網站
姓名
鐘弘育
檢測日期
2018-04-16
檢測裝置
iphone6
作業系統 與 瀏覽器版本
ios 11.3
解析度(手機螢幕)
375X667
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
解法回文連結
首頁>選舉介紹>選舉簡介>選舉制度
首頁>選舉介紹>選舉簡介>選舉機關
首頁>選舉介紹>選舉簡介>選舉流程
首頁>重要訊息>新聞稿>107年度新聞稿>中選會出席世界選舉機關協會第6次執行委員會議
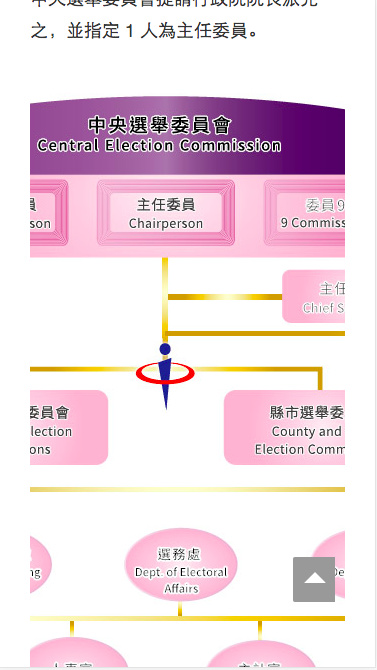
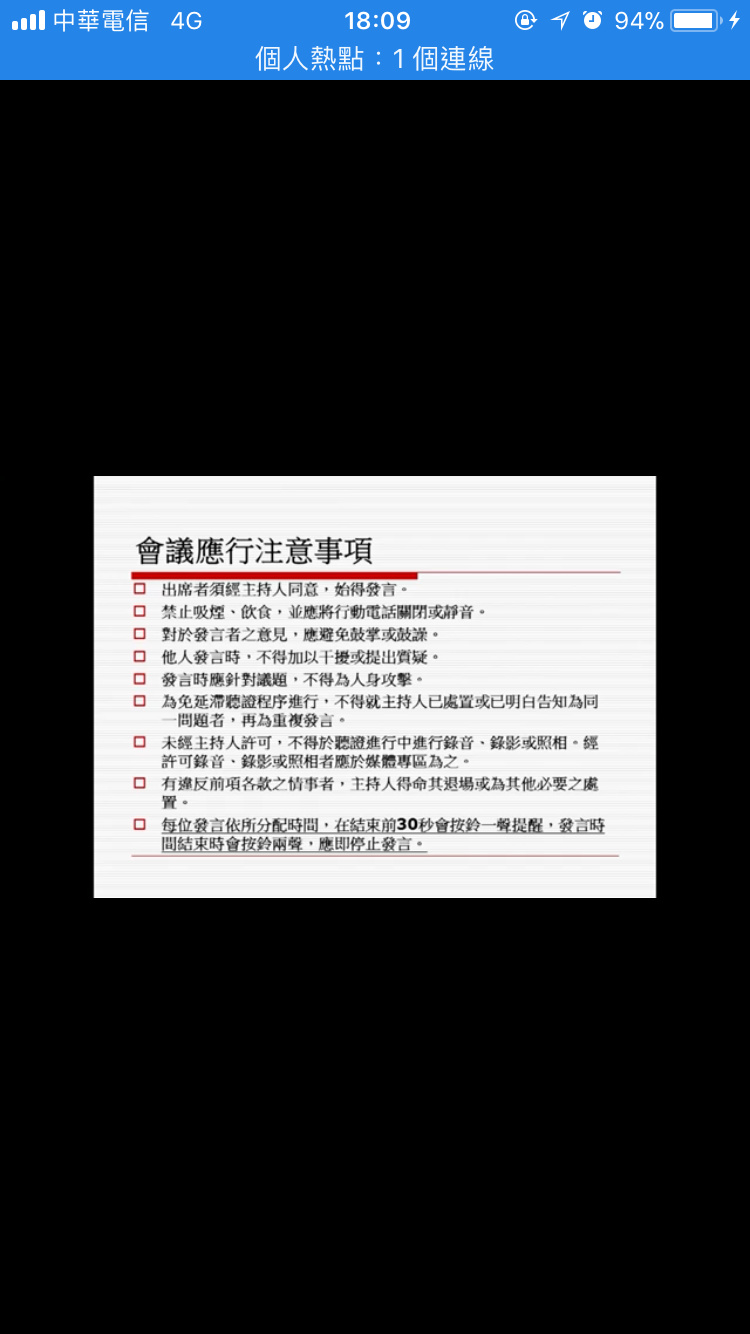
上述連結中的圖片都會像下圖一樣超出手機邊界,要滑過去才能看清楚全部,雖然不是完全看不到,但仍然影響閱讀體驗
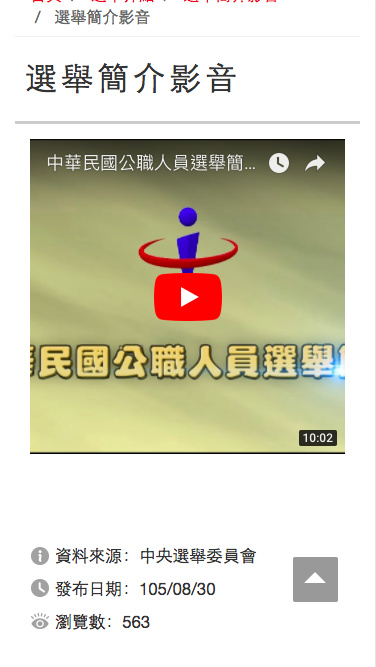
