問題:
可能原因:
RWD 沒設定好
原始程式:
第 2221-2235 行
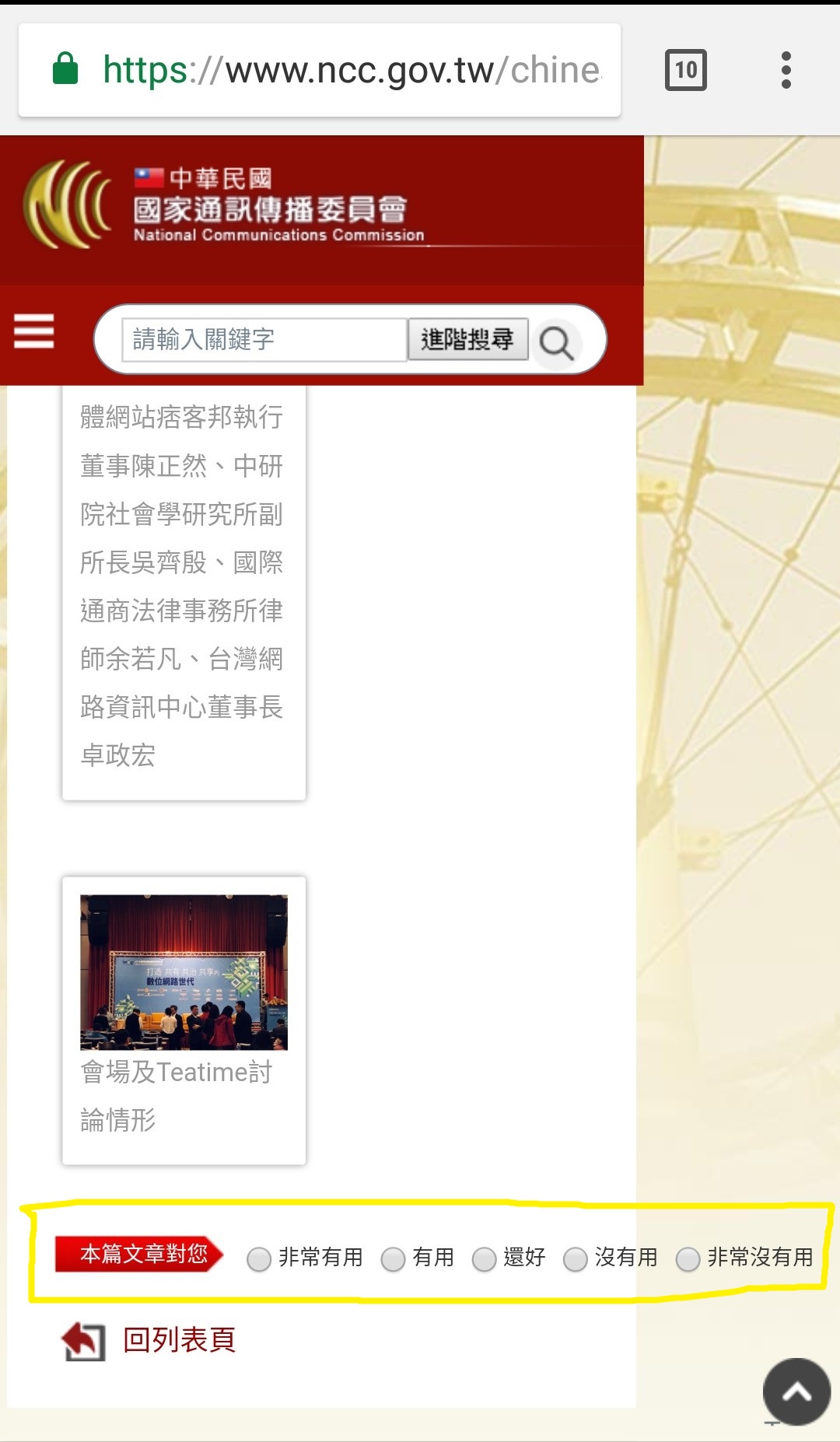
<div id="_ctl0_CPH_Content_JudgeControl2_pnlJudge" style="height:30px;position:relative;font-size:9pt;">
<p style="background-position: center center; background-image: url('images/label.png'); width:100px; color:White;padding:0px 2px 0px 10px; background-repeat: no-repeat; height: 23px; margin-top:10 float:left; line-height:24px;">
<span style="padding-left:3px; float:left"> 本篇文章對您</span>
</p>
<span style="position: absolute; width: 338px; top: 4px; left: 103px; right: 828px;">
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV1" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV1" value="rdbV1" /><label for="_ctl0_CPH_Content_JudgeControl2_rdbV1">非常有用</label><!-- onclick="rdbClick(1);" onkeypress="rdbClick(1);"-->
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV2" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV2" value="rdbV2" /><label for="_ctl0_CPH_Content_JudgeControl2_rdbV2">有用</label>
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV3" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV3" value="rdbV3" /><label for="_ctl0_CPH_Content_JudgeControl2_rdbV3">還好</label>
