問題
可能原因
沒有找到該連結

手機模擬上是沒問題,會成功跳轉到新網頁

問題
可能原因
bootstrap設定錯誤
原始程式
位置:https://www.ntbt.gov.tw/etwmain/front/ETW118W/CON/2474/7664805291177236387:1718
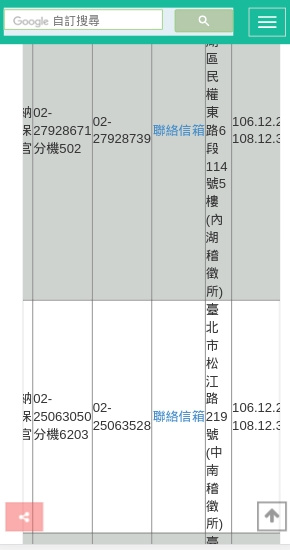
<p class="content"><table style="width: 100%; margin-left: auto; margin-right: auto;" border="1" summary="納稅者權利保護官相關資料清單">
<tbody>
<tr><th id="group0" style="text-align: center; background-color: #5c6165; width: 9%;"><span style="color: #ffffff; font-size: medium;"><strong>姓名</strong></span></th><th style="text-align: center; background-color: #5c6165; width: 6%;" headers="group0"><span style="color: #ffffff; font-size: medium;"><strong>性別</strong></span></th><th style="text-align: center; background-color: #5c6165; width: 9%;" headers="group0"><span style="color: #ffffff; font-size: medium;"><strong>職稱</strong></span></th><th style="text-align: center; background-color: #5c6165;" headers="group0"><span style="color: #ffffff; font-size: medium;"><strong>聯絡電話</strong></span></th><th style="text-align: center; background-color: #5c6165;" headers="group0"><span style="color: #ffffff; font-size: medium;"><strong>傳真</strong></span></th><th style="text-align: center; background-color: #5c6165;" headers="group0"><span style="color: #ffffff; font-size: medium;"><strong>電子郵件</strong></span></th><th style="text-align: center; background-color: #5c6165;" headers="group0"><span style="color: #ffffff; font-size: medium;"><strong>地址</strong></span></th><th style="text-align: center; background-color: #5c6165;" headers="group0"><span style="color: #ffffff; font-size: medium;"><strong>任期</strong></span></th></tr>
<tr>
<td style="text-align: center;" ......
建議修改
bootstrap有內建RWD Table的class implement叫做「table-responsive」的class
基本上只要在原本的table tag外面包一層table-responsive的class就好
<div class="table-responsive">
<table style="width: 100%; margin-left: auto; margin-right: auto; ......
補充

