問題:
可能原因:
圖片寬度、長度設為固定數值,導致跑版。
原始程式:
<img class="FirstImg" height="130px" width="97" src="https://ws.nmmba.gov.tw/001/Upload/217/relpic/6411/9147/43ec8c3f-d82b-43aa-9de3-13f0a55bc350.jpg" alt="相關圖片">
建議修改:
將圖片寬度改成百分比。
<img class="FirstImg" width="100%" src="https://ws.nmmba.gov.tw/001/Upload/217/relpic/6411/9147/43ec8c3f-d82b-43aa-9de3-13f0a55bc350.jpg" alt="相關圖片">
補充:
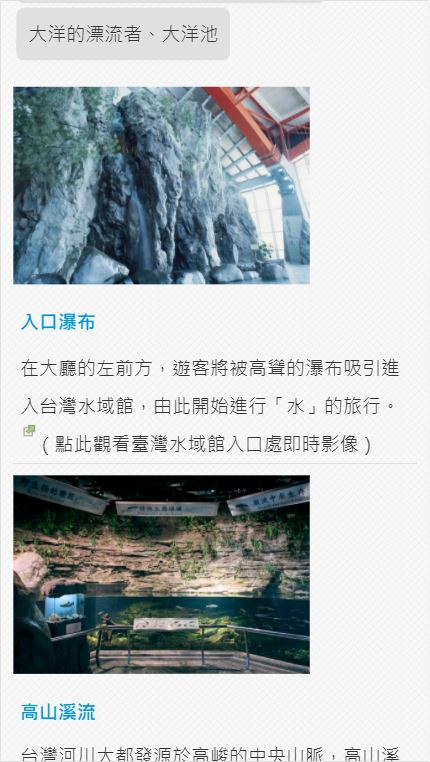
(修正後截圖)

問題:
可能原因:
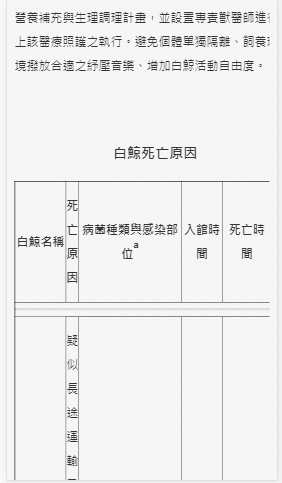
表格結構未因應行動版面做變化,不易閱讀。
建議修改:
如要方便使用者閱讀,需將表格結構重新排列,參考解法:行政院農業委員會-林文琦 - #2 youyuchen.alice
問題:
可能原因:
表格寬度設為固定數值,導致跑版。
原始程式:
<tbody><tr>
<th width="15%" class="form03" nowrap="nowrap" align="right" valign="top">
<span class="red01">*</span>
<label for="ContentPlaceHolder1_txtColumn_12" id="ContentPlaceHolder1_litEmail">信箱</label>
</th>
<td>
<input name="ctl00$ContentPlaceHolder1$txtColumn_12" type="text" id="ContentPlaceHolder1_txtColumn_12" style="width:350px;">
<span id="ContentPlaceHolder1_RegularExpressionValidator1" style="visibility:hidden;">*
</span>
<span id="ContentPlaceHolder1_rfvColumn_12" style="visibility:hidden;">*</span>
</td>
</tr>
<tr>
<th align="right"><span class="red01">*</span><label for="ContentPlaceHolder1_c_141">諮詢類別</label></th><td align="left"><select name="ctl00$ContentPlaceHolder1$c_141" id="ContentPlaceHolder1_c_141">
<option selected="selected" value="84">諮詢</option>
<option value="85">申訴</option>
<option value="86">建議</option>
<option value="87">其它</option>
</select><span>請正確填寫類別,以利我們更快瞭解。</span></td>
</tr><tr>
<th align="right"><span class="red01">*</span><label for="ContentPlaceHolder1_c_120">發表主題</label></th><td align="left"><input name="ctl00$ContentPlaceHolder1$c_120" type="text" id="ContentPlaceHolder1_c_120" placeholder="請輸入" style="width:350px;"><span id="ContentPlaceHolder1_rfv_120" style="visibility:hidden;">*</span></td>
</tr><tr>
<th align="right"><span class="red01">*</span><label for="ContentPlaceHolder1_c_121">您的姓名</label></th><td align="left"><input name="ctl00$ContentPlaceHolder1$c_121" type="text" id="ContentPlaceHolder1_c_121" placeholder="請輸入" style="width:350px;"><span id="ContentPlaceHolder1_rfv_121" style="visibility:hidden;">*</span></td>
</tr><tr>
<th align="right"><label for="ContentPlaceHolder1_c_122">連絡方式</label></th><td align="left"><input name="ctl00$ContentPlaceHolder1$c_122" type="text" id="ContentPlaceHolder1_c_122" style="width:350px;"></td>
</tr><tr>
<th align="right"><span class="red01">*</span><label for="ContentPlaceHolder1_c_123">留言內容</label></th><td align="left"><textarea name="ctl00$ContentPlaceHolder1$c_123" rows="4" cols="20" id="ContentPlaceHolder1_c_123" placeholder="請輸入" style="width:400px;"></textarea><span id="ContentPlaceHolder1_rfv_123" style="visibility:hidden;">*</span></td>
</tr><tr>
<th align="right"><label for="ContentPlaceHolder1_c_124">上傳附件1</label></th><td align="left"><input type="file" name="ctl00$ContentPlaceHolder1$c_124" id="ContentPlaceHolder1_c_124"></td>
</tr><tr>
