網站
姓名
洪仕閔
檢測日期
2018-04-20
檢測裝置
iPhone 6
作業系統 與 瀏覽器版本
ios11
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
1.首頁>「安全居住 你我守護」反毒宣導影片(資料來源法務部)
2.首頁 > 數位多媒體專區 > 教材教案專區>國立教育資料館-教育頻道學習影片
跑版(影響閱讀)問題
解法回文連結
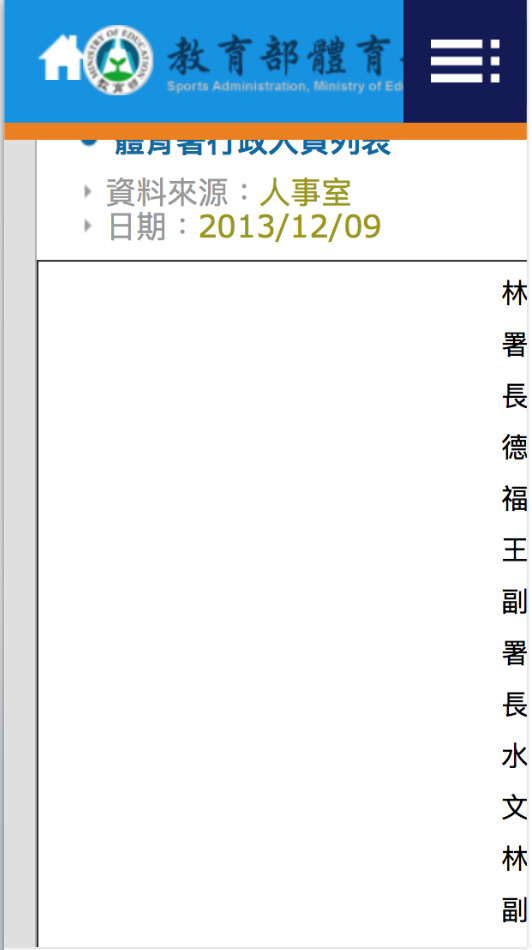
1.圖片跑出去了~
首頁 > 關於體育署 > 體育署簡介 > 組織圖
首頁 > 研究統計及出版品 > 學校體育統計年報
首頁 > 研究統計及出版品 > 各級學校學生運動參與情形調查報告
首頁 > 研究統計及出版品 > 電子書櫃
首頁 > 下載專區 > 桌布下載
首頁 > 下載專區 > 賀卡下載
首頁 > 學校體育 > 專案計畫 > 教育部健身操教材下載網頁
首頁 > 全民運動 > 健康減重小幫手 > 羅馬不是一天造成的
3.文字不會隨著頁面大小縮放
(為測試者錯誤大小,故不處理)
解法回文連結
首頁 > 主動公開之政府資訊 > 支付及接受補助>體育署(及運動發展基金)補、捐(獎)助經費查詢
首頁 > 學校體育 > 專案計畫 > 體育課好好玩-體育教材資源網
首頁 > 學校體育 > 專案計畫 > 教育部體育署學校體育志工資訊平台
首頁 > 學校體育 > 專案計畫 > 運動成績優良學生升學輔導網路系統
首頁 > 國際及兩岸 > 國際運動交流 > 重要國際運動組織介紹
首頁 > 國際及兩岸 > 兩岸運動交流
首頁 > 國際及兩岸 > 國際運動賽事在臺灣
首頁 > 國際及兩岸 > 國際體育事務人才
首頁 > 全民運動 > 非亞奧運單項運動協會網站連結
4.首頁 > 主動公開之政府資訊 > 支付及接受補助>支付及接受補助(公務)
首頁 > 研究統計及出版品 > 運動統計
表格被吃掉了
解法回文連結
5.首頁 > 關於體育署 > 體育署簡介 > 單位及連絡電話、傳真
文字難以閱讀、標題文字重疊
無問題,測試者調到字體大小導致此狀況
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
點回首頁,會回到頂端,不會回首頁
解法回文連結
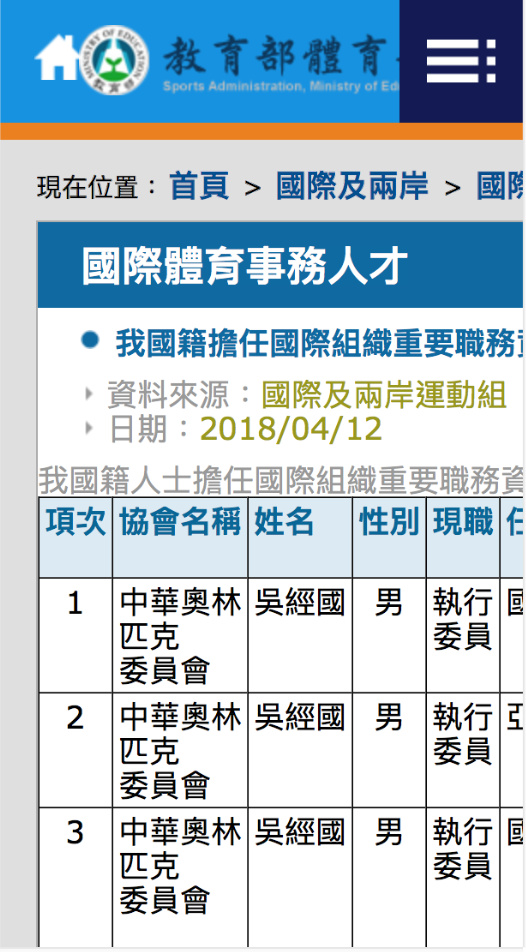
很多地方的麵包屑跑出去了~~~~
解法回文連結