問題:
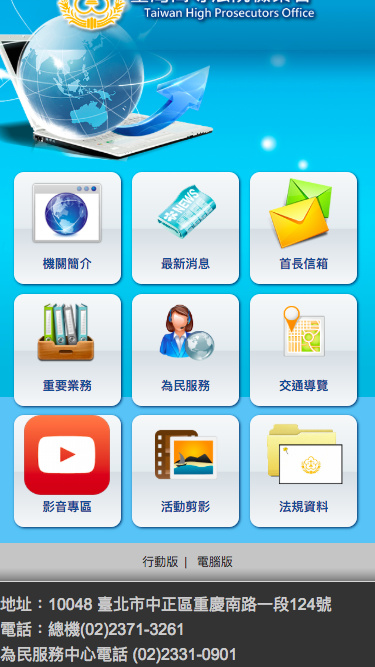
可能原因:
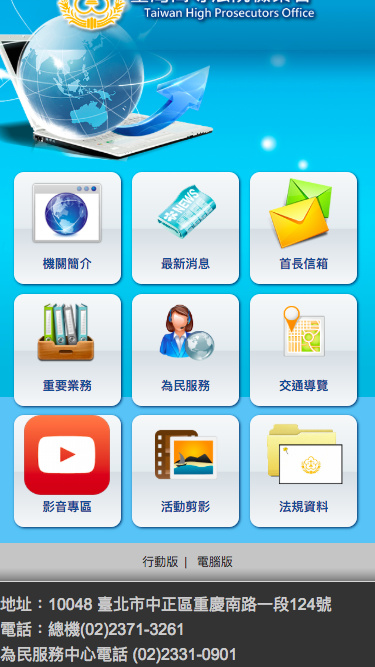
區塊高度設定問題
原始程式:
位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:133
footer {
position: relative;
bottom: 0px;
left: 0px;
width: 100%;
background: #333;
color: #CCC;
padding: 0px 0px 10px;
clear: both;
height: 80px;
}
建議修改:
關閉第143行高度設定
footer {
position: relative;
bottom: 0px;
left: 0px;
width: 100%;
background: #333;
color: #CCC;
padding: 0px 0px 10px;
clear: both;
}
補充

結尾(選填,可增加網站建議)
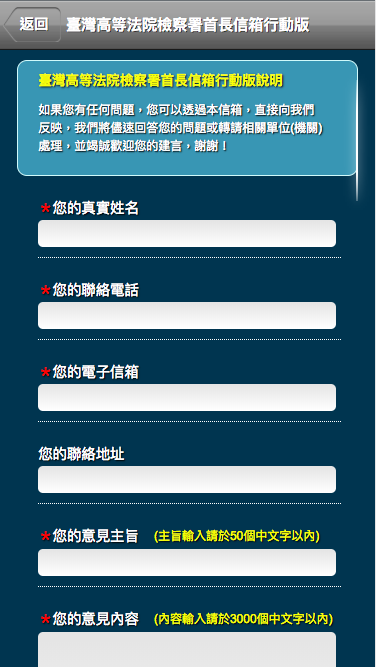
問題:
可能原因:
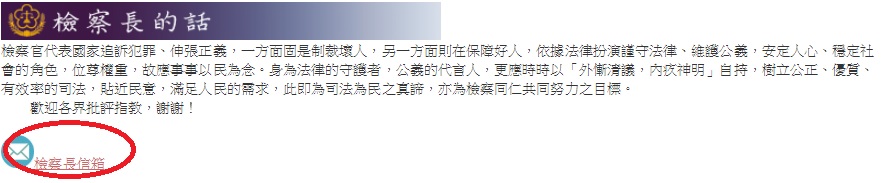
圖片設定錯誤
原始程式:
位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:394
.cp img{
max-width:90%;
position:relative;
margin: 10px 0px 10px 10px;
display:block;
}
建議修改:
新增高度
並修正margin設定如下
.cp img{
max-width:90%;
height: 10%;
position:relative;
margin: 10px 0px 10px 0px;
display:block;
}
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
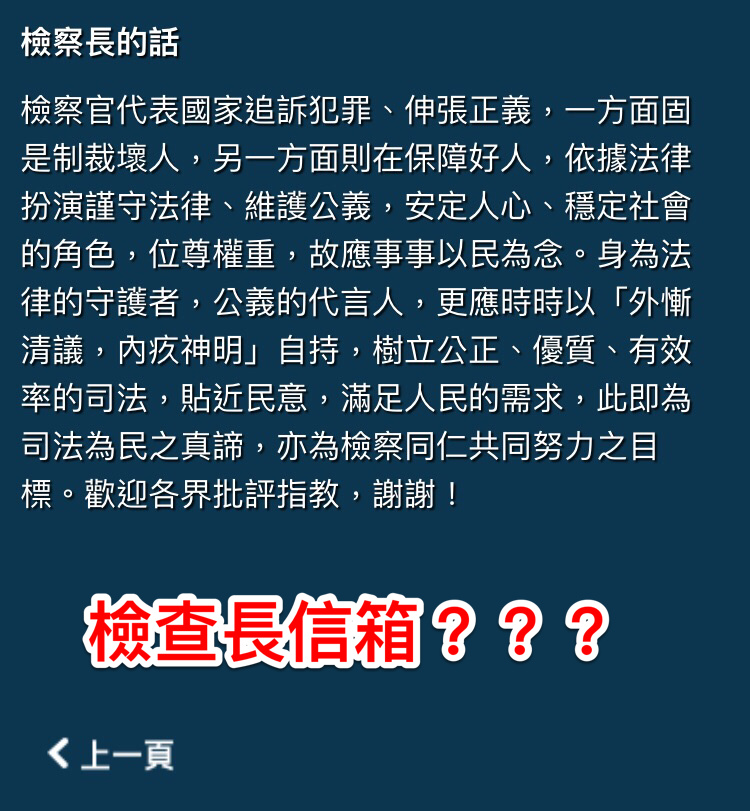
設計問題
原始程式:
位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:66
.wrap header h2 {
font-size: 120%;
font-weight: bold;
color: #FFF;
line-height: 50px;
text-shadow: 1px 1px #333333;
}
建議修改:
第67行修改為95%
.wrap header h2 {
font-size: 95%;
font-weight: bold;
color: #FFF;
line-height: 50px;
text-shadow: 1px 1px #333333;
}
補充
縮小字體後可改善,但需調整設計

