報有點大(右圖),影響閱讀 解法回文連結
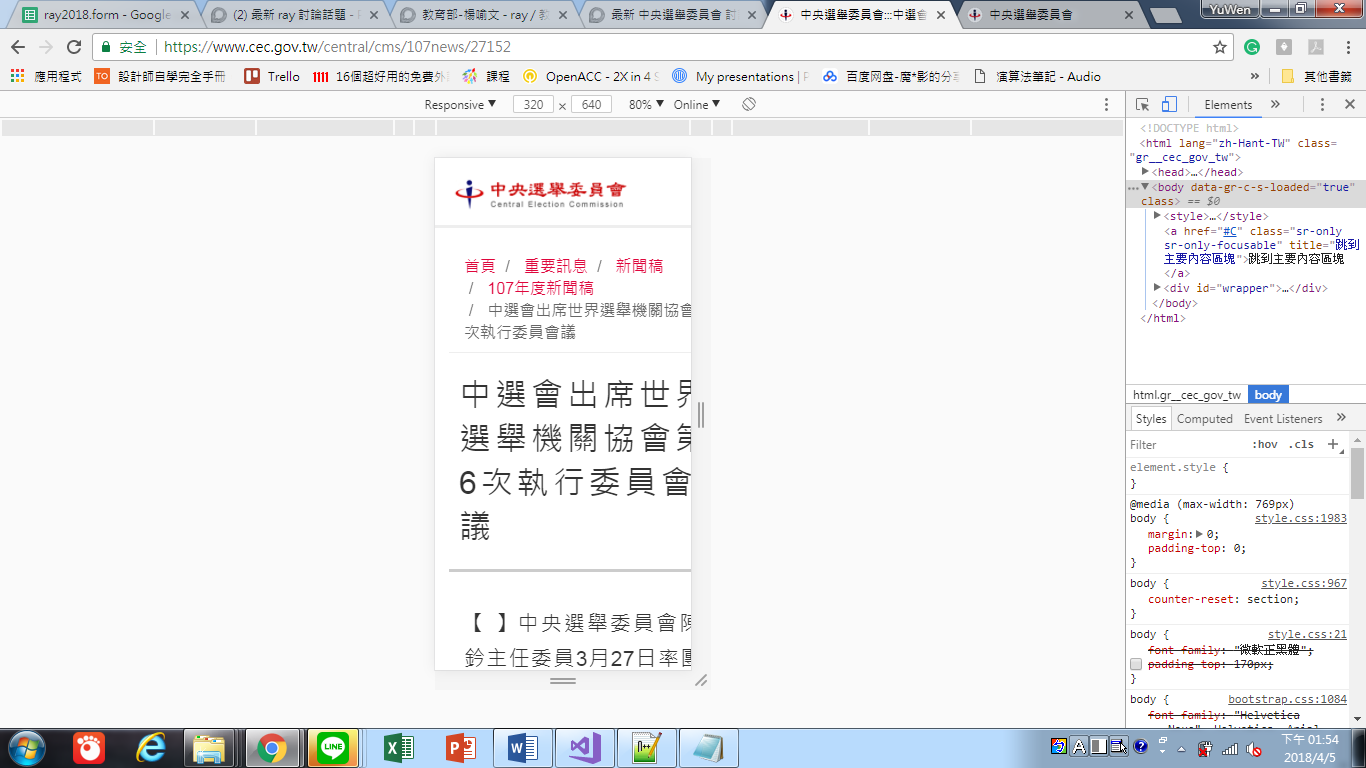
- 首頁->重要訊息->新聞稿->107年度新聞稿->中選會出席世界選舉機關協會第6次執行委員會議
我是從首頁的新聞當中點選一個新聞出來的。手機板的只有圖片因為太大跑版,電腦版連文字都跑掉了。 解法回文連結

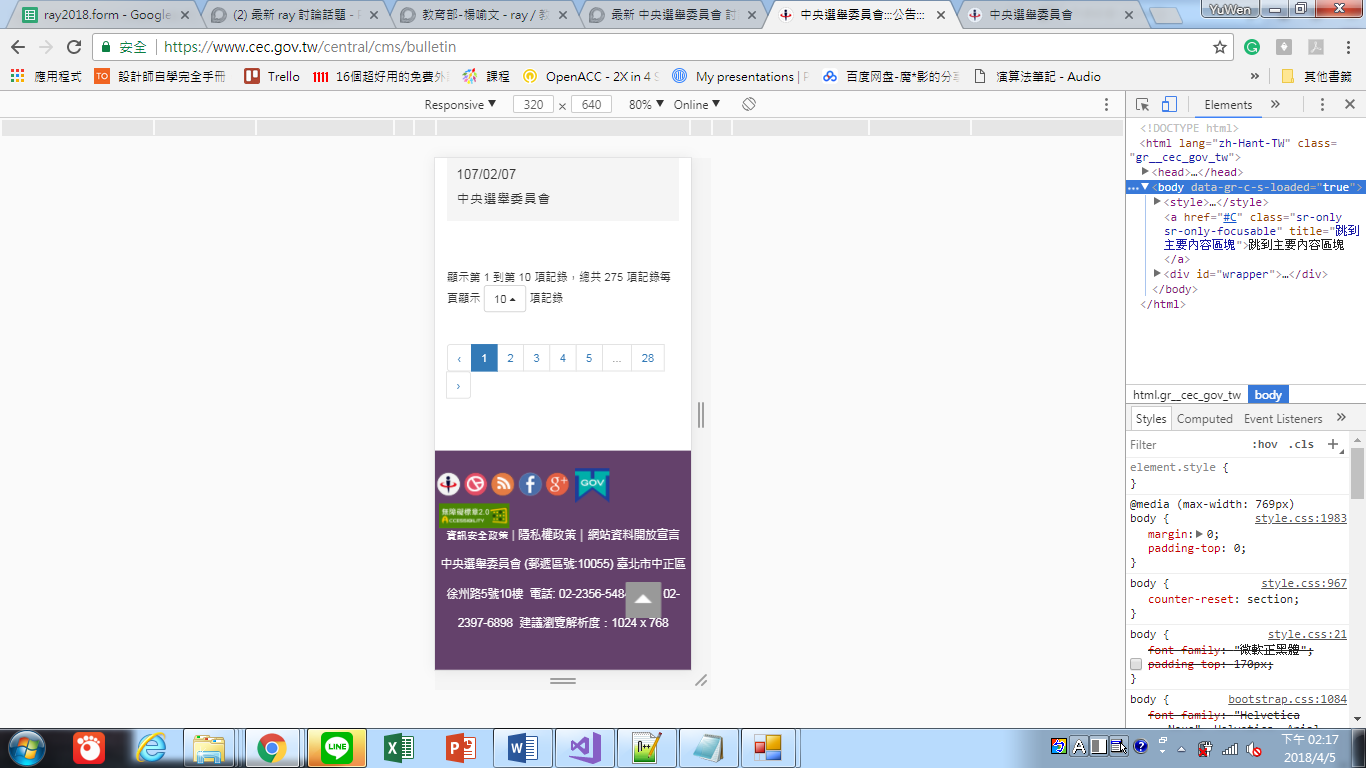
- 首頁->重要訊息->新聞稿->107年度新聞稿
首頁->重要訊息->公告
首頁->重要訊息->最新消息
…以下不詳列
顯示幾筆記錄會是換頁的地方很明顯看出來格式很奇怪,公告那邊的電腦版更是連選頁數的都壞掉了

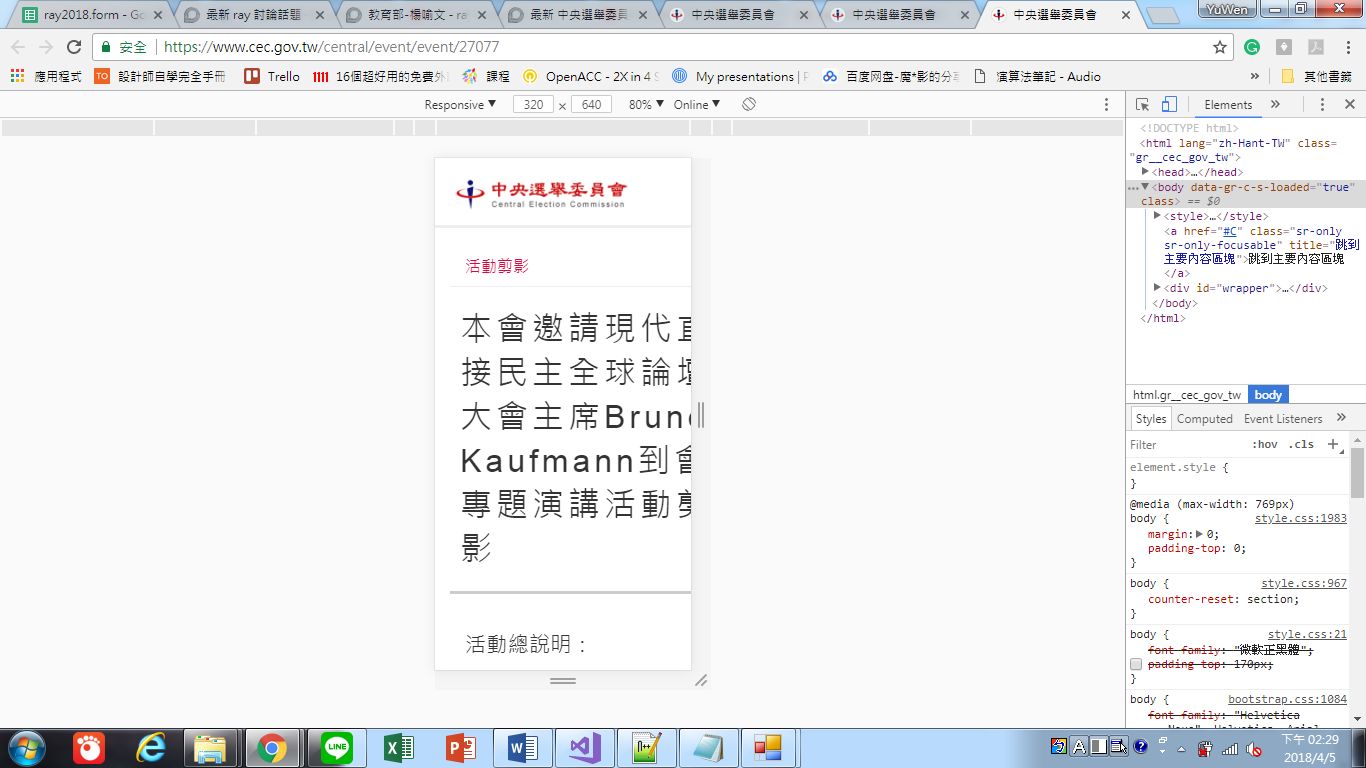
- 首頁->更多活動剪影->本會邀請現代直接民主全球論壇大會主席Bruno Kaufmann到會專題演講活動剪影
首頁->更多活動剪影->布吉納法索國家獨立選委會主席巴里等一行5人,由外交部官員陪同至本會參訪。
…以下不詳列
基本上在活動剪影中只要有圖片的地方,寬的圖片都很容易超出頁面,電腦版則是全部超出去。 解法回文連結

- 首頁->選舉資訊->重大選舉資訊->103年地方公職人員選舉->選舉種類與日期->選舉種類
首頁->選舉資訊->重大選舉資訊->103年地方公職人員選舉->選舉種類與日期->選舉日期
首頁->選舉資訊->重大選舉資訊->103年地方公職人員選舉->投票流程及應注意事項>如何圈選出有票
首頁->選舉資訊->重大選舉資訊->103年地方公職人員選舉->投票流程及應注意事項>投票過程要注意哪些規定
首頁->選舉資訊->重大選舉資訊->103年地方公職人員選舉->投票流程及應注意事項>投票流程如何進行
首頁->選舉資訊->重大選舉資訊->103年地方公職人員選舉->無障礙選舉專區>手語翻譯員視窗放大至電視畫面三分之一
