問題:
可能原因:
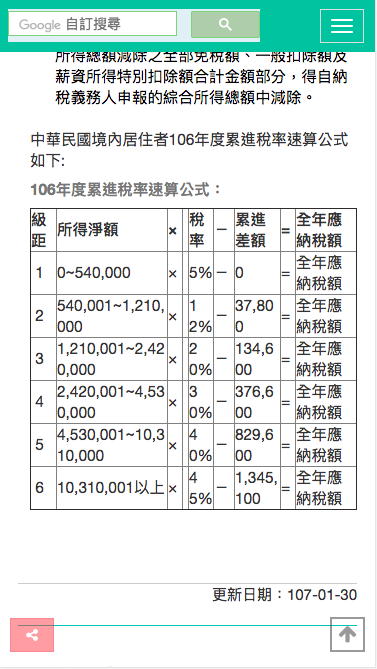
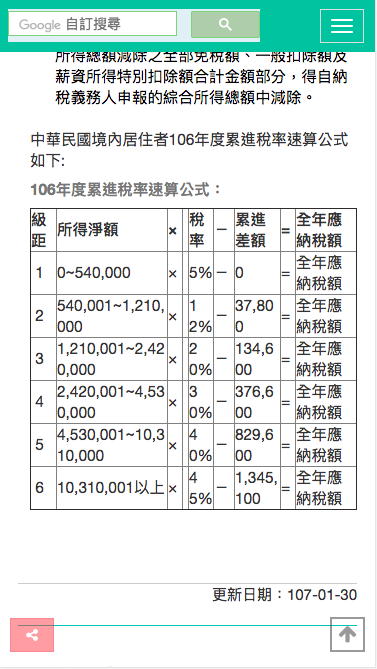
表格內容過多,可以使用強制換行,但不確定是否合適
原始程式:
位置:https://www.ntbt.gov.tw/etwmain/resources/web/css/main.css:6
body {
font-family: "微軟正黑體", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
建議修改:
加上強制換行word-break: break-all;
body {
font-family: "微軟正黑體", "Helvetica Neue", Helvetica, Arial, sans-serif;
word-break: break-all;
}
補充

