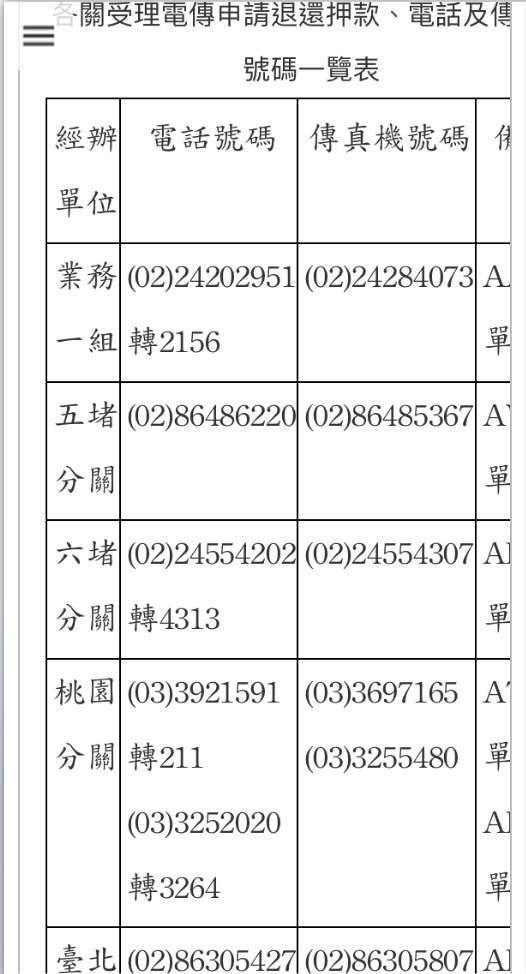
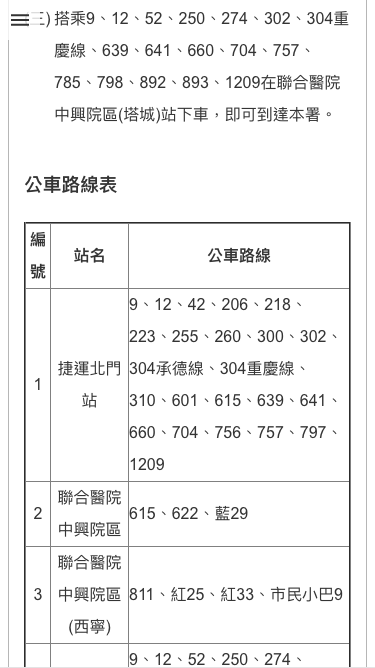
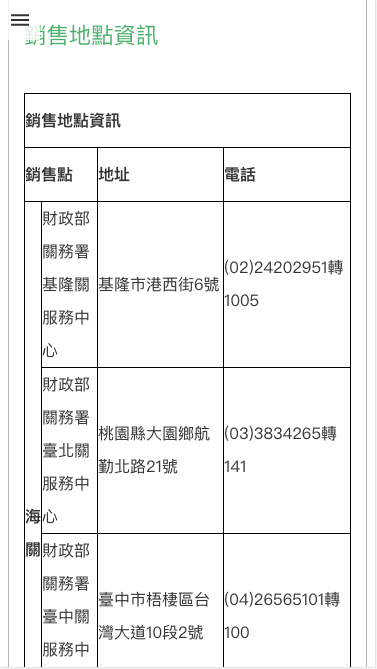
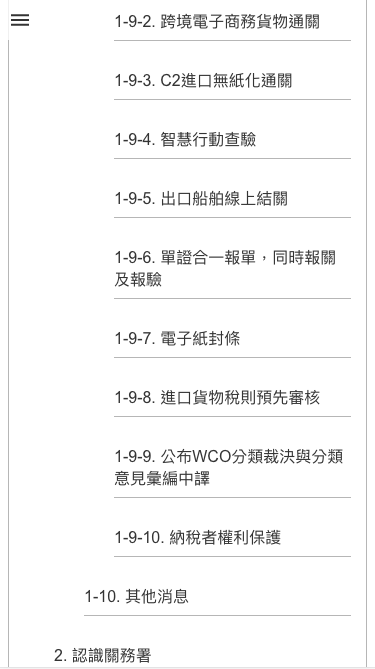
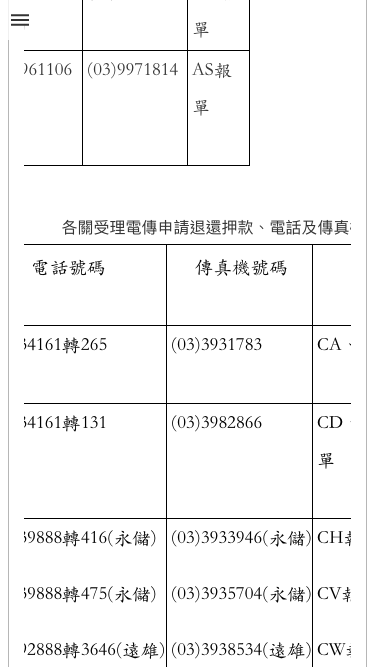
問題:
可能原因:
奇怪的css設定
原始程式:
位置:https://web.customs.gov.tw/css/global.css
css被壓縮過,故找到以下位置
.table-rwd tr{display:block; border:1px solid #ddd;margin-top:10px;}
@media screen and (max-width: 560px)
.table-rwd td {
text-align: left;
font-size: 15px;
overflow: hidden;
width: 100%;
display: block;
@media screen and (max-width: 560px)
.table-rwd.table-bordered td, .table-rwd.table-bordered th, .table-rwd.table-bordered {
border: 0;
background-color: transparent !important;
}
@media screen and (max-width: 560px)
.table-rwd tr.tr-only-hide {
display: none !important;
建議修改:
移除table-rwd的display屬性
.table-rwd tr{/* display:block; */border:1px solid #ddd;margin-top:10px;}```
移除@media screen and (max-width: 560px).table-rwd td的display
@media screen and (max-width: 560px)
.table-rwd td {
text-align: left;
font-size: 15px;
overflow: hidden;
width: 100%;
/* display: block; */
移除這個的所有屬性
@media screen and (max-width: 560px)
.table-rwd.table-bordered td, .table-rwd.table-bordered th, .table-rwd.table-bordered {
/* border: 0; */
/* background-color: transparent !important; */
}
移除
加入overflow屬性
.area-figure.album .ct .p, .area-essay.message .ct .p, .base-module-area .area-essay.link .ct .p, .base-page-area .area-essay.link .ct .p, .area-form.vote .ct .p, .area-figure.album02 .ct .p, .area-essay.active .ct .p, .area-essay.page-caption-p>.bg-drop-layout>.in>.ct .p, .area-essay.page-caption-p>.in>.ct .p, .area-essay.page-caption-label-p .ct .p, .area-essay.page-essay .ct .p, .area-essay.page-img-caption-p .ct .p, .area-figure.page-figure .ct .p, .area-figure.page-img-figcaption-p .ct .p, .area-figure.page-img-label-p .ct .p, .area-figure.page-img-p .ct .p {
margin: 5px 0;
overflow: auto;
}
移除 display
@media screen and (max-width: 560px)
.table-rwd tr.tr-only-hide {
/* display: none !important; */
補充
看起來會好一點,且某些表格可以左右滑動,但需重新設計


結尾(選填,可增加網站建議)