網站
姓名
王威
檢測日期
2018-04-15
檢測裝置
Iphone8
作業系統 與 瀏覽器版本
IOS 11.3
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
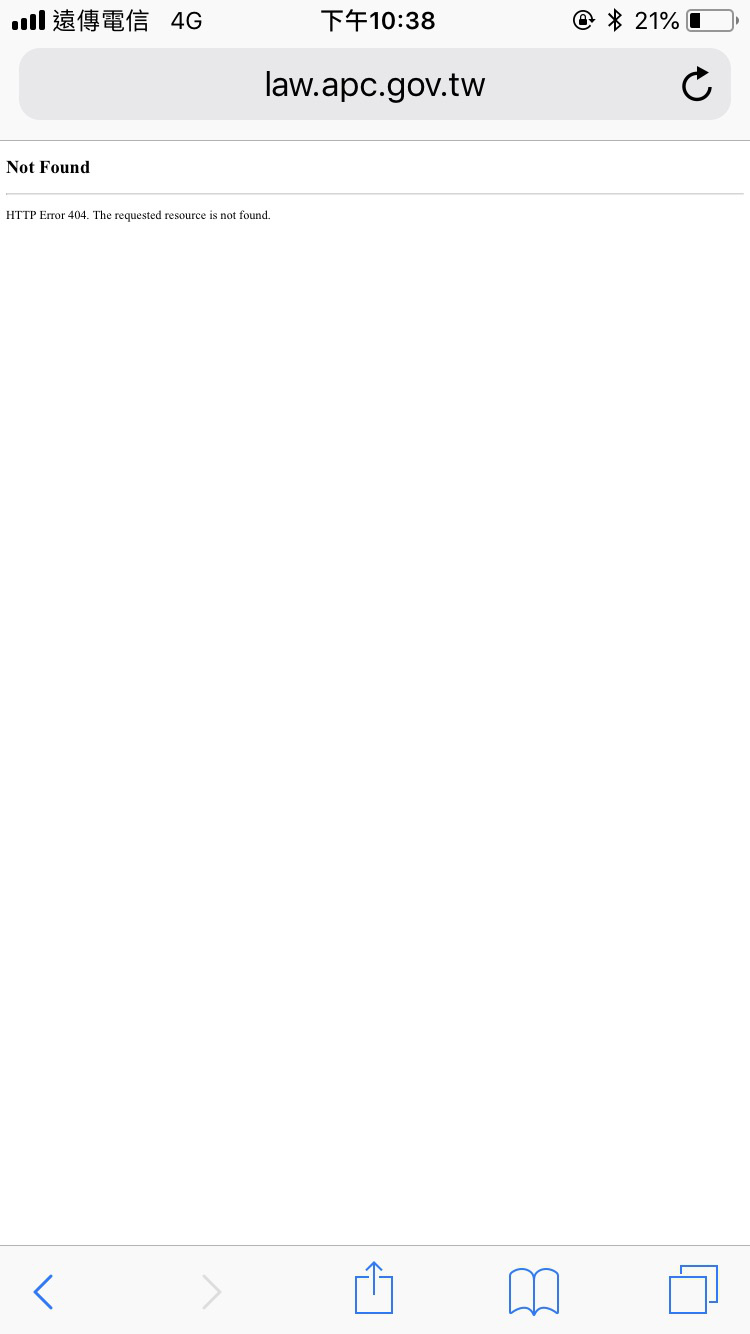
