問題:
可能原因:
table排版的RWD問題要全改版型,以下以其中一部分作示範。
原始程式:
第 308 行
<table border="1" cellpadding="0" cellspacing="0" summary="公車路線表" width="100%"> <caption> <h3 style="text-align: left"><strong>公車路線表</strong></h3> <table border="2" style="width: 626.69px; height: 250px"> <tbody> <tr> <th style="width: 35.84px; text-align: center">編號</th> <th style="width: 132.11px; text-align: center">站名</th> <th style="width: 438.88px; text-align: center">公車路線</th> </tr> <tr> <td style="width: 35.84px; text-align: center">1</td> <td style="width: 132.11px; text-align: center">捷運北門站</td> <td style="width: 438.88px">9、12、42、206、218、223、255、260、300、302、304承德線、304重慶線、310、601、615、639、641、660、704、756、757、797、1209</td> </tr> <tr> <td style="width: 35.84px; text-align: center">2</td> <td style="width: 132.11px; text-align: center">聯合醫院中興院區</td> <td style="width: 438.88px">615、622、藍29</td> </tr> <tr> <td style="width: 35.84px; text-align: center">3</td> <td style="width: 132.11px"> <p style="text-align: center">聯合醫院中興院區(西寧)</p> </td> <td style="width: 438.88px">811、紅25、紅33、市民小巴9</td> </tr> <tr> <td style="width: 35.84px; text-align: center">4</td> <td style="width: 