結尾(選填,可增加網站建議)
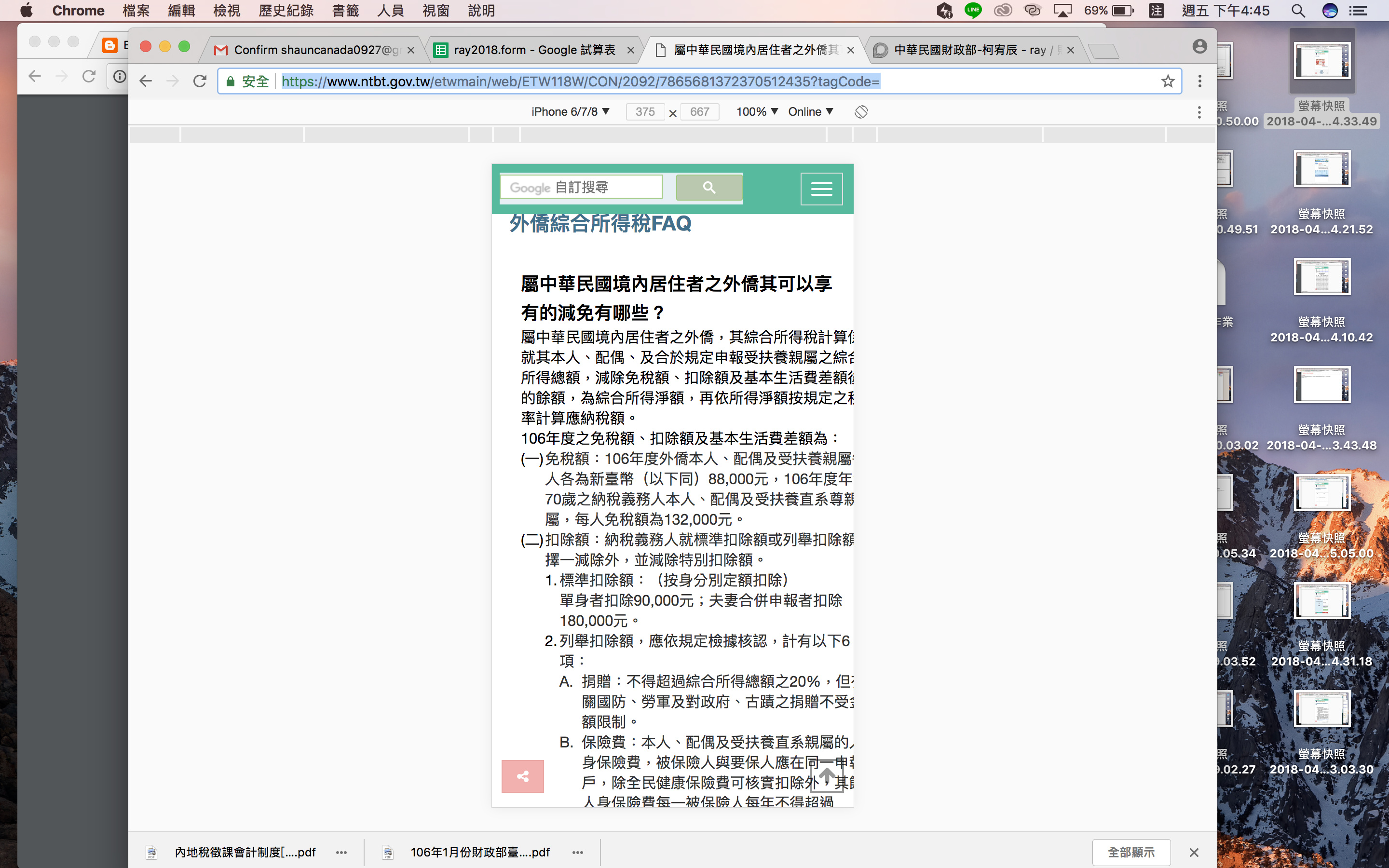
問題:
可能原因:
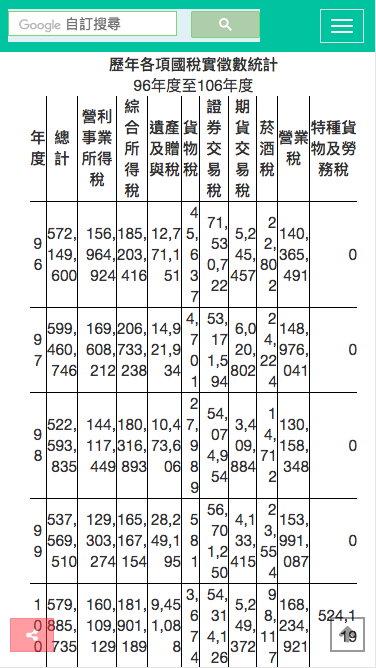
表格設定問題
原始程式:
位置:https://www.ntbt.gov.tw/etwmain/resources/web/css/bootstrap.min.css:33
*,:after,:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
建議修改:
加上強置換行word-break: break-all
*,:after,:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;word-break: break-all;}
補充

結尾(選填,可增加網站建議)