首頁->選舉資訊->重大選舉資訊->103年地方公職人員選舉->無障礙選舉專區>無障礙選舉專區
首頁->選舉資訊->國際交流->世界選舉機關協會(A-WEB)
首頁->選舉資訊->國際交流->亞洲選舉官署協會(AAEA)
首頁->選舉資訊->新住民專區->I am a new immigrant, I am definitely going to join the election 其中每一篇文章
首頁->選舉資訊->新住民專區->How to vote (English、Vietnamese、Indonesian、Tagalog、Khmer、Thai) 其中每一篇文章
首頁->選舉資訊->新住民專區->2016 Presidential and Legislative Election 其中每一篇文章
首頁->選舉資訊->新住民專區->新住民模擬投票教學 其中每一篇文章
首頁->選舉資訊->新住民專區->國際移民節設攤宣導 其中每一篇文章
首頁->資訊公開->廉政專區->廉政宣導->洗錢防制法宣導海報
首頁->影音宣導->海報
圖片過大 解法回文連結
![Screenshot_2018-04-05-15-28-18-02[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/f8f81e6aab40774f758a8e58f433389451d1175f.jpg)
- 首頁->資訊公開->廉政->103年地方公職人員選舉->無障礙選舉專區>投開票所作業程序
首頁->資訊公開->廉政專區->廉政宣導 其中的影片部分
首頁->資訊公開->廉政專區->法務部廉政署宣導影片 其中的影片部分
首頁->影音宣導國台客語的影片
影片超出去 解法回文連結
![Screenshot_2018-04-05-16-14-28-84[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/5/50ced4ee1d312bc051172ad509aaa025c826e810.jpg)
