網站
姓名
楊珣
檢測日期
2018-04-08
檢測裝置
sony xperia ultra xa
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 無
跑版(影響閱讀)問題
- 問題一(文字跑版)解法回文連結
- 首頁
- 首頁 > 網頁導覽
- 首頁 > 機關介紹 > 所屬單位 > 板橋分局 >主管簡介
- 首頁 > 機關介紹 > 所屬單位> 新竹分局 > 單位特色
- 首頁 > 機關介紹 > 所屬單位 > 宜蘭分局 > 單位特色
- 首頁 > 機關介紹 > 所屬單位 > 新莊稽徵所 > 組織架構
- 首頁 > 機關介紹 > 所屬單位 > 新莊稽徵所 > 單位特色
- 首頁 > 機關介紹 > 所屬單位 > 新莊稽徵所 > 組織架構
- 首頁 > 機關介紹 > 所屬單位 > 大溪稽徵所 > 主管簡介
- 首頁 > 機關介紹 > 所屬單位 > 玉里稽徵所 > 單位特色
- 首頁 > 政府資訊公開 > 業務系統 > 其他 > 復查決定書案例查詢
- 首頁 > 政府資訊公開 > 出版品 > 稅務電腦題庫 >常見問題集(FAQ) > 房地合一
- 首頁 > 政府資訊公開 > 出版品 > 稅務電腦題庫 >常見問題集(FAQ) > 營業稅
(範例一)- 問題二(內容跑版)解法回文連結
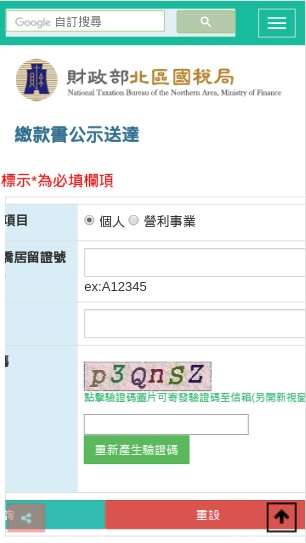
- 首頁 > 公告訊息 > 繳款書公示送達
- 首頁 > 機關介紹 > 聯絡資訊 > 機關位置(位置圖、樓層介紹、地址及電話)
- 首頁 > 服務園地 > 民意交流 > 常見問答 > 各類信箱問答集 > 綜合所得稅
- 首頁 > 服務園地 > 民意交流 > 常見問答 > 各類信箱問答集 > 營業稅
- 首頁 > 服務園地 >主題類 > 納稅者權利保護專區
(範例二)- 問題三(圖片跑版)
- 首頁 > 機關介紹 > 所屬單位 > 板橋分局 >創新服務措施
- 首頁 > 機關介紹 > 所屬單位 > 桃園分局 > 單位特色
- 首頁 > 機關介紹 > 所屬單位 > 基隆分局 > 單位特色(網頁版的排版很恐怖)
- 首頁 > 機關介紹 > 所屬單位 > 花蓮分局 > 單位介紹
- 首頁 > 機關介紹 > 所屬單位 > 三重稽徵所 > 單位特色
- 首頁 > 機關介紹 > 所屬單位 > 瑞芳服務處 > 單位特色
(範例三)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
是
閱讀模式
使用Andriod系統
其他(無法判斷屬於以上那個分類的都放在這邊)
- 問題一(沒有行動版網頁)
- 首頁 > 公告資訊 > 公告專區 > 直接劃撥退稅公告 > 綜合所得稅結算申報退稅撥付狀態查詢
- 首頁 > 政府資訊公開 > 業務系統 > 綜合所得稅 > 綜合所得稅結算申報書郵寄狀況查詢
- 首頁 > 公告資訊 > 公告專區 > 直撥退稅日程公告 > 線上查詢退稅資料(國人)
- 首頁 > 政府資訊公開 > 業務系統 > 其他 > 書面申請案件受理進度線上查詢
- 首頁 > 政府資訊公開 > 業務系統 > 其他 > 復查案件進度查詢
- 首頁 > 服務園地 > 個人化資訊服務 > 學習資訊站 > 租稅遊戲
- 首頁 > 服務園地 > 線上服務 > 線上預約 > 快客利(quickly)
- 首頁 > 服務園地 > 線上服務 > 線上稅務試算 > 退職所得應稅所得計算軟體
- 首頁 > 服務園地 > 主題類 > 債權人查調債務人課稅資料服務平台
(範例一)- 問題二(多出來的表格空格)解法回文連結
- 首頁 > 機關介紹 > 所屬單位 > 板橋分局 >服務項目
- 首頁 > 機關介紹 > 所屬單位 > 中和稽徵所 > 位置圖
(範例二)- 問題三(表格被拉長讀起來很不便)解法回文連結
- 首頁 > 機關介紹 > 所屬單位 > 花蓮分局 >花蓮在地手機條碼電子發票指標性店家
(範例三)- 問題四(神秘的空格)解法回文連結
- 首頁 > 機關介紹 > 所屬單位 > 玉里稽徵所 > 主管簡介
(範例四)(是等著被打勾嗎)
對此網站建議(非程式問題皆放置這裡)
- 需要改善的點
- 1.建議可以把網頁導覽中,在公告資訊那欄的一堆外部連結,直接合併在外部連結那欄。感覺網頁導覽的前頭應該是要放跟這個網站相關的東西。
- 2.這張可愛的地圖可以撤掉嗎?
- 首頁 > 機關介紹 > 聯絡資訊 > 交通資訊 >馬祖服務處
(範例二)- 3.各分局機關的服務項目可以做成跟板橋分局一樣的表格,這樣比較淺顯易懂。
- 4.各分局機關的位置圖換成電子地圖。
- 5.網站導覽有點亂,可以做的簡潔一點,可參考公平交易委員會的網頁導覽。

- 覺得很好的點
- 1.新莊稽徵所設置的線上取號系統覺得很便捷,可以多多推廣。
- 首頁 > 機關介紹 > 所屬單位 > 新莊稽徵處 > 線上取號專區
- 2.額外標註外部連結會連結到哪,覺得貼心。