問題:
not aligned
可能原因:
inline block
原始程式:
<img style="max-width: 100%;" alt="Apple+store.png" src="https://mocfile.moc.gov.tw/files/201803/0838835a-18ad-4824-876f-db6c41b87b36.png" data-mce-src="https://mocfile.moc.gov.tw/files/201803/0838835a-18ad-4824-876f-db6c41b87b36.png" data-mce-style="max-width: 100%;">
建議修改:
<img style="display: block;max-width: 100%;" alt="Apple+store.png" src="https://mocfile.moc.gov.tw/files/201803/0838835a-18ad-4824-876f-db6c41b87b36.png" data-mce-src="https://mocfile.moc.gov.tw/files/201803/0838835a-18ad-4824-876f-db6c41b87b36.png" data-mce-style="max-width: 100%;">

補充
結尾(選填,可增加網站建議)
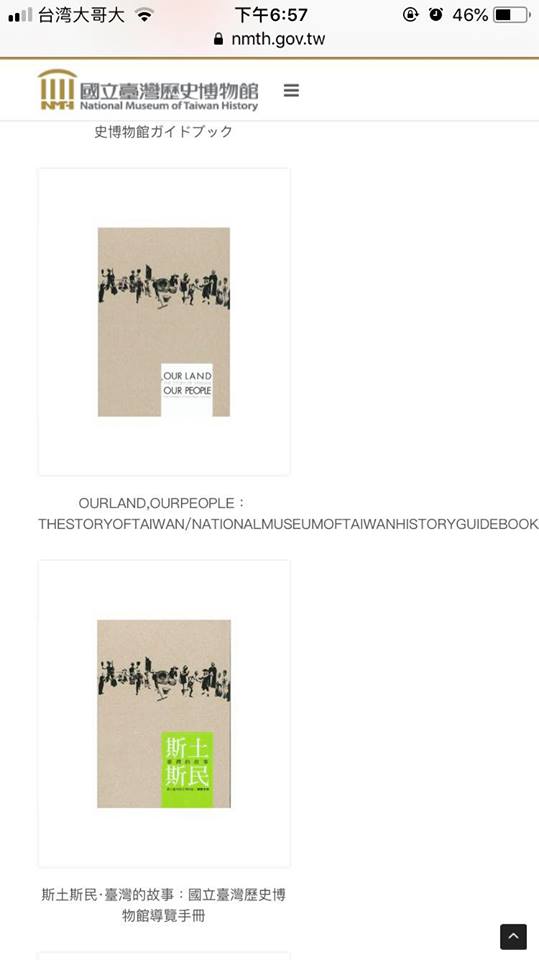
問題:
文字不換行
可能原因:
word wrap
原始程式:
<div class="product-description">
<h3>OURLAND,OURPEOPLE:TheStoryofTaiwan/NationalMuseumofTaiwanHistoryGuideBook</h3>
</div>
建議修改:
<div class="product-description" style="
word-wrap: break-word;
">
<h3>OURLAND,OURPEOPLE:TheStoryofTaiwan/NationalMuseumofTaiwanHistoryGuideBook</h3>
</div>

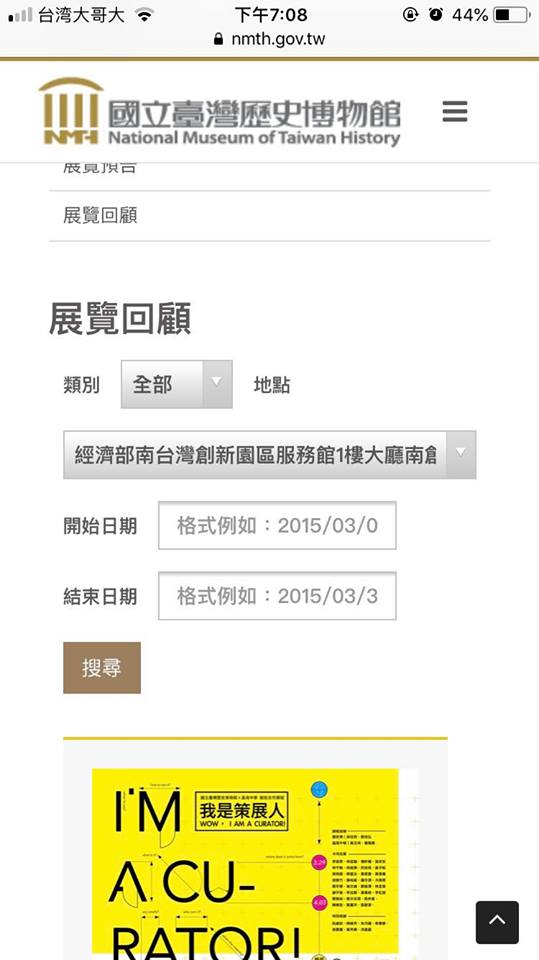
問題:
label分開了
可能原因:
label分開了
原始程式:
<form action="exhibitionlist_49.html">
<label class="form-group">
類別
</label>
<label class="form-group select">
<select class="form-control" name="categoryId">
<option value="">
全部
</option>
<option value="282">
特展
</option>
<option value="283">
巡迴展
</option>
</select>
</label>
<label class="form-group">
地點
</label>
<label class="form-group select">
<select class="form-control" name="addressId">
<option value="">
全部
</option>
<option value="191">
日本‧國立歴史民俗博物館
</option>
<option value="193">
展示教育大樓
</option>
<option value="203">
經濟部南台灣創新園區服務館1樓大廳南創藝廊(臺南市安南區工業二路31號)
</option>
<option value="205">