- 首頁->兒童版->帶你認識中選會
文字跑出去了 解法回文連結
![Screenshot_2018-04-05-18-17-56-10[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/69380986a0afa7bbfd34f39cf1f3835bfb8c5810.png)
此專區為各地方選委會皆有的問題,並僅以台北市為例
- 首頁
感覺上很像是左右選擇的箭頭歪掉
連結的圖片沒有置中
![Screenshot_2018-04-05-18-36-26-15[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/2/2e5ad5361d1de8e896416c8b982171db7dfc9163.png)
- 首頁->重要訊息->最新消息->臺北市選舉委員會106年國際移民節新移民宣導活動成果表
RSS訂閱點進去是404
最新消息與公告的RSS都是這樣
![Screenshot_2018-04-05-18-38-47-47[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/1/15364b28966b869094521345a0a0a23f1436d473.png)
- 首頁
國際交流點進去之後被拒絕存取
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我使用安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
- 首頁
首頁拉頁的地方,可以明顯看到手機板與電腦版在「兒童版」三個字的地方不同。我覺得應該要三個字都在同一行會比較好。

- 首頁->重要訊息->新聞稿->107年度新聞稿->中選會出席世界選舉機關協會第6次執行委員會議
每篇新聞一開頭的地方都有一對括弧,不知道用意何在。
![Screenshot_2018-04-05-13-57-23-66[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/9/99076aa62d0458f053f57116ae077ac564894039.png)
- 首頁->選舉介紹->常見問題->第14任總統、副總統與第9屆立法委員選舉合併同日投票 問答
同一篇文章中,「答」的位置都不一樣
- 首頁->本會簡介->選委會網站及連絡資訊->各級選舉委員會連絡表
表格都凸出去了,不知道是不是故意弄成這樣,也不知道算不算跑版所以丟這裡 解法回文連結
![Screenshot_2018-04-05-14-45-42-36[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/3/331941d1e3f37ee58709daf4af3ec3055a30bdd7.png)
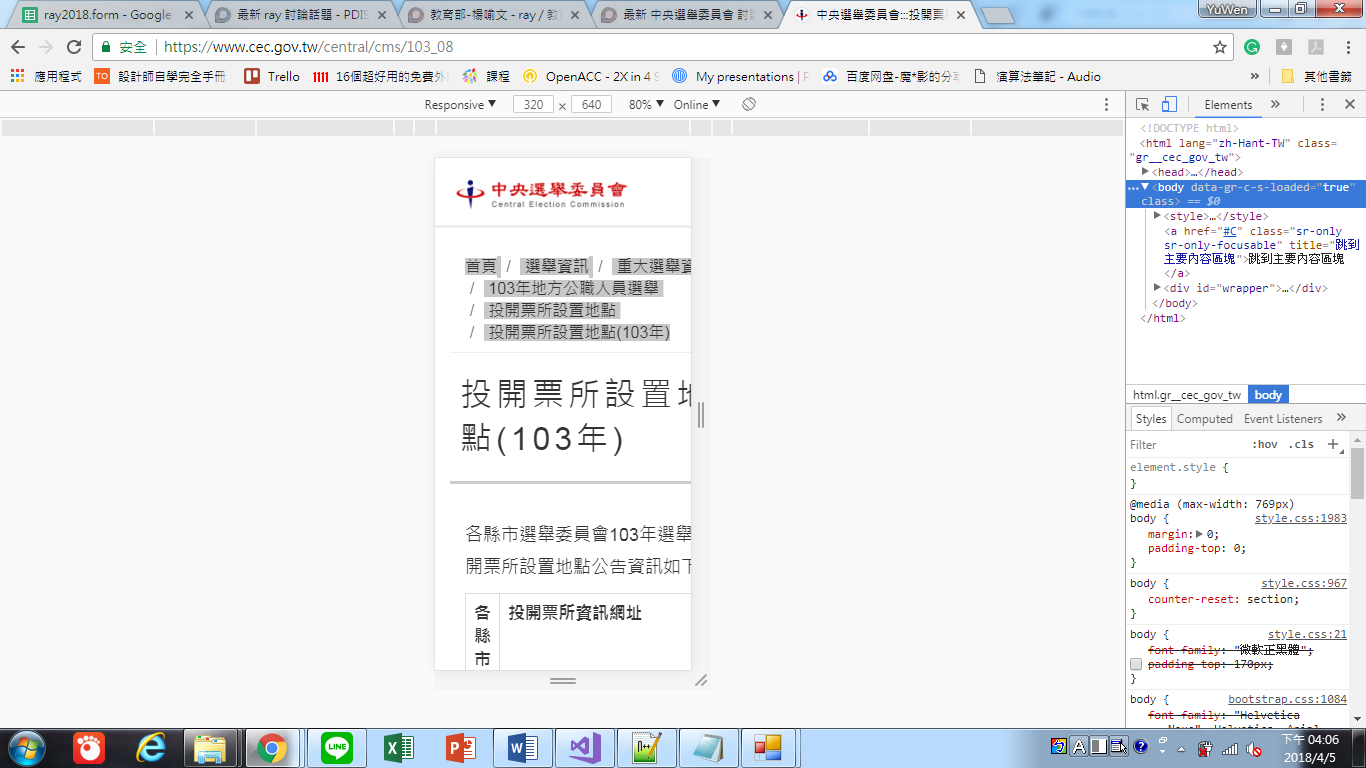
- 首頁->選舉資訊->重大選舉資訊->103年地方公職人員選舉->103年各種選舉公告-
問題範圍包含整個103年各種選舉公告
問題一:文字大小不同,格式也都不一
問題二:應該項目點進去之後,其中每縣市皆有連結,但是卻僅有一部分內容是有連結的
![Screenshot_2018-04-05-15-52-25-82[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/2/280137e518397cc1326533d7048d9ed8caffa340.png)
- 首頁->資訊公開->性別平等專區->相關連結
所有連結裡面都沒有連結,白白的~
