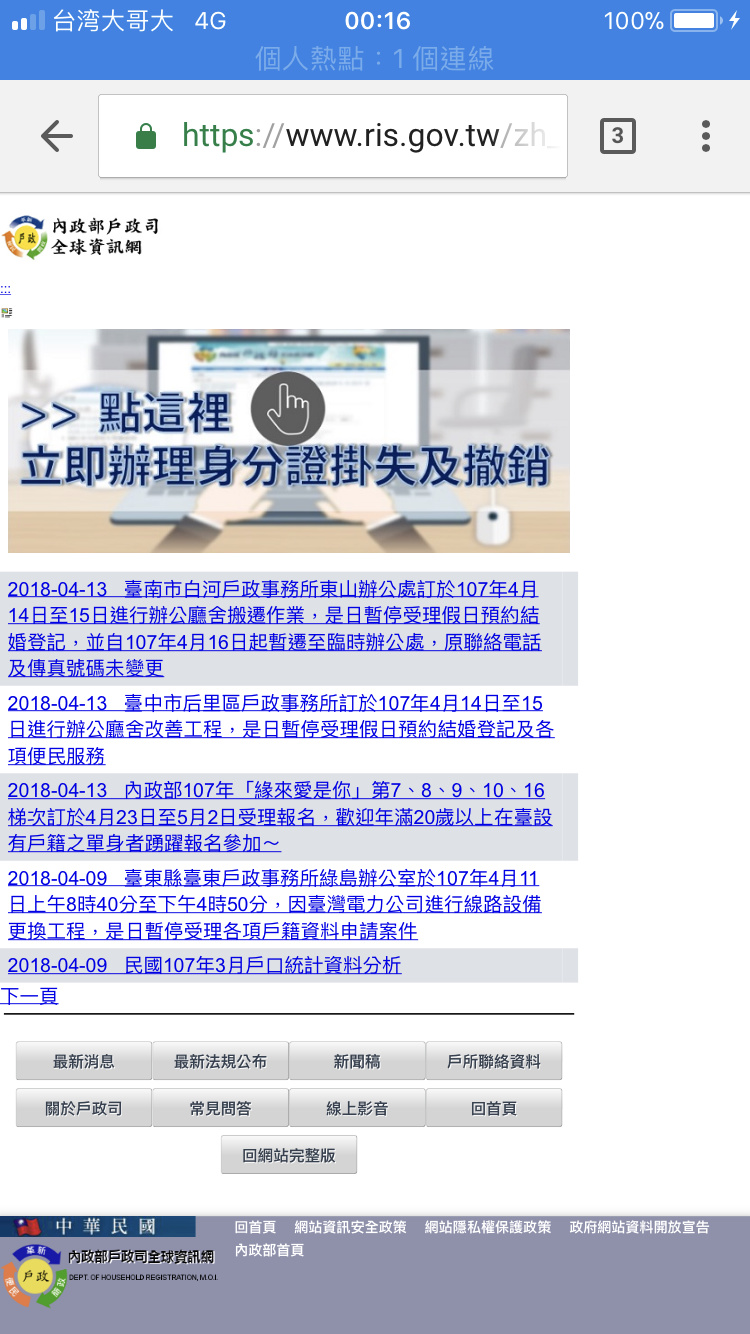
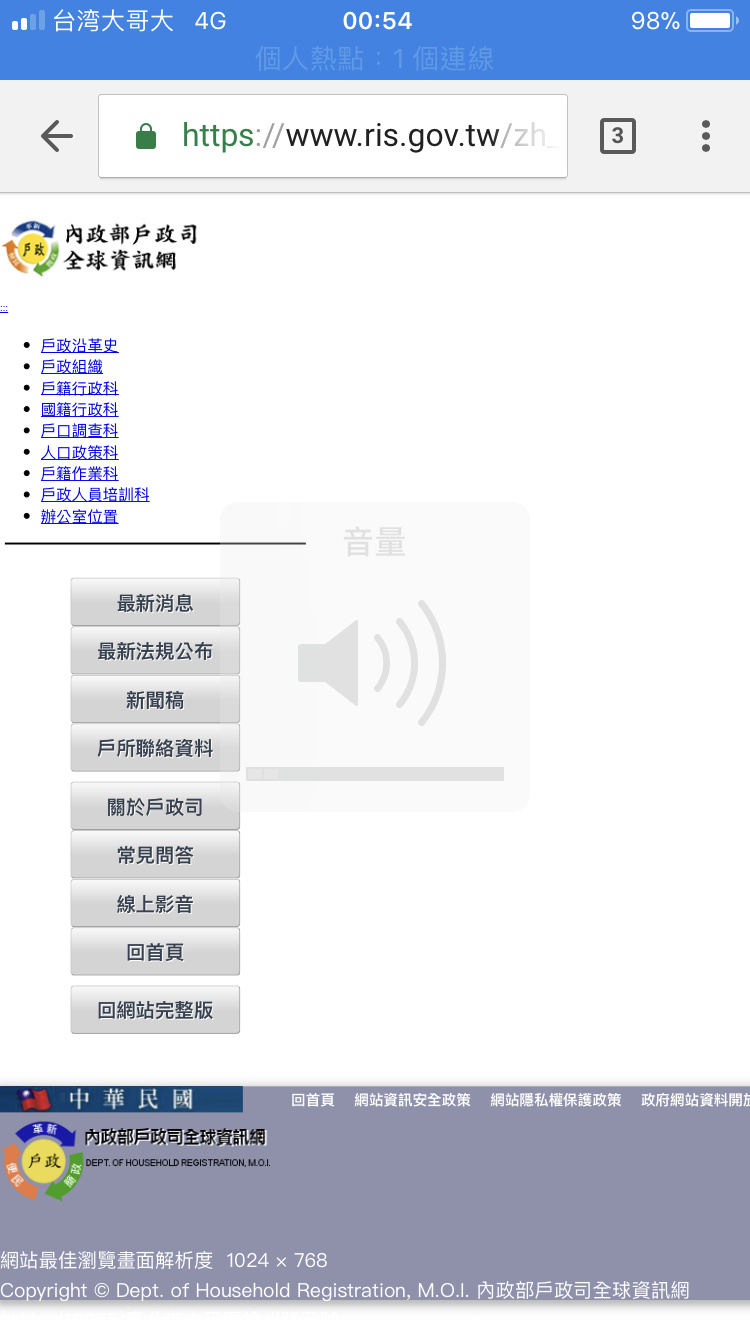
問題:
footer太寬
可能原因:
footer 寬度寫死
原始程式:
.footer {
background: #434445; /* for IE8 (rgba is unsupported) */
background: rgba(67,68,69,.6) none repeat scroll 0 0;
margin: 6px auto;
max-width: 90%;
width: 960px;
min-width: 960px;
position: relative;
font: normal 1.4em/1.6em 'Microsoft JhengHei', Helvetica, Arial, sans-serif !important;
border-spacing: 8px;
box-sizing: border-box;
box-shadow: 0 3px 5px 2px rgba(0,0,0,.16), 0 3px 10px 6px rgba(0,0,0,.12) !important;
margin-top: 24px;
}
建議修改:
.footer {
background: #434445; /* for IE8 (rgba is unsupported) */
background: rgba(67,68,69,.6) none repeat scroll 0 0;
margin: 6px auto;
/* max-width: 90%; */
/* width: 960px; */
min-width: 960px;
position: relative;
font: normal 1.4em/1.6em 'Microsoft JhengHei', Helvetica, Arial, sans-serif !important;
border-spacing: 8px;
box-sizing: border-box;
box-shadow: 0 3px 5px 2px rgba(0,0,0,.16), 0 3px 10px 6px rgba(0,0,0,.12) !important;
margin-top: 24px;
}
css link
補充
結尾(選填,可增加網站建議)