132.11px"> <p style="text-align: center"><span>聯合醫院中興院區</span><span>(塔城)</span></p> </td> <td style="width: 438.88px">9、12、52、250、274、302、304重慶線、639、641、660、704、757、785、797、798、892、893、1209、紅25、綠17</td> </tr> <tr> <td style="width: 35.84px; text-align: center">5</td> <td style="width: 132.11px; text-align: center">南京西路口(塔城)</td> <td style="width: 438.88px">9、250、255、274、302、304重慶線、639、641、660、704、757、785、797、798、892、893、1209、紅25</td> </tr> <tr> <td style="width: 35.84px; text-align: center">6</td> <td style="width: 132.11px; text-align: center">延平鄭州路口</td> <td style="width: 438.88px">206、223、274、539、601、669</td> </tr> <tr> <td style="width: 35.84px; text-align: center">7</td> <td style="width: 132.11px; text-align: center">延平一站(長安)</td> <td style="width: 438.88px">12、市民小巴9</td> </tr> <tr> <td style="width: 35.84px; text-align: center">8</td> <td style="width: 132.11px; text-align: center">後車站(重慶)</td> <td style="width: 438.88px">2、42、52、63、215、223、250、255、300、304重慶線、601、605(快速公車)、622、639、641、704、757、785、797、1209</td> </tr> <tr> <td style="width: 35.84px; text-align: center">9</td> <td style="width: 132.11px; text-align: