網站
姓名
楊喻文
檢測日期
2018-04-16
檢測裝置
OPPO A57
作業系統 與 瀏覽器版本
Android 6.0.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
320x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁->網站導覽->公告訊息->公告專區
首頁->政府資訊公開->法定項目->法律及法規命令
行政院公報(連結行政院公報資訊網) 連結顯示404
![Screenshot_2018-04-17-11-15-32-61[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/a/a6ac5e467387373fad90a229c7f8a5779ae3c0d8.png)
跑版(影響閱讀)問題
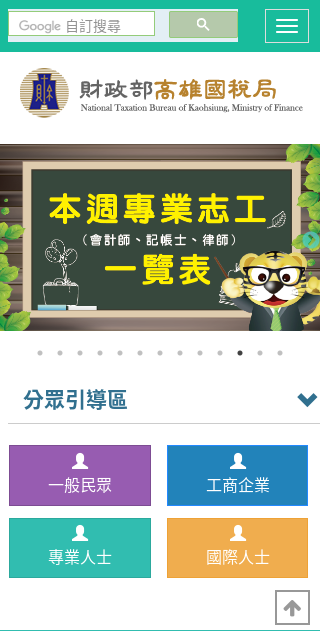
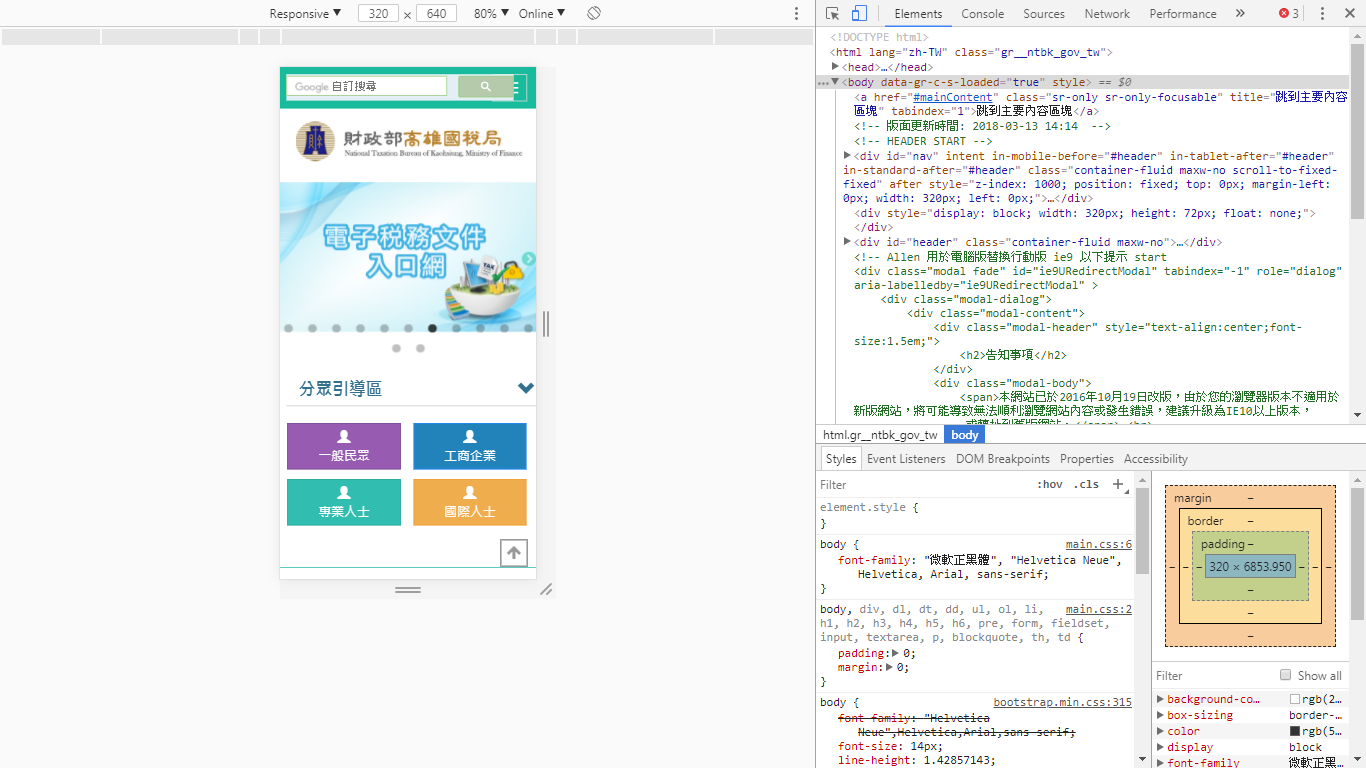
- google搜索的地方跟選單重疊了(高雄國稅局-楊喻文 - #2 lemotw1024)

- 輪播圖的點點掉到樓下了(高雄國稅局-楊喻文 - #2 lemotw1024)

- 首頁->政府資訊公開->出版品->電子書庫
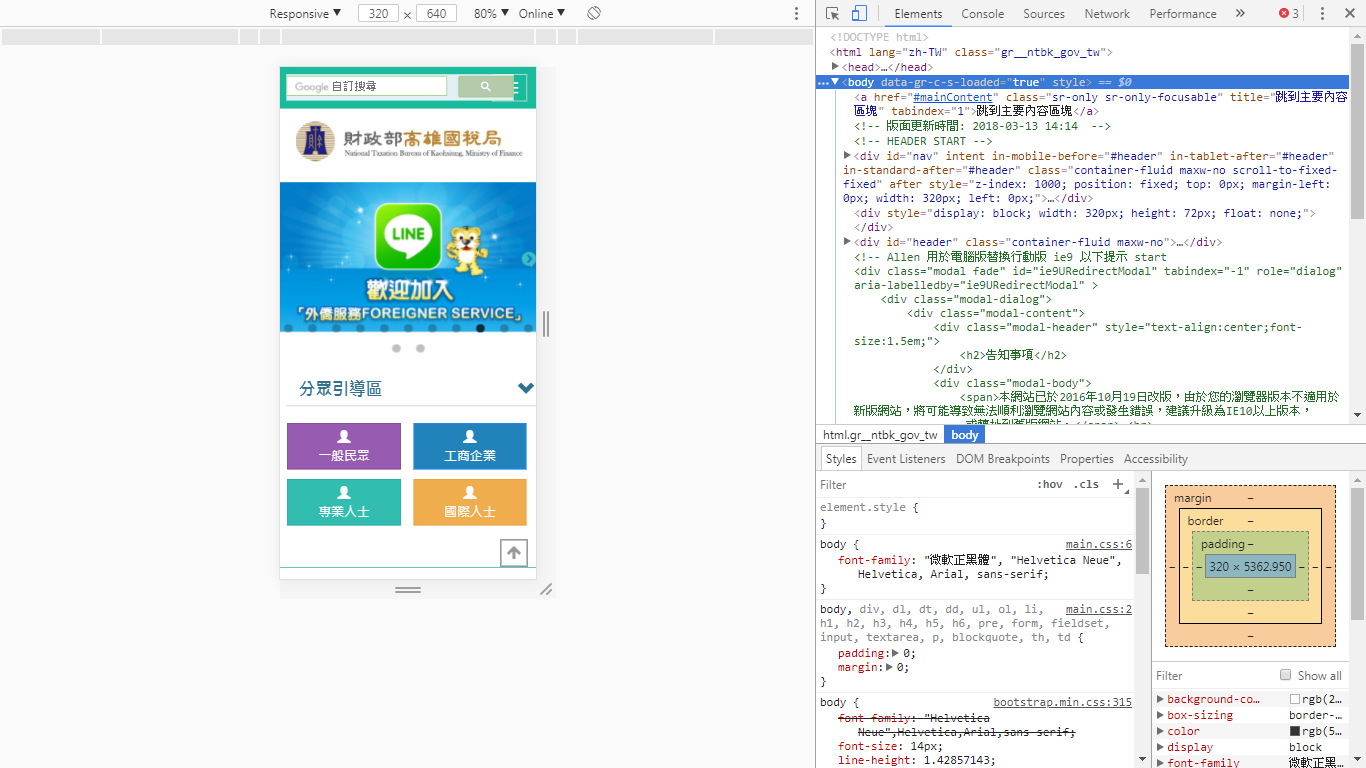
圖片波浪舞?
![Screenshot_2018-04-17-13-20-44-45[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/6b17a07e2b4c2e5b847a5b860a36a6670e6f516d.png)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我使用安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
對此網站建議(非程式問題皆放置這裡)
- 首頁->專業人士->書表及檔案下載->軟體下載
第四點的地方,注意事「項」
![Screenshot_2018-04-17-10-03-40-44[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/5/589fe53b01d08e9c1698740ac92392273d4485c8.png)
- 首頁->關於本局->首長簡介->首長簡歷
覺得項目符號的縮排有點大,這種介紹還是在同一行比較好;另外「附件」兩個字如果也能夠是粗體字的話可以讓人看得更清楚
