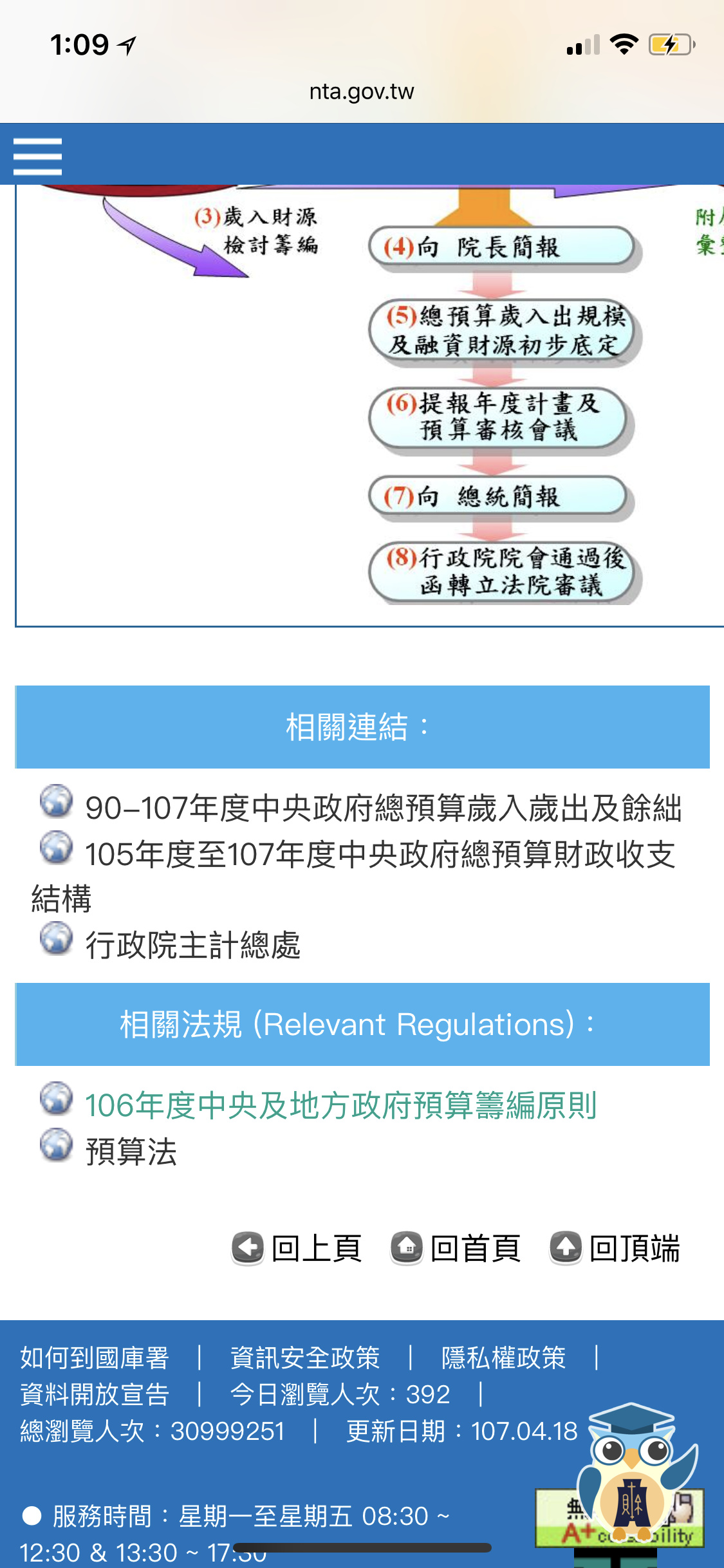
問題
可能原因:
RWD 設定錯誤
原始程式:
位置: article.css:971
@media screen and (max-width: 480px)
.contentsA01 .total img {
width: 98%!important;
height: auto!important;
}
建議修改:
把 width 改成max-width
@media screen and (max-width: 480px)
.contentsA01 .total img {
max- width: 98%!important;
height: auto!important;
}
補充

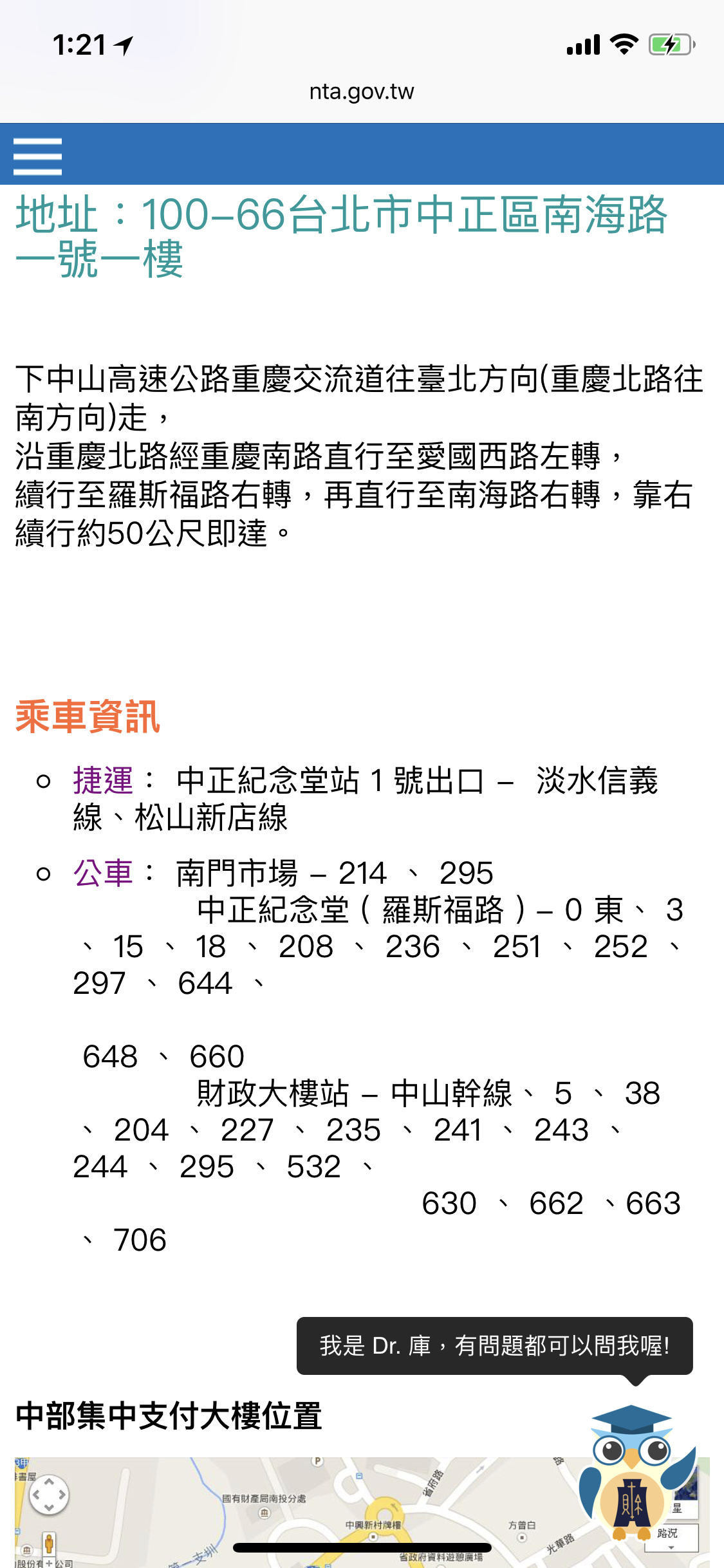
問題
