問題
可能原因:
CSS 設定錯誤
原始程式:
<div id="attachment_10211" style="width: 260px" class="wp-caption alignright">
<img class="wp-image-10211 size-full" src="http://www.aftygh.gov.tw/li-content/uploads/2016/11/a01.jpg" alt="教研室主任 葉建志醫師" width="250" height="298" srcset="https://www.aftygh.gov.tw/li-content/uploads/2016/11/a01.jpg 250w, https://www.aftygh.gov.tw/li-content/uploads/2016/11/a01-150x180.jpg 150w" sizes="(max-width: 250px) 100vw, 250px">
<p class="wp-caption-text">教研室主任 葉建志醫師</p>
</div>
建議修改:
把width:260px;設為100%
{
width: 100%;
}
補充

問題
可能原因:
RWD&CSS 設定
原始程式:
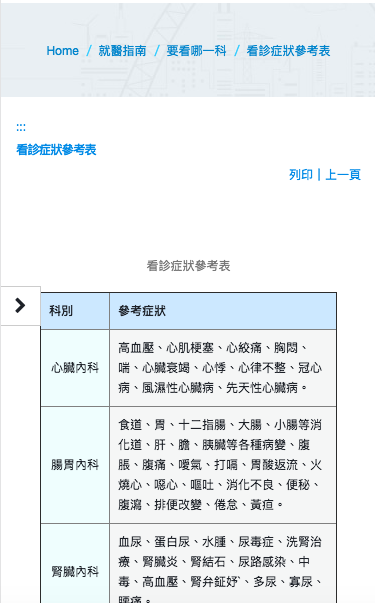
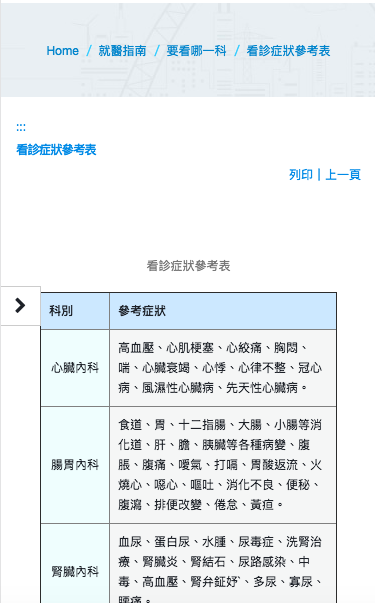
<table style="width: 25%;" border="0" summary="position of table" cellspacing="1" cellpadding="3" align="center" bgcolor="#ffffff">
<caption>
<span class="font_CAPTION">看診症狀參考表</span>
</caption>
</table>
建議修改:
幫summary="position of table"的這個table多寫一個RWD的CSS
@media screen and (max-width:565px) {
width:35%;
}
網站設計應該是想讓字置中,所以加一個text-align
caption {
text-align: center;
}
補充

問題
可能原因:
CSS 設定問題
原始程式:
位置: https://www.aftygh.gov.tw/li-content/themes/porto/css/theme_elements_1.css?ver=4.6.4
th, td {
padding: 8px;
}
建議修改:
將padding從px改成%
th, td {
padding: 2%;
}
補充

問題
可能原因:
字太多
原始程式:
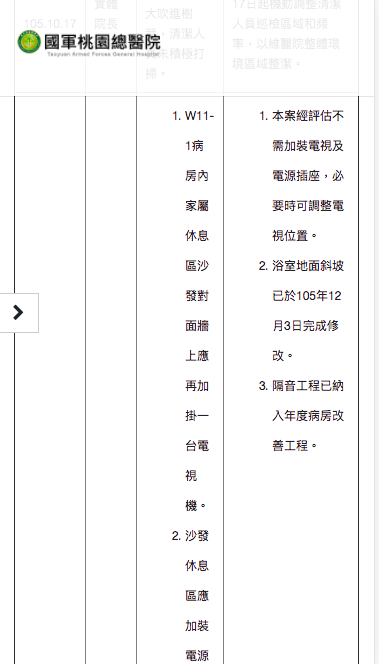
<td bgcolor="#FFFFFF" width="25%">
<ol>
<li>W11-1病房內家屬休息區沙發對面牆上應再加掛一台電視機。</li>
<li>沙發休息區應加裝電源插座,方便使用。</li>
<li>病房內浴室進出口地面不平,造成點滴架難進出。</li>
<li>病房隔間隔音差。</li>
</ol>
</td>
建議修改:
因為一開始就定義寬度為25%,所以會被強制換行,但這是因為螢幕寬度的限制,這個表格已經做得很好的響應式了,如果要改善這個問題可能會破壞這個table,因為唯一解可能是改成scroll,而我認為不太需要
問題
可能原因:
RWD 設定錯誤
原始程式:
<p>泌尿道腫瘤、前列腺肥大、腎結石、膀胱結石、血尿、頻尿、小便失禁、尿
<a href="http://804.bible.com.tw/wp-content/uploads/2016/11/body_img01_5111741.jpg">
<img class="size-full wp-image-6446 alignright" src="http://804.bible.com.tw/wp-content/uploads/2016/11/body_img01_5111741.jpg" alt="泌尿外科" width="227" height="160">
</a>
路感染、隱睪、包皮、陰囊水腫、男性不孕、結紮、性機能障礙。
</p>
建議修改:
網站設計想讓他在電腦版卡在字的下方,如果真的要改,可以多做一個rwd的css控制
@media screen and (max-width:375px) {
width:100%;
}
補充