問題:
可能原因:
margin造成表格超版
原始程式:
以 首頁>最新動態>影音專區 為例
位置:https://www.nmmba.gov.tw/css/detail.css :1
.mv_list_box .mv_list ul span span {
width: 29%;
float: left;
-moz-box-shadow: 0px 0px 16px #898989;
-webkit-box-shadow: 0px 0px 16px #898989;
box-shadow: 0px 0px 2px #898989;
margin: 10px;
background-color: #f6f4f0;
}
建議修改:
將margin限制為上下
.mv_list_box .mv_list ul span span {
width: 29%;
float: left;
-moz-box-shadow: 0px 0px 16px #898989;
-webkit-box-shadow: 0px 0px 16px #898989;
box-shadow: 0px 0px 2px #898989;
margin: 10px 0;
background-color: #f6f4f0;
}
補充:

問題:
原始程式:
位置:國立海洋生物博物館-交通位置圖
建議修改:
已測試,問題無法複現
補充:

問題:
原始程式:
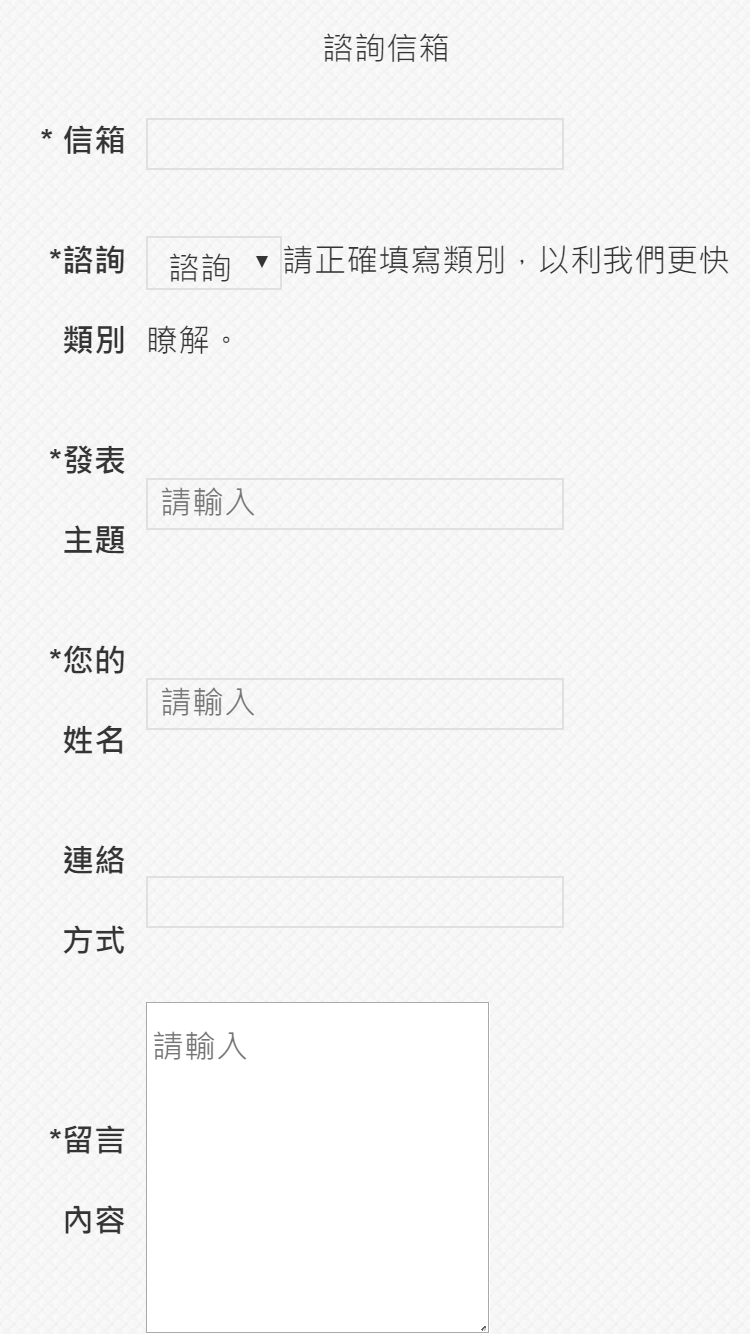
位置:國立海洋生物博物館-諮詢信箱
建議修改:
已測試,問題無法複現
補充:

問題:
原始程式:
位置:國立海洋生物博物館-白鯨研究與照護
建議修改:
已測試,問題無法複現
補充:

問題:
原始程式:
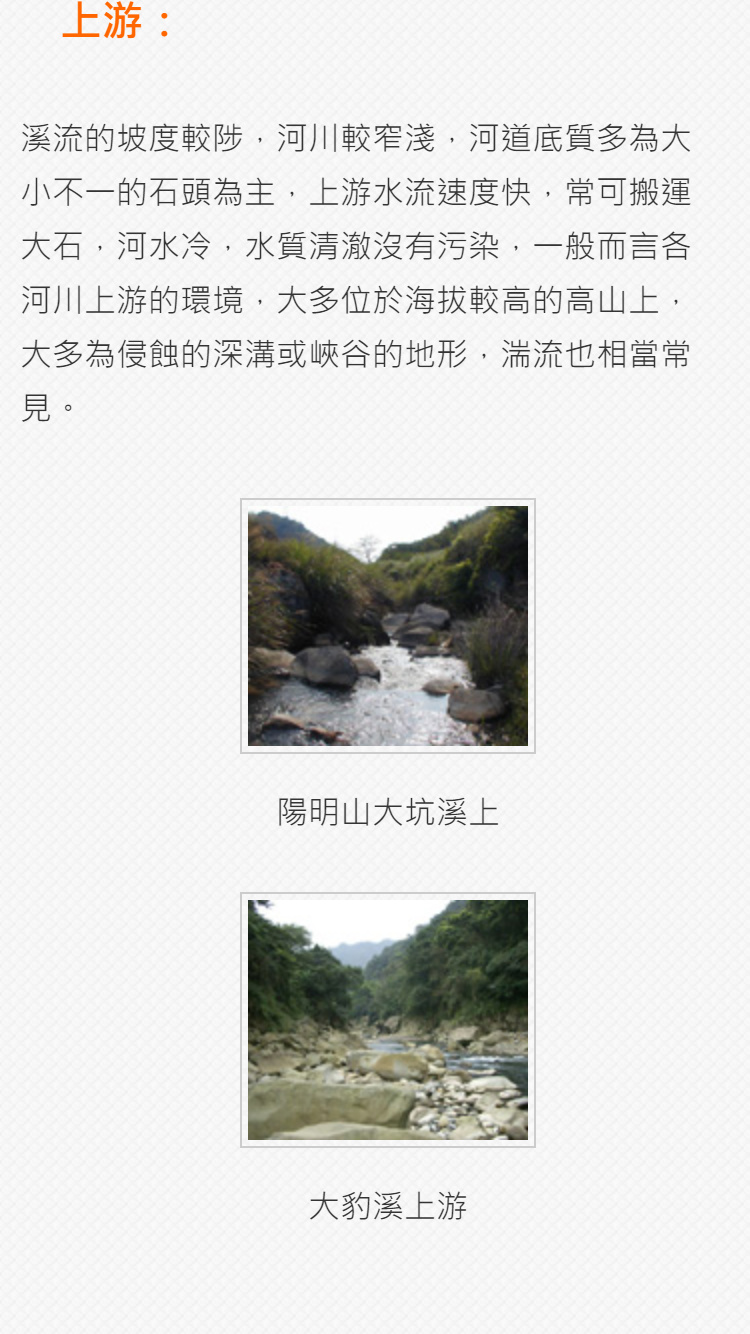
位置:國立海洋生物博物館-溪流水域生態環境
建議修改:
