網站
姓名
楊喻文
檢測日期
2018-04-07
檢測裝置
OPPO A57
作業系統 與 瀏覽器版本
Android 6.0.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
320x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁的相關活動連結那邊
防治學生藥物濫用資源網 (圖二)
國軍眷村文化 (圖三)
圖一
圖二
圖三![Screenshot_2018-04-07-19-00-29-44[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/fb70d923ce5d0cff1bb246c286640eba3a43ff5f.png)
- 首頁->相關連結->友站連結->軍事單位
國軍高雄總醫院
![Screenshot_2018-04-07-22-02-27-40[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/e/eb627e6f251d32ca879e914fa4cb337b8e4a3154.png)
- 首頁->相關連結->友站連結->世界軍事站->世界軍事站-美國
U.S.A Air Force Link Web Site
U.S Pacific Command
Wright-Patterson Air Force Base
- 首頁->相關連結->友站連結->世界軍事站->世界軍事站-日本
Yokota Air Base ,Japan
Kadena Air Base ,Japan
Misawa Air Base
- 首頁->相關連結->友站連結->世界軍事站->世界軍事站-韓國
Osan Air Base , Korea
跑版(影響閱讀)問題
- 首頁->服役指南->軍訓課程折算役期實施辦法
網址凸出去了解法回文連結
![Screenshot_2018-04-07-17-32-55-72[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/4/42e474f4cd4574b9f896ba4d22632920804c8cab.png)
- 首頁->關於空軍->空軍簡介->聯絡資訊
Google地圖跑出去了解法回文連結
![Screenshot_2018-04-07-19-32-46-36[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/1/10d8f18646ae8f303b88a7089dcd8fc4d2b3d022.png)
- 首頁->熱門資訊->本軍資訊->空軍烈士公墓->公墓簡介
圖片沒有等比例被縮小解法回文連結
![Screenshot_2018-04-07-21-13-12-32[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/1/16ac8e4e8b597053e8df0943a46b6ecb9ad61126.jpg)
- 首頁->熱門資訊->本軍資訊->雷虎小組->雷虎小組紀實影片
影片太大了,而且影片不提供全螢幕播放,畫質也很差解法回文連結