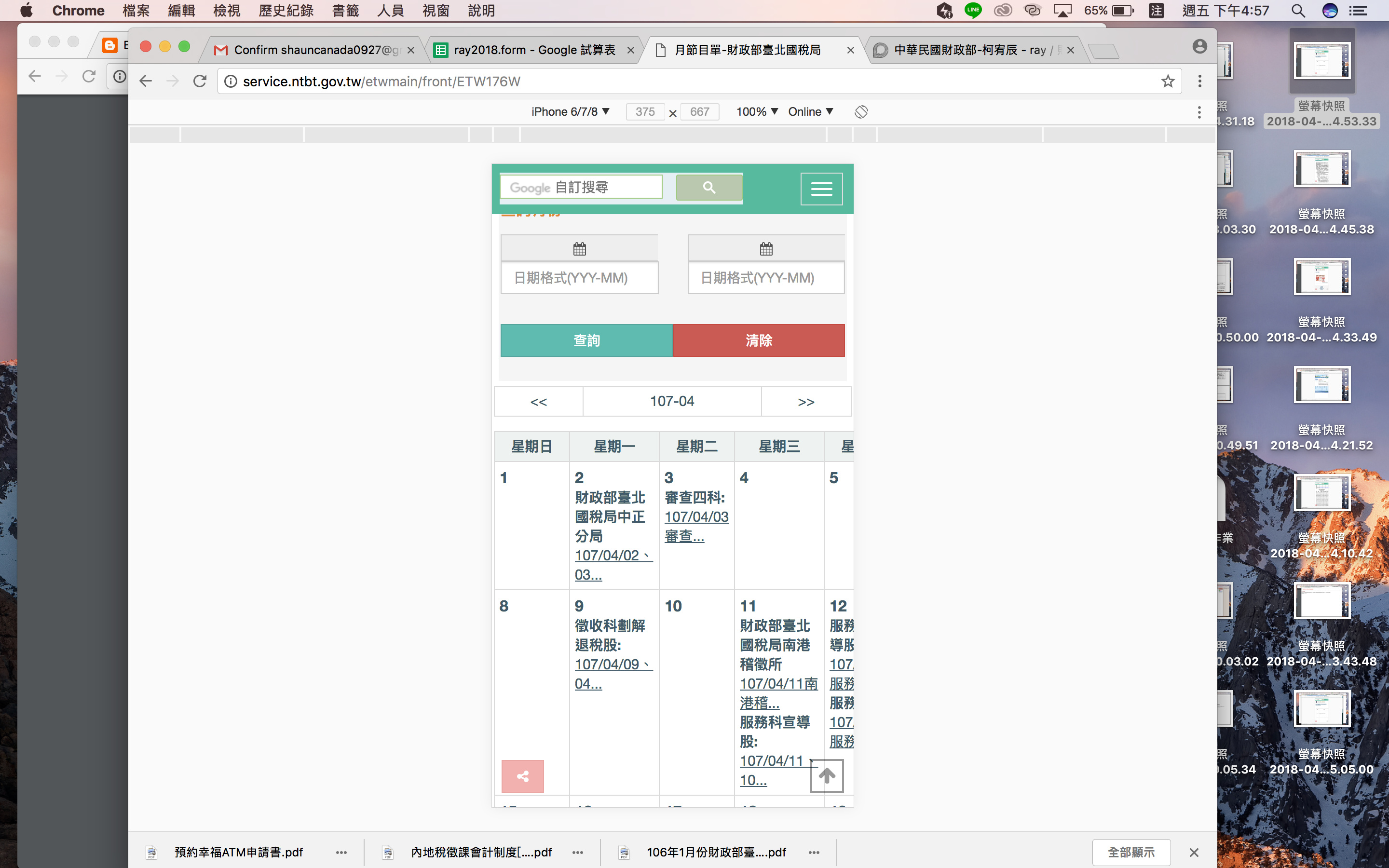
問題:
可能原因:
標題內文過長
原始程式:
位置:http://service.ntbt.gov.tw/etwmain/resources/web/css/main.css:1184
.list-group-item table,tr {
width: auto !important;
}
建議修改:
加上word-break: break-all
.list-group-item table,tr {
width: auto !important;
word-break: break-all;
}
補充

結尾(選填,可增加網站建議)
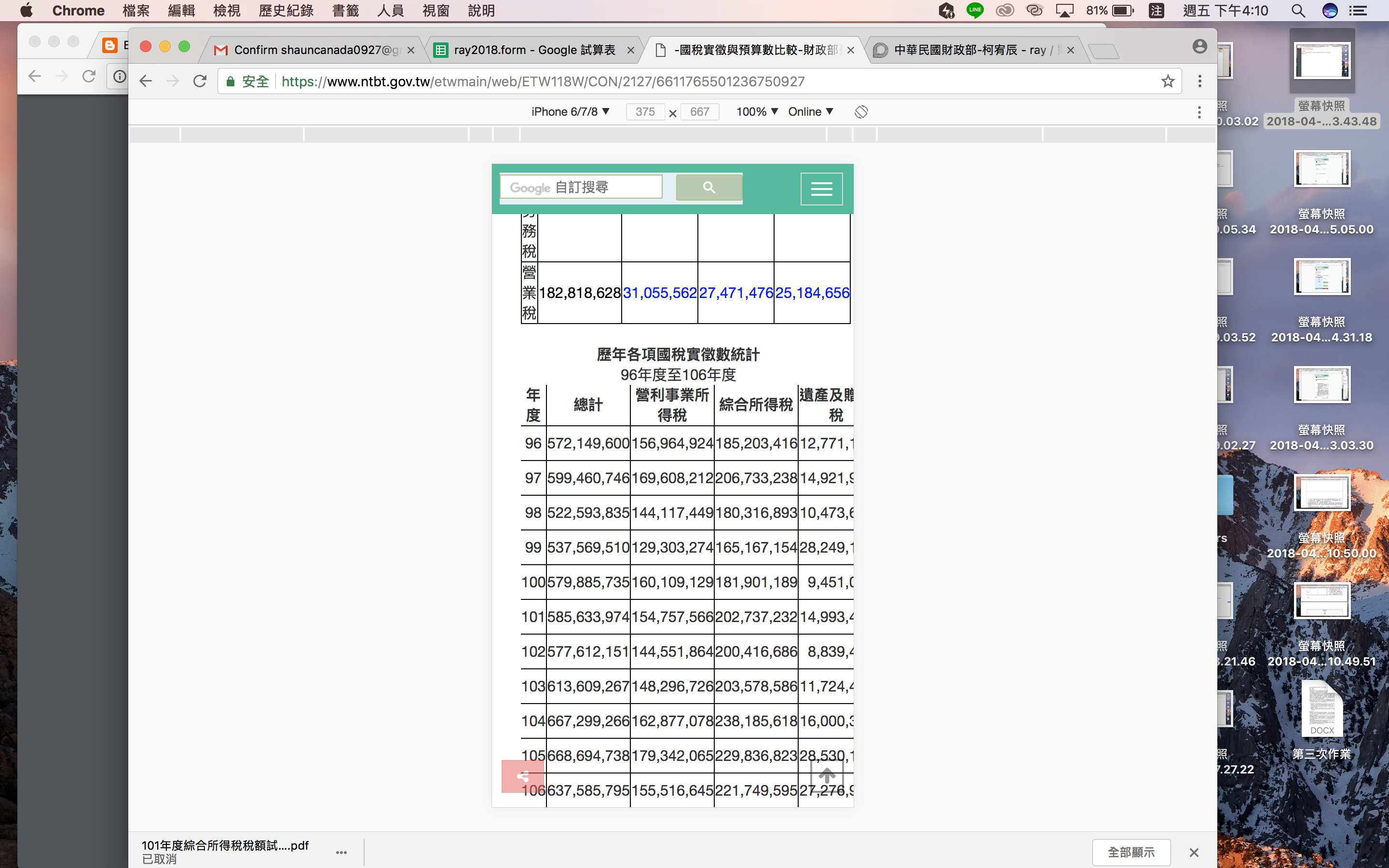
問題:
可能原因:
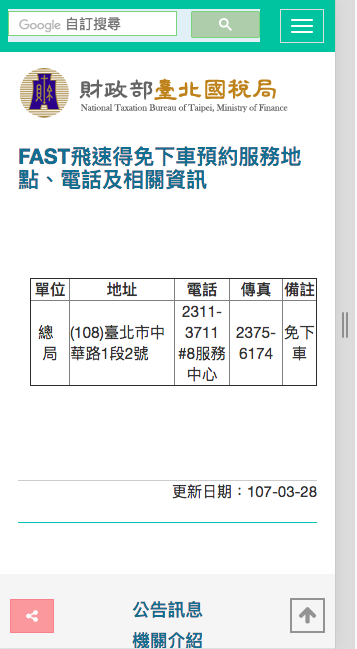
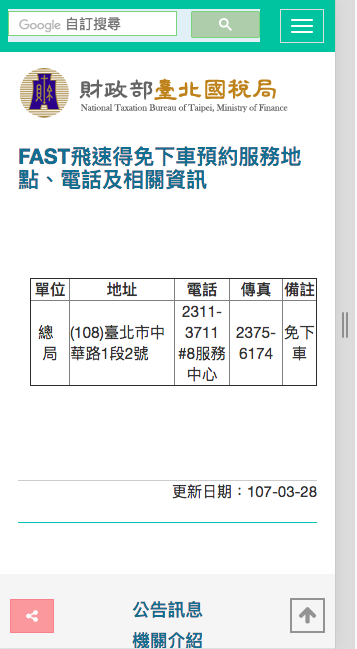
