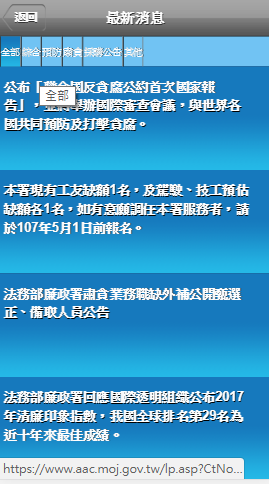
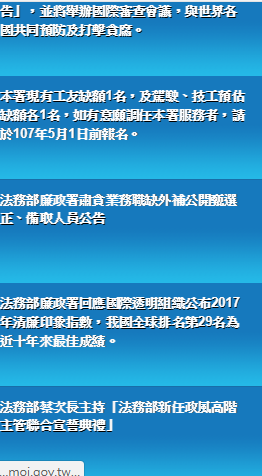
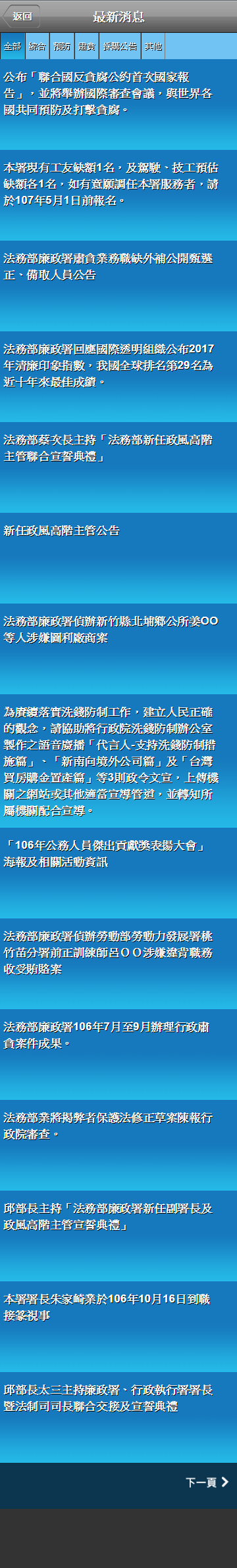
問題:
可能原因:
RWD 沒設定好
原始程式:
footer .version {
color: #333;
width: 100%;
padding: 7px 0 7px;
text-align: center;
background: url(../images/version_bg.gif) repeat-x left bottom #c5c5c5;
box-shadow: 2px 0px 0px 2xp 4px rgba(20%,20%,40%,0.5) inset;
margin-bottom: 10px;
white-space: nowrap;
font-size: 70%;
-webkit-text-size-adjust: none;
clear: both;
}
建議修改:
第 173-185 行 取消white-space: nowrap;
footer .version {
color: #333;
width: 100%;
padding: 7px 0 7px;
text-align: center;
background: url(../images/version_bg.gif) repeat-x left bottom #c5c5c5;
box-shadow: 2px 0px 0px 2xp 4px rgba(20%,20%,40%,0.5) inset;
margin-bottom: 10px;
// white-space: nowrap;
font-size: 70%;
-webkit-text-size-adjust: none;
clear: both;
}
補充

結尾(選填,可增加網站建議) (edited)
無
PDIS.2018 資訊生撰寫模板 - 存檔
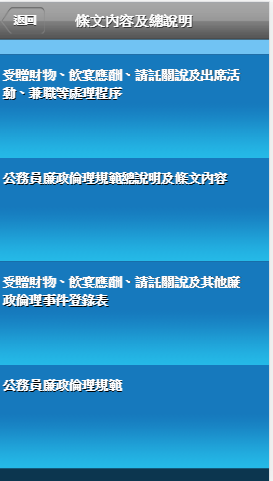
問題:
可能原因:
設計問題
原始程式:
@media screen and (max-device-width: 640px)
.wrap header .catelogy ul li a {
display: block;
font-size: 80%;
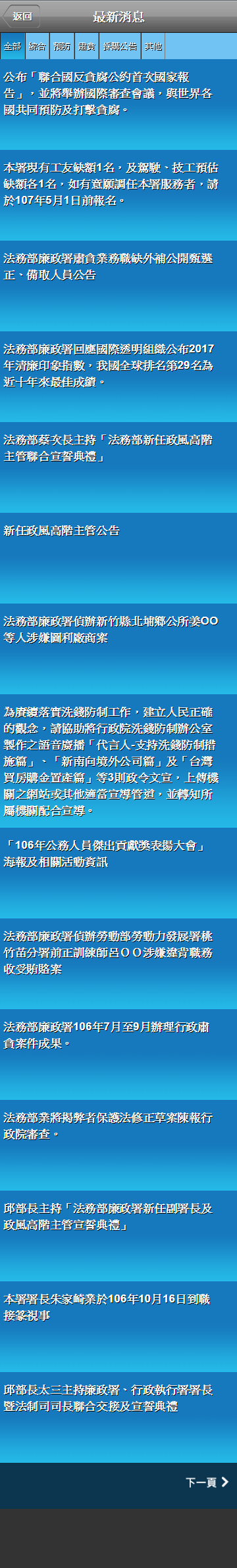
white-space: nowrap;
color: #FFF;
text-shadow: 1px 1px #000000;
line-height: 40px;
text-align: center;
vertical-align: middle;
border-left: 1px solid #212121;
border-right: 1px solid #7b7b7b;
建議修改:
@media screen and (max-device-width: 640px)
.wrap header .catelogy ul li a {
display: block;
font-size: 80%;
white-space: nowrap;
color: #FFF;
text-shadow: 1px 1px #000000;
line-height: 40px;
text-align: center;
vertical-align: middle;
border-left: 1px solid #212121;
border-right: 1px solid #7b7b7b;
padding: 0 5px;
補充

結尾(選填,可增加網站建議) (edited)
無