網站
姓名
吳姿瑩
檢測日期
2018-04-20
檢測裝置
Samsung Galaxy A8 SM-A530F
作業系統 與 瀏覽器版本
Android 7.1.1
Chrome 61.0.3163.98
解析度(手機螢幕)
360X740 Pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
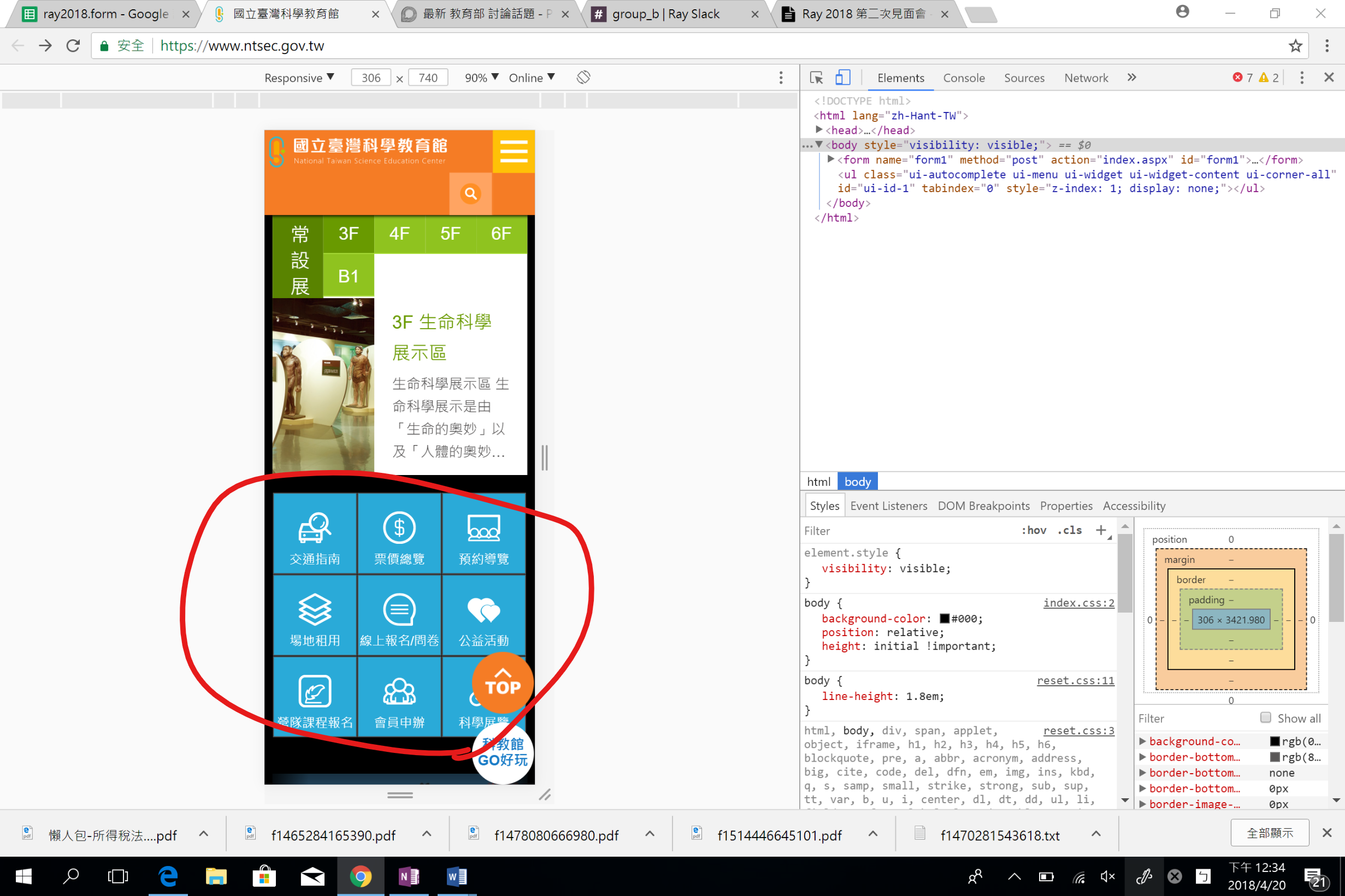
- 首頁
連結會導到電腦版,不能連結行動版

