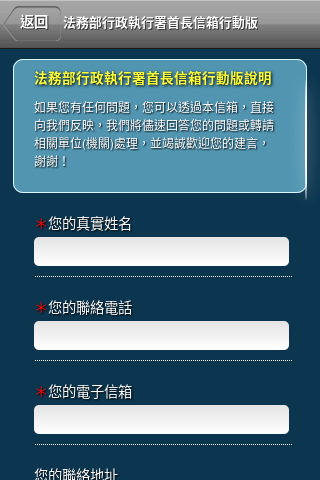
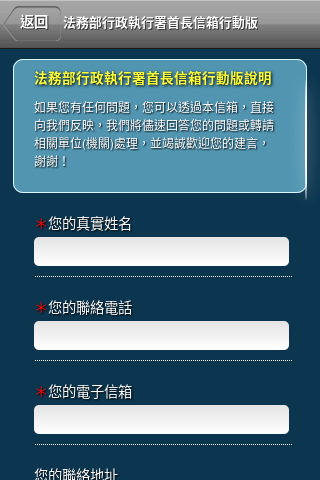
問題
可能原因
就字太長蓋到a tag
原始程式
位置:
https://www.tpk.moj.gov.tw/xslGip/unit0301/css/mobile.css:66
.wrap header h2 {
font-size: 120%;
font-weight: bold;
color: #FFF;
line-height: 50px;
text-shadow: 1px 1px #333333;
}
建議修改
將字改小
.wrap header h2 {
font-size: 80%;
font-weight: bold;
color: #FFF;
line-height: 50px;
text-shadow: 1px 1px #333333;
}
補充

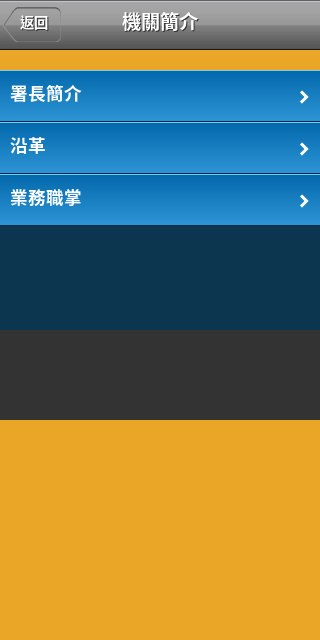
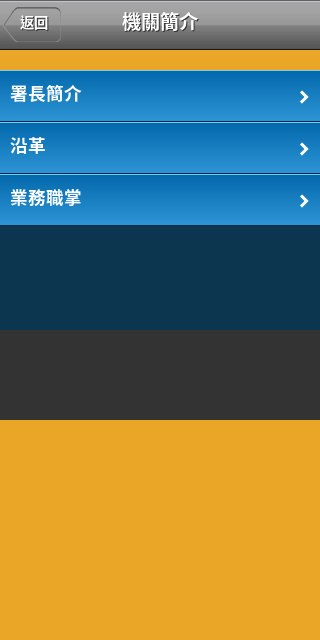
問題
可能原因
::before的定位失效
原始程式
位置:
https://www.tpk.moj.gov.tw/xslGip/unit0301/css/mobile.css:242
.np ul li:before {
content: "";
background: url(../images/arrow.png) no-repeat right top;
background-size: 100% 100%;
-webkit-background-size: 100% 100%;
position: absolute;
top: 16px;
right: 10px;
display: block;
width: 11px;
height: 15px;
z-index: 999;
}
建議修改
改用margin top推
.np ul li:before {
content: "";
background: url(../images/arrow.png) no-repeat right top;
background-size: 100% 100%;
-webkit-background-size: 100% 100%;
position: absolute;
right: 10px;
display: block;
width: 11px;
height: 15px;
z-index: 999;
margin-top: 6%;
}
補充

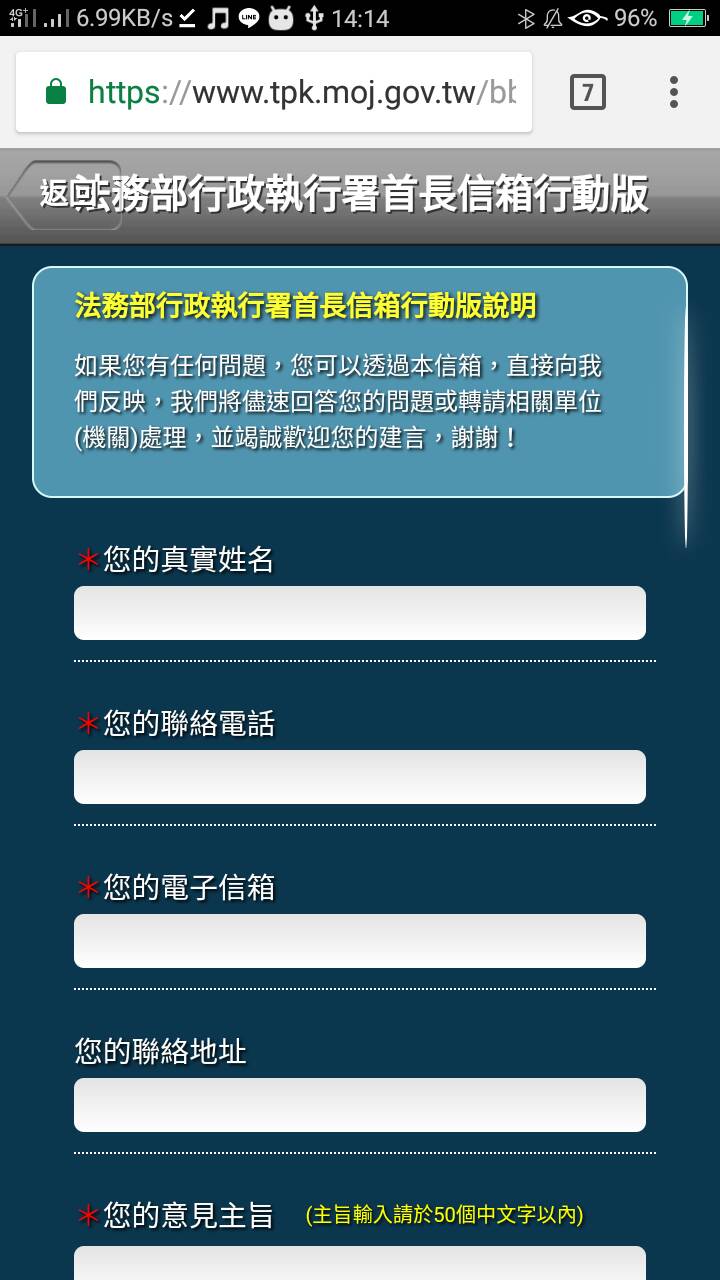
問題
可能原因
信箱可能為沒有做rwd網站
統計視覺化則是flash沒有支援

![Screenshot_2018-04-17-14-11-33-41[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/1/1afbfa1e25de5cce135eef3d9660ca18c52c22fb.png)