問題:
可能原因:
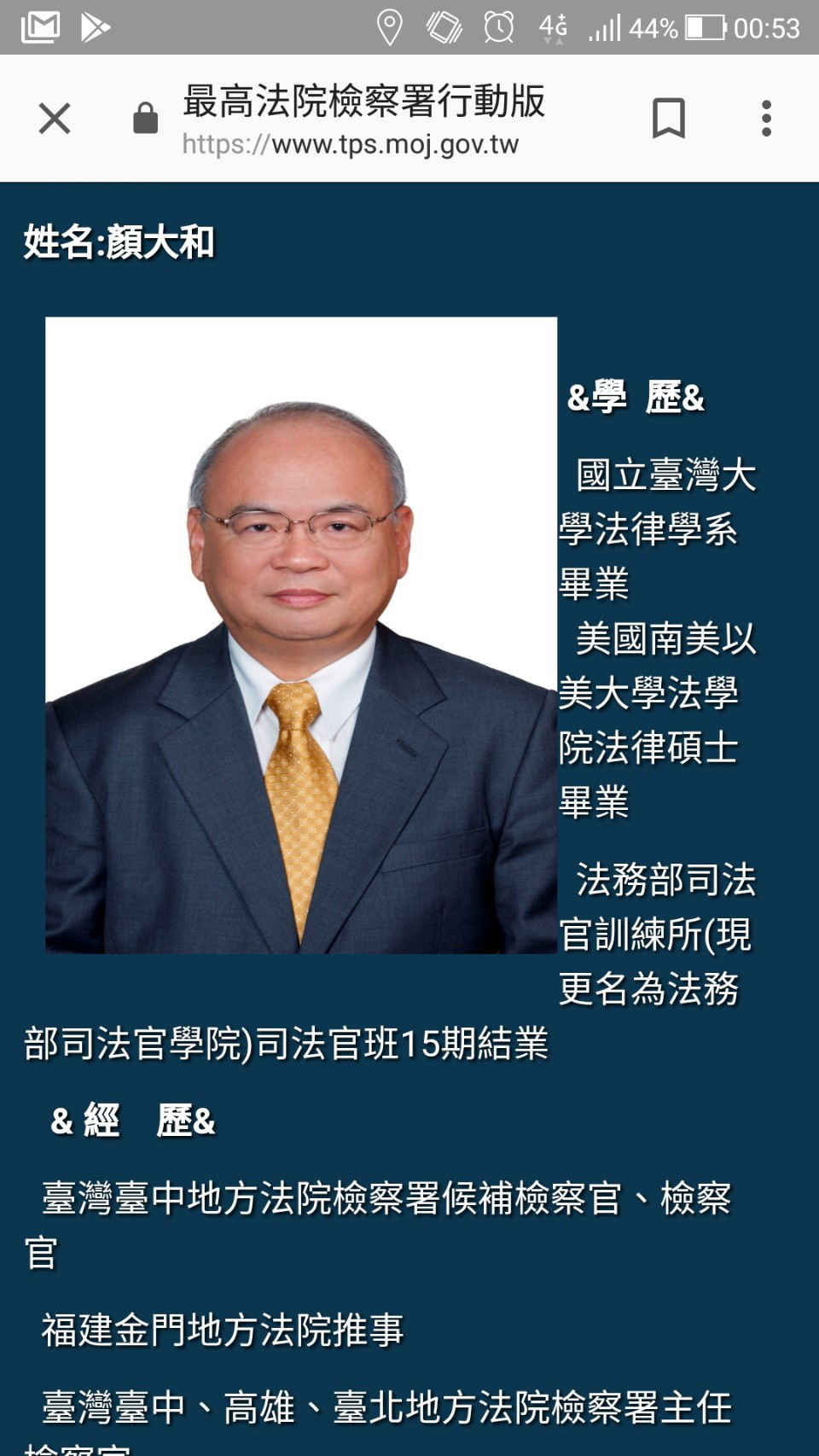
圖片寬度設為固定數值,導致螢幕縮放後版面不易閱讀。
原始程式:
- 位置: view-source:https://www.tps.moj.gov.tw/ct.asp?xItem=2458&CtNode=38304&mp=0021
48行
<img style="WIDTH: 225px; FLOAT: left; HEIGHT: 280px" alt="顏總長大和照片" src="https://www.moj.gov.tw/site/moj/public/MMO/tps/顏大和.jpg" width="215" height="350" mmoid="343377">
建議修改:
將圖片設定為百分比,並將FLOAT: left;刪除。
