問題
可能原因
overflow換行
原始程式
位置:
https://www.ftc.gov.tw/internet/main/decision2/decisionList2.aspx:281
<li><span>發文日期:</span>
<input name="ctl00$ContentPlaceHolder1$FormalDocDateStart" type="text" id="ContentPlaceHolder1_FormalDocDateStart" class="input_style1" size="7" placeholder="2016/01/01" />
<span>
<input type="image" name="ctl00$ContentPlaceHolder1$ImageButton1" id="ContentPlaceHolder1_ImageButton1" alt="發文日期" src="/internet/main/images/calendar.png" />
</span>
<input name="ctl00$ContentPlaceHolder1$FormalDocDateEnd" type="text" id="ContentPlaceHolder1_FormalDocDateEnd" class="input_style1" size="7" placeholder="2016/12/31" />
<span>
<input type="image" name="ctl00$ContentPlaceHolder1$ImageButton2" id="ContentPlaceHolder1_ImageButton2" alt="發文日期" src="/internet/main/images/calendar.png" />
</span>
</li>
建議修改
使用div包起來,然後記得用clear清除浮動
<li style="display: block;"><span style="/*! width: 100%; */display: block;">發文日期:</span>
<div class="clear"></div>
<div class="rapper">
<input name="ctl00$ContentPlaceHolder1$FormalDocDateStart" id="ContentPlaceHolder1_FormalDocDateStart" class="input_style1" size="7" placeholder="2016/01/01" type="text">
<span>
<input name="ctl00$ContentPlaceHolder1$ImageButton1" id="ContentPlaceHolder1_ImageButton1" alt="發文日期" src="/internet/main/images/calendar.png" type="image">
</span>
<div class="clear"></div>
</div>
<div class="rapper">