已測試,問題無法複現
補充:

問題:
原始程式:
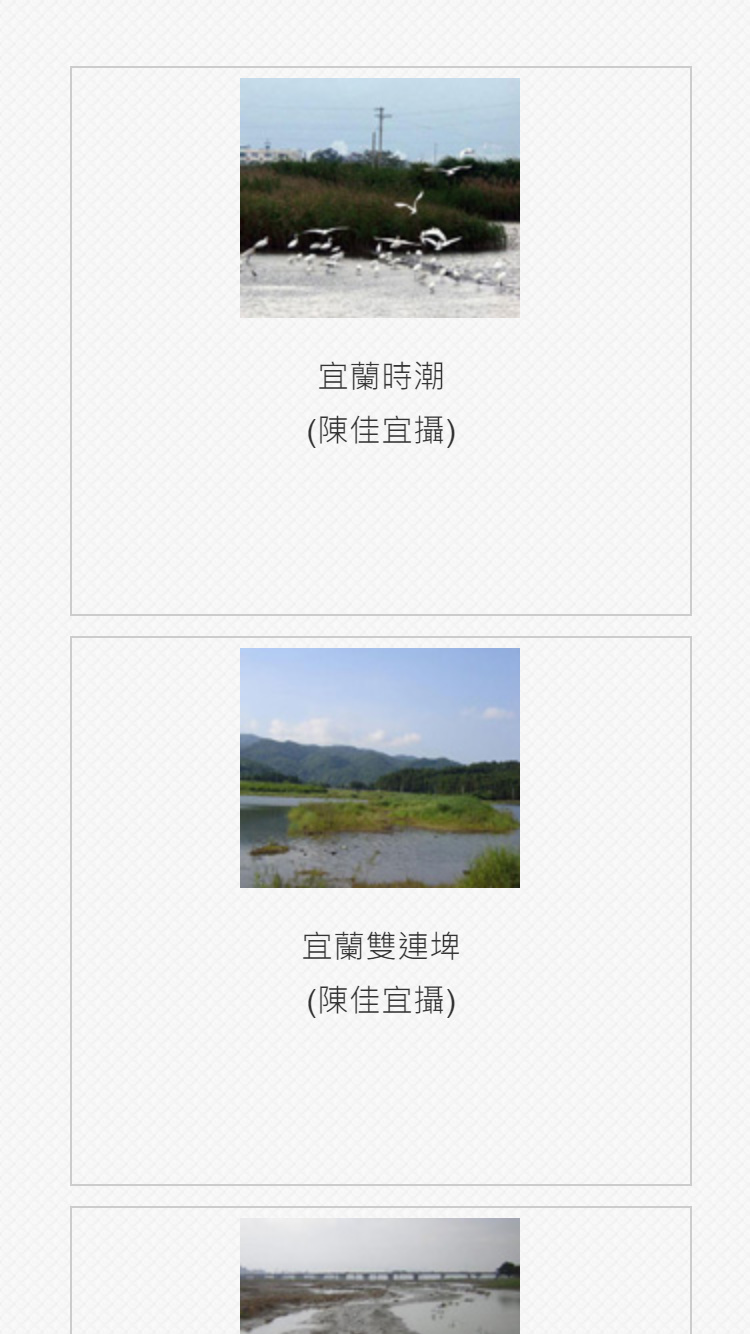
位置:國立海洋生物博物館-沼澤水域生態環境
建議修改:
已測試,問題無法複現
補充:

問題:
原始程式:
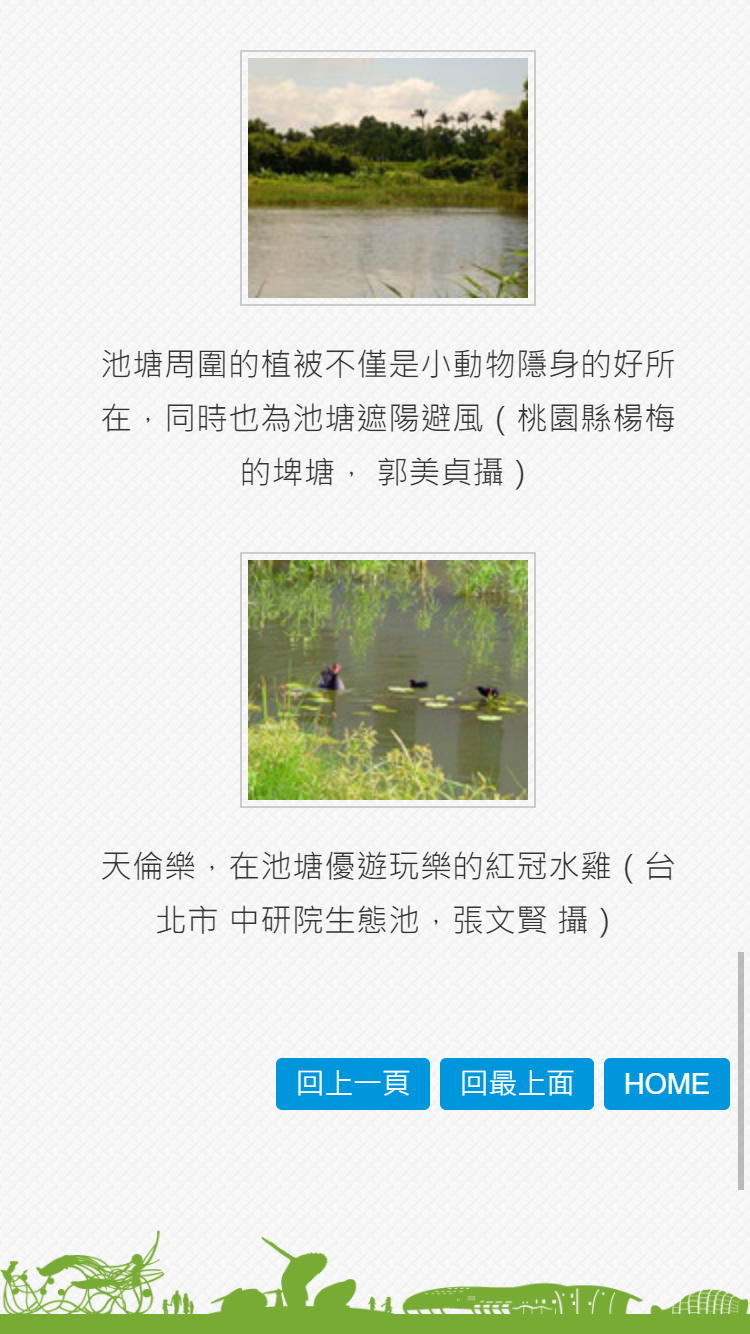
位置:國立海洋生物博物館-池塘水域生態環境
建議修改:
已測試,問題無法複現
補充:

問題:
可能原因:
表格沒有自動換行
原始程式:
位置:https://www.nmmba.gov.tw/css/cp.css :1
.data_midlle_cp table table td {
vertical-align: middle;
}
建議修改:
.data_midlle_cp table table td {
vertical-align: middle;
word-break: break-word;