結尾(選填,可增加網站建議)
問題:
可能原因:
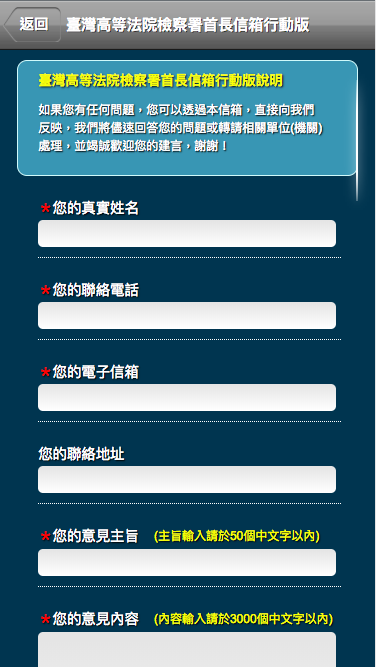
設定問題
原始程式:
位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:394
.cp img{
max-width: 90%;
position:relative;
margin:10px auto 10px 10px;
display:block;
}
建議修改:
新增高度設定
.cp img{
max-width: 90%;
height: 90%;
position:relative;
margin:10px auto 10px 10px;
display:block;
}
補充

結尾(選填,可增加網站建議)
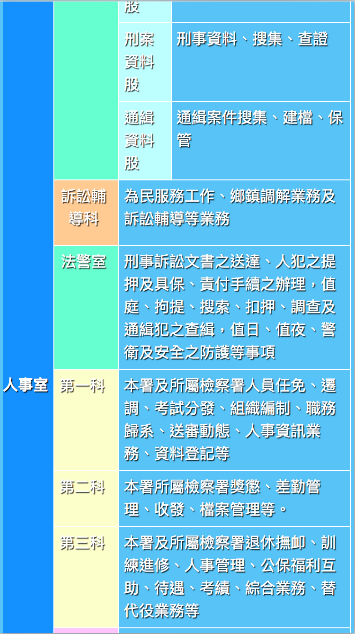
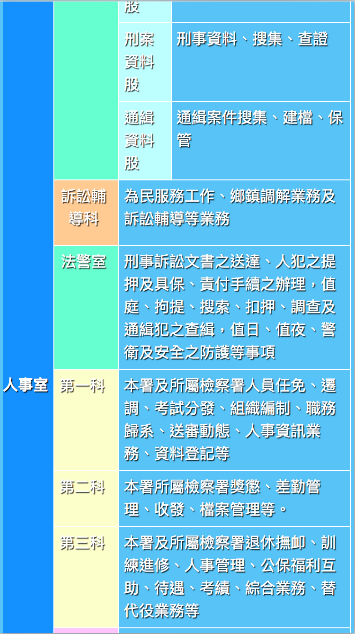
問題:
可能原因:
排版錯誤
原始程式:
位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:1162
.cp p {
display: block;
width: 90%;
font-size: 1em;
line-height: 1.5em;
font-weight: normal;
text-shadow: 1px 1px 1px #000;
color: #FFF;
margin: 0px auto 10px 10px;
}
建議修改:
第1170行改為0px auto 10px 0px
.cp p {
display: block;
width: 90%;
font-size: 1em;
line-height: 1.5em;
font-weight: normal;
text-shadow: 1px 1px 1px #000;
color: #FFF;
margin: 0px auto 10px 0px;
}
補充

結尾(選填,可增加網站建議)