![Screenshot_2018-04-05-17-41-02-03[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/0/034c5fad76296e39354e44c6a1cfe3b406331605.png)
- 首頁->資訊公開->性別平等專區->性別平等專案小組委員名單->性別平等專案小組委員名單
這個表格好醜~覺得應該可以把文字縮小一點,至少人名不要換行 解法回文連結
![Screenshot_2018-04-05-17-44-18-09[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/63ab7df067377b9a34c7427459ceaa86576fe5ff.png)
- 首頁->資訊公開->廉政專區->廉政相關網站->牛肉產地看標示 安心消費放心購
這個標題的東西放在廉政專區很奇怪,裡面甚麼都沒有也令人不知道在幹嘛
![Screenshot_2018-04-05-18-03-57-85[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/625e06889861b7e758f3ea072ac60de484fa5904.png)
- [首頁]((https://www.cec.gov.tw)
下方長得很像選舉跟wifi的icon有點不明就裡,不知道他到底要表得甚麼,與點進去的內容有認知上的落差
每個地方選委會的都一樣
![Screenshot_2018-04-05-18-32-03-71[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/6534b0186e780f5b193631754dd5cb71cd8cf0b4.jpg)
- 首頁->資訊公開->行動服務發展現況->行動服務發展現況
都102年發布的東西了,今年107年有新進展嗎?