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV4" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV4" value="rdbV4" /><label for="_ctl0_CPH_Content_JudgeControl2_rdbV4">沒有用</label>
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV5" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV5" value="rdbV5" /><label for="_ctl0_CPH_Content_JudgeControl2_rdbV5">非常沒有用</label>
</span>
<span id="_ctl0_CPH_Content_JudgeControl2_Log"></span>
建議修改:
第 2221-2235 行 修改style
<div id="_ctl0_CPH_Content_JudgeControl2_pnlJudge" style="height: 100%;position:relative;font-size:9pt;">
<p style="background-position: center center; background-image: url('images/label.png'); width:100px; color:White; padding:0px 2px 0px 10px; background-repeat: no-repeat; height: 23px; margin-top:10 float:left; line-height:24px;">
<span style="padding-left:3px; float:left"> 本篇文章對您</span>
</p>
<span style="/* position: absolute; */width: 100%;top: 4px;left: 103px;right: 828px;display: block;">
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV1" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV1" value="rdbV1" tabindex="1500"><label for="_ctl0_CPH_Content_JudgeControl2_rdbV1">非常有用</label><!-- onclick="rdbClick(1);" onkeypress="rdbClick(1);"-->
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV2" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV2" value="rdbV2" tabindex="1500"><label for="_ctl0_CPH_Content_JudgeControl2_rdbV2">有用</label>
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV3" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV3" value="rdbV3" tabindex="1500"><label for="_ctl0_CPH_Content_JudgeControl2_rdbV3">還好</label>
</span>
<span style="/* position: absolute; *//* width: 100%; */top: 4px;left: 103px;right: 828px;display: block;">
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV4" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV4" value="rdbV4" tabindex="1500"><label for="_ctl0_CPH_Content_JudgeControl2_rdbV4">沒有用</label>
<input id="_ctl0_CPH_Content_JudgeControl2_rdbV5" type="radio" name="_ctl0:CPH_Content:JudgeControl2:rdbV5" value="rdbV5" tabindex="1500"><label for="_ctl0_CPH_Content_JudgeControl2_rdbV5">非常沒有用</label>
</span>
<span id="_ctl0_CPH_Content_JudgeControl2_Log"></span>