![Screenshot_2018-04-17-11-32-00-06[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/d/d8e48f8777f6b9346ba85e36634d2fb20bbb9a5f.png)
- 首頁->關於本局->首長簡介->首長與民有約
有一個PDF的字體(斜體?)跟別的不一樣
![Screenshot_2018-04-17-11-36-20-58[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/3/3380de00be6c36ead55fc6b6cb5e329b50c2936a.png)
![Screenshot_2018-04-17-09-13-30-17[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/0/0735263fbb3a0353599c69ed7a4989374d73305c.png)
![Screenshot_2018-04-17-09-51-45-24[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/6/675fc76f7f9e251847a4ff0b9c5504f990a6cbfc.png)
![Screenshot_2018-04-17-09-51-40-00[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/a/ad6c33f1c8bdf1133b0f663bd1058b0623384792.png)
![Screenshot_2018-04-17-11-19-53-32[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/b/bee3bbd5ecf17c110436ebcc44ef016d1b57f4a2.png)
![Screenshot_2018-04-17-13-20-50-44[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/8/8b1cce92ecef6d951387f495d759955c9bdd3d10.png)
![Screenshot_2018-04-17-09-51-01-29[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/7/7c61812d44b9de8d4048a6f68af55a78e1ce23af.png)
![Screenshot_2018-04-17-09-57-48-34[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/9/9a8932a5e5ed5dd68ed9ca017a0d65813a16d847.png)