可能原因:
排版設定錯誤
原始程式:
<li>
<span style="color: rgb(128, 0, 128);">公車</span>
: 南門市場 - 214 、 295<br>
中正紀念堂 ( 羅斯福路 ) - 0 東、 3 、 15 、 18 、 208 、 236 、 251 、 252 、 297 、 644 、<br>
648 、 660<br>
財政大樓站 - 中山幹線、 5 、 38 、 204 、 227 、 235 、 241 、 243 、 244 、 295 、 532 、<br>
630 、 662 、663 、 706</li>
建議修改:
建議不要用 排版
就這頁的情況也可以把br拿掉
<li>
<span style="color: rgb(128, 0, 128);">公車</span>: 南門市場 - 214 、 295
中正紀念堂 ( 羅斯福路 ) - 0 東、 3 、 15 、 18 、 208 、 236 、 251 、 252 、 297 、 644 、
648 、 660
財政大樓站 - 中山幹線、 5 、 38 、 204 、 227 、 235 、 241 、 243 、 244 、 295 、 532 、
630 、 662 、663 、 706</li>
補充

結尾(選填,可增加網站建議) (edited)
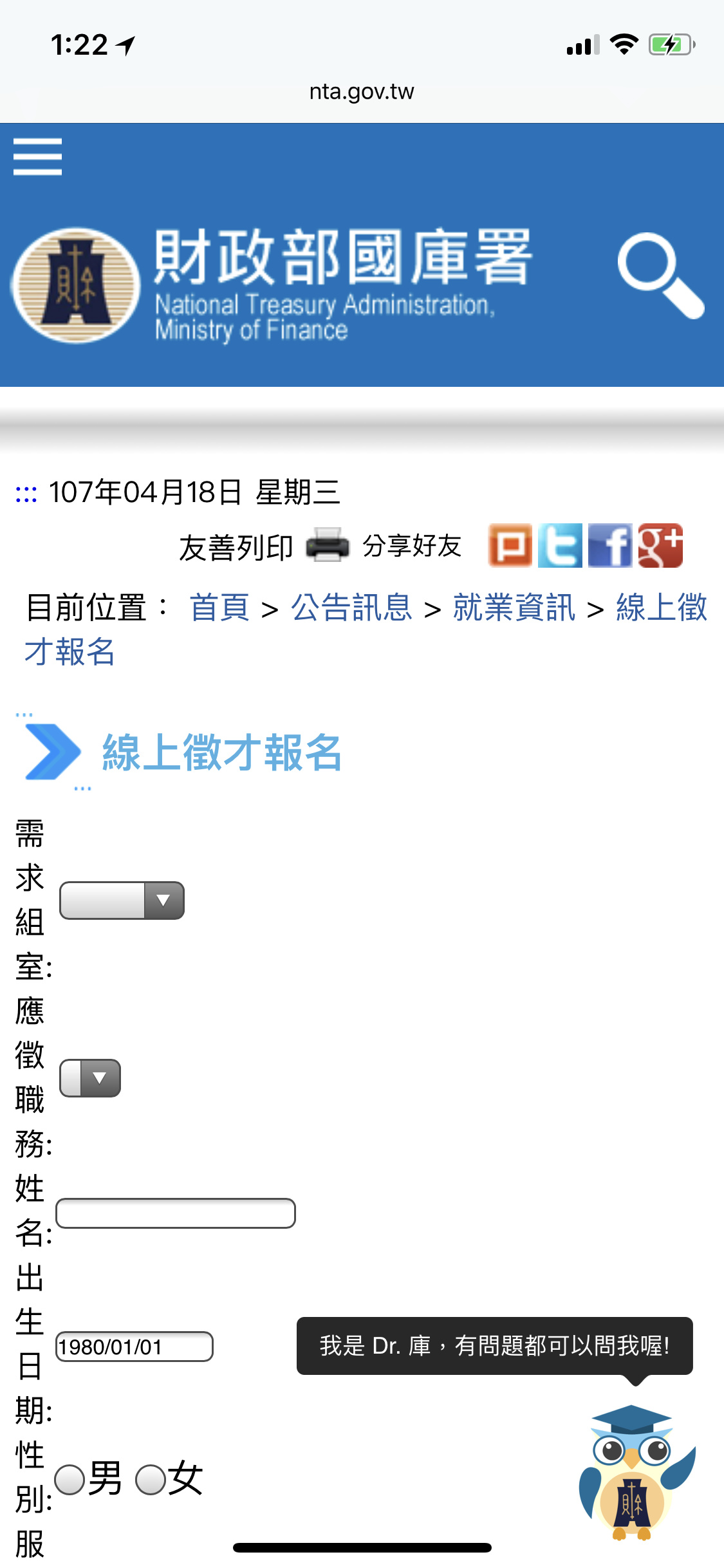
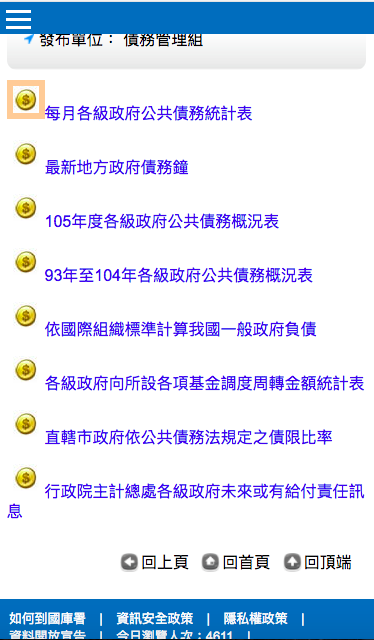
問題
可能原因:
RWD設定
建議修改:
table的css有很大的問題,td鎖死高度也沒幫width設定%數,導致寬度被父類別等等鎖死,overflow的部分也沒處理導致網頁爆出畫面,建議重寫此頁