首頁>選舉介紹>選舉簡介影音>選舉簡介影音
影片縮圖超出螢幕範圍
解法回文連結
無法操作的網頁元素(如按鈕不能按、選單不能選等)
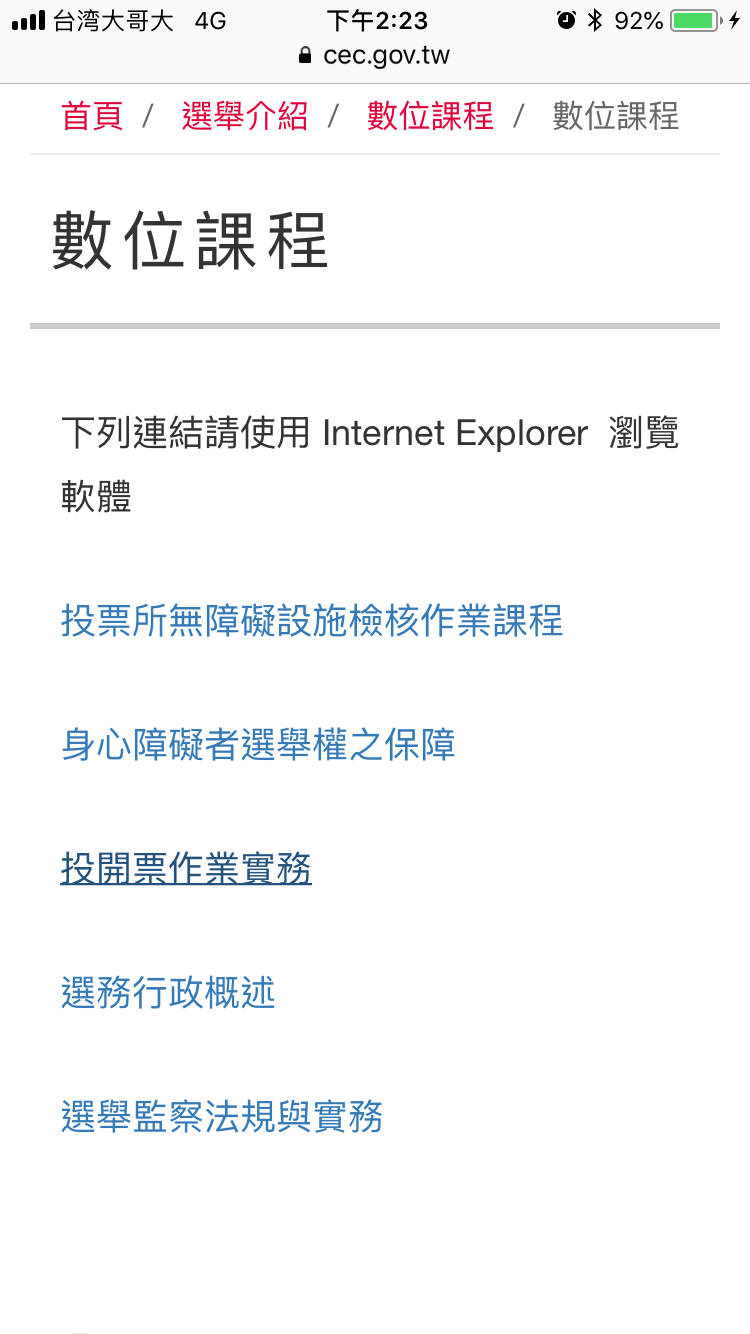
首頁>選舉介紹>數位課程>數位課程
此頁面內的網址用手機完全無法操作
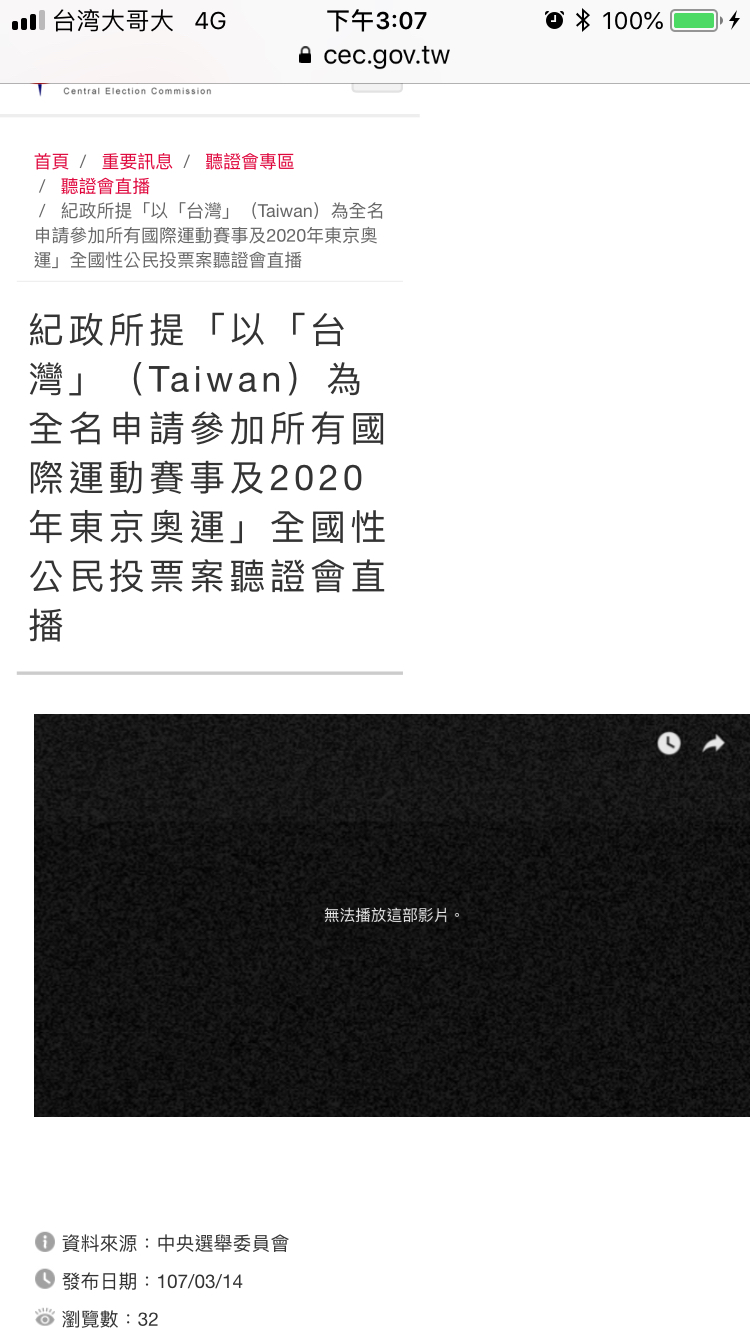
首頁>重要訊息>聽證會專區>聽證會直播