壞掉的連結
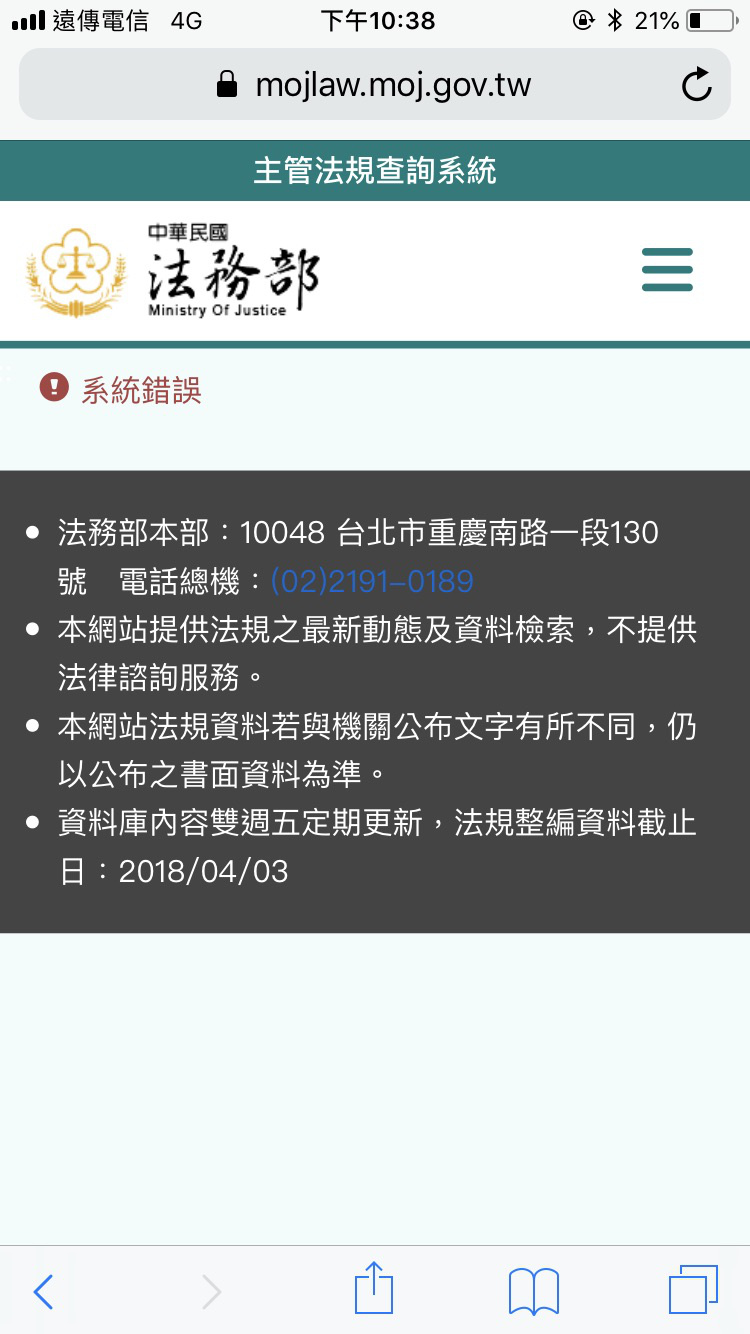
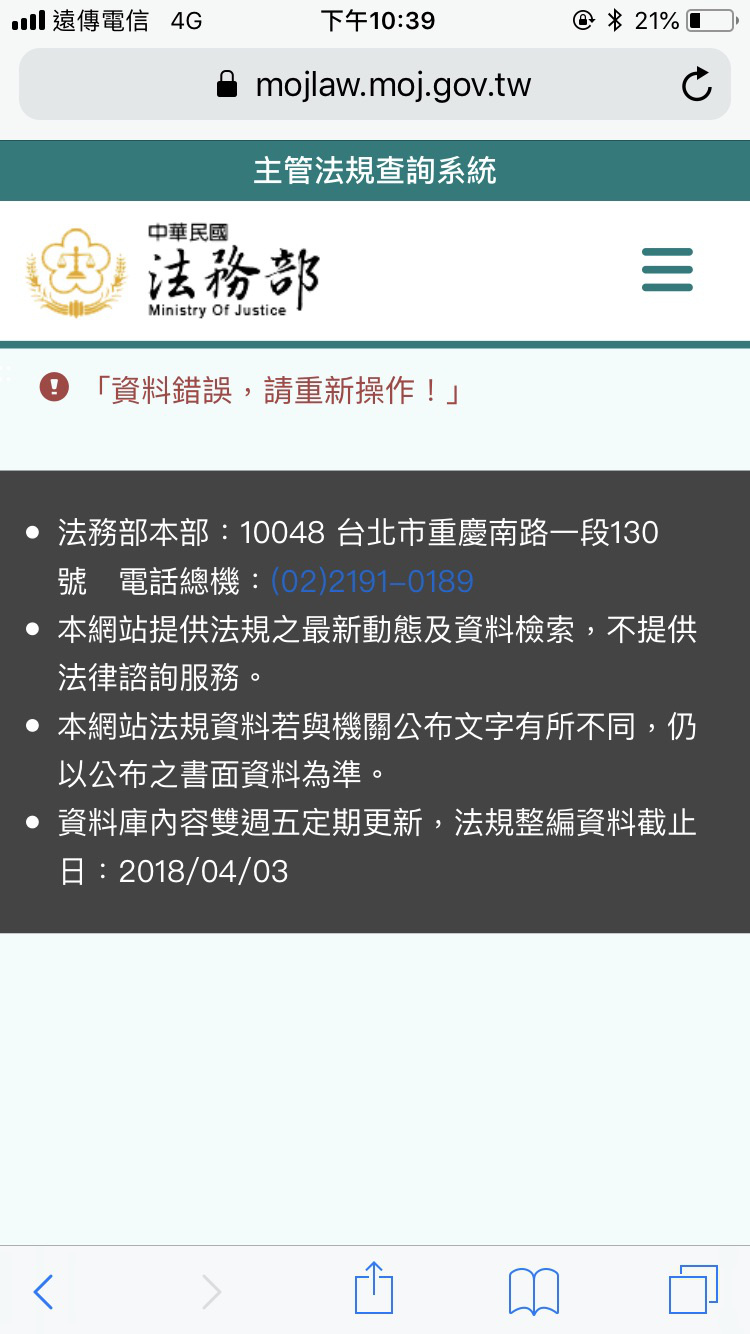
連結問題或顯示問題(解法回文連結)
私人連線問題(解法回文連結)