<th align="right"><label for="ContentPlaceHolder1_c_125">上傳附件2</label></th><td align="left"><input type="file" name="ctl00$ContentPlaceHolder1$c_125" id="ContentPlaceHolder1_c_125"></td>
</tr><tr>
<th align="right"><label for="ContentPlaceHolder1_c_126">上傳附件3</label></th><td align="left"><input type="file" name="ctl00$ContentPlaceHolder1$c_126" id="ContentPlaceHolder1_c_126"></td>
</tr>
<tr>
<th align="right" valign="top">
<label for="ContentPlaceHolder1_txtVali" id="ContentPlaceHolder1_lbValiCode">驗證碼</label>
</th>
<td><table>
<tbody><tr>
<td>
<img id="ContentPlaceHolder1_Imgchkcode" src="/Common/CheckCode.aspx?t=E51F88B96090F2BF" alt="驗證碼">
</td>
<td>
<label for="ContentPlaceHolder1_txtVali"></label>
<input name="ctl00$ContentPlaceHolder1$txtVali" type="text" id="ContentPlaceHolder1_txtVali" style="width:60px;">
<span id="ContentPlaceHolder1_rfvValiCode" style="display:none;">*</span>
</td>
<td>
<input type="submit" name="ctl00$ContentPlaceHolder1$btnRefreshValiCode" value="重新產生" id="ContentPlaceHolder1_btnRefreshValiCode" class="ButtonStyle" onkeypress="this.click();">
<!-- 調用jQuery版MP3播放器 -->
<input name="ctl00$ContentPlaceHolder1$uscValidVoice1$btnVoice" type="button" id="ContentPlaceHolder1_uscValidVoice1_btnVoice" value="語音撥放" class="ButtonStyle" onclick="playvoice();" onkeypress="this.click();">
<noscript>您的瀏覽器不支援javascript,您的瀏覽器無法支援此功能,請打開javascript後重新整理</noscript>
<div style="height:0px;">
<div id="jp_container_N">
<div id="jquery_jplayer_N" style="width: 0px; height: 0px;"><img id="jp_poster_0" style="width: 0px; height: 0px; display: none;"><audio id="jp_audio_0" preload="metadata" src=""></audio></div>
<div class="jp-playlist" style="display:none;">
<ul style=""><li><div><a href="javascript:;" class="jp-playlist-item-remove">×</a><a href="javascript:;" class="jp-playlist-item" tabindex="1">T.mp3</a></div></li><li><div><a href="javascript:;" class="jp-playlist-item-remove">×</a><a href="javascript:;" class="jp-playlist-item" tabindex="1">A.mp3</a></div></li><li><div><a href="javascript:;" class="jp-playlist-item-remove">×</a><a href="javascript:;" class="jp-playlist-item" tabindex="1">W.mp3</a></div></li><li><div><a href="javascript:;" class="jp-playlist-item-remove">×</a><a href="javascript:;" class="jp-playlist-item" tabindex="1">J.mp3</a></div></li></ul>
</div>
</div>
</div>
</td>
</tr>
</tbody></table> </td>
</tr>
<tr>
<td class="form03" colspan="2" align="left">
<div id="ContentPlaceHolder1_ValidationSummary1" style="color:Red;display:none;">
</div>
</td>
</tr>
<tr>
<td class="form03" colspan="2" align="center">
<input type="button" onclick="this.disabled = true; document.getElementById('ContentPlaceHolder1_btnOK').click();" value="確定" class="ButtonStyle_H2">
<input type="submit" name="ctl00$ContentPlaceHolder1$btnOK" value="確定" onclick="javascript:WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("ctl00$ContentPlaceHolder1$btnOK", "", true, "", "", false, false))" id="ContentPlaceHolder1_btnOK" class="ButtonStyle_H2" onkeypress="this.click();" style="display:none">