![Screenshot_2018-04-07-21-38-23-04[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/8/8d0247a42b82b44bbe01931e52300bc66cddc9d9.png)
- 影片太大
- 手機版影片點開後會自動變成全螢幕,但是全螢幕明顯不是360度的播放
- 手機版縮小後看起來更不是360度撥放,而是一群神奇影片的合成
- 電腦版變成一般影片了,也無法藉由拖曳來改變視角

- 首頁->英文版
最後面這邊感覺被蓋住了
![Screenshot_2018-04-07-22-33-29-31[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/d/d96c0d73729dbbe23c6257cd39c8b93f9bf124c1.png)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 首頁->熱門資訊->寒假戰鬥營->活動花絮(106年度)->空軍第二聯隊參訪
依照我對這個網站的認識,這個icon應該是一個可以點的連結,但是點了卻沒有反應
但是依照活動花絮的其他頁面看起來,他應該是某張照片顯示不出來
![Screenshot_2018-04-07-21-53-42-51[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/9/9faa6f5ab64d7109947c410b048adb9ed0397e81.png)
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
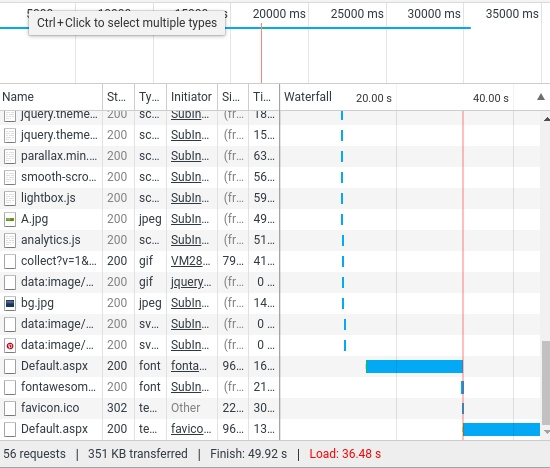
網站載入緩慢(相對一般網站)
閱讀模式
我使用安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
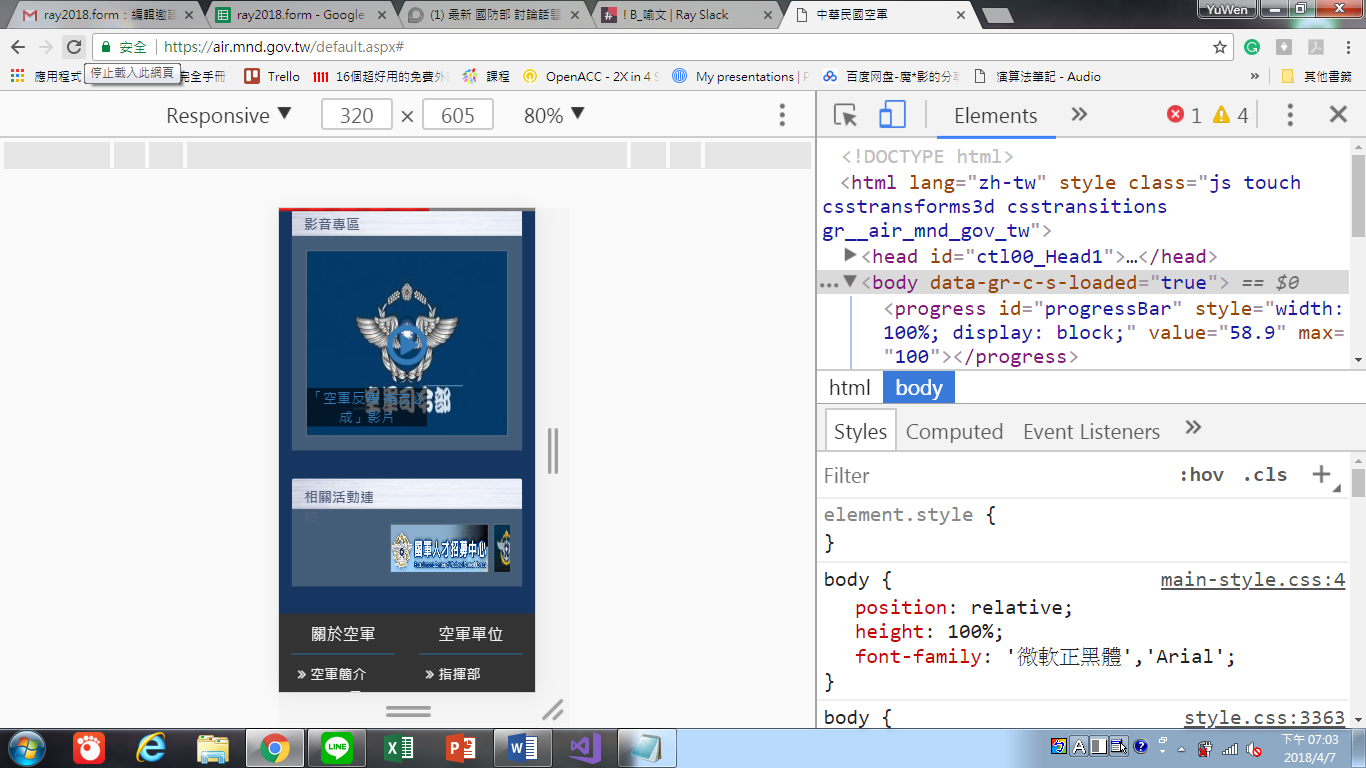
- 首頁->影音專區
每個影片點出來後面都會有「(彈出式窗並撥放影片)」的字樣,覺得是多的。英文版也有多的字。
![Screenshot_2018-04-07-18-58-23-48[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/f73c3a9ad28add39b2a5be4362b02b8149952649.jpg)
- 首頁的相關活動連結那邊
電腦版的相關活動連結少一個字

對此網站建議(非程式問題皆放置這裡)
- 首頁->學院專區->空軍官校參加「106學年度全國大專校院籃球聯賽南區分組賽」暨「107年全國大專校院運動會會前預賽」創下優異成績
這個模版在短的文字的時候很好看,文字太多的時候就不適用了,看起來醜醜的
![Screenshot_2018-04-07-17-21-42-75[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/9/9ecae2424cabc2ae8ca73c78a70735e4983a6c6c.jpg)
- 首頁->營站簡介