跑版(影響閱讀)問題(解法回文連結)
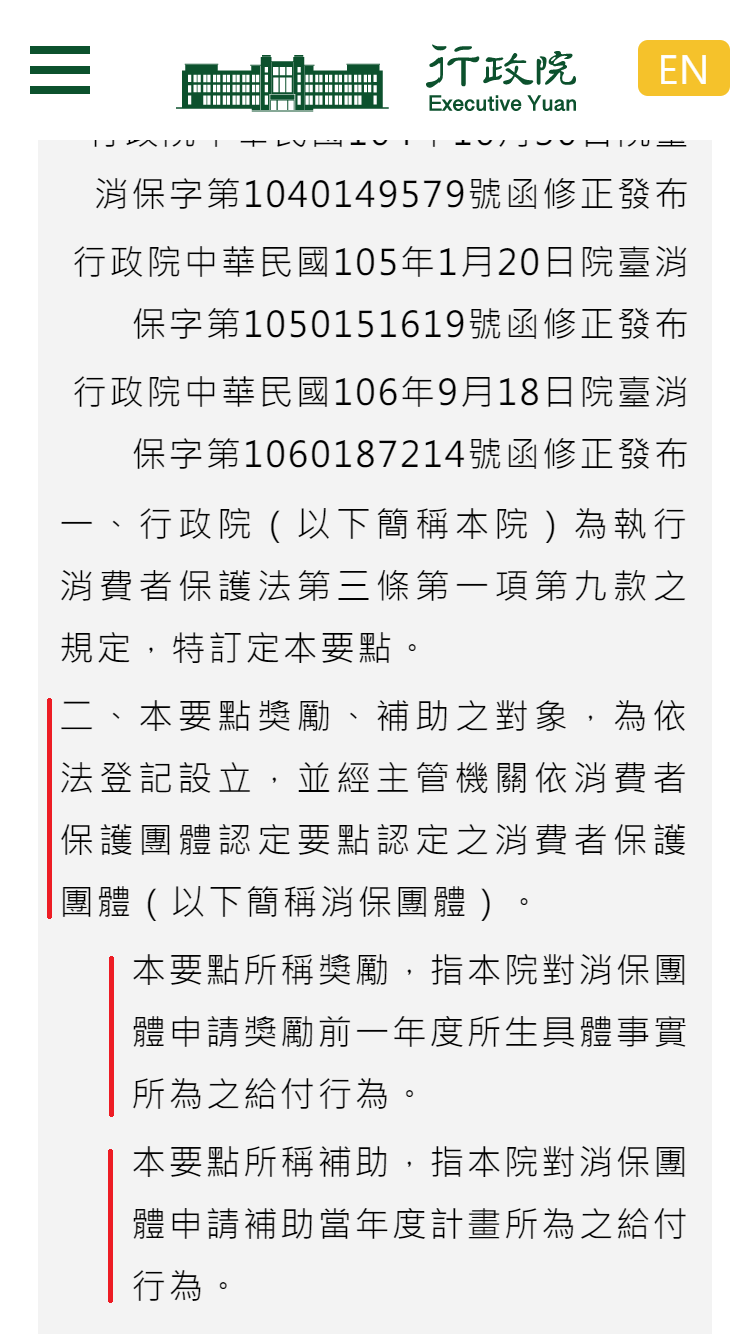
首頁>資訊與服務>消費者保護>主管法規>行政院獎勵補助消費者保護團體作業要點
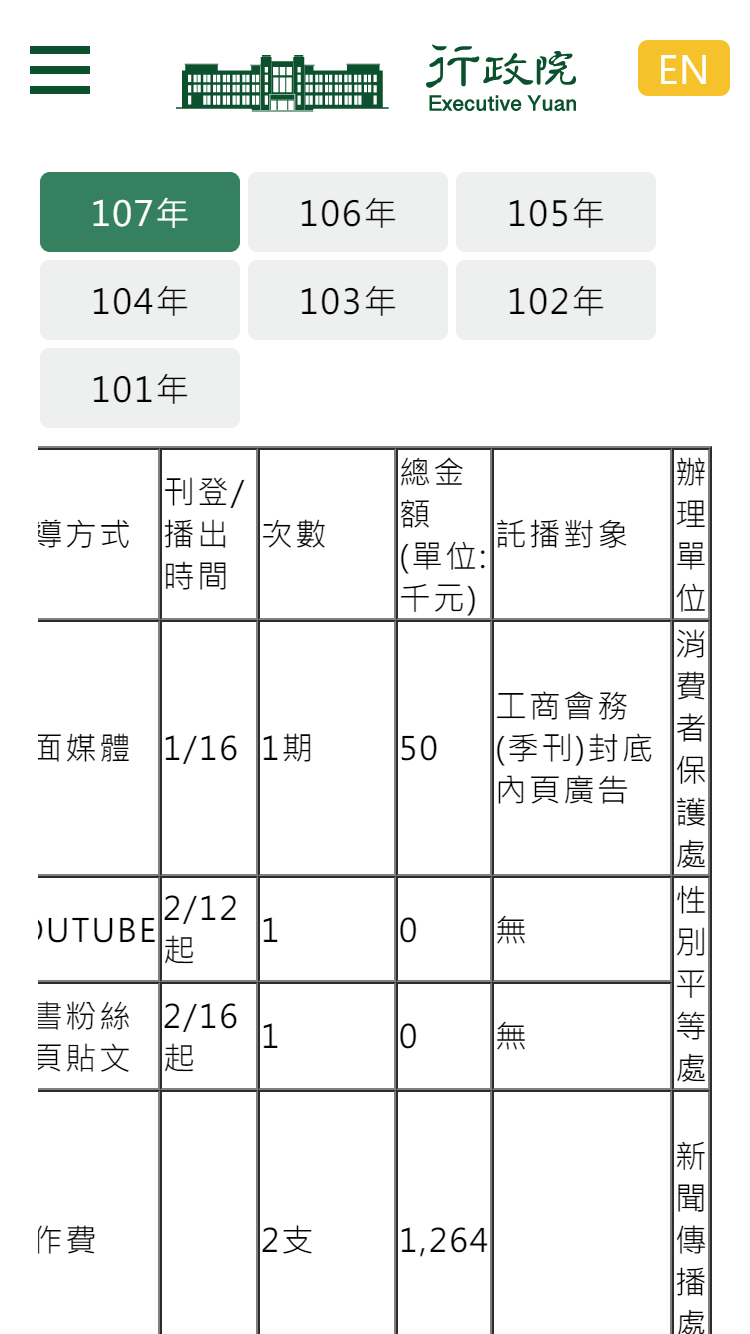