<img style="WIDTH: 40%;" alt="顏總長大和照片" src="https://www.moj.gov.tw/site/moj/public/MMO/tps/顏大和.jpg" width="215" height="350" mmoid="343377">
補充:
(修正後之截圖)

問題:
可能原因:
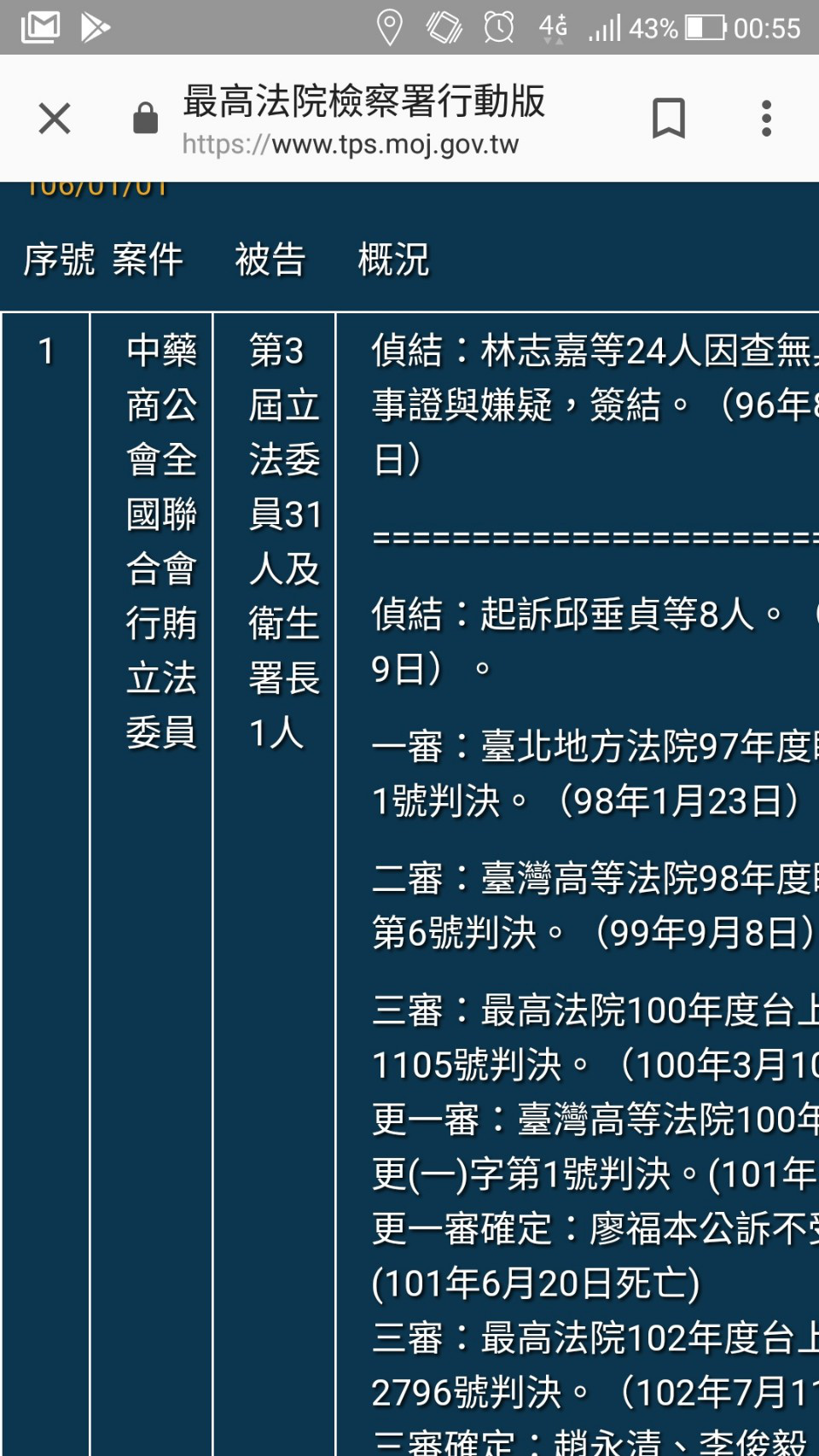
表格寬度固定,導致跑版。
原始程式:
- 位置: view-source:https://www.tps.moj.gov.tw/ct.asp?xItem=221224&CtNode=38320&mp=0021
47行
<table bordercolor="#000000" cellspacing="3" cellpadding="0" summary="重大偵結起訴案件列表資料" border="3" class="MsoTableWeb1">
.