展示教育大樓 1樓定導集合處(服務臺對面)
</option>
<option value="182">
展示教育大樓售票亭
</option>
<option value="11">
展示教育大樓1樓大廳
</option>
<option value="6">
展示教育大樓1樓兒童廳
</option>
<option value="49">
展示教育大樓1樓圓形劇場
</option>
<option value="40">
展示教育大樓1樓服務臺
</option>
<option value="8">
展示教育大樓1樓學習中心(由2、3號門進入可免購門票)
</option>
<option value="184">
展示教育大樓活動教室(由學習中心進入)
</option>
<option value="7">
展示教育大樓2樓常設展
</option>
<option value="35">
展示教育大樓2樓雙劇場(位於常設展出口區域)
</option>
<option value="188">
展示教育大樓4樓第1特展室
</option>
<option value="189">
展示教育大樓4樓第2特展室
</option>
<option value="190">
展示教育大樓4樓第3特展室
</option>
<option value="167">
展示教育大樓4樓
</option>
<option value="10">
展示教育大樓4樓特展室
</option>
<option value="142">
展示教育大樓階梯教室
</option>
<option value="38">
湖畔教室
</option>
<option value="87">
萬花筒
</option>
<option value="9">
行政典藏大樓1樓大廳
</option>
<option value="41">
行政典藏大樓4樓會議室
</option>
<option value="186">
其他
</option>
</select>
</label>
建議修改:
兩個label把他包再一起
<form action="exhibitionlist_49.html">
<label class="form-group">
類別
<label class="form-group select">
<select class="form-control" name="categoryId">
<option value="">
全部
</option>
<option value="282">
特展
</option>
<option value="283">
巡迴展
</option>
</select>
</label>
</label>
<label class="form-group">
地點
<label class="form-group select">
<select class="form-control" name="addressId">
<option value="">
全部
</option>
<option value="191">
日本‧國立歴史民俗博物館
</option>
<option value="193">
展示教育大樓
</option>
<option value="203">
經濟部南台灣創新園區服務館1樓大廳南創藝廊(臺南市安南區工業二路31號)
</option>
<option value="205">
展示教育大樓 1樓定導集合處(服務臺對面)
</option>
<option value="182">
展示教育大樓售票亭
</option>
<option value="11">
展示教育大樓1樓大廳
</option>
<option value="6">
展示教育大樓1樓兒童廳
</option>