首頁>資訊與服務>主動公開之政府資訊>行政院院本部主動公開之政府資訊>政策宣導之廣告預算執行情形
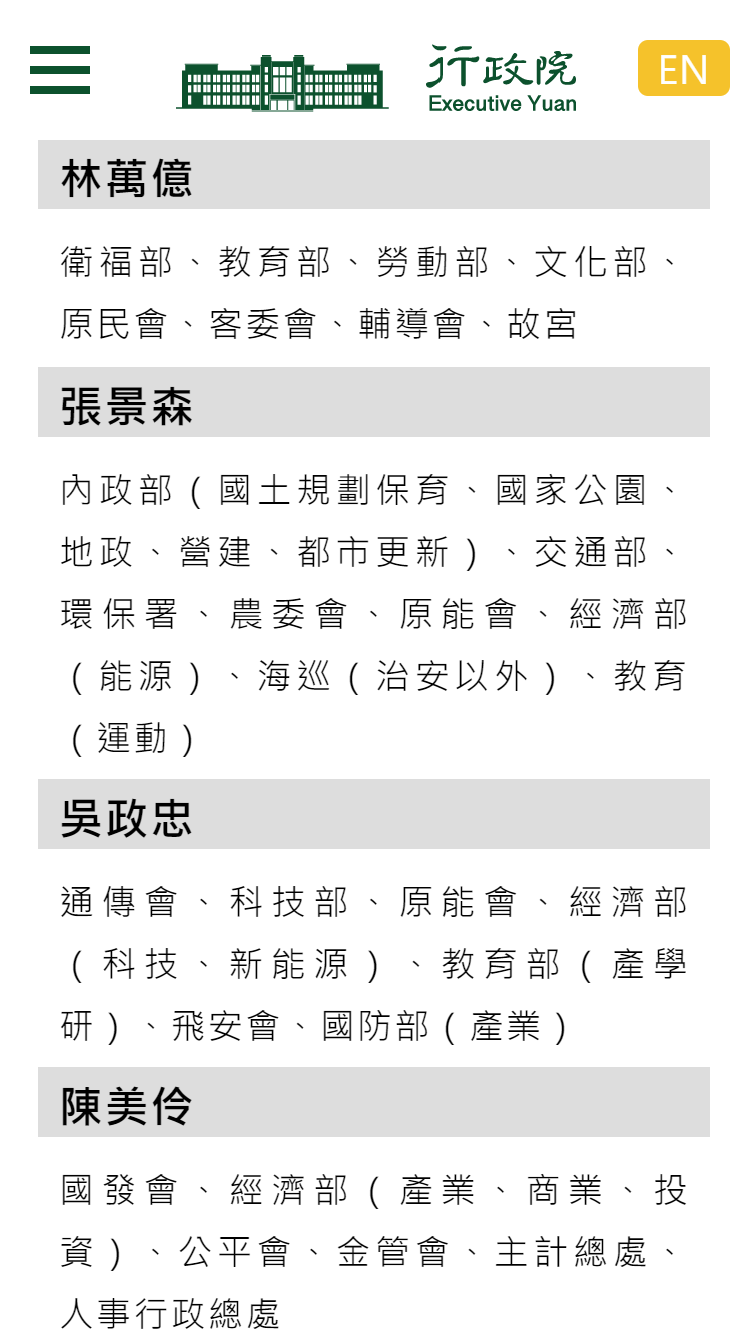
首頁>資訊與服務>主動公開之政府資訊>行政院院本部主動公開之政府資訊>服務導覽
