問題
可能原因
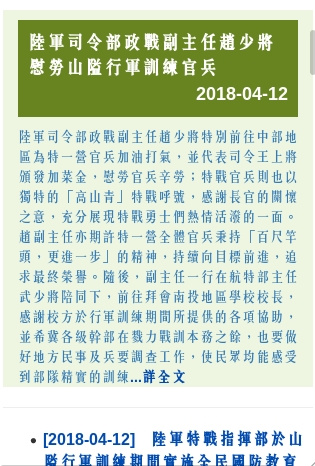
我假設他有想放連結還是圖片,不過這連結到底想幹麻我實在是無法理解
位置:https://army.mnd.gov.tw/pages/ArtM.aspx?DirNo=002004002000000000000000000000000000&docpkid=972eb983-2637-476f-ab76-2184ed13458a : 542
<img%20id="contentplaceholder1_gridfileupload_grd_lbl_fileurl_0"%20src="https: army.mnd.gov.tw="" filesystem="" fileupload="" 972eb983-2637-476f-ab76-2184ed13458a="" 9edc7f0b-32db-4c7b-834f-1fc8811926eb.jpg"%20=""></img%20id="contentplaceholder1_gridfileupload_grd_lbl_fileurl_0"%20src="https:>
問題
原始程式
位置:https://army.mnd.gov.tw/Pages/index.aspx?guid=e13d85a6-fbdb-4baf-a46c-3a18c9d8eda6 : 765
</div>
<!-- Footer -->
<footer class="footer_all">
<div class="row">
建議修改
加
換行
</div>
<!-- Footer -->
<br>
<footer class="footer_all">
<div class="row">
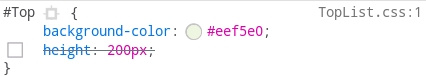
問題
可能原因

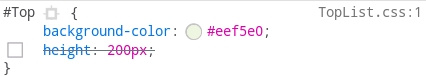
我很想問為什麼都用background-color,都已經限定是「背景」了
背景在中文裡我的理解沒有錯的話,就是內容大就大,反之亦然的存在
為什麼還要寫一個height = 200 px呢?
建議修改
如圖,在TopList.css 把 top 這個id 的height去掉就好了…
補充

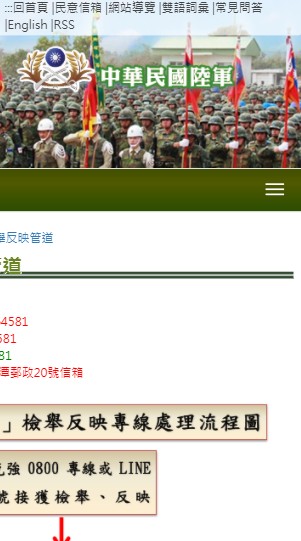
問題
可能問題
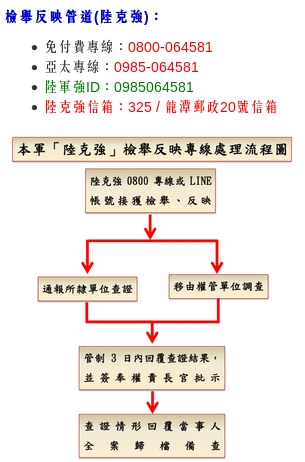
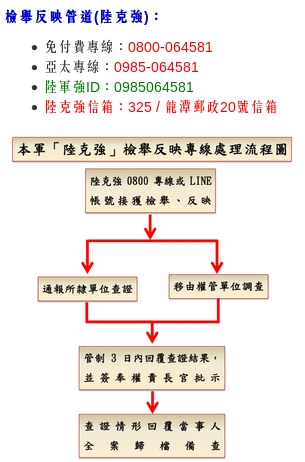
如題,「整個大跑版」
原始程式
位置:https://army.mnd.gov.tw/Pages/ArtM.aspx?DirNo=002004003000000000000000000000000000&docpkid=2d4e2e3d-a64e-48bc-af7b-f5f6fc8b4510 : 562
建議修改
首先把 id = "pg_content"跟div class="col-md-3 col-xs-12"順序互換
其次就簡單了,把那張流程圖,長寬調成100%
補充

問題
可能原因
裡面元件超出100% width
建議修改
css裡面加上
html, body{ width: 100%; margin: 0; padding: 0; }
如果還是不行的話,如果邊邊字沒有很多的話
body{overflow-x: hidden;}