網站
姓名
邵嘉嶸
檢測日期
2018-04-09
檢測裝置
iPhone 7
作業系統 與 瀏覽器版本
iOS 11.3
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
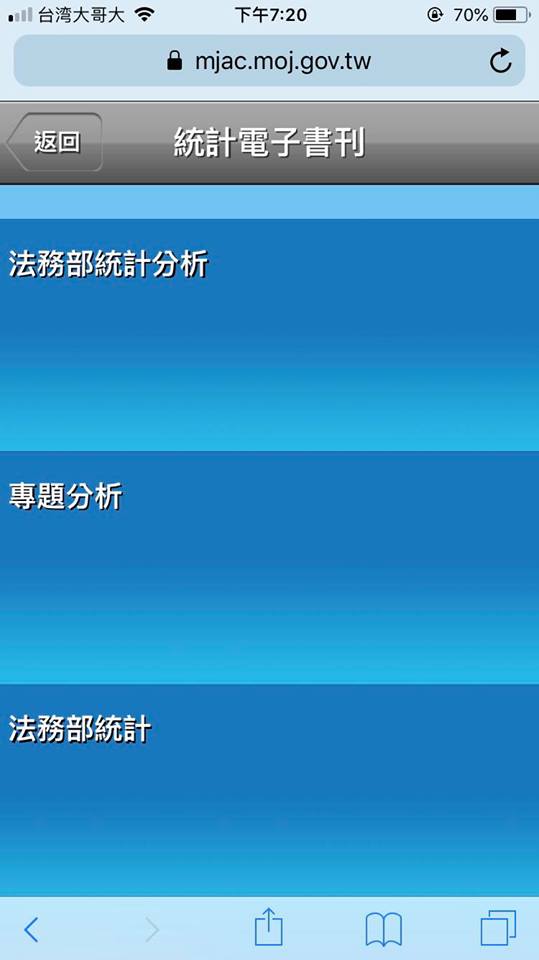
- 首頁>統計園地>統計電子書刊
除了"統計工作手冊"這個項目有內容之外
其他的都是跑到法務部首頁、沒有內容或是無法連上網站
解法回文連結

跑版(影響閱讀)問題
內文表格跑掉
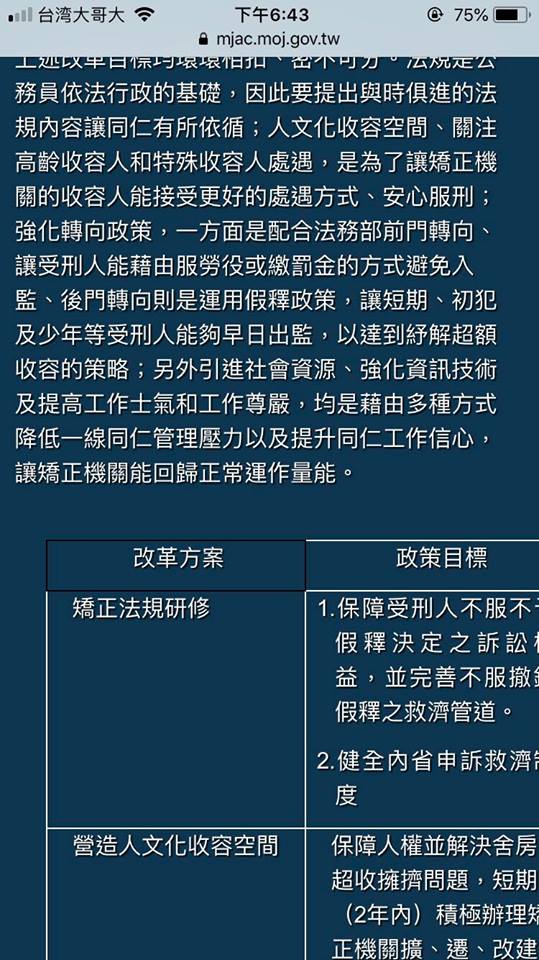
- 首頁>機關簡介>重大政策
表格不在範圍中,且切掉了部分內容

