網站
行政院原子能委員會
姓名
謝茵安
檢測日期
2018-04-03
檢測裝置
SAMSUNG-J700F
作業系統 與 瀏覽器版本
Android 5.1.1
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
螢幕解析度 360X640
是否會自動跳入行動版欄位?
是
壞掉的連結
1.連結連過去,顯示錯誤訊息解法回文連結
首頁>緊急應變>政府事故應變>核子事故應變基本計畫

跑版(影響閱讀)問題
1.搜尋資訊的內頁格子變形解法回文連結
首頁>全文檢索

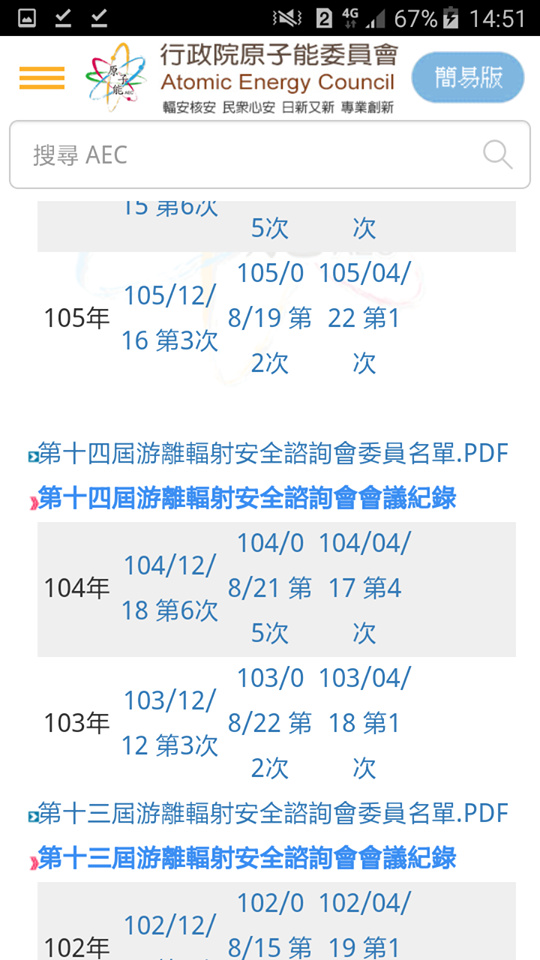
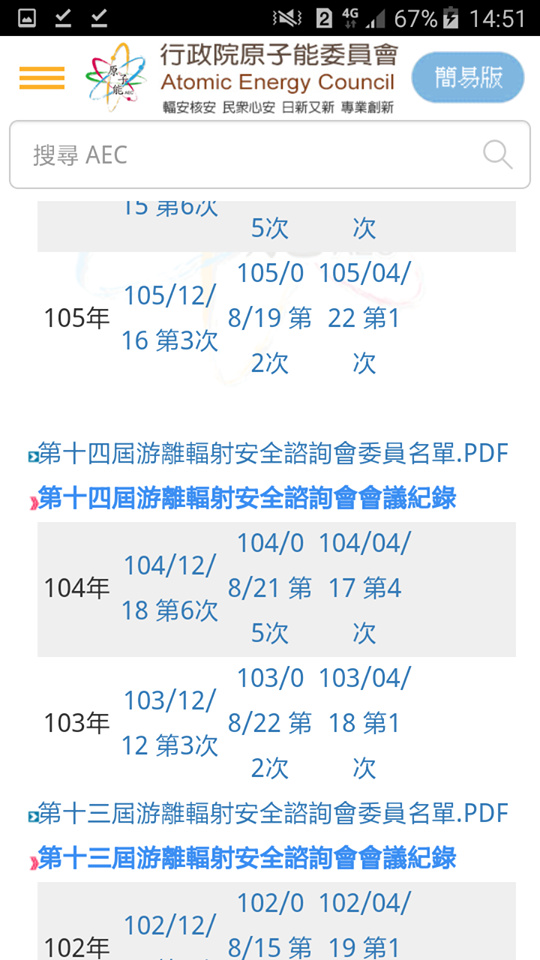
2.內頁文字排版亂(完整版) (多個頁面皆有此問題)
這個應該是要有一個表格,但不知道是寬度設定有問題還是怎樣,整頁資訊看起來很亂,日期也都跑掉。有些字粗體有些字不是,看起來很奇怪。解法回文連結