<option value="49">
展示教育大樓1樓圓形劇場
</option>
<option value="40">
展示教育大樓1樓服務臺
</option>
<option value="8">
展示教育大樓1樓學習中心(由2、3號門進入可免購門票)
</option>
<option value="184">
展示教育大樓活動教室(由學習中心進入)
</option>
<option value="7">
展示教育大樓2樓常設展
</option>
<option value="35">
展示教育大樓2樓雙劇場(位於常設展出口區域)
</option>
<option value="188">
展示教育大樓4樓第1特展室
</option>
<option value="189">
展示教育大樓4樓第2特展室
</option>
<option value="190">
展示教育大樓4樓第3特展室
</option>
<option value="167">
展示教育大樓4樓
</option>
<option value="10">
展示教育大樓4樓特展室
</option>
<option value="142">
展示教育大樓階梯教室
</option>
<option value="38">
湖畔教室
</option>
<option value="87">
萬花筒
</option>
<option value="9">
行政典藏大樓1樓大廳
</option>
<option value="41">
行政典藏大樓4樓會議室
</option>
<option value="186">
其他
</option>
</select>
</label>
</label>
補充
結尾(選填,可增加網站建議)
問題:
表格突出
可能原因:
有人太寬了
原始程式:
<td style="white-space: nowrap; text-align: center;">
麥格麗琪著,林易徵翻譯,陳怡宏校注,林欣宜解說,
</td>
建議修改:
<td style="/* white-space: nowrap; */text-align: center;">
麥格麗琪著,林易徵翻譯,陳怡宏校注,林欣宜解說,
</td>

補充
結尾(選填,可增加網站建議)
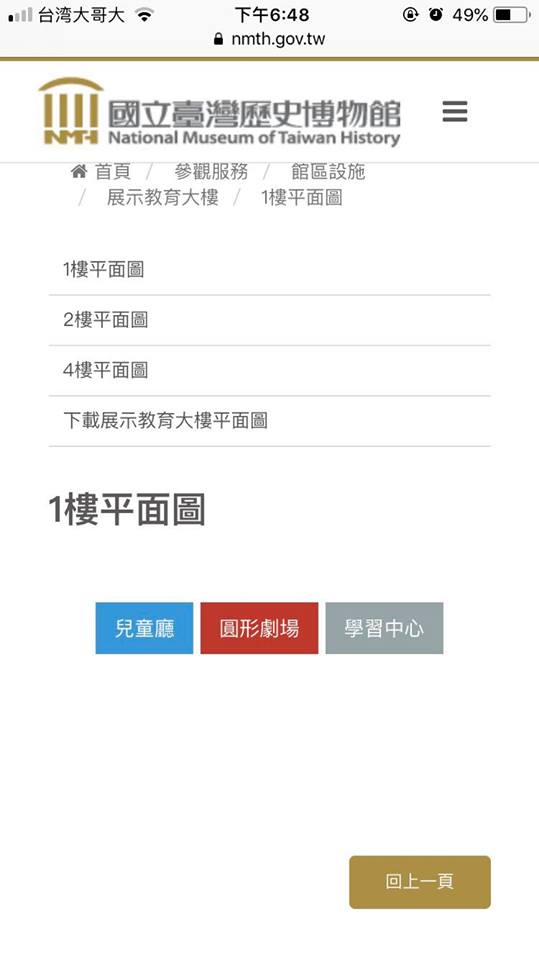
問題:
圖片不見了
可能原因:
他被故意藏起來了…
原始程式:
<div class="col-sm-12 xm-hidden"> <a id="placelink" href="https://www.nmth.gov.tw/content_100.html"> <img alt="展示教育大樓 - 1F平面圖" src="https://www.nmth.gov.tw/themes/5/images/map/1F-3.jpg" usemap="#Map" style="display: block; margin-left: auto; margin-right: auto;" id="Image1"> </a> </div>
建議修改:
<div class="col-sm-12"> <a id="placelink" href="https://www.nmth.gov.tw/content_100.html"> <img alt="展示教育大樓 - 1F平面圖" src="https://www.nmth.gov.tw/themes/5/images/map/1F-3.jpg" usemap="#Map" style="display: block; margin-left: auto; margin-right: auto;" id="Image1"> </a> </div>
補充
結尾(選填,可增加網站建議)