網站
姓名
穆邦妮
檢測日期
2018-04-19
檢測裝置
iphone 6
作業系統 與 瀏覽器版本
ios 11.2
解析度(手機螢幕)
375 x 667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題 (解法回文連結)
- 首頁
(圖一)行動版
(圖二)網頁版

- 首頁>參觀>一般資訊
(圖一)行動版
(圖二)網頁版

- 首頁>展覽>展覽回顧
此網頁的子選單皆有類似問題,以下為舉例。4-1 首頁>展覽>展覽回顧 >陳坤一書法展
(圖一)行動版
(圖二)網頁版
4-2 首頁>展覽>展覽回顧 >漢字文本…
(圖一)行動版
(圖二)網頁版
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
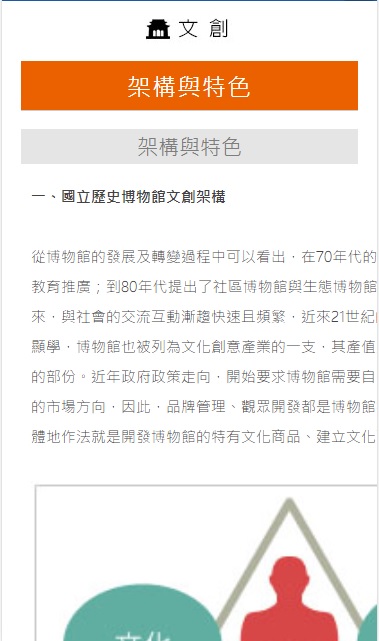
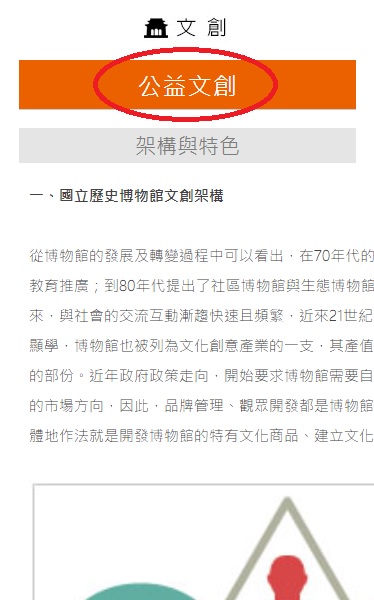
- 首頁>文創>史博文創 >公益文創
行動版與網頁版內容不同。 (解法回文連結)
(圖一)行動版
(圖二)網頁版

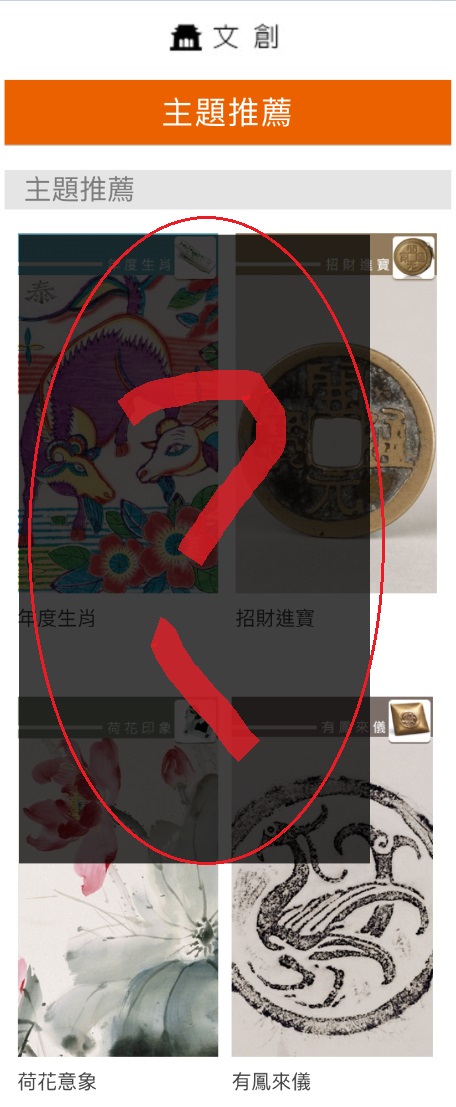
- 首頁>文創>文創精選與推薦>主題推薦
使用手機點擊子選項一下會出現黑色框框,點擊兩次才會進入頁面;若使用網頁點擊一下即可進入頁面。 (解法回文連結)

