網站
姓名
鐘弘育
檢測日期
2018-04-19
檢測裝置
iphone6
作業系統 與 瀏覽器版本
ios11.3
解析度(手機螢幕)
375x667
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
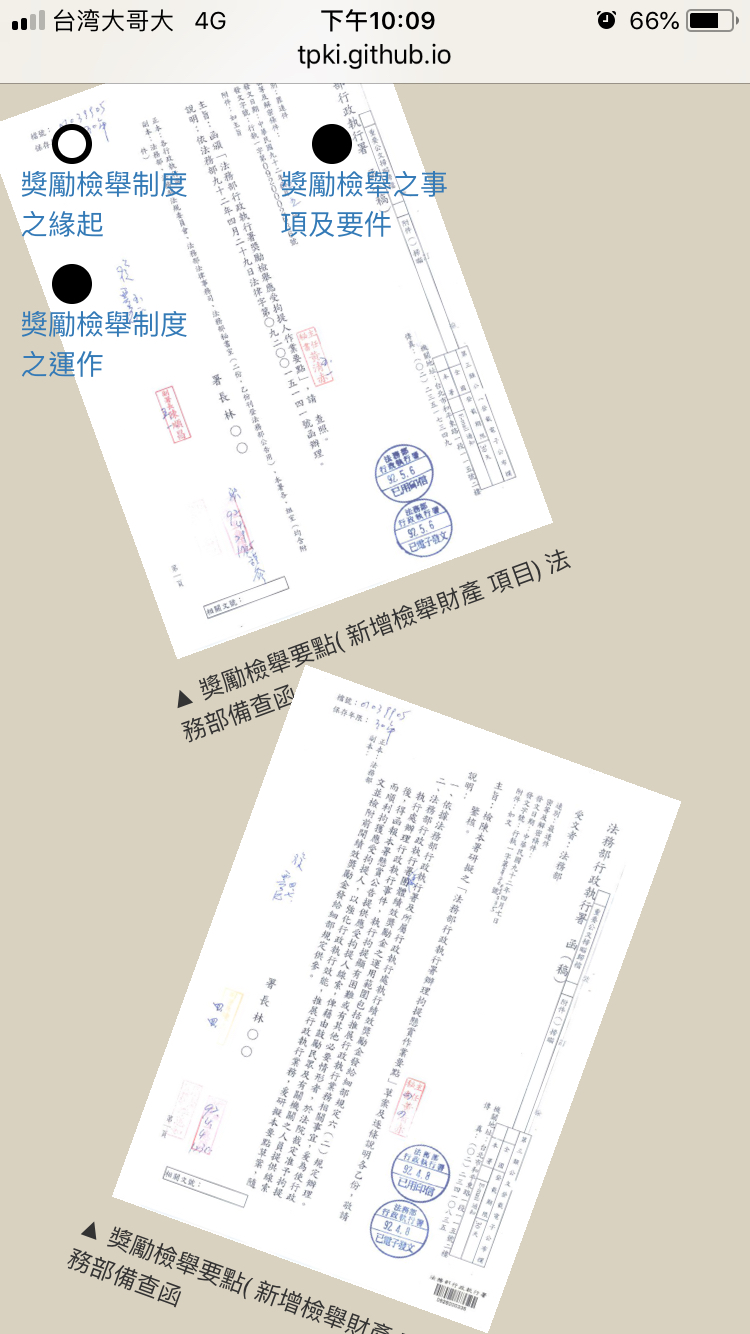
首頁>線上檔案展>獎勵檢舉制度之緣起
不曉得是故意設計還是放歪,感覺很奇怪。上方的三個圓型導覽標籤會擋住內文 解法回文
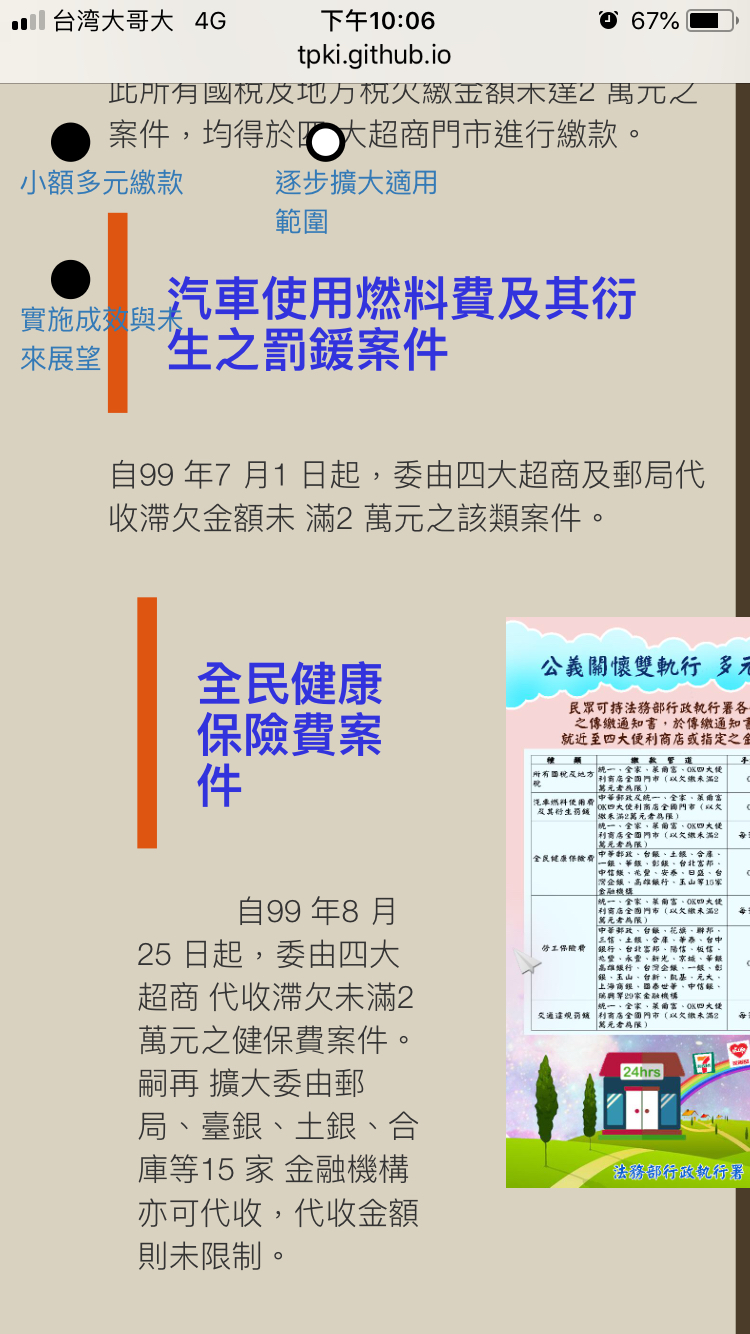