<input name="ctl00$ContentPlaceHolder1$FormalDocDateEnd" id="ContentPlaceHolder1_FormalDocDateEnd" class="input_style1" size="7" placeholder="2016/12/31" type="text">
<span>
<input name="ctl00$ContentPlaceHolder1$ImageButton2" id="ContentPlaceHolder1_ImageButton2" alt="發文日期" src="/internet/main/images/calendar.png" type="image">
</span>
<div class="clear"></div>
</div>
</li>
.rapper {
width: 100%;
padding: 10px;
display: block;
}
.clear {
clear: both;
}
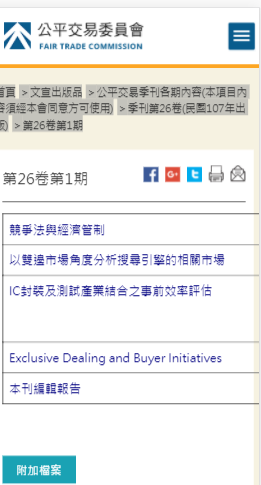
問題
可能原因
皆為table或img得寬度寫固定
建議修改
table的部份加上下面的css讓它滿板
img的都在把寬度調成100%或其他設計百分比
table{
border-collapse: collapse;
width: 100%;
word-wrap: break-word;
table-layout: fixed;
}
補充

問題
可能原因
雖然width有設定成100%,但經過margin-left得推擠,造成跑板。
建議修改
將width改成90%或其他趴數