補充


結尾(選填,可增加網站建議) (edited)
無
問題:
可能原因:
RWD 沒設定好
原始程式:
第 2107 行
<img src="http://i.ytimg.com/vi/Z4m2q_cjft4/hqdefault.jpg" alt="1070327 早上09:00 為辦理「社區性廣播事業執照抽籤作業注意事項」草案暨「區域性廣播事業執照競價作業注意事項」草案意見徵詢說明會影片封面" />
建議修改:
第 2107 行 新增class=“rwd_img”
<img class="rwd_img" src="http://i.ytimg.com/vi/Z4m2q_cjft4/hqdefault.jpg" alt="1070327 早上09:00 為辦理「社區性廣播事業執照抽籤作業注意事項」草案暨「區域性廣播事業執照競價作業注意事項」草案意見徵詢說明會影片封面" />
第9行 新增
<style type="text/css">
@media (min-width: 300px) and (max-width: 991px){
.rwd_img{
width: 100% !important;
}
}
</style>
補充

結尾(選填,可增加網站建議) (edited)
無
問題:
可能原因:
RWD 沒設定好
原始程式:
第 2207 行
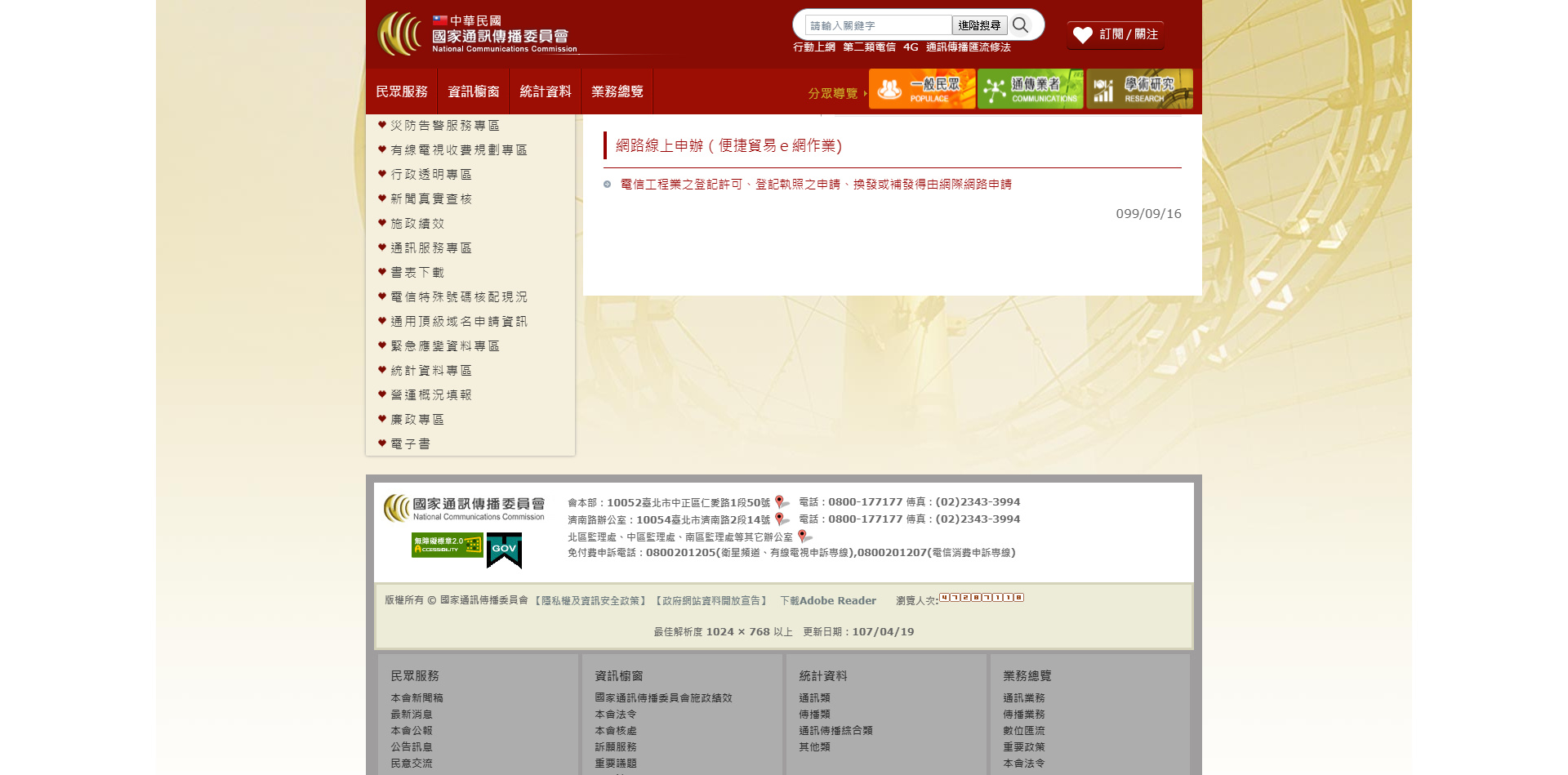
<font style='font-family: Verdana, Arial, Helvetica, sans-serif;font-size: 83%;color: #333333;'>099/09/16</font>
建議修改:
第 2207 行 新增margin-top: 38px;
<font style='margin-top: 38px; font-family: Verdana, Arial, Helvetica, sans-serif;font-size: 83%;color: #333333;'>099/09/16</font>
補充
手機版

電腦版

結尾(選填,可增加網站建議) (edited)
無
問題:
可能原因:
RWD 沒設定好
原始程式:
第 2204 行
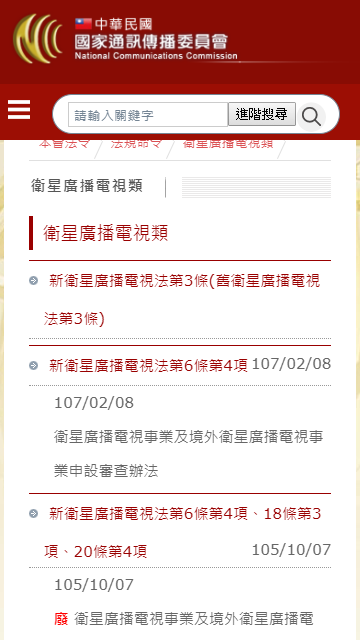
<IMG alt='ncc' src='images/arrow_grey.gif'> <A class='td_style03' href='law.aspx?site_content_sn=3625&is_history=0' target='_self'>新衛星廣播電視法第3條(舊衛星廣播電視法第3條)</A>