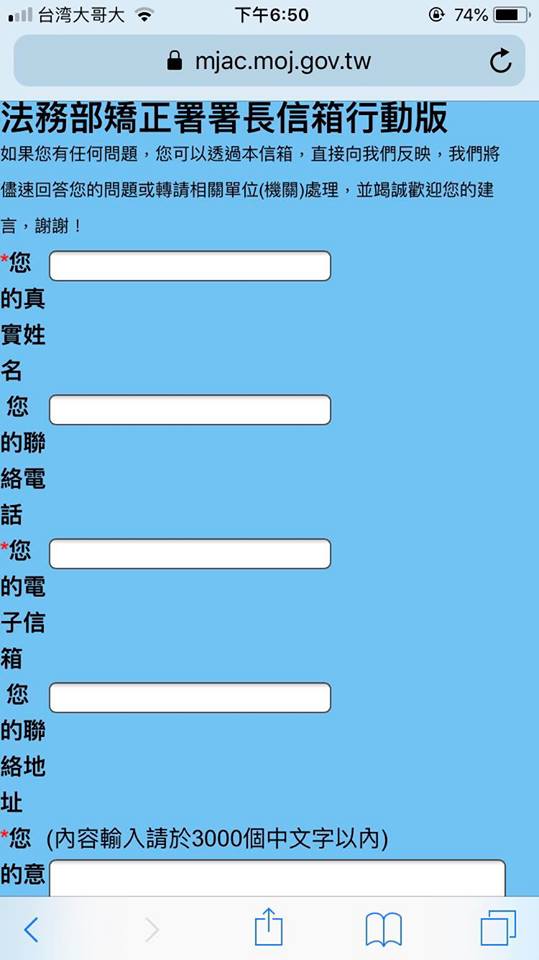
- 首頁>首長信箱
左邊標頭文字部分沒排好(解法回文連結)

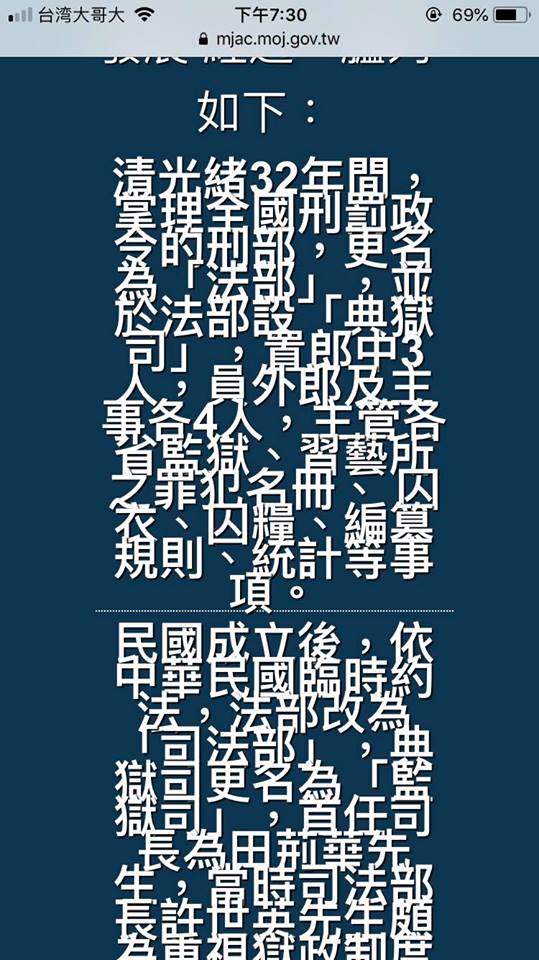
- 首頁>機關簡介>沿革
中間部分的字沒有行距、整體左右留空過大,不易閱讀
解法回文連結