.
.
</table>
建議修改:
如不想破壞表格結構或寬度,可直接加上水平滾輪。
方法:表格外層加上<div style="overflow:auto;"></div>。
<div style="overflow:auto;">
<table bordercolor="#000000" cellspacing="3" cellpadding="0" summary="重大偵結起訴案件列表資料" border="3" class="MsoTableWeb1">
.
.
.
</table>
</div>
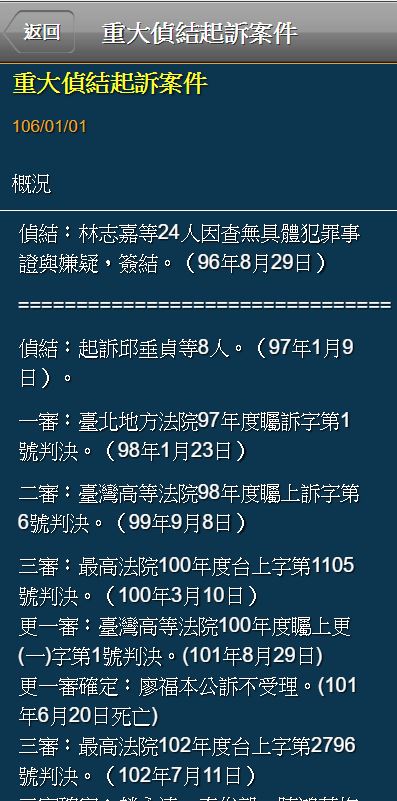
補充:
(修正後之截圖)

問題:
可能原因:
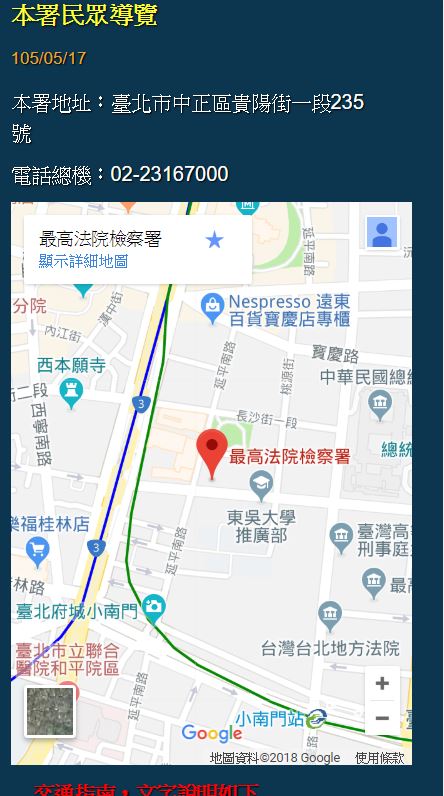
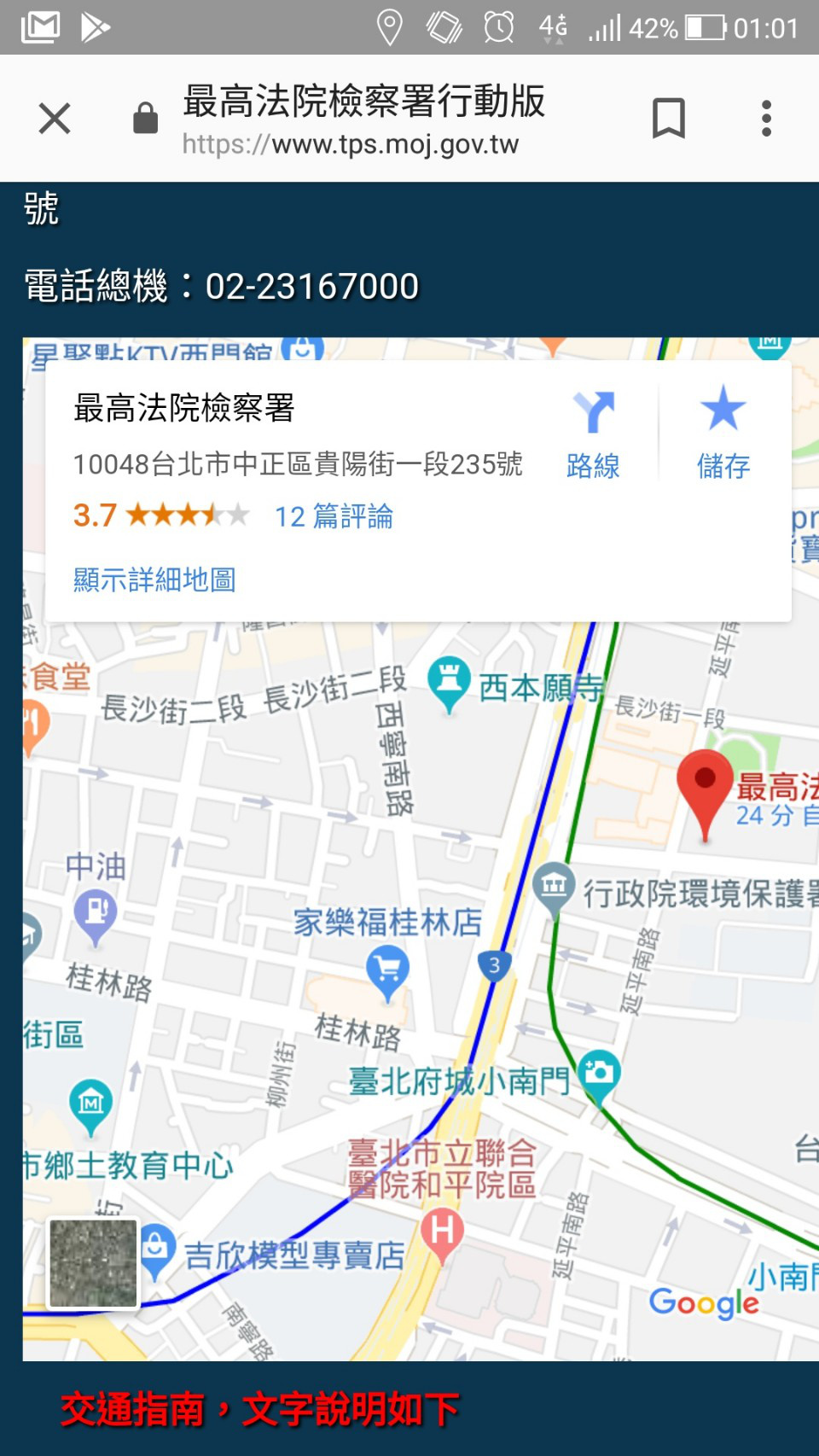
地圖寬度為固定數值,未因應螢幕調整,導致跑版。
原始程式:
- 位置: view-source:https://www.tps.moj.gov.tw/ct.asp?xItem=40637&CtNode=38424&mp=0021
50行
<iframe title="本署地圖導覽" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3614.8436864911355!2d121.50703691500641!3d25.039378283969835!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442a90a0a1faf03%3A0xa66e4896230ef063!2z5pyA6auY5rOV6Zmi5qqi5a-f572y!5e0!3m2!1szh-TW!2stw!4v1516172828063" width="600" height="450" frameborder="0" style="border:0" allowfullscreen=""></iframe>
建議修改:
將iframe寬度改為100%。
<iframe title="本署地圖導覽" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3614.8436864911355!2d121.50703691500641!3d25.039378283969835!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442a90a0a1faf03%3A0xa66e4896230ef063!2z5pyA6auY5rOV6Zmi5qqi5a-f572y!5e0!3m2!1szh-TW!2stw!4v1516172828063" width="100%" height="450" frameborder="0" style="border:0" allowfullscreen=""></iframe>
補充:
(修正後之截圖)