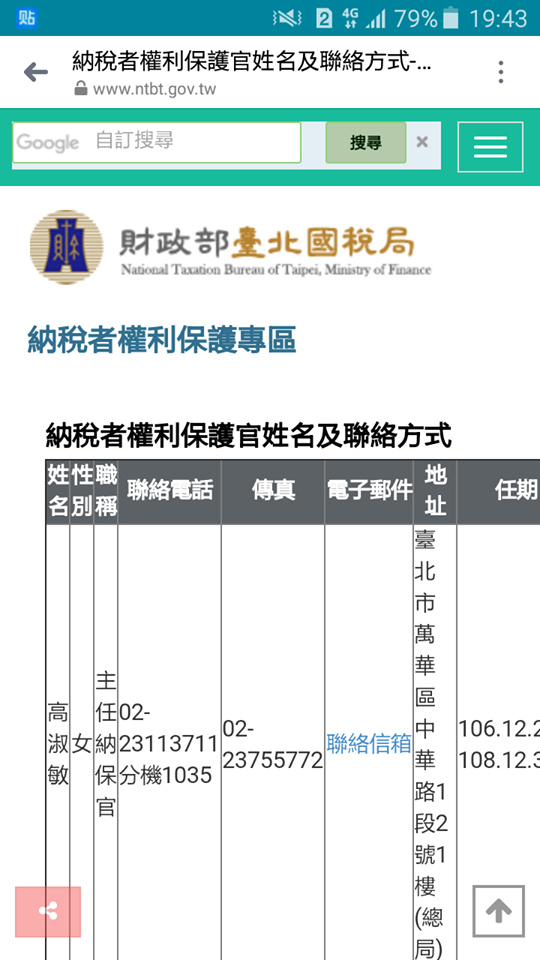
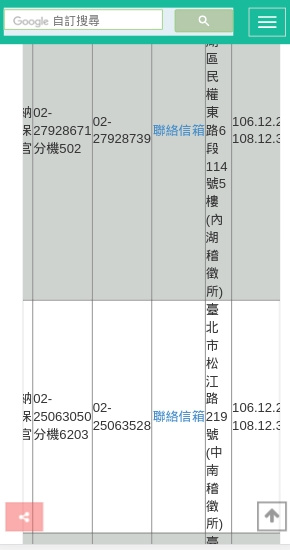
如圖,變成可以左右滑動
問題
可能原因
首先這個跟其他上面的問題有一個相同處,如果要用table都記得要加上table-responsive這個class
其次是這個純圖片的排版其實可以用bootstrap內建的grid系統
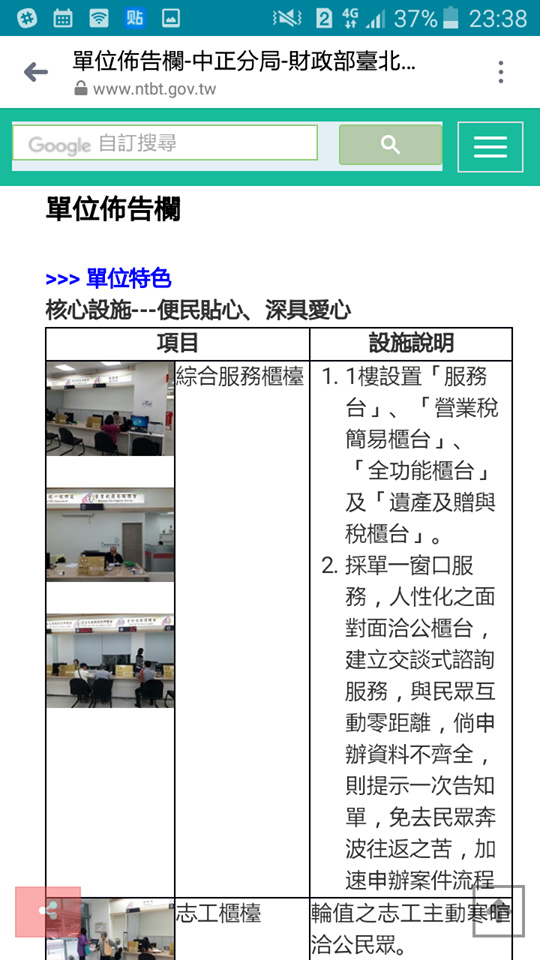
原始程式
位置:https://www.ntbt.gov.tw/etwmain/web/ETW118W/CON/1642/7876082688176241144?tagCode= :1921
<table border="0" cellpadding="5" summary="">
<tbody>
<tr>
<td id="group18"> <img src="https://www.ntbt.gov.tw/etwmain/download?sid=14f73997e0600000ab6b543fd2bc88cf" alt="租稅教育、稅務講習會及宣導活動與民眾互動花絮照片,共11張" /></td>
<td headers="group18"><img src="https://www.ntbt.gov.tw/etwmain/download?sid=14f73 ......
建議修改
把table換成grid
<div class="container">
<div class="row">
<div class="col-6 col-md-4"><img src="https://www.ntbt.gov.tw/etwmain/download?sid=14f73997e0600000ab6b543fd2bc88cf" alt="租稅教育、稅務講習會及宣導活動與民眾互動花絮照片,共11張"></div>
<div class="col-6 col-md-4"><img src="https://www.ntbt.gov.tw/etwmain/download?sid=14f7399a481000003a66c1dfccc681a3" alt=""></div>
<div><img src="https://www.ntbt.gov.tw/etwmain/download?sid=14f7399d0330000012a0ac7ee0c42a22" alt=""></div>
</div>
......
</div>
補充

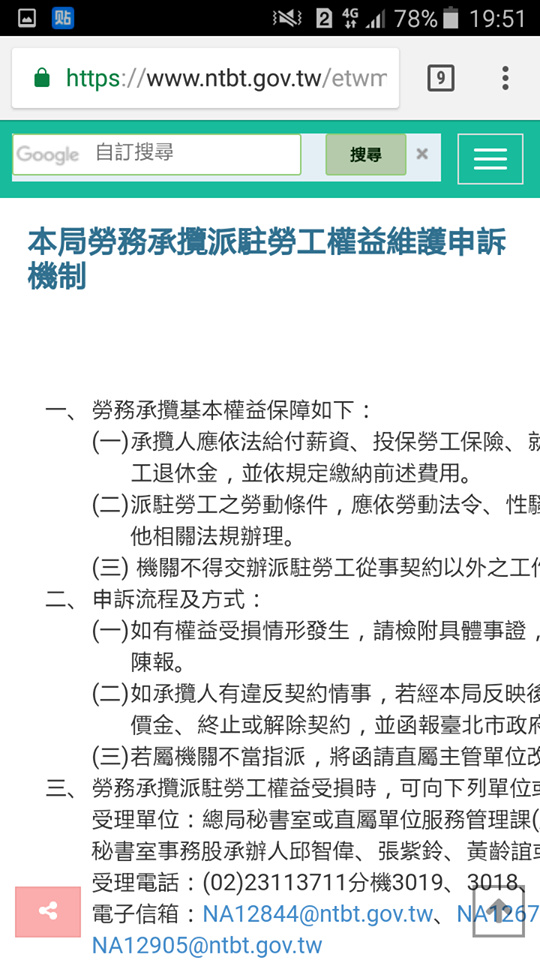
上面是有修過的,下面是原本沒修過的
問題
可能原因
可以的話還是希望不要用table,用了table無論是內文或圖片或表格,在手機上變形都是很正常不意外的事情,還是建議用前面提到的解法
如果堅持不想修改的話,可以幫每張圖片加上highslide.js,
範例程式如下
<link rel="stylesheet" type="text/css" href="/highslide/highslide.css">
...
<a id="pic_a" href=[big_pic_location] class="highslide" onclick="return hs.expand (this, { wrapperClassName: 'wide-border'})">
<img src=[small_pic_location] alt="Highslide JS" title="Click to enlarge" width="80vw" height="80vh">
</a>