首頁>輻射防護>輻安管制>游離輻射安全諮詢會
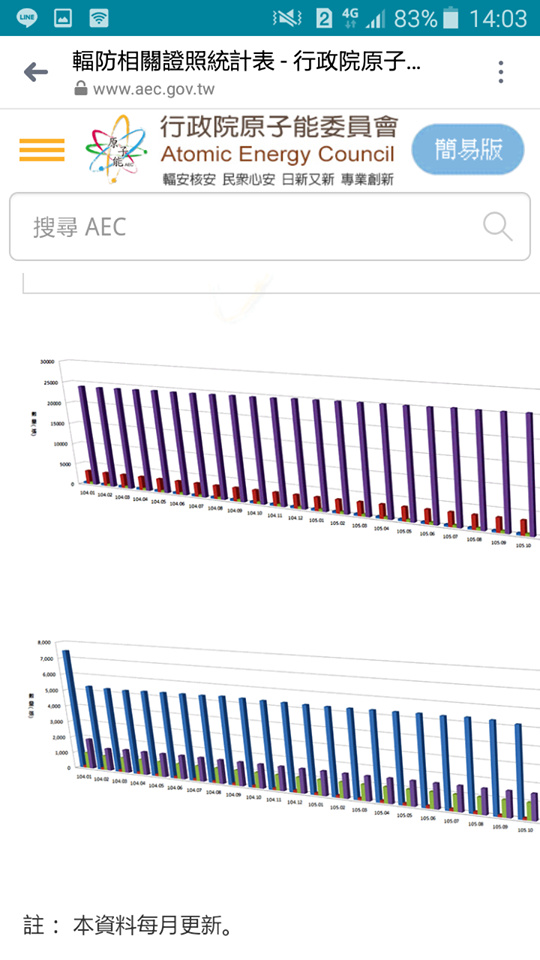
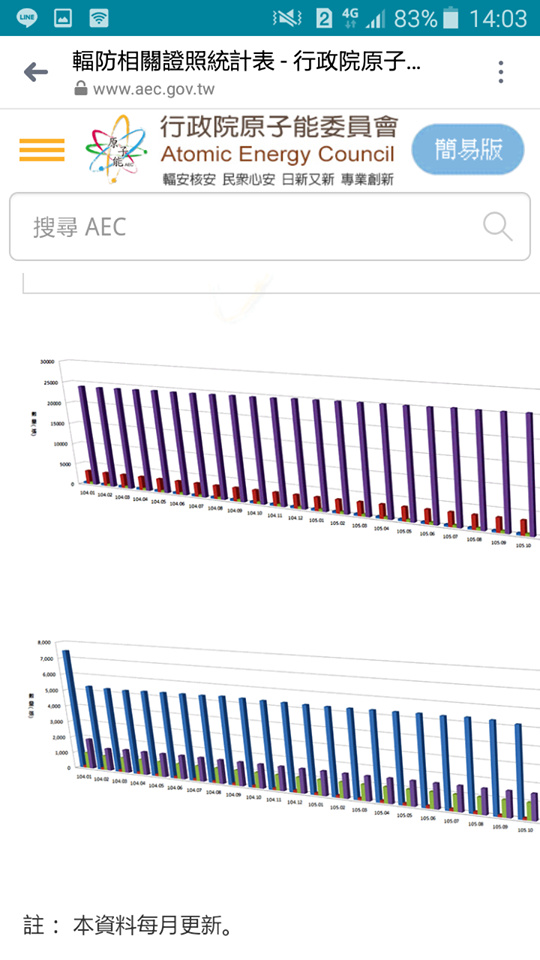
首頁>輻射防護>輻安管制>統計報表>輻防相關證照統計表

3.圖片被壓縮,最邊邊貌似被裁減,直接看不到(完整版)
首頁>輻射防護>輻安管制>統計報表>輻防相關證照統計表

無法操作的網頁元素(如按鈕不能按、選單不能選等)
1.檢索欄的放大鏡不能按,只有按enter鍵才能夠搜尋解法回文連結
首頁>全文檢索

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
1.連結有誤+不能連解法回文連結
地圖上的小方塊,只有上方橘色和紫色的方塊鍵能連結。上面明明分別標示是核一廠和核二廠,但連結卻會連到核四,而且是一起連結。另外兩個方塊則是沒有連結功能。
建議直接移除該功能。
首頁>核能管制>核電廠基本資料