對此網站建議(非程式問題皆放置這裡)
- 建議排版美編
1-1 歷史博物館首頁
1-2 首頁>參觀>樓層瀏覽
1-3 首頁>展覽>當期展覽>童‧樂…
建議票價表格化,較清楚易讀。
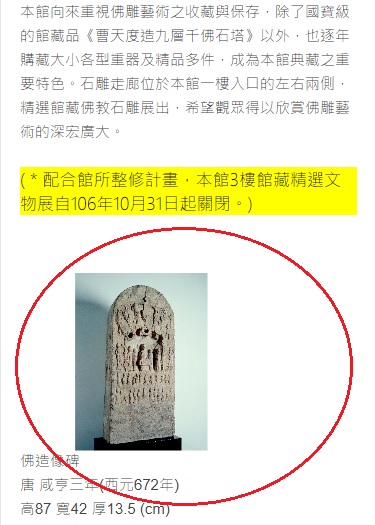
1-4 首頁>展覽>館藏展>1F 石雕走廊
建議圖片置中
1-5 首頁>訊息>訊息公告>黃前館長…
圖片建議置中
1-6 首頁>文創>文創新訊
(圖一)行動版
(圖二)網頁版
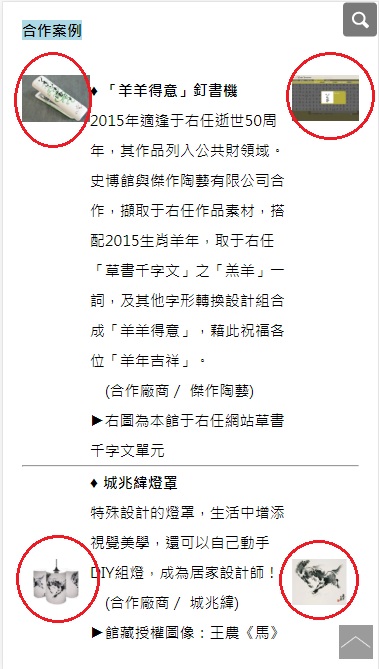
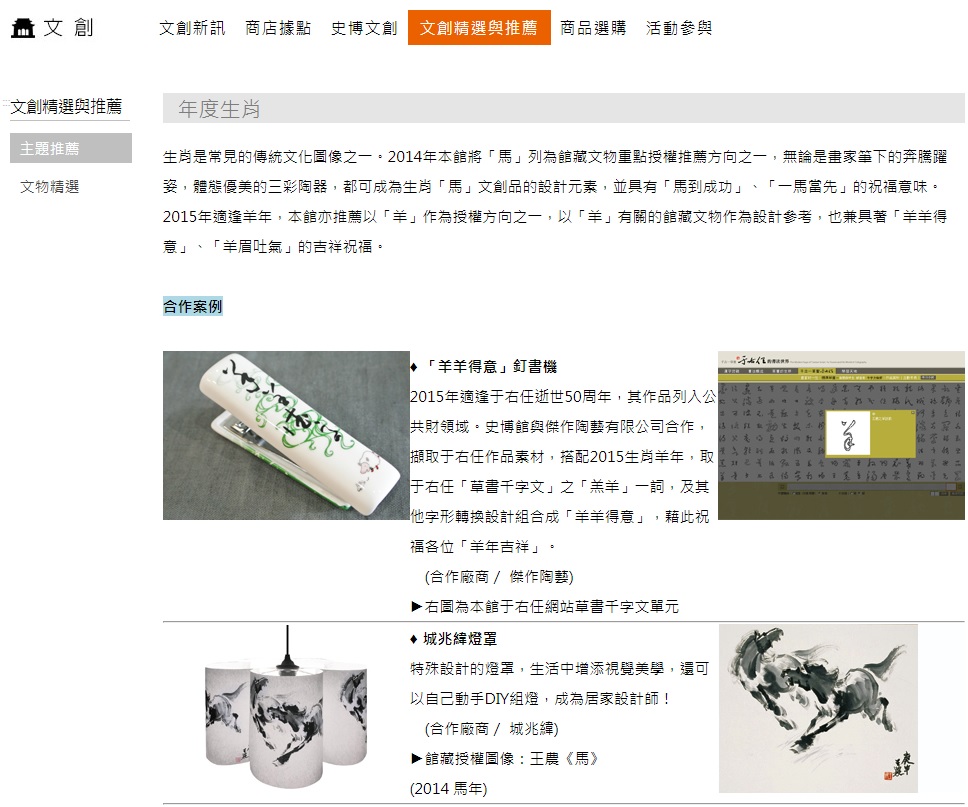
1-7 首頁>文創>文創精選與推薦>主題推薦>年度生肖
行動版的圖片過小,建議圖片可以依照行動版與網頁版的不同而配置。
(圖一)行動版
(圖二)網頁版
1-8 首頁>文創>文創精選與推薦>文物精選
建議圖片依照行動版網頁調整大小並置中。
- 選單重複,建議網站更精簡。
歷史博物館首頁