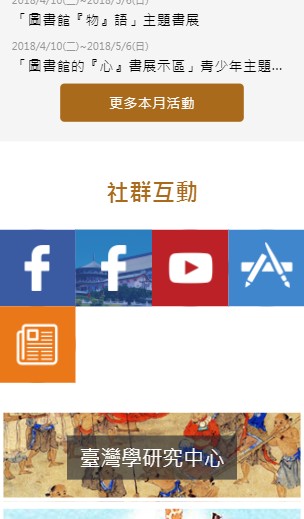
問題:
可能原因:
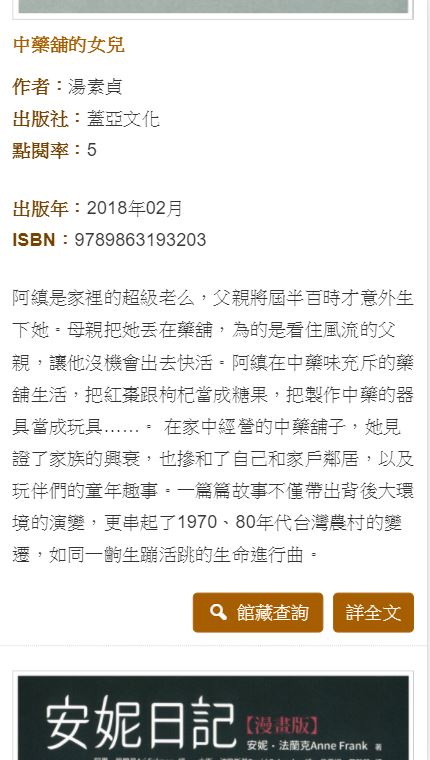
按鈕寬度為25%,因此顯示為四個一排。
原始程式:
位置:https://www.ntl.edu.tw/GIPDSD/xslGip/xslExport/1/1/css/layout.css
@media (max-width: 767px)
.Social .Items {
width: 25%;
float: left;
padding-left: 0px;
padding-right: 0px;
}
建議修改:
將按鈕寬度改為20%。
@media (max-width: 767px)
.Social .Items {
width: 20%;
float: left;
padding-left: 0px;
padding-right: 0px;
}
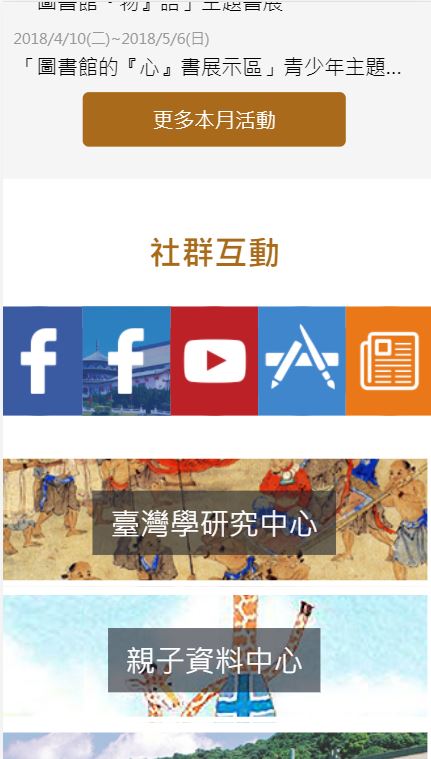
補充:
(修正後截圖)