}
補充:

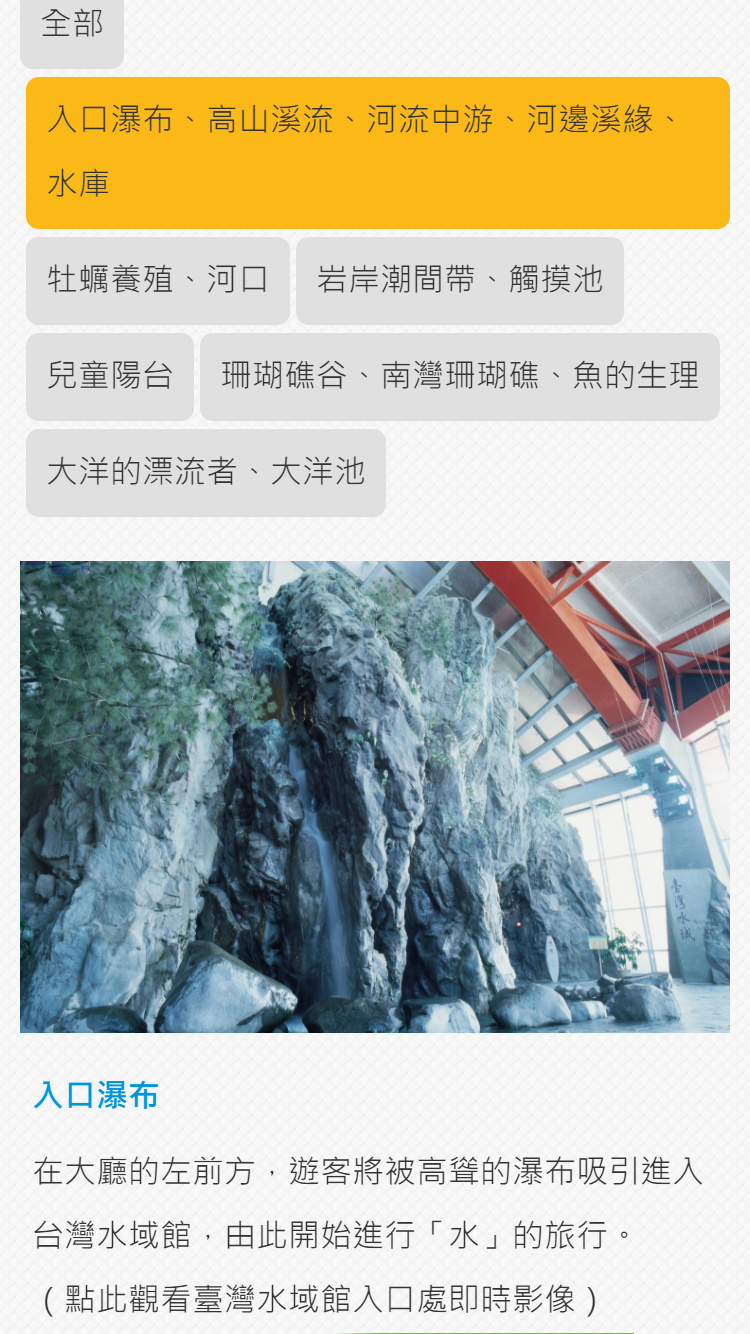
問題:
可能原因:
float靠左,長寬受限
原始程式:
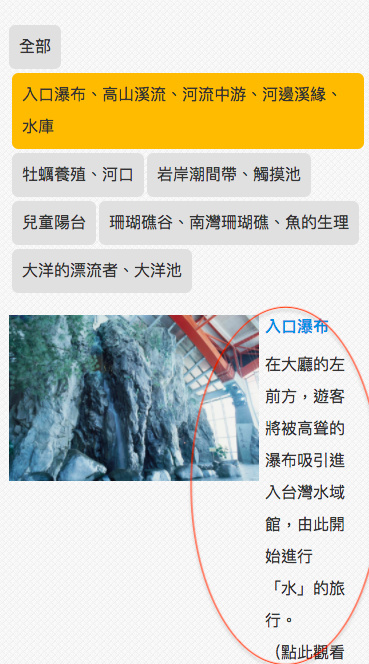
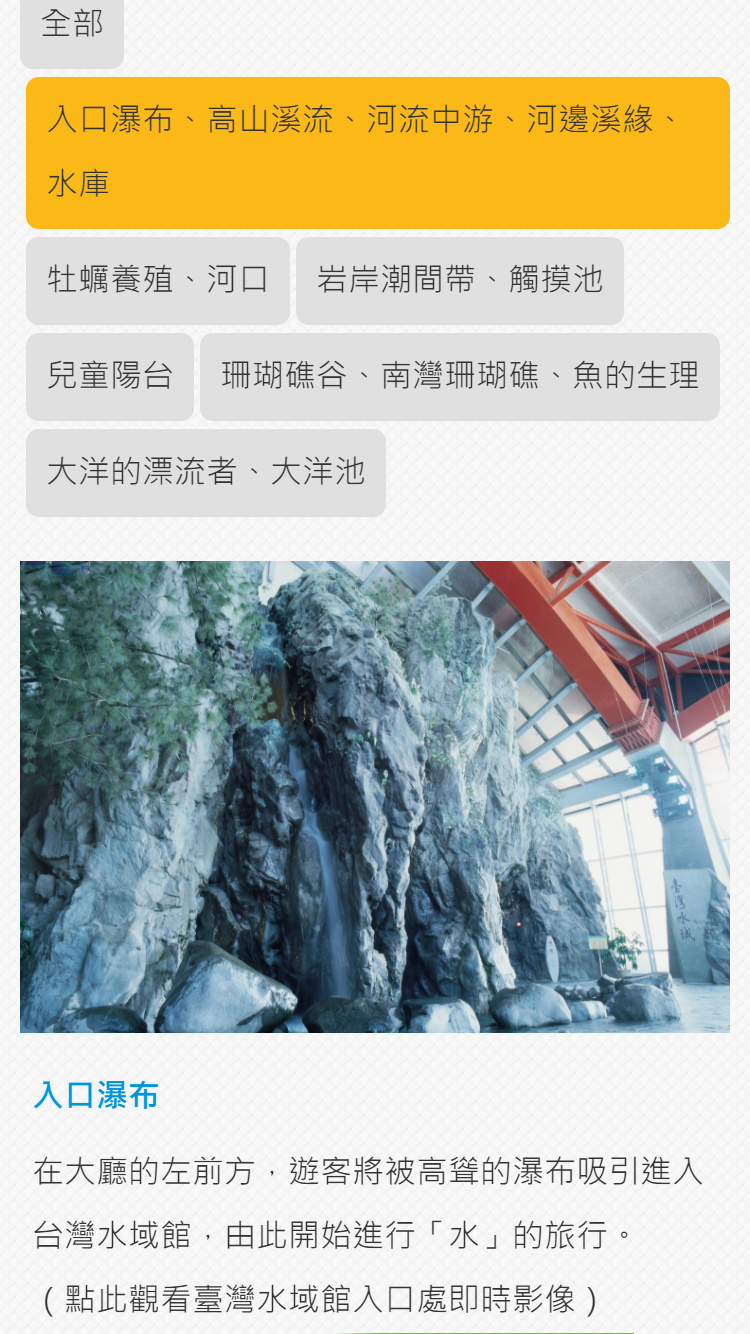
以 首頁 >水族館>展區介紹 >台灣水域館>入口瀑布、高山河流、河流中游、河流溪緣、水庫 為例
位置:https://www.nmmba.gov.tw/css/detail.css :1
.data_midlle_news.news_cus2 ul .link_box a {
float: left;
overflow: hidden;
height: inherit;
}
@media (max-width: 768px)