建議修改:
第 2204 行 新增 class=“rwd_A”
<IMG alt='ncc' src='images/arrow_grey.gif'> <A class='td_style03 rwd_A' href='law.aspx?site_content_sn=3625&is_history=0' target='_self'>新衛星廣播電視法第3條(舊衛星廣播電視法第3條)</A>
第9行 新增
<style type="text/css">
@media (min-width: 300px) and (max-width: 991px){
.rwd_A{
height: 76px !important;
}
}
</style>
補充

結尾(選填,可增加網站建議) (edited)
無
問題:
可能原因:
RWD 沒設定好
原始程式:
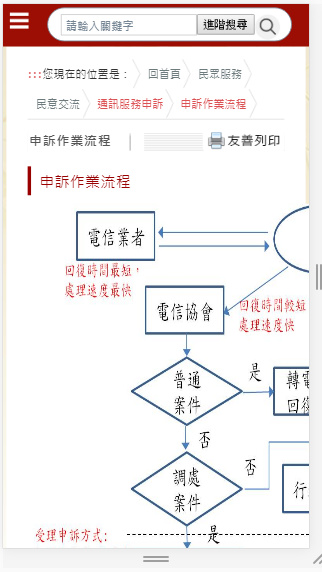
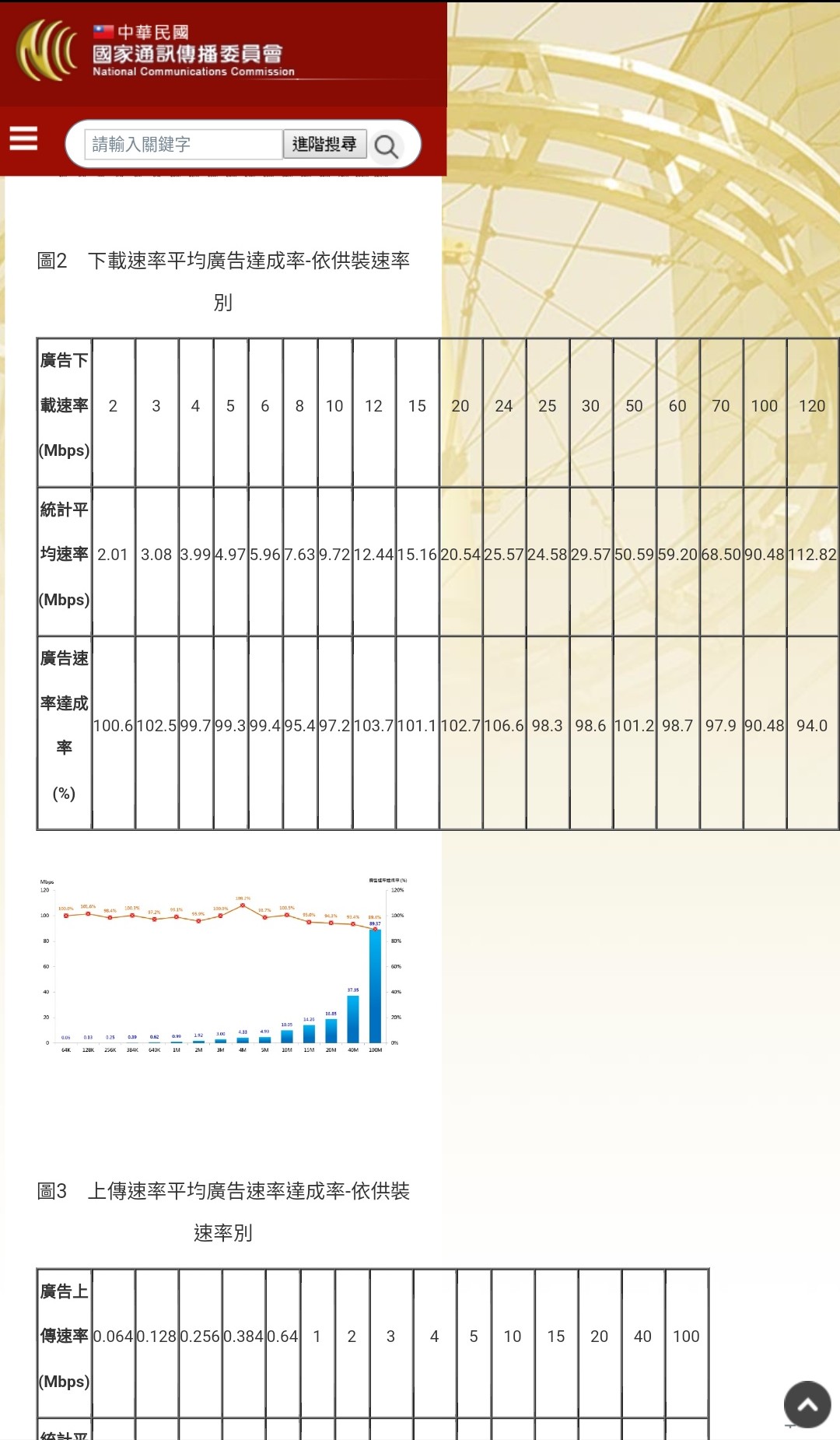
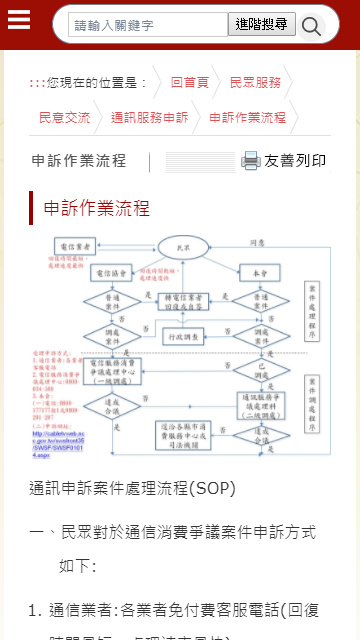
第 2111 行
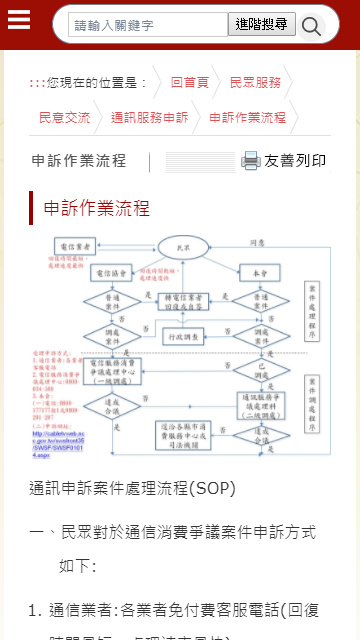
<img alt="申訴作業流程" src="http://www.ncc.gov.tw/chinese/files/upload/images/%e9%80%9a%e8%a8%8a%e7%94%b3%e8%a8%b4%e6%a1%88%e4%bb%b6%e8%99%95%e7%90%86%e6%b5%81%e7%a8%8b10605(3).jpg" style="height: 746px; width: 678px" />
建議修改:
第 2111 行 新增class=“rwd_img”
<img class="rwd_img" alt="申訴作業流程" src="http://www.ncc.gov.tw/chinese/files/upload/images/%e9%80%9a%e8%a8%8a%e7%94%b3%e8%a8%b4%e6%a1%88%e4%bb%b6%e8%99%95%e7%90%86%e6%b5%81%e7%a8%8b10605(3).jpg" style="height: 746px; width: 678px" />
第9行 新增
<style type="text/css">