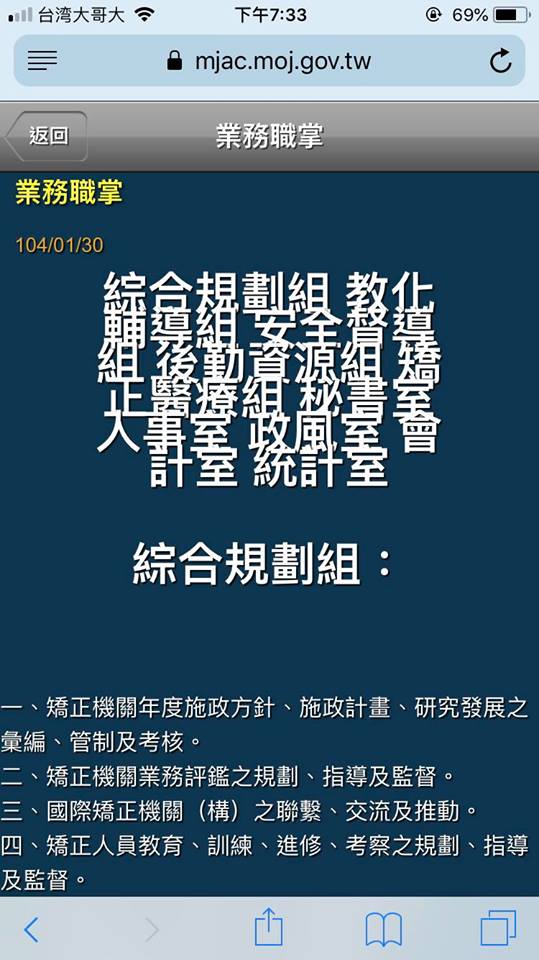
- 首頁>機關簡介>業務職掌
標頭沒有行距且沒排好
解法回文連結

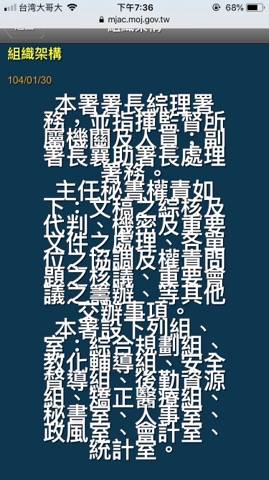
- 首頁>機關簡介>組織架構
文字過大,左右間隔過大,沒有行距
解法回文連結

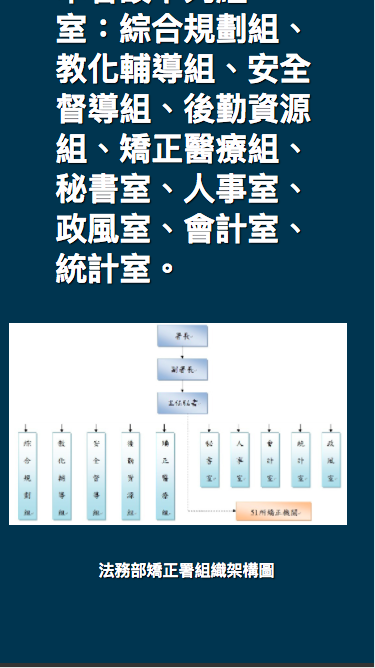
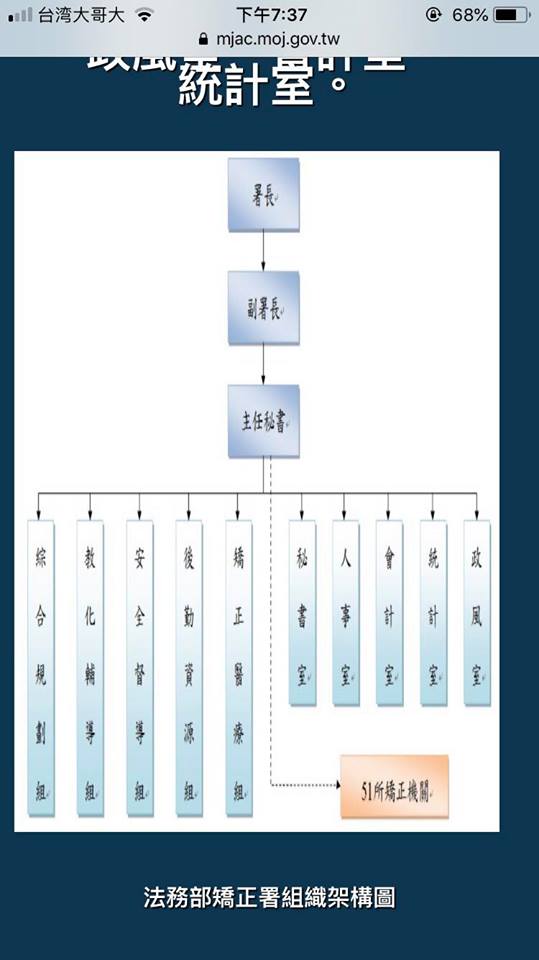
- 首頁>機關簡介>組織架構
圖片變形,不知可否調整得比較好
解法回文連結