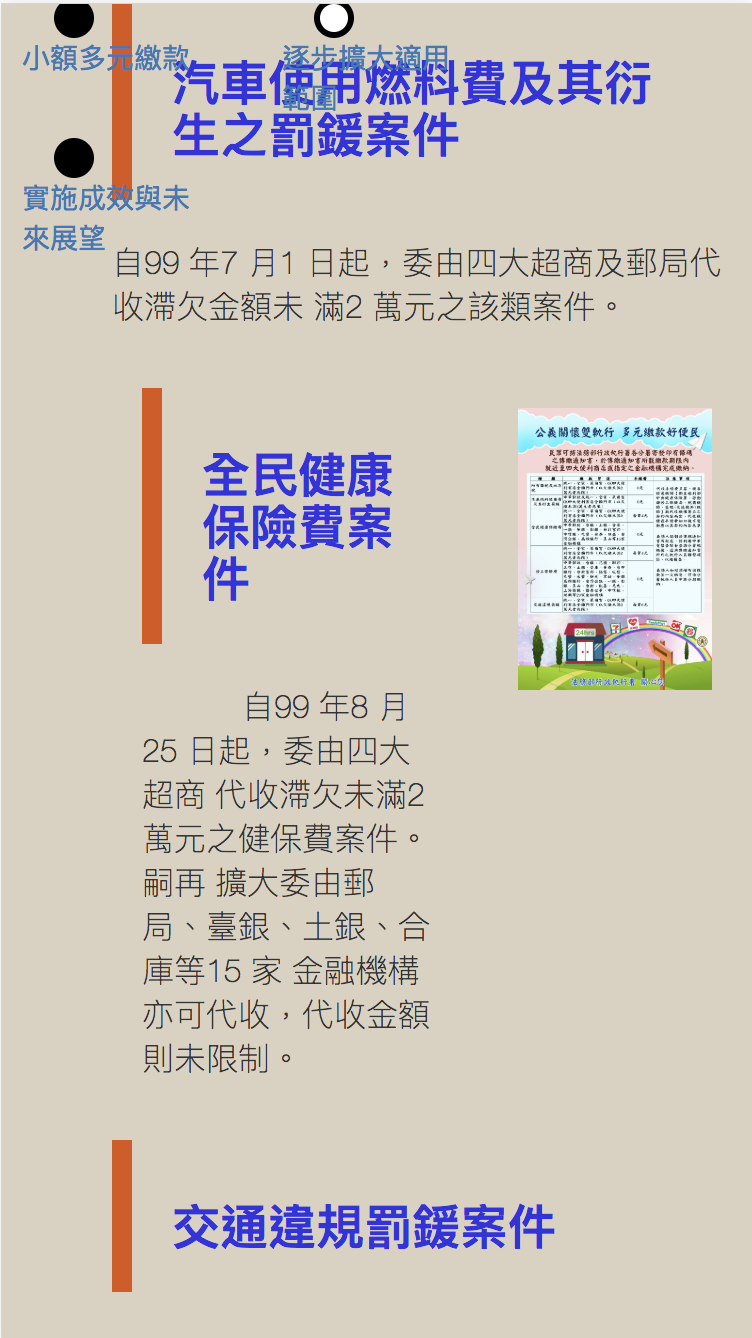
首頁>線上檔案展>逐步擴大適用範圍
圖片超出範圍 解法回文
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
首頁>資料視覺化
使用手機不支援的flash外掛
網站載入緩慢(相對一般網站)
無
閱讀模式
部分可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