如下圖所示,此頁面大部分影片皆無法播放,且所有影片縮圖超出螢幕範圍
解法回文連結
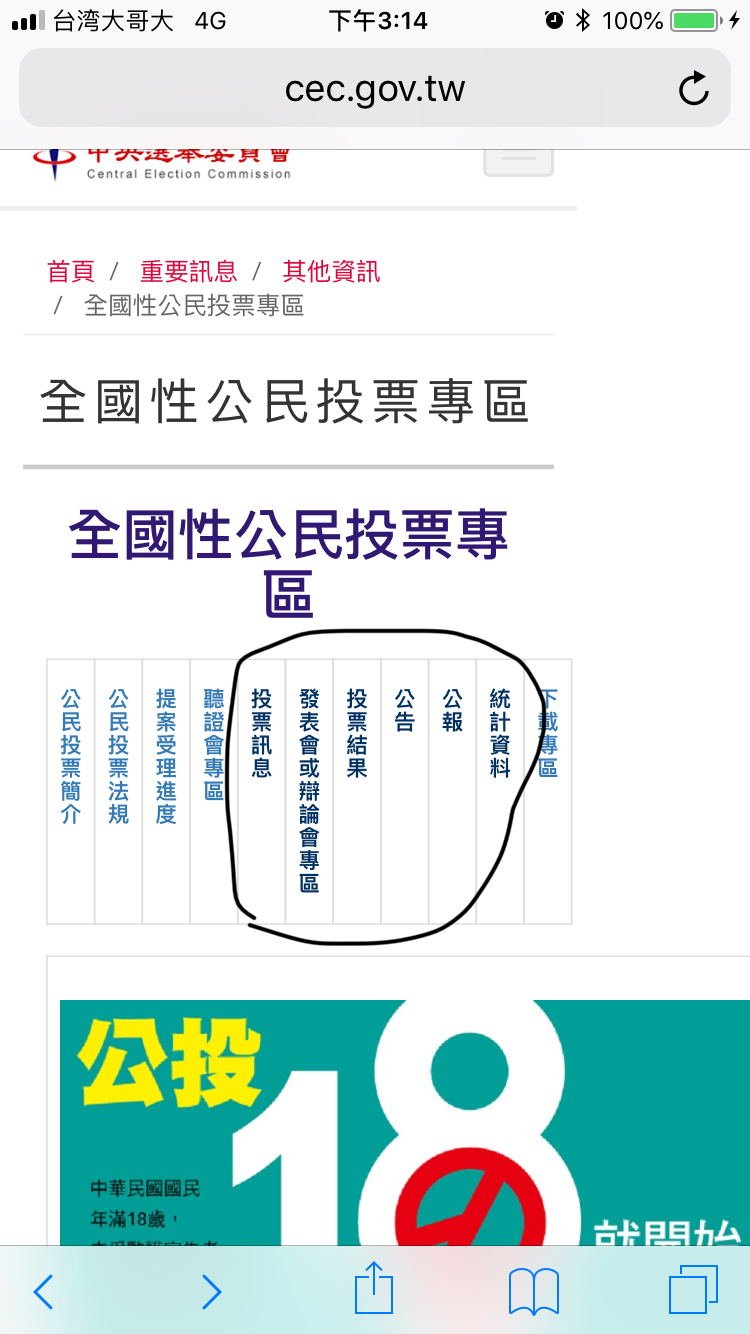
首頁>重要訊息>其他資訊>全國性公民投票專區
圈起來的部分無超連結
解法回文連結
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
所有的圖片皆無統一大小且超出行動裝置版螢幕,實在是太多所以無法一一列舉