center">後車站(長安)</td> <td style="width: 438.88px">12、46、282、282(副)、711、棕9</td> </tr> <tr> <td style="width: 35.84px; text-align: center">10</td> <td style="width: 132.11px; text-align: center">臺北郵局</td> <td style="width: 438.88px">15、18、22、49、220、232、247、257、262、262(區間)、276、287、513、835</td> </tr> </tbody> </table>
建議修改:
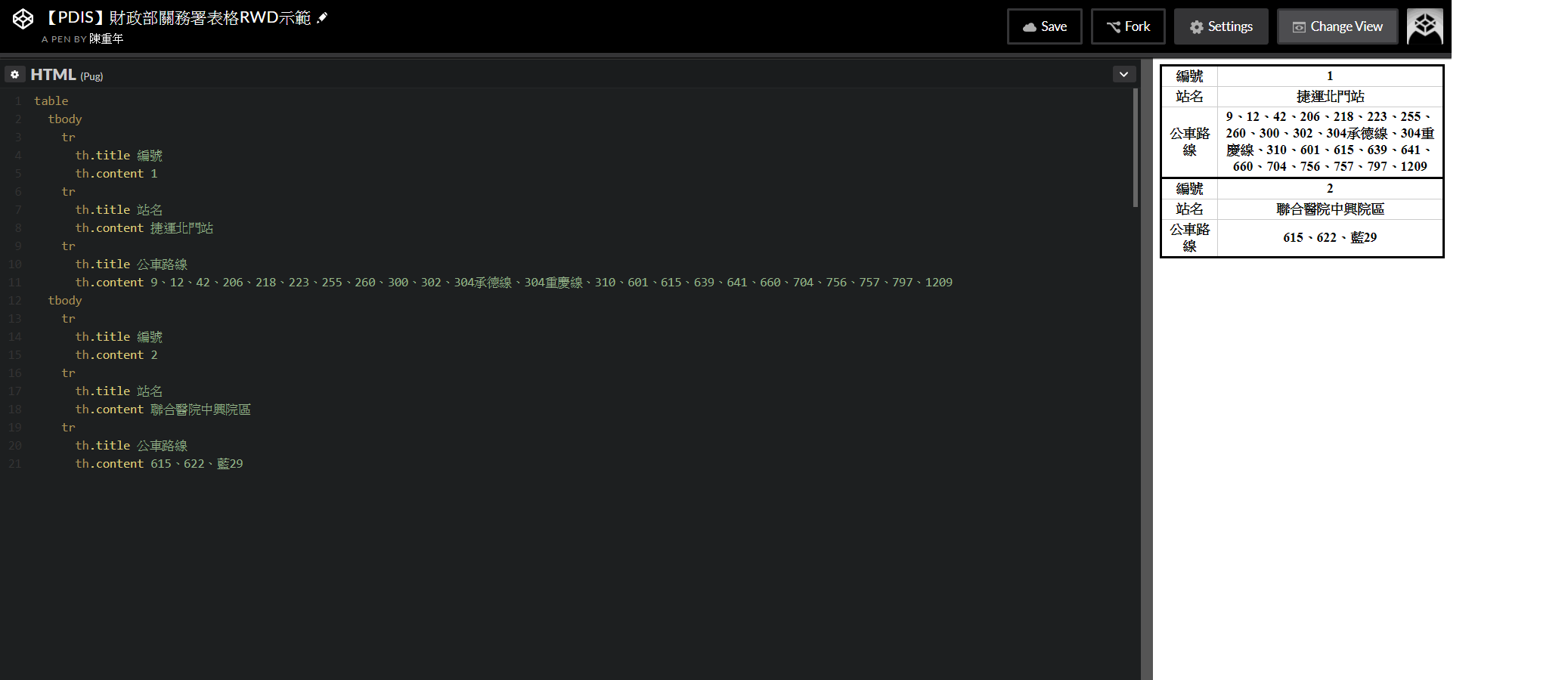
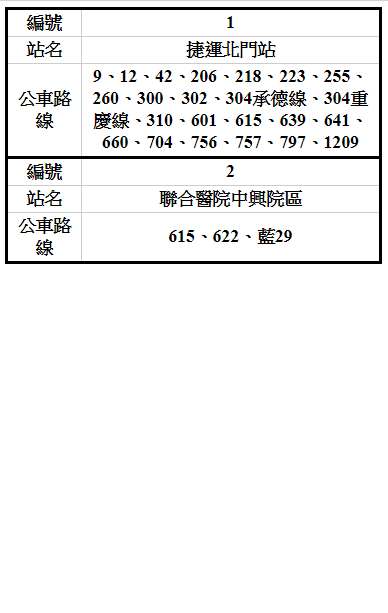
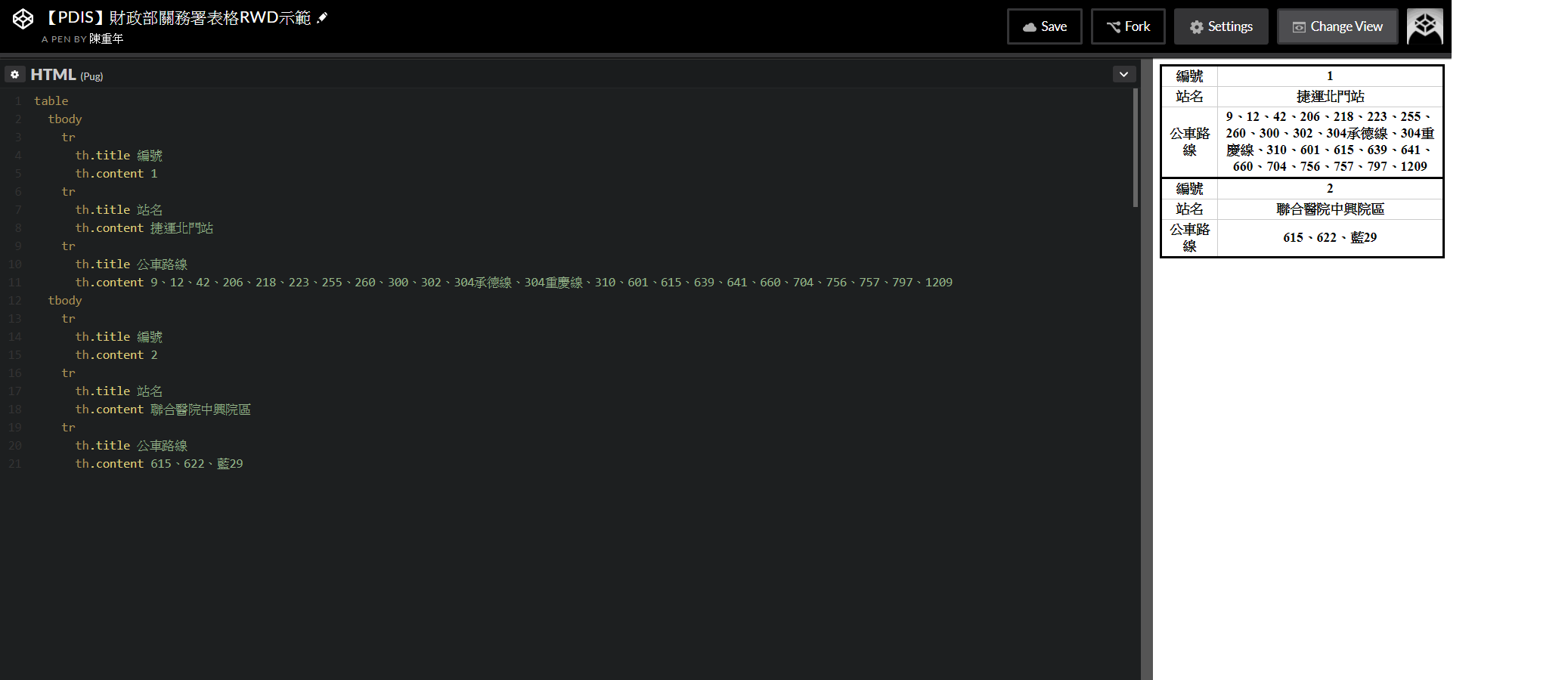
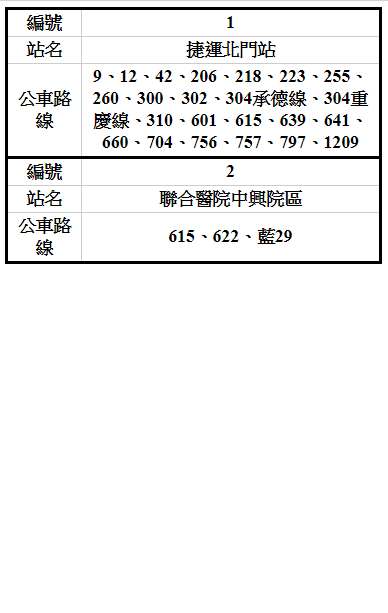
第 360 行 示範
<table>
<tbody>
<tr>
<th class="title">編號</th>
<th class="content">1</th>
</tr>
<tr>
<th class="title">站名</th>
<th class="content">捷運北門站</th>
</tr>
<tr>
<th class="title">公車路線</th>
<th class="content">9、12、42、206、218、223、255、260、300、302、304承德線、304重慶線、310、601、615、639、641、660、704、756、757、797、1209</th>
</tr>
</tbody>
</table>
第9行 新增
<style type="text/css">
table {
display: table;
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #000;
}
tbody, tr, th {
border: 1px solid #000;
}
.title {
padding: 2px 5px;
}
.content {
width: 80%;
padding: 2px 5px;
}
</style>
補充
codepen
連結:https://codepen.io/lloyd3126/pen/JvPdpz


結尾(選填,可增加網站建議) (edited)
無







(設計問題)