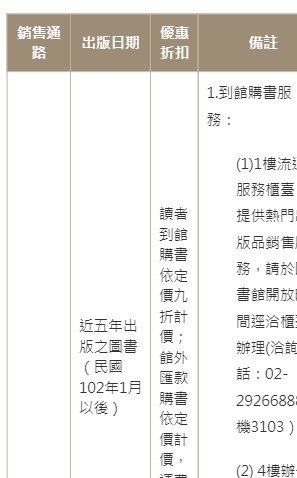
問題:
可能原因:
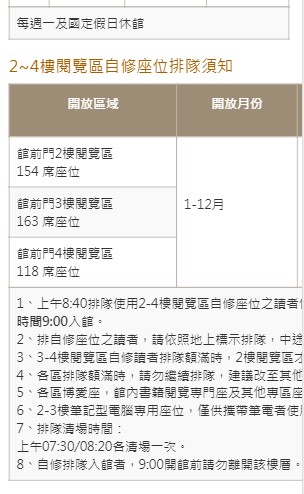
表格結構未因應行動版面做變化,不易閱讀。
建議修改:
如要方便使用者閱讀,需將表格結構重新排列,參考解法:行政院農業委員會-林文琦
問題:
可能原因:
圖片寬度設定符合電腦版,但轉移至行動版時,圖片過小,未將行動版瀏覽感受列入考慮。
原始程式:
- 位置:https://www.ntl.edu.tw/GIPDSD/xslGip/xslExport/1/1/css/theme.css:1114
.img-responsive, .thumbnail > img, .thumbnail a > img, .carousel-inner > .item > img, .carousel-inner > .item > a > img {
display: block;
max-width: 100%;
height: auto;
}
- 放置圖片的
<table> </table>
<table>
<tbody>
<tr>
<td><img class="img-responsive" src="../site/ntl/public/MMO/GIP2/1-1pic01.gif" alt="臺灣總督府圖書館(1915-1945)"></td>
<td><img class="img-responsive" src="../site/ntl/public/MMO/GIP2/B2臺灣省行政長官公署圖書館.jpg" alt="B2-臺灣省行政長官公署圖書館" width="45%"></td>
</tr>
</tbody>
</table>
建議修改:
- 將
max-width改為width。
位置:https://www.ntl.edu.tw/GIPDSD/xslGip/xslExport/1/1/css/theme.css:1114
.img-responsive, .thumbnail > img, .thumbnail a > img, .carousel-inner > .item > img, .carousel-inner > .item > a > img {
display: block;
width: 100%;
height: auto;
}
- 將放置圖片的
<table> </table>裡的<td>寬度改為50%。
<table>
<tbody>
<tr>
<td width="50%"><img class="img-responsive" src="../site/ntl/public/MMO/GIP2/1-1pic01.gif" alt="臺灣總督府圖書館(1915-1945)"></td>
<td width="50%"><img class="img-responsive" src="../site/ntl/public/MMO/GIP2/B2臺灣省行政長官公署圖書館.jpg" alt="B2-臺灣省行政長官公署圖書館" width="45%"></td>
</tr>
</tbody>
</table>
補充:
(修正後截圖)

問題:
可能原因:
- 放置按鈕的
<span></span>寬度設置固定。
- 按鈕寬度設定固定。
原始程式:
- span的class
位置:https://www.ntl.edu.tw/GIPDSD/xslGip/xslExport/1/1/css/layout.css:1483
.Btn_wrap {
float: right;
width: 150px;
}
- 按鈕連結的class
位置:https://www.ntl.edu.tw/GIPDSD/xslGip/xslExport/1/1/css/layout.css:1493
.Btn_wrap a {
display: inline-block;
width: 70px;
text-align: center;
}
建議修改:
- 將span的寬度設定移除。
位置:https://www.ntl.edu.tw/GIPDSD/xslGip/xslExport/1/1/css/layout.css:1483
.Btn_wrap {
float: right;
}
- 將按鈕連結的寬度設定移除。
位置:https://www.ntl.edu.tw/GIPDSD/xslGip/xslExport/1/1/css/layout.css:1493
.Btn_wrap a {
display: inline-block;
text-align: center;
}
補充:
(修正後截圖)

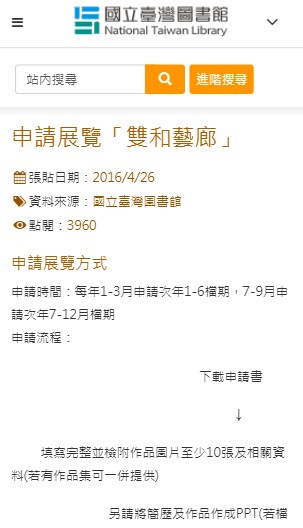
問題:
可能原因:
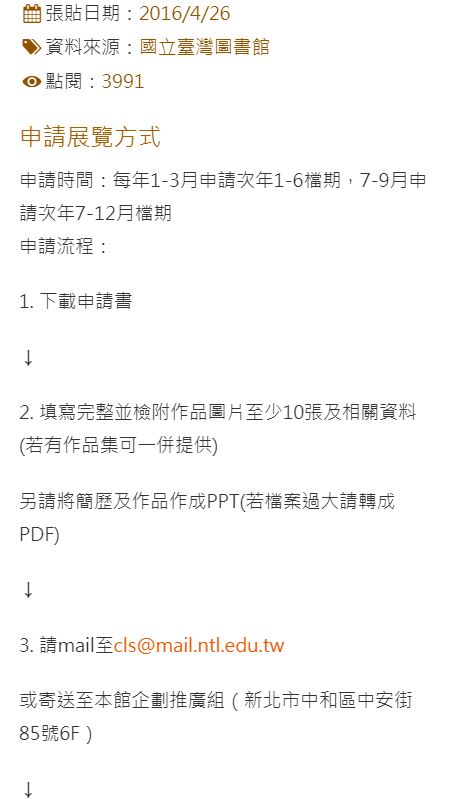
用空格將文字強制置中,段落寬度在電腦版顯示沒問題,但轉換至行動版網頁會因寬度較窄而跑版。
原始程式:
<p>申請時間:每年1-3月申請次年1-6檔期,7-9月申請次年7-12月檔期<br>申請流程:</p>
<p> 下載申請書</p>
<p> <strong>↓</strong></p>
<p> 填寫完整並檢附作品圖片至少10張及相關資料(若有作品集可一併提供)</p>
<p> 另請將簡歷及作品作成PPT(若檔案過大請轉成PDF)</p>
<p> <strong>↓ </strong></p>
.
.
.
(以下省略)
建議修改:
將空格移除,文字靠左顯示。
<h4>申請展覽方式</h4>
<p>申請時間:每年1-3月申請次年1-6檔期,7-9月申請次年7-12月檔期<br>申請流程:</p>
<p style="text-align: left;">1. 下載申請書</p>
<p><strong>↓</strong></p>
<p>2. 填寫完整並檢附作品圖片至少10張及相關資料(若有作品集可一併提供)</p>
<p>另請將簡歷及作品作成PPT(若檔案過大請轉成PDF)</p>
<p><strong>↓ </strong></p>
<p>3. 請mail至<a href="mailto:[email protected]">[email protected]</a> </p>
<p>或寄送至本館企劃推廣組(新北市中和區中安街85號6F)<br></p>
<p><strong>↓</strong></p>
<p>4. 收件截止後安排展覽審查並排定檔期</p>
<p><strong>↓</strong></p>
<p>5. 通知申請者審查結果<br>(上半年檔期於5月底前公布,下班年檔期於11月底前公布)</p>
<p>承辦人:(02)2926-6888分機5416 程小姐</p>
補充:
(修正後截圖)