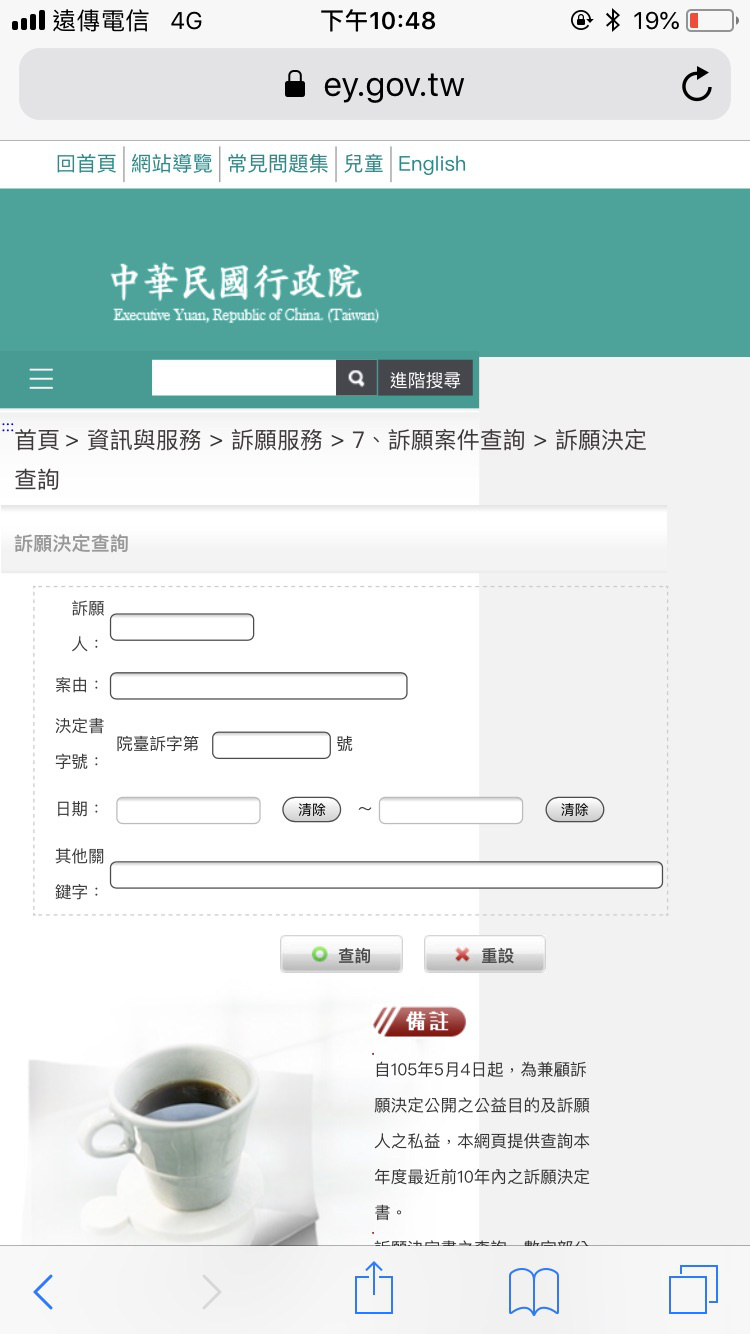
首頁>資訊與服務>消費者保護>主管法規>行政院獎勵補助消費者保護團體作業要點
圖例
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
有些有、有些沒有
其他(無法判斷屬於以上那個分類的都放在這邊)
可以使用、但顯示是透明(解法回文連結)
首頁>資訊與服務>影片及語音資訊>語音資訊PC
IPHONE
對此網站建議(非程式問題皆放置這裡)
網站導覽的部分太細,如果逐行找想要的資訊會花很多時間