![Screenshot_2018-04-05-18-59-05-04[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/2/2064bd1c05b8edd41811a6418f93d43c169f6590.png)
優點
- 首頁->兒童版
整個兒童版的網頁好可愛,雖然影片宣導部份有點不好看,但是內部使用到的圖片都很童趣,看了好喜歡<3 ~
![Screenshot_2018-04-05-13-33-31-30[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/b/b0a993fa5208f210771d99ed93a19092891ec127.png)
![Screenshot_2018-04-05-12-59-32-20[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/0/0dfe872f61ebf60298b1aedc0373fd40546d9658.png)
![Screenshot_2018-04-05-12-59-38-81[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/0/0764875beacd376bff100bab9c954fc46064c132.png)
![Screenshot_2018-04-05-13-50-44-91[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/d/df3ea63ff20de1df6a3f5b313e881db3e35afd2d.jpg)
![Screenshot_2018-04-05-13-41-45-57[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/d/dd020087b5ce883de372029e68456e3320df0102.png)
![Screenshot_2018-04-05-13-52-43-06[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/b/b857ce141feee127bf4700967210b14bb6ab52d8.jpg)
![Screenshot_2018-04-05-14-12-42-62[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/5/552cf05a01083ab9a8f7b0befa40b069fdc4761d.png)
![Screenshot_2018-04-05-14-22-18-07[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/4/49127e168aacf7915b8201aafe461567aa3456e4.png)
![Screenshot_2018-04-05-14-36-34-50[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/8/8570850e1274e2ac8d0d0bd4d53b002a64e210df.jpg)
![Screenshot_2018-04-05-16-05-29-46[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/3/34edb3c52a914802e4b86e8b5ba740f40af13003.png)

![Screenshot_2018-04-05-18-16-13-56[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/fb22d3ff79af6241e719661a20932543c338b146.png)
![Screenshot_2018-04-05-18-21-02-45[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/8/8de08e6458c6af2708d66b1f534bcc72068b2fe6.jpg)
![Screenshot_2018-04-05-18-25-43-09[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/f384d335474b98f30e083aeca8b1ccb4406466bd.jpg)
![Screenshot_2018-04-05-18-35-00-80[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/7/7c4012e5fcf7359a5cd2f4645897a7d0563f80f2.jpg)
![Screenshot_2018-04-05-18-43-54-06[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/4/40158d7e9e768deea5c4387bb6b43f8de05e8668.png)
![Screenshot_2018-04-05-18-42-32-40[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/0/07709dfe53e4dda9eeca323aaf83311d9a526930.png)
![Screenshot_2018-04-05-12-59-15-15[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/7/7ff584103b682c21ef020db0f6b84ccb933c3bf5.png)
![Screenshot_2018-04-05-14-32-35-16[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/c/cd7c59e063326a577cf92db1adc4f35dbdc840d5.png)
![Screenshot_2018-04-05-14-32-39-25[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/3/3182063752f738262ce49d82c2802c7f41ad9aa1.png)
![Screenshot_2018-04-05-15-52-08-18[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/2/21956f93292d88649ea0a226acee4b2b0a134e8e.png)
![Screenshot_2018-04-05-15-52-18-14[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/1/11f6cc32c236ef676ebd03cce13bfec0309a3143.png)