補充

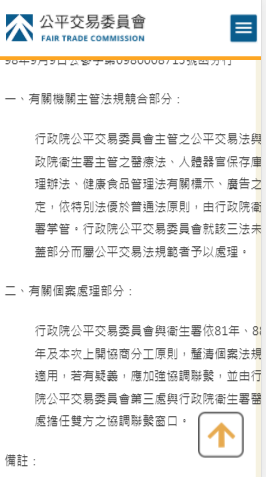
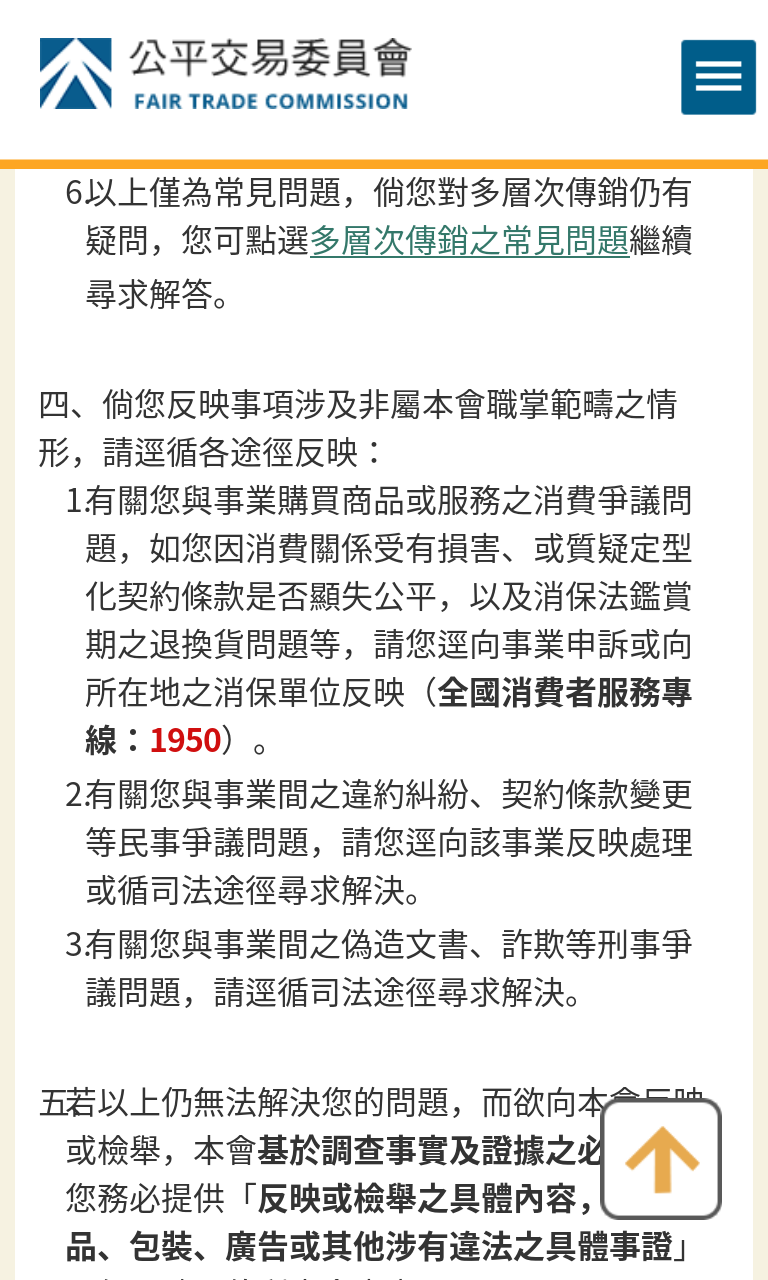
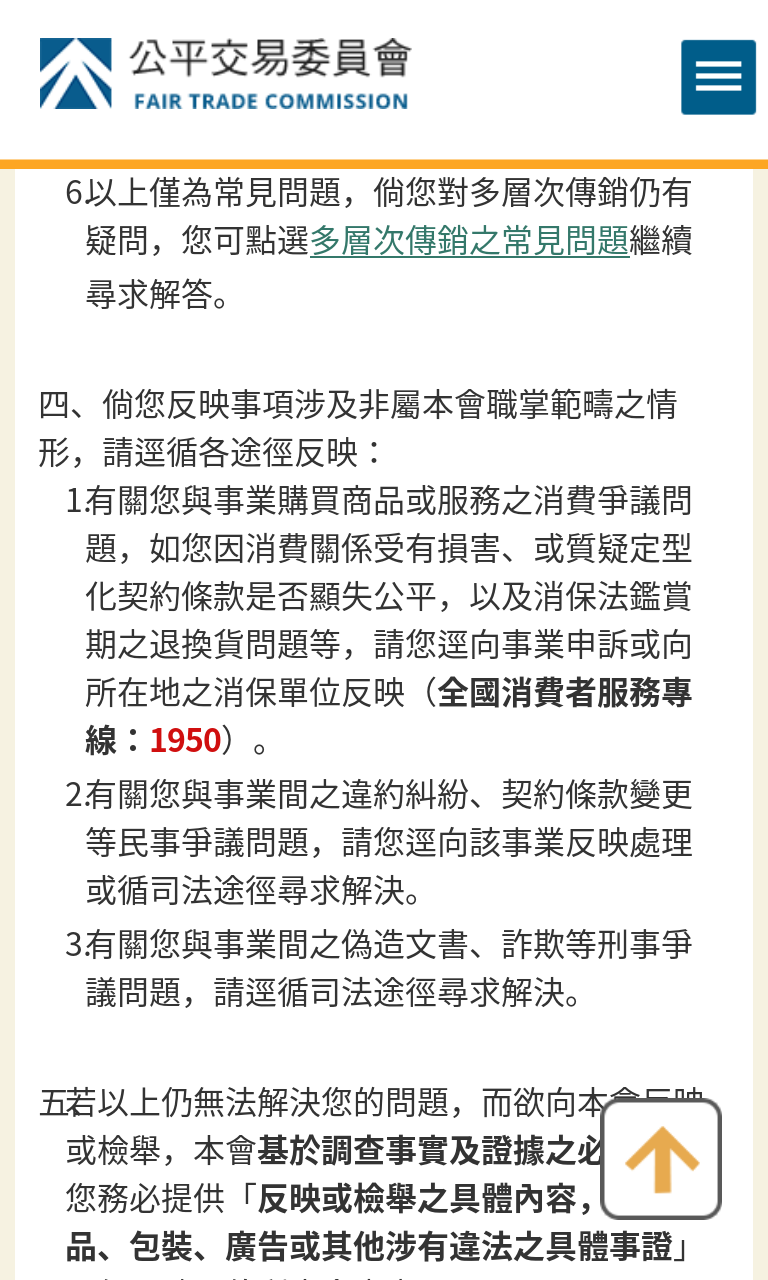
問題
#可能原因
設計上的問題
原始程式
位置:
https://www.ftc.gov.tw/internet/main/mailbox/notice.aspx:388
<li><span class="item">四、</span> <span class="txt">倘您反映事項涉及非屬本會職掌範疇之情形,請逕循各途徑反映:</span></li>
#建議修改
只留一個span並設寬100%
<span class="item" style="width: 100%;">四、倘您反映事項涉及非屬本會職掌範疇之情形,請逕循各途徑反映:</span>
補充

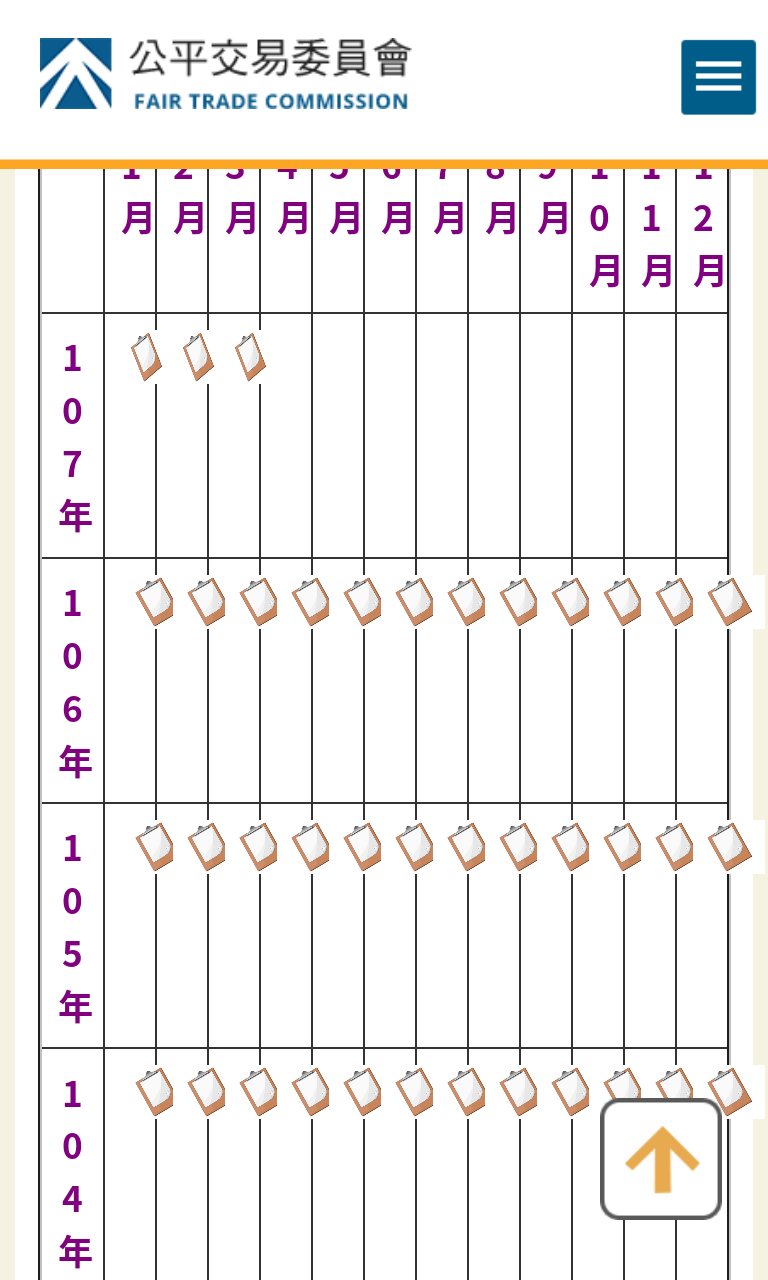
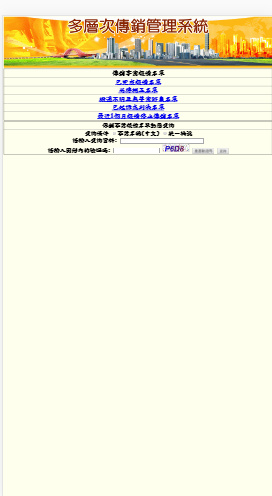
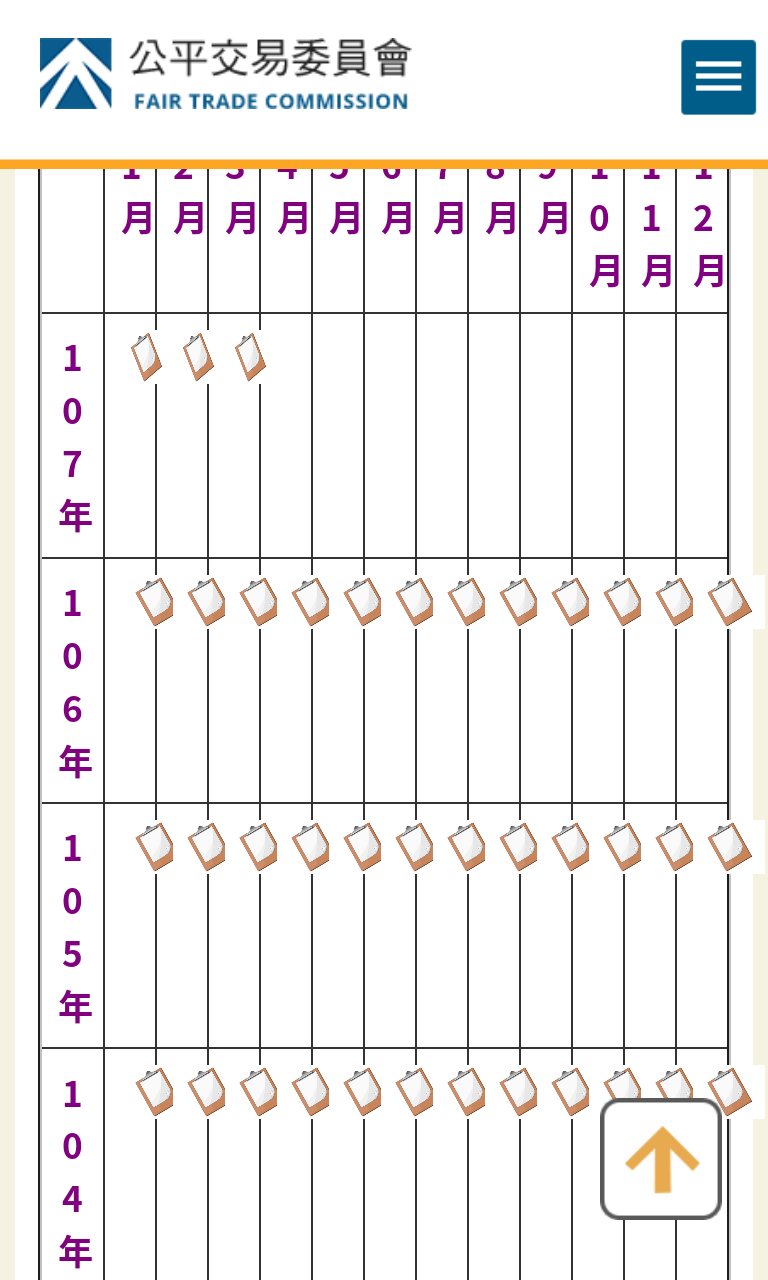
問題
可能原因
寬度沒設定好,設計上也有些問題。因為table這樣塞不下12個月
建議修改
在table加上強制100%,可以的話希望更改成其他樣子呈現
table{
border-collapse: collapse;
width: 100%
word-wrap: break-word;
table-layout: fixed;
}
補充