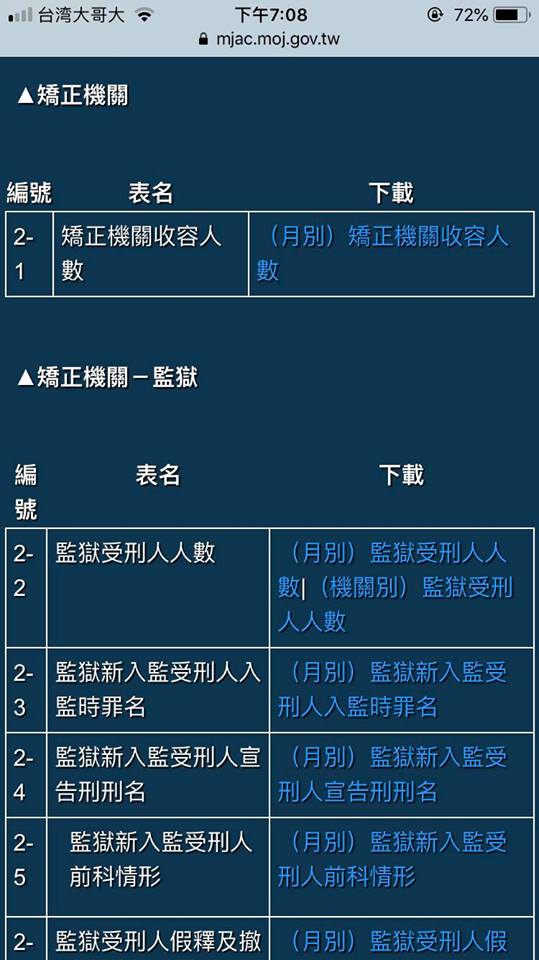
下載檔案名稱沒排好,換行較閱讀
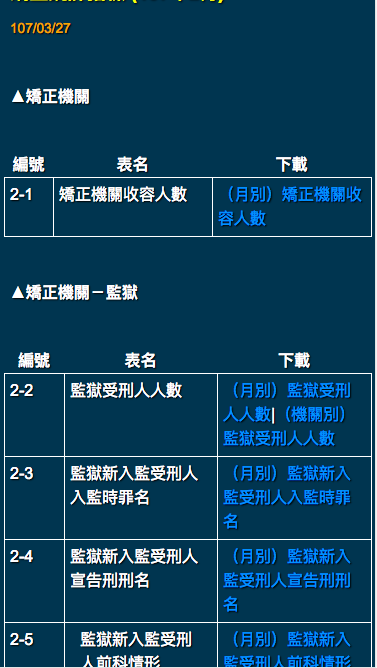
- 首頁>統計園地>最新統計資料>矯正統計指標
編號換行,不方便看
解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
跳回網頁版
- 首頁>機關簡介
署長簡介跳回網頁版

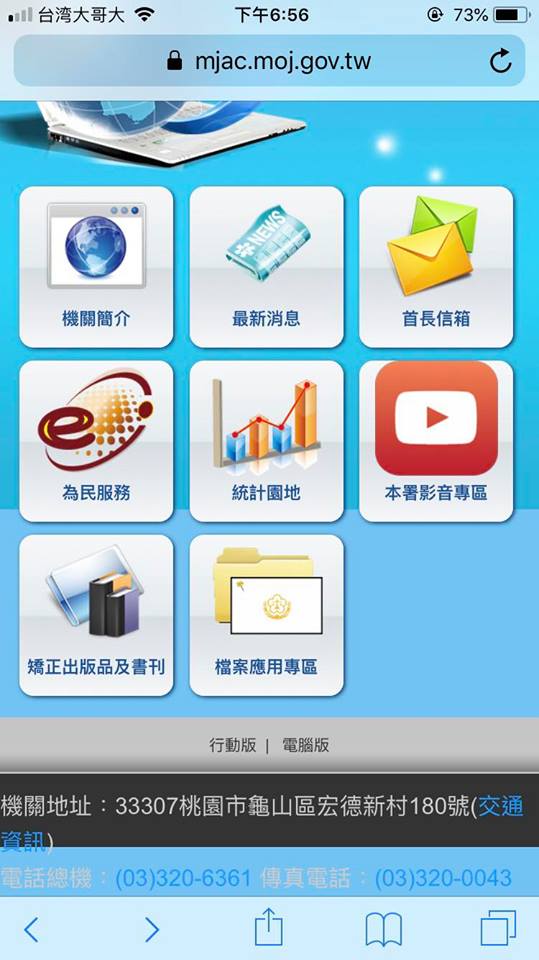
- 首頁
矯正出版品及書刊跟檔案應用專區跳回網頁版
下方機關地址的交通資訊也跳回網頁版(可跳到首頁>機關簡介>機關導覽)

選單間隔太大,影響閱讀及美觀
對此網站建議(非程式問題皆放置這裡)
[color=“green”]行動化[/color]程度很高很棒
首頁[color=“green”]很漂亮[/color]!呈現方式很棒
- 不過還是要注意下面的收尾沒收好
網頁的內容[color="red’]文字格式大小要統一[/color]
- 網頁文字忽大忽小導致整體排版不好閱讀,且沒有一致性
網頁的[color="red’]顏色方格有點多[/color]
- 會看到很多沒有收好的顏色色塊,沒有緊密接合的感覺
選單的最後一次選擇的地方,對於文字不多的項目普遍太大
- 最好可以根據不同項目作調整,有些最多也只有一行但是卻占了三四行的高度