問題:
可能原因:
表格及圖片寬度為固定數值,導致跑版。
原始程式:
<table style="height: 353px; width: 709px;" border="0">
<tbody>
<tr>
<td><img src="../site/ntl/public/MMO/GIP2/1521619366344.jpg" alt="高雄展開幕3" width="322" height="253"></td>
<td><img src="../site/ntl/public/MMO/GIP2/1521619367749.jpg" alt="高雄展開幕4" width="326" height="245"></td>
</tr>
<tr>
<td>高雄市政府文化局林副局長、新北市立圖書館王館長、高雄市立圖書館潘館長、本館鄭館長等多位貴賓共同參與本特展開幕式</td>
<td>高雄市立圖書館潘館長、本館鄭館長接受高雄在地新住民電台專訪</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td><img src="../site/ntl/public/MMO/GIP2/1521619363386.jpg" alt="高雄展開幕1" width="321" height="245"></td>
<td><img src="../site/ntl/public/MMO/GIP2/1521619365043.jpg" alt="高雄展開幕2" width="327" height="246"></td>
</tr>
<tr>
<td>開幕式邀請東南亞樂團現場演出,以音樂帶領讀者望見南方</td>
<td>新北市圖王館長、本館鄭館長、高雄市政府文化局林副局長及高雄市立圖書館潘館長一同拼出東南亞地圖,也揭開特展序幕</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
建議修改:
將表格以及圖片寬度改為百分比。
<table width="100%" border="0">
<tbody>
<tr>
<td width="50%"><img src="../site/ntl/public/MMO/GIP2/1521619366344.jpg" alt="高雄展開幕3" width="90%"></td>
<td width="50%"><img src="../site/ntl/public/MMO/GIP2/1521619367749.jpg" alt="高雄展開幕4" width="90%"></td>
</tr>
<tr>
<td>高雄市政府文化局林副局長、新北市立圖書館王館長、高雄市立圖書館潘館長、本館鄭館長等多位貴賓共同參與本特展開幕式</td>
<td>高雄市立圖書館潘館長、本館鄭館長接受高雄在地新住民電台專訪</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td><img src="../site/ntl/public/MMO/GIP2/1521619363386.jpg" alt="高雄展開幕1" width="90%"></td>
<td><img src="../site/ntl/public/MMO/GIP2/1521619365043.jpg" alt="高雄展開幕2" width="90%"></td>
</tr>
<tr>
<td>開幕式邀請東南亞樂團現場演出,以音樂帶領讀者望見南方</td>
<td>新北市圖王館長、本館鄭館長、高雄市政府文化局林副局長及高雄市立圖書館潘館長一同拼出東南亞地圖,也揭開特展序幕</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
補充:
(修正後截圖)

問題:
可能原因:
圖片寬度為固定數值,導致跑版。
原始程式:
<img src="../site/ntl/public/MMO/GIP2/行動長覽館-修改圖.jpg" alt="105上大葉大學行動展" width="640" height="320">
建議修改:
將圖片寬度改為百分比。
<img src="../site/ntl/public/MMO/GIP2/行動長覽館-修改圖.jpg" alt="105上大葉大學行動展" width="100%">
補充:
(修正後截圖)

問題:
可能原因:
圖片原檔長寬比例不同,為求圖片長寬一致,故需壓縮圖片導致變形。