</td>
</tr>
</tbody>
建議修改:
將表格欄位寬度改成百分比。
<tbody>
<tr>
<th width="15%" class="form03" nowrap="nowrap" align="right" valign="top">
<span class="red01">*</span>
<label for="ContentPlaceHolder1_txtColumn_12" id="ContentPlaceHolder1_litEmail">信箱</label>
</th>
<td>
<input name="ctl00$ContentPlaceHolder1$txtColumn_12" type="text" id="ContentPlaceHolder1_txtColumn_12" style="width:85%;">
<span id="ContentPlaceHolder1_RegularExpressionValidator1" style="visibility:hidden;">*
</span>
<span id="ContentPlaceHolder1_rfvColumn_12" style="visibility:hidden;">*</span>
</td>
</tr>
<tr>
<th align="right"><span class="red01">*</span><label for="ContentPlaceHolder1_c_141">諮詢類別</label></th><td align="left"><select name="ctl00$ContentPlaceHolder1$c_141" id="ContentPlaceHolder1_c_141">
<option selected="selected" value="84">諮詢</option>
<option value="85">申訴</option>
<option value="86">建議</option>
<option value="87">其它</option>
</select><span style="width:60%;display:block;">請正確填寫類別,以利我們更快瞭解。</span></td>
</tr><tr>
<th align="right"><span class="red01">*</span><label for="ContentPlaceHolder1_c_120">發表主題</label></th><td align="left"><input name="ctl00$ContentPlaceHolder1$c_120" type="text" id="ContentPlaceHolder1_c_120" placeholder="請輸入" style="width:85%;"><span id="ContentPlaceHolder1_rfv_120" style="visibility:hidden;">*</span></td>
</tr><tr>
<th align="right"><span class="red01">*</span><label for="ContentPlaceHolder1_c_121">您的姓名</label></th><td align="left"><input name="ctl00$ContentPlaceHolder1$c_121" type="text" id="ContentPlaceHolder1_c_121" placeholder="請輸入" style="width:85%;"><span id="ContentPlaceHolder1_rfv_121" style="visibility:hidden;">*</span></td>
</tr><tr>
<th align="right"><label for="ContentPlaceHolder1_c_122">連絡方式</label></th><td align="left"><input name="ctl00$ContentPlaceHolder1$c_122" type="text" id="ContentPlaceHolder1_c_122" style="width:85%;"></td>
</tr><tr>
<th align="right"><span class="red01">*</span><label for="ContentPlaceHolder1_c_123">留言內容</label></th><td align="left"><textarea name="ctl00$ContentPlaceHolder1$c_123" rows="4" cols="20" id="ContentPlaceHolder1_c_123" placeholder="請輸入" style="width:85%;"></textarea><span id="ContentPlaceHolder1_rfv_123" style="visibility:hidden;">*</span></td>
</tr><tr>
<th align="right"><label for="ContentPlaceHolder1_c_124">上傳附件1</label></th><td align="left"><input type="file" name="ctl00$ContentPlaceHolder1$c_124" id="ContentPlaceHolder1_c_124"></td>
</tr><tr>
<th align="right"><label for="ContentPlaceHolder1_c_125">上傳附件2</label></th><td align="left"><input type="file" name="ctl00$ContentPlaceHolder1$c_125" id="ContentPlaceHolder1_c_125"></td>
</tr><tr>
<th align="right"><label for="ContentPlaceHolder1_c_126">上傳附件3</label></th><td align="left"><input type="file" name="ctl00$ContentPlaceHolder1$c_126" id="ContentPlaceHolder1_c_126"></td>
</tr>
<tr>
<th align="right" valign="top">
<label for="ContentPlaceHolder1_txtVali" id="ContentPlaceHolder1_lbValiCode">驗證碼</label>
</th>
<td><table>
<tbody><tr>