.data_midlle_news.news_cus1 ul .link_box a, .data_midlle_news.news_cus2 ul .link_box a {
float: inherit;
display: block;
margin: 0 auto;
width: 150px;
}
建議修改:
上段刪除整段,下段刪除width
然後可在圖片上加上width:100%,max-width:500px等屬性
補充:

問題:
可能原因:
圖片寬度被寫死
原始程式:
位置:國立海洋生物博物館-陸蟹保育 :599
<img alt="紅螯螳臂蟹照片" src="http://ws.nmmba.gov.tw/001/Upload/217/ckfile/a9732e46-635b-4652-83ac-efa4b00cbbd5.jpg" style="border-width: 0px; border-style: solid; margin-left: 10px; margin-right: 10px; float: right; width: 250px; height: 174px;">
建議修改:
<img alt="紅螯螳臂蟹照片" src="http://ws.nmmba.gov.tw/001/Upload/217/ckfile/a9732e46-635b-4652-83ac-efa4b00cbbd5.jpg" style="border-width: 0px;border-style: solid;margin-left: 10px;margin-right: 10px;float: right;max-width: 500px;width: 100%;height: auto;">
補充:

問題:
可能原因:
沒有行動版
原始程式:
位置:http://study.nmmba.gov.tw/CP.aspx?TabID=34
建議修改:
此為子網域,非檢測範圍
已測試,無行動版網頁