覺得可以一個項目一行,不然全部皆在一起很不方便看
![Screenshot_2018-04-07-17-22-41-19[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/0/0b8efb22a3526da92dc20fa2d8bf43acdbf4fa37.png)
- 首頁->服役指南->兵役處暨各縣市政府語音專線電話一覽表
四個項目應該在前面加上項目符號,或是讓文字加大或粗體比較好看
![Screenshot_2018-04-07-17-35-34-68[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/6867cb8f3db85dd0f605477b85134f8ad0ed3f04.png)
- 首頁->關於空軍->領導階層->司令介紹
首頁->空軍單位->指揮部->空軍作戰指揮部->作戰部指揮官
首頁->空軍單位->指揮部->空軍作戰指揮部->作戰部士督長
首頁->空軍單位->指揮部->空軍教育訓練暨準則發展指揮部->教準部指揮官
首頁->空軍單位->指揮部->空軍教育訓練暨準則發展指揮部->教準部士督長
首頁->空軍單位->指揮部->空軍保修指揮部->保指部指揮官
首頁->空軍單位->指揮部->空軍保修指揮部->保指部士督長
首頁->空軍單位->指揮部->空軍防空暨飛彈指揮部->空軍防空暨飛彈指揮部指揮官
首頁->空軍單位->指揮部->空軍防空暨飛彈指揮部->空軍防空暨飛彈指揮部士督長
覺得介紹內容的字有點大,占空間又不方便看,不過大頭貼倒是可以大一點
領導階層的每一位我都提供這樣的建議
![Screenshot_2018-04-07-19-33-12-00[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/d/df66bdeef5935daa0824a180471563b440e0c7ae.png)
- 首頁->關於空軍->本軍沿革->歷任(總)司令
以 “第1任總司令 周至柔一級上將” 為例
數字和英文在電腦版的看起來明明都是標楷體,手機的怎麼便成這種瘦瘦看不清楚的字體
另外文字的顏色標的地方很奇怪,有些人任期括號中的字都是藍的(21、22任),有些只有一些是藍的
還有人人的格式跟別人的不一樣(17任)
- 首頁->熱門資訊->本軍資訊->空軍烈士公墓->墓區相片->墓區相片-園區大門
放五張差不多的照片到底是要幹嘛啦>"<要放好歹放個不同視角或方向的照片吧~
園區大門、紀念塔、舊牌樓的相簿內都是這樣,覺得困擾
另外我覺得照片有一些太亮,有一些照片拍出來覺得應該可以再更專業一點,更有些照片拍出來不知道想表達甚麼,覺得有很大的改進空間
![Screenshot_2018-04-07-21-22-11-16[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/68e0144114bbab971dec26a0ed77374e720dd82f.png)
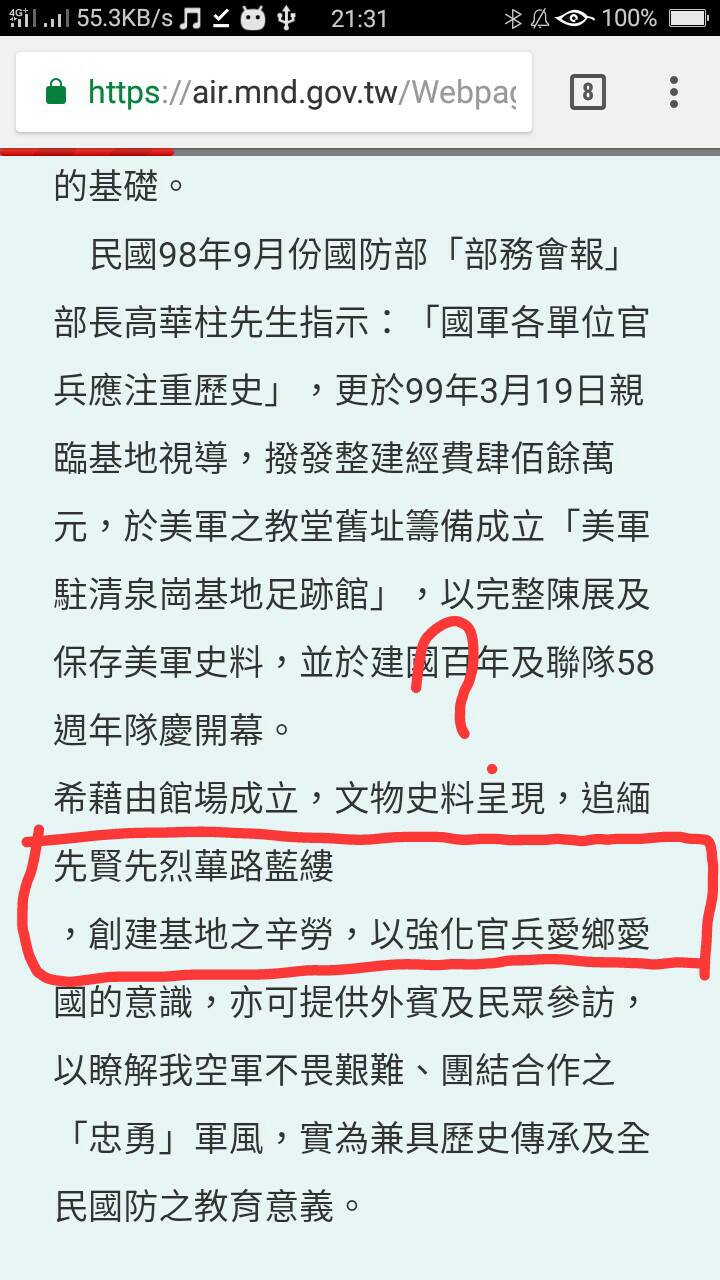
- 首頁->熱門資訊->本軍資訊->美軍足跡館->美軍駐清泉崗基地足跡館紀實
逗號你怎麼搬家了?