對此網站建議(非程式問題皆放置這裡)
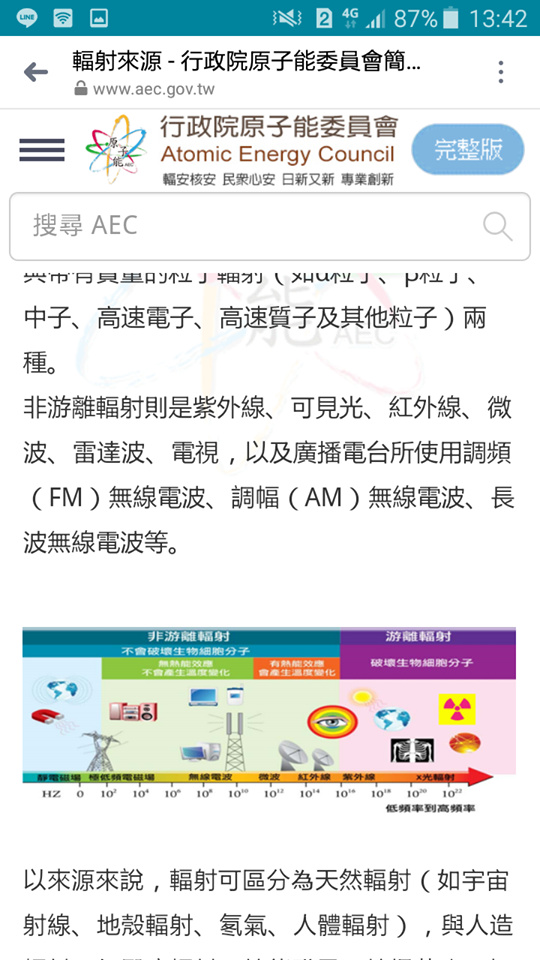
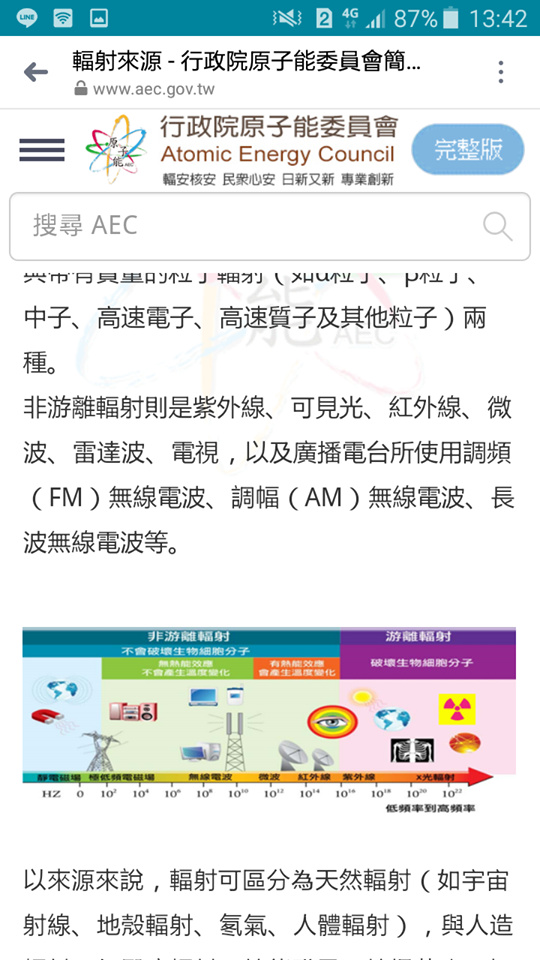
1.原本的大張寬版圖片被壓扁,圖片上有些字太小看不清。建議可以加個超聯結,或點開能看清楚完整圖片的功能。
首頁>緊急應變>對人的影響>輻射劑量比較圖
首頁>輻射防護>什麼是輻射>輻射來源