table中某段th設定了nowrap
原始程式:
Xpath://*[@id=“group0”]
這邊僅做範例,必須每個th重新調整
<th id="group0" nowrap="nowrap" width="85">
<p align="center"><span style="font-size: 15px;">單位</span></p>
</th>
建議修改:
移除nowrap屬性
<th id="group0" width="85">
<p align="center"><span style="font-size: 15px;">單位</span></p>
</th>
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
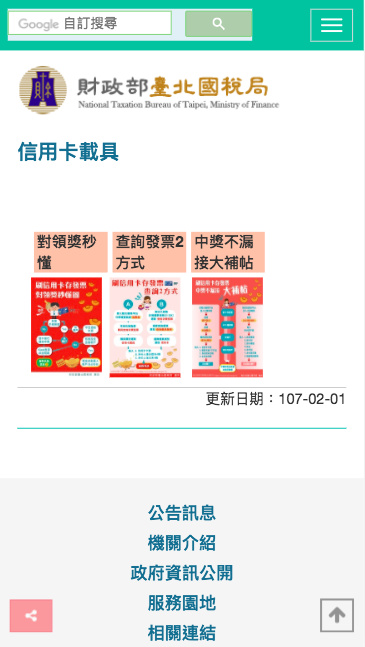
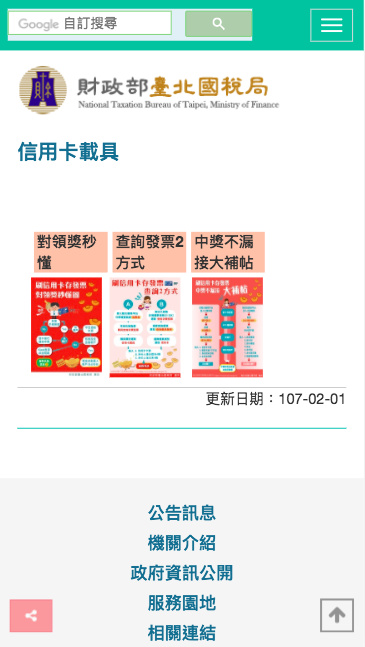
表格太小,圖片都設定100%寬度被強迫擠壓
建議重新設計
原始程式:
位置:https://www.ntbt.gov.tw/etwmain/resources/web/css/main.css:1179
@media ( max-width : 767px) {
.list-group-item img:not(.skip) {
max-width: 100% !important;
height: auto !important;
}
建議修改:
調整 1181行的max-width
@media ( max-width : 767px) {
.list-group-item img:not(.skip) {
max-width: 90% !important;
height: auto !important;
}
補充

結尾(選填,可增加網站建議)