<td>
<img id="ContentPlaceHolder1_Imgchkcode" src="/Common/CheckCode.aspx?t=42D4B6A9C1113EEA" alt="驗證碼">
</td>
<td>
<label for="ContentPlaceHolder1_txtVali"></label>
<input name="ctl00$ContentPlaceHolder1$txtVali" type="text" id="ContentPlaceHolder1_txtVali" style="width:30%;">
<span id="ContentPlaceHolder1_rfvValiCode" style="display:none;">*</span>
</td>
<td>
<input type="submit" name="ctl00$ContentPlaceHolder1$btnRefreshValiCode" value="重新產生" id="ContentPlaceHolder1_btnRefreshValiCode" class="ButtonStyle" onkeypress="this.click();">
<!-- 調用jQuery版MP3播放器 -->
<input name="ctl00$ContentPlaceHolder1$uscValidVoice1$btnVoice" type="button" id="ContentPlaceHolder1_uscValidVoice1_btnVoice" value="語音撥放" class="ButtonStyle" onclick="playvoice();" onkeypress="this.click();">
<noscript>您的瀏覽器不支援javascript,您的瀏覽器無法支援此功能,請打開javascript後重新整理</noscript>
<div style="height:0px;">
<div id="jp_container_N">
<div id="jquery_jplayer_N" style="width: 0px; height: 0px;"><img id="jp_poster_0" style="width: 0px; height: 0px; display: none;"><audio id="jp_audio_0" preload="metadata" src=""></audio></div>
<div class="jp-playlist" style="display:none;">
<ul style=""><li><div><a href="javascript:;" class="jp-playlist-item-remove">×</a><a href="javascript:;" class="jp-playlist-item" tabindex="1">V.mp3</a></div></li><li><div><a href="javascript:;" class="jp-playlist-item-remove">×</a><a href="javascript:;" class="jp-playlist-item" tabindex="1">T.mp3</a></div></li><li><div><a href="javascript:;" class="jp-playlist-item-remove">×</a><a href="javascript:;" class="jp-playlist-item" tabindex="1">N.mp3</a></div></li><li><div><a href="javascript:;" class="jp-playlist-item-remove">×</a><a href="javascript:;" class="jp-playlist-item" tabindex="1">R.mp3</a></div></li></ul>
</div>
</div>
</div>
</td>
</tr>
</tbody></table> </td>
</tr>
<tr>
<td class="form03" colspan="2" align="left">
<div id="ContentPlaceHolder1_ValidationSummary1" style="color:Red;display:none;">
</div>
</td>
</tr>
<tr>
<td class="form03" colspan="2" align="center">
<input type="button" onclick="this.disabled = true; document.getElementById('ContentPlaceHolder1_btnOK').click();" value="確定" class="ButtonStyle_H2">
<input type="submit" name="ctl00$ContentPlaceHolder1$btnOK" value="確定" onclick="javascript:WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("ctl00$ContentPlaceHolder1$btnOK", "", true, "", "", false, false))" id="ContentPlaceHolder1_btnOK" class="ButtonStyle_H2" onkeypress="this.click();" style="display:none">
</td>
</tr>
</tbody>
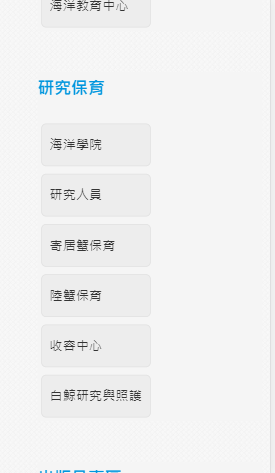
補充:
(修正後截圖)

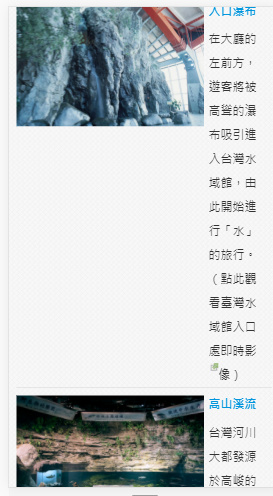
問題:
可能原因:
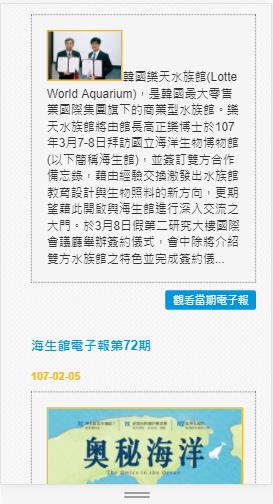
<ul>寬度被限制,影響閱讀。
原始程式:
https://www.nmmba.gov.tw/css/detail.css:1
.data_midlle_news.news_cus1 ul .link_box ul, .data_midlle_news.news_cus2 ul .link_box ul {
overflow: hidden;
}
建議修改:
將文字段落放置於圖片下方。
.data_midlle_news.news_cus1 ul .link_box ul, .data_midlle_news.news_cus2 ul .link_box ul {
overflow: hidden;
float: right;
}
補充:
(修正後截圖)