- [首頁->空軍救援隊->救護隊歷年使用各機型之照片(首頁 - 中華民國空軍)
可以直接在文字部分說明是哪一張圖就好,不用特別再用表格框起來又說明是哪一張圖,看起來很恐怖
優點
- 首頁->關於空軍->武器展示
覺得武器展示這邊的排版很漂亮,文字大小也很適中,圖片也挑得很好
![Screenshot_2018-04-07-19-41-19-79[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/b/bc4609c64126cfb7817bc6e7a330d6c8ad2726c0.jpg)
- 首頁->熱門資訊->本軍資訊->空軍烈士公墓->電子祭拜系統
我覺得有說明會連結到哪裡很貼心
![Screenshot_2018-04-07-21-29-39-55[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/6f99d08e4ea6e491371e6ba97fbee83ee03fe56a.jpg)
- 點過的項目會變顏色,大大提升我們檢測的方便性!
![Screenshot_2018-04-07-21-34-31-73[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/f88febc5962dea85197f9b13fbaeaed130a381cc.png)
- 網站裡面也有放一些小故事或歷史故事,我也覺得很有趣
![Screenshot_2018-04-07-19-00-35-29[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/2/2c9e09bba67ee123e2c02e161bf43f474baa7333.jpg)
![Screenshot_2018-04-07-19-00-23-33[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/7/762d0a2bf7aacc813cd6cb8a995778d45a65b95b.png)
![Screenshot_2018-04-07-22-03-14-58[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/e/e314a9e25cbeeaaf589ddd6d60bd694cf155dd75.png)
![Screenshot_2018-04-07-22-07-45-65[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/7/74e6bb25f8617b8c1ad3ef46646caf29b503b186.png)
![Screenshot_2018-04-07-22-07-51-10[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/3/3f074102f1016cbf840660dff4c15c18fc4166ed.png)
![Screenshot_2018-04-07-22-10-51-13[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/fbc5bf0b8b3833e5e9e7306d64c01dfd6a7cfb0d.png)
![Screenshot_2018-04-07-22-10-48-25[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/d/df340ab7d07d6330c571dcf41ee870ca54cccd69.png)
![Screenshot_2018-04-07-22-13-00-44[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/e/e079423e136ee7e812fdd42afb0f32bc56f446db.png)
![Screenshot_2018-04-07-22-12-58-38[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/f76ebcf8b2451c6b175552dc1ecdb9e284863aea.png)
![Screenshot_2018-04-07-17-12-58-61[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/b/bcf4c8b59e637637fd81cdff6db6ab4a8923a239.jpg)
![Screenshot_2018-04-07-17-13-04-57[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/b/bdd6477c53a9bd264a04718dbd4713e658289f9d.png)
![Screenshot_2018-04-07-17-07-49-61[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/f7b7e82a283d683e2fc27aa691080a78b0a78647.png)
![Screenshot_2018-04-07-17-08-04-02[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/9/9511b120373ed311ee465fbeffca67f5913eb14b.jpg)
![Screenshot_2018-04-07-17-13-17-44[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/3/32340b26dd890b3c25b8167c1e0096a644d8c6ae.png)
![Screenshot_2018-04-07-21-56-41-37[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/f27bdc4d8e972f4a4976939770600d27214c52f8.jpg)
![Screenshot_2018-04-07-21-47-48-68[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/9/9ac0b83e73876974ebf282b642250405de673d8e.png)
![Screenshot_2018-04-07-21-42-09-54[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/7/7bbb650e6790e8fe1d2a2ab4c80ac5e5c8c827c7.jpg)
![Screenshot_2018-04-07-21-42-39-22[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/8/89995c27575887c80b0e8030febb9555c57b4bcf.png)
![Screenshot_2018-04-07-22-23-47-76[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/9/941774c1803eec13e33b8c15402fb0c2c9eb5419.jpg)
![Screenshot_2018-04-07-22-15-48-13[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/1/1ada86960c5304fab4efeea8212883219918a0c4.jpg)
![Screenshot_2018-04-07-19-03-48-30[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/5/59cc845f04a8d22dffaa9668e1d3d2a5705a7961.jpg)
![Screenshot_2018-04-07-19-34-48-03[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/1/11d3ca917cc884c6645f8b5f49c87eedfda0921d.png)
![Screenshot_2018-04-07-19-35-11-88[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/1/1997975b3ee0b5cd2566438ff9622010e3413aff.png)
![Screenshot_2018-04-07-22-18-41-72[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/2/2341988399e8b9964679dfc9d9025db98682a290.png)
![Screenshot_2018-04-07-22-18-45-88[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/f/fba9ddeb4edeed43c58c8d96fbb3b6fa4cf070d7.png)