2.手機版分為完整版和簡易版,不是很懂為什麼要特別分出來。簡易版較容易看懂,格式看起來也比較簡單,完整版的資訊太多太雜了。建議完整版和簡易版保留一個就好,分成兩個覺得有點沒必要。
問題
可能原因
相對連結失效
原始程式
位置:https://www.aec.gov.tw/category/緊急應變/政府事故應變/5_44.html :653
<a href="/clickcount/wm-159.html" target="_blank" class="styleTitle" title="(另開新視窗)核子事故緊急應變基本計畫"><font style="font-size: 1.08rem;" size="+0" face="微軟正黑體,微軟正黑體,微軟正黑體" color="#333333">
建議修改
把相對位置改成絕對位置(來源為「https://xslt.alexa.com/site_stats/js/t/a?url=aec.gov.tw」的 載入失敗)
<a href="https://www.aec.gov.tw/category/%E7%B7%8A%E6%80%A5%E6%87%89%E8%AE%8A/%E6%94%BF%E5%BA%9C%E4%BA%8B%E6%95%85%E6%87%89%E8%AE%8A/clickcount/wm-159.html" target="_blank" class="styleTitle" title="(另開新視窗)核子事故緊急應變基本計畫"><font style="font-size: 1.08rem;" size="+0" face="微軟正黑體,微軟正黑體,微軟正黑體" color="#333333">
問題
可能原因
排版本身把該grid 寬調到75%就有點看來不舒服了,內容文字又太多導致政府網站不知道為什麼最愛用的table語法無可避免的比例爆掉了
原始程式
<div class="gs-bidi-start-align gs-snippet" dir="ltr">原子能委員會為我國原子能業務主管機關,負責國內核能電廠、核子設施及輻射作業
場所的安全監督。除嚴格執行核能安全管制、輻射防護及環境偵測,妥善規劃放射性
廢棄物管理,以確保核能應用安全外,亦積極推動原子能科技在民生應用的研究發展
,以增進民生福祉。</div>
建議修改
看要用html5的summary+detail,或是用css的text-overflow: ellipsis
問題
可能原因
日期跑掉是因為電腦板上面本身就是一行,換到手機板應該是要換行的
已經有用bootstrap 的table,不是原始沒有RWD的所以有比較好一點
會用粗體大概都是因為有其他附件連結所以用粗體
雖然因為這個原因放粗體也是有點莫名其妙就是了…
問題
可能原因
原本負責網頁的人已經有做好自己的搜索了,結果我猜是接別人家的服務(gsearch),因為別人家的服務那個搜尋框跟按鈕是不能動的,所以他就把自己寫的submit按鈕disable掉了
原始程式
位置:https://www.aec.gov.tw/fulltext/search.html : 368
<div class="col-md-12 gsearch row " id="google-search">
<div class="embed-responsive-dddd embed-responsive-16by9-dddd" align="center">
<form name="cse" id="gsearchs" action="/fulltext/search.html" method="get">
<input type="hidden" name="cx" value="000263656552641669420:jmjo8yzh8gm" />
<input type="hidden" name="cof" value="FORID:11" />
<input type="hidden" name="ie" value="UTF-8" />
<input name="q" id="q" type="search" size="40" class="form-control input-lg" onkeydown="if(event.keyCode==13){this.form.submit();}" maxlength="50" placeholder="搜尋 AEC" />
<input type="submit" name="sa" value="搜尋" id="search_submit" class="btn btn-info btn-lg" style="display:none" />
</form>
</div>
</div>
建議修改
如果你想把她原本做的按鈕叫回來的話,只要把display:none 砍掉就好了
...
<input type="submit" name="sa" value="搜尋" id="search_submit" class="btn btn-info btn-lg" />
...
問題
可能問題
其實不是地圖只能連到核四,是地圖定位點跟滑鼠點擊敏感區設定問題,舉例來說要連到核二則需要點擊比核二略高一個數標的地方
但是其實正如一般生所說的,我一開始還以為是指上方那四個文字連結出了問題,不太會有人知道那些地圖上的小矩形是按鈕吧,身為按鈕可是卻一點陰影或立體感都沒有,雖然說現在強調平面化設計,但是這真的太誇張了
其次是檔案下載連結都小到看不見了,用table排版不意外