網站
姓名
穆邦妮
檢測日期
2018-04-16
檢測裝置
iphone 6
作業系統 與 瀏覽器版本
ios 11.2
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
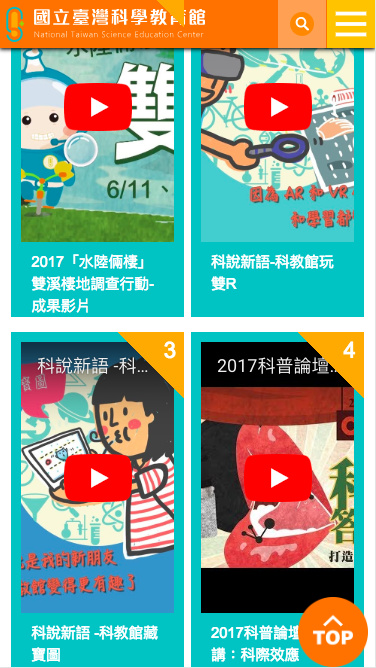
- 首頁>科教活動>其他活動>2017科普論壇…
youtube有點跑版
解法回文連結

- 首頁>科教活動>其他活動>2017第五屆科學玩意節
youtube跑版
解法回文連結

- 首頁>出版品>科學研習月刊
此網頁的選單皆有類似問題(圖片過大跑版)
解法回文連結
(1) e.g. 首頁>出版品>科學研習月刊>第57卷第4期
(2) e.g. 首頁>出版品>科學研習月刊>第57卷第3期

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
有些可以有些無法
其他(無法判斷屬於以上那個分類的都放在這邊)
對此網站建議(非程式問題皆放置這裡)
一、建議美編排版
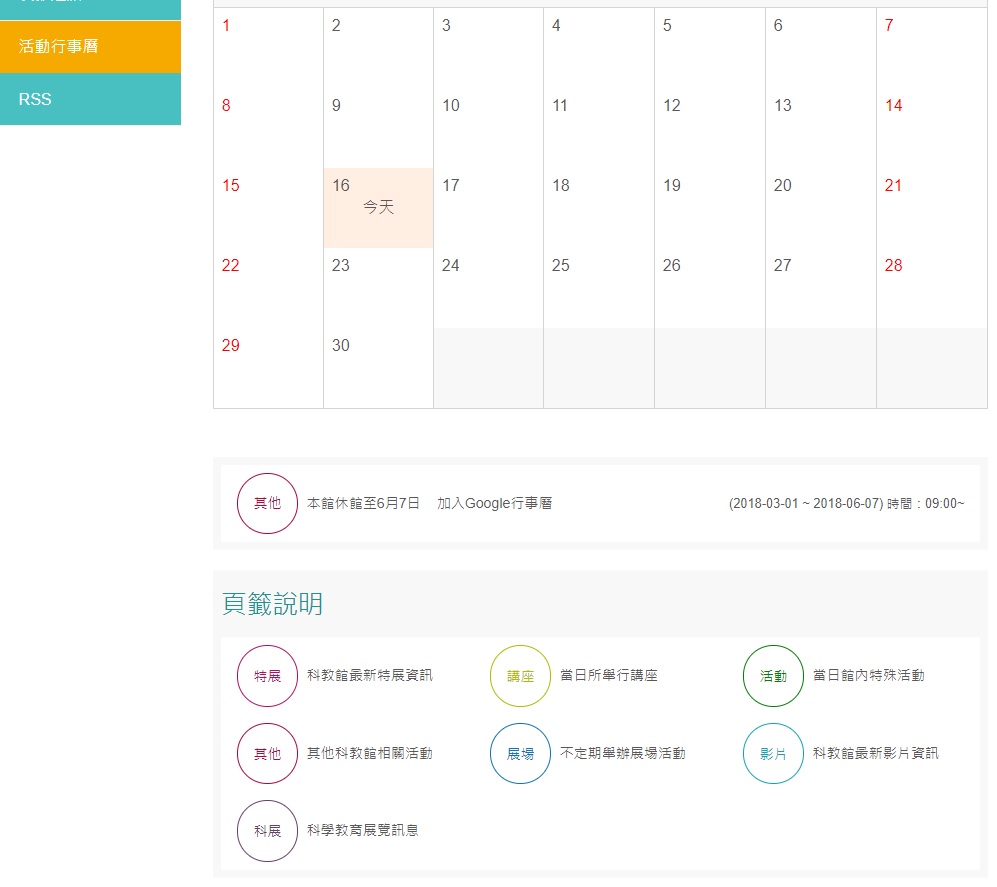
- 首頁>新知看板>活動行事曆
解法回文連結
(圖一)手機版項目編排看起來較凌亂
(圖二)電腦版

- 首頁>科教活動>其他活動>科學DIY活動
建議表格更易讀(文字置中、依照文字多寡調整表格大小…)
解法回文連結

二、選單重複,若是可以省略的部分,建議網站更精簡。
解法回文連結
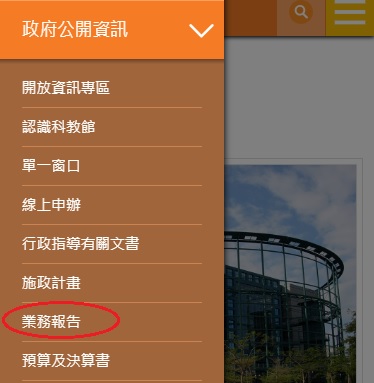
- 首頁>政府公開資訊>單一窗口
政府公開資訊下拉選單中的「單一窗口」與「線上申辦」重複,建議網站可以更精簡。

- 首頁>政府公開資訊>線上申辦>館長信箱
「政府公開資訊>線上申辦>館長信箱」與「館長信箱」選單重複,建議網站可以更精簡。

- 首頁>政府公開資訊>業務報告>業務影音庫
「數位資源>科教影音」與「政府公開資訊>業務報告>業務影音庫」內容重複。

三、其他建議
- 首頁>出版品>科教館館訊>105年12月科教館館訊
此為空白頁面,建議發文後再檢查內容一遍。

- 首頁>出版品>科教衍生商品
填寫訂購單下方的「…」建議可以改成文字敘述「如附件」。

- 首頁>出版品>訂閱方式
(1)「網路書店」非「現場購買」類別,建議發文後再檢查內容一遍。
(2) 建議網路書店可以附上連結。

- 首頁>English
英文版首頁跑掉
解法回文連結