@media (min-width: 300px) and (max-width: 991px){
.rwd_img{
width: 100% !important;
height: auto !important;
}
}
</style>
補充

結尾(選填,可增加網站建議) (edited)
無
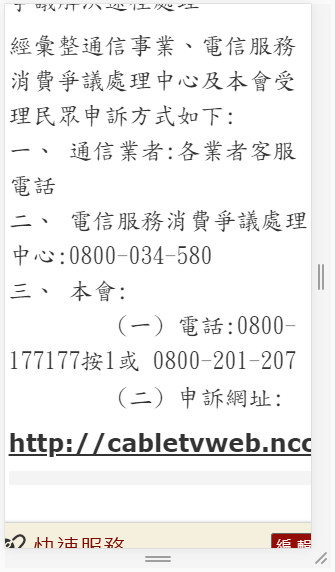
問題:
可能原因:
RWD 沒設定好
原始程式:
第 2114 行
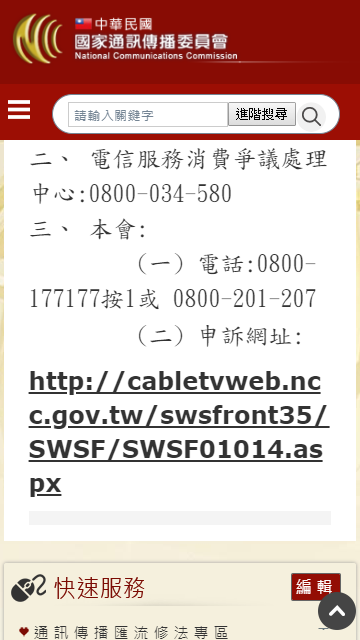
<P><U>http://cabletvweb.ncc.gov.tw/swsfront35/SWSF/SWSF01014.aspx</U></P>
建議修改:
第 2114 行 新增style=“word-break: break-all;”
<p><u style="word-break: break-all;">http://cabletvweb.ncc.gov.tw/swsfront35/SWSF/SWSF01014.aspx</u></p>
補充

結尾(選填,可增加網站建議) (edited)
無
問題:
可能原因:
RWD 沒設定好
原始程式:
第 2180-2183 行
<li>
<a href='show_file.aspx?table_name=news&file_sn=49743' title='衛星廣播電視事業及境外衛星廣播電視事業評鑑審查辦法(PDF)' target='_blank'>
<span class='css-b03'>衛星廣播電視事業及境外衛星廣播電視事業評鑑審查辦法(PDF)</span>
</a>
</li>
建議修改:
第 2180-2183 行 新增class=“rwd_li”
<li class="rwd_li">
<a href='show_file.aspx?table_name=news&file_sn=49743' title='衛星廣播電視事業及境外衛星廣播電視事業評鑑審查辦法(PDF)' target='_blank'>
<span class='css-b03'>衛星廣播電視事業及境外衛星廣播電視事業評鑑審查辦法(PDF)</span>
</a>
</li>
第9行 新增
<style type="text/css">
@media (min-width: 300px) and (max-width: 991px){
.rwd_li{
height: 76px !important;
}
}
</style>
補充

結尾(選填,可增加網站建議) (edited)
無