1.此網站的設計類似手機app的方法,但是我覺得不太適用於主要功用是呈現資訊的政府網站,尤其這樣的設計會讓手機版與電腦版的資料量少很多。
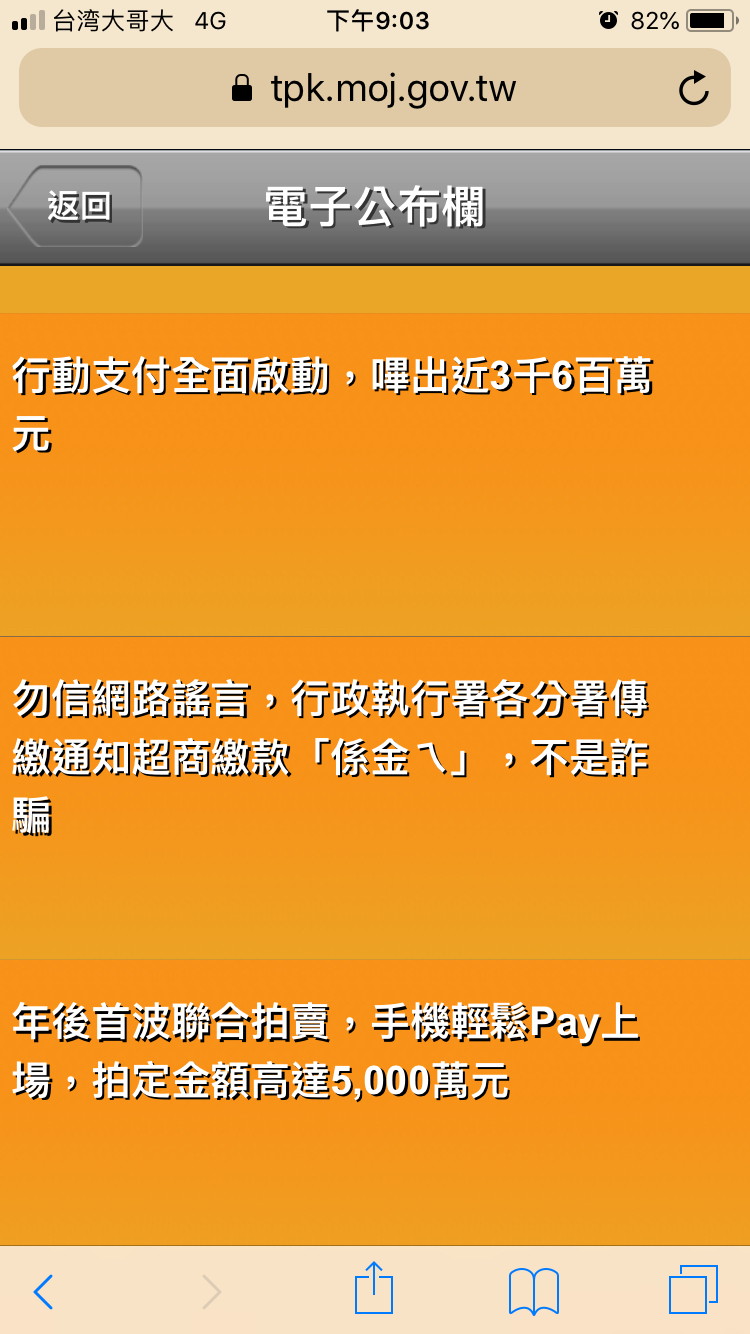
2.以下圖電子公布欄的頁面為例,沒有麵包屑式的設計以及可以一鍵回首頁的方式頁尾也應該加上全站的導覽頁應在上方增加導覽列。
3.在資訊閱讀難易度上,由於過鮮豔的背景顏色以及淺色的標題,增加困難。政府機關的網站應該要用較為保守的顏色如黑、灰、白給使用者一種信任感以及穩重感,像是電腦版的底色就是使用白色。