跑版(影響閱讀)問題
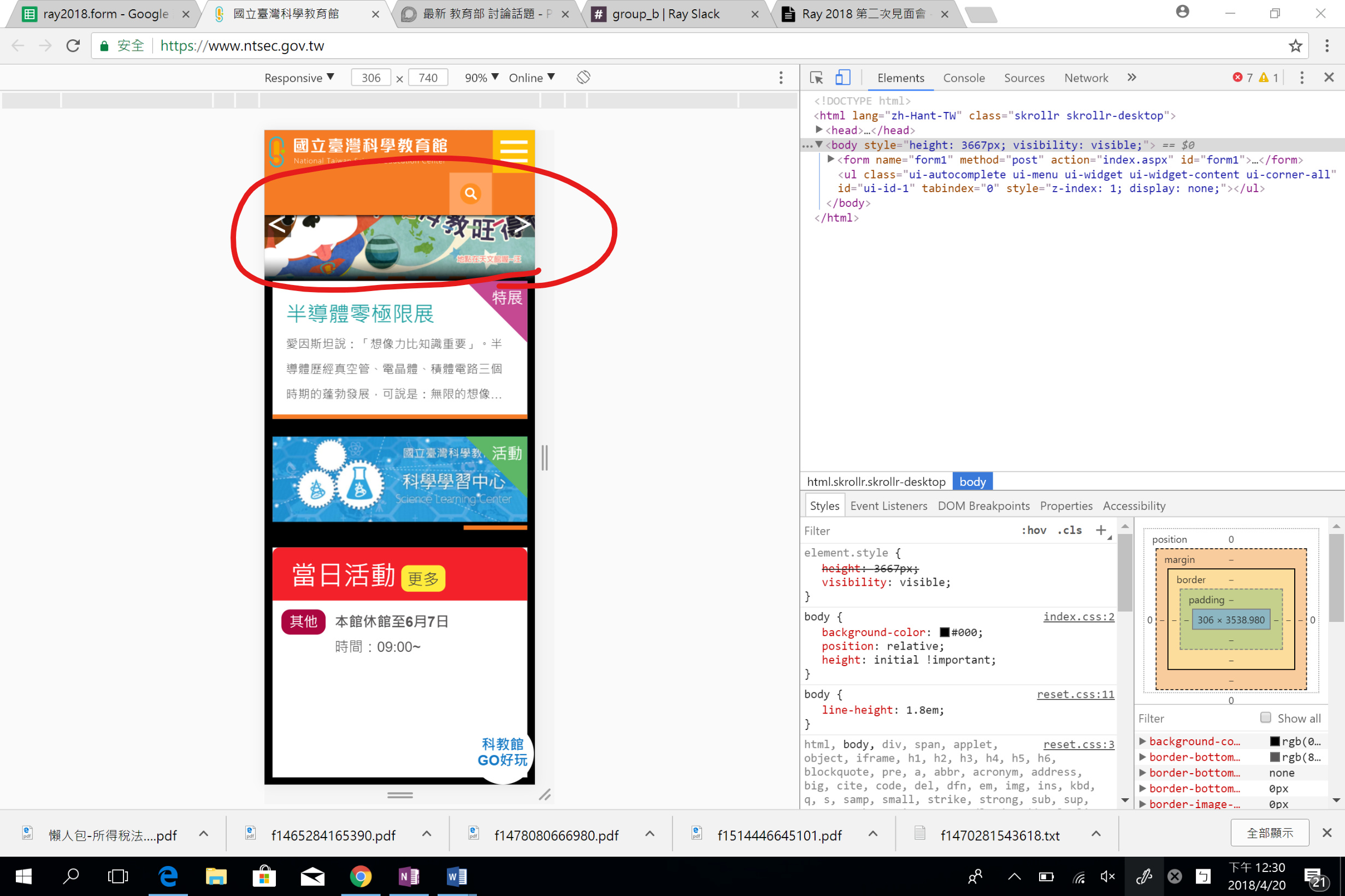
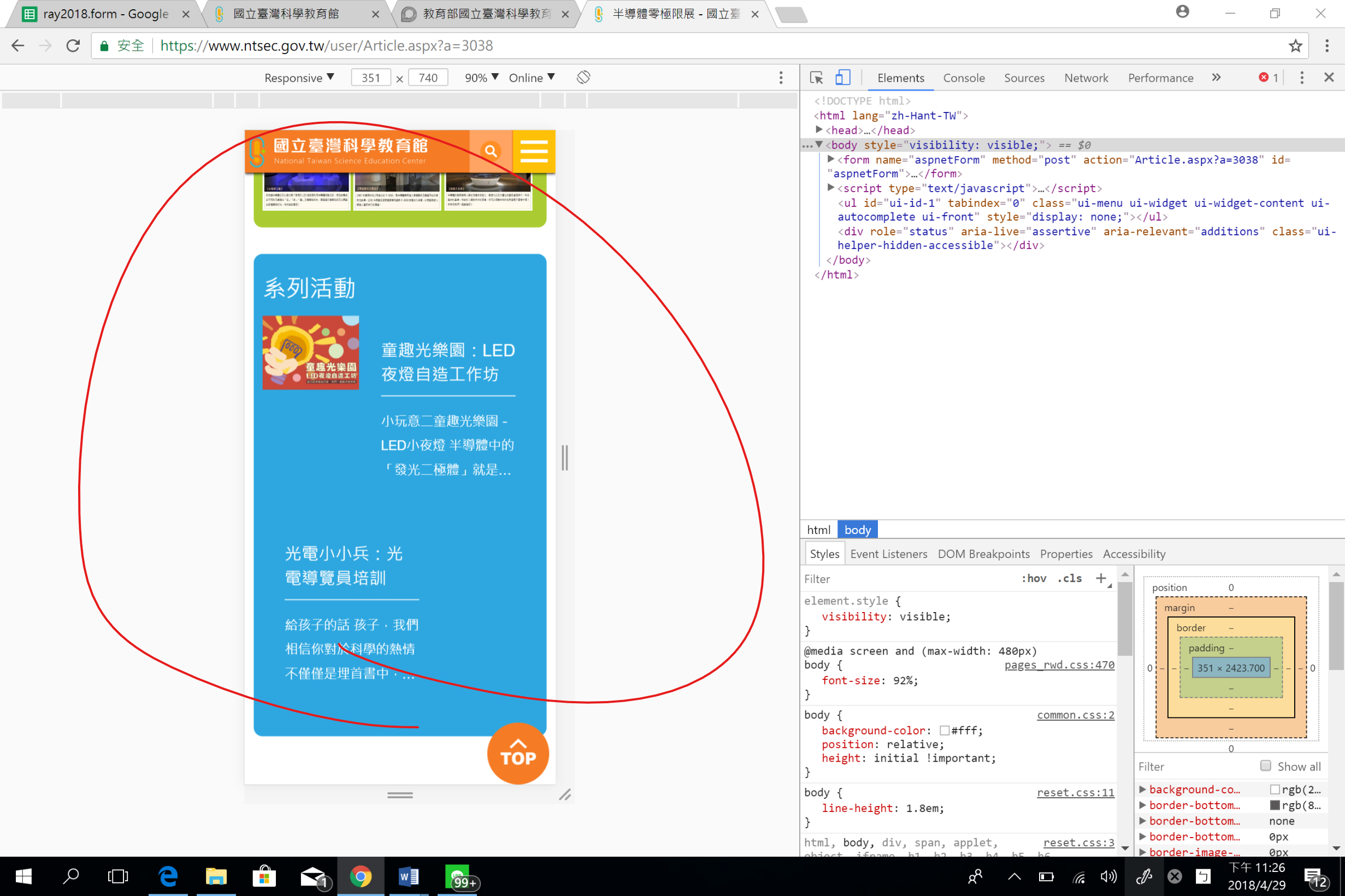
- 首頁>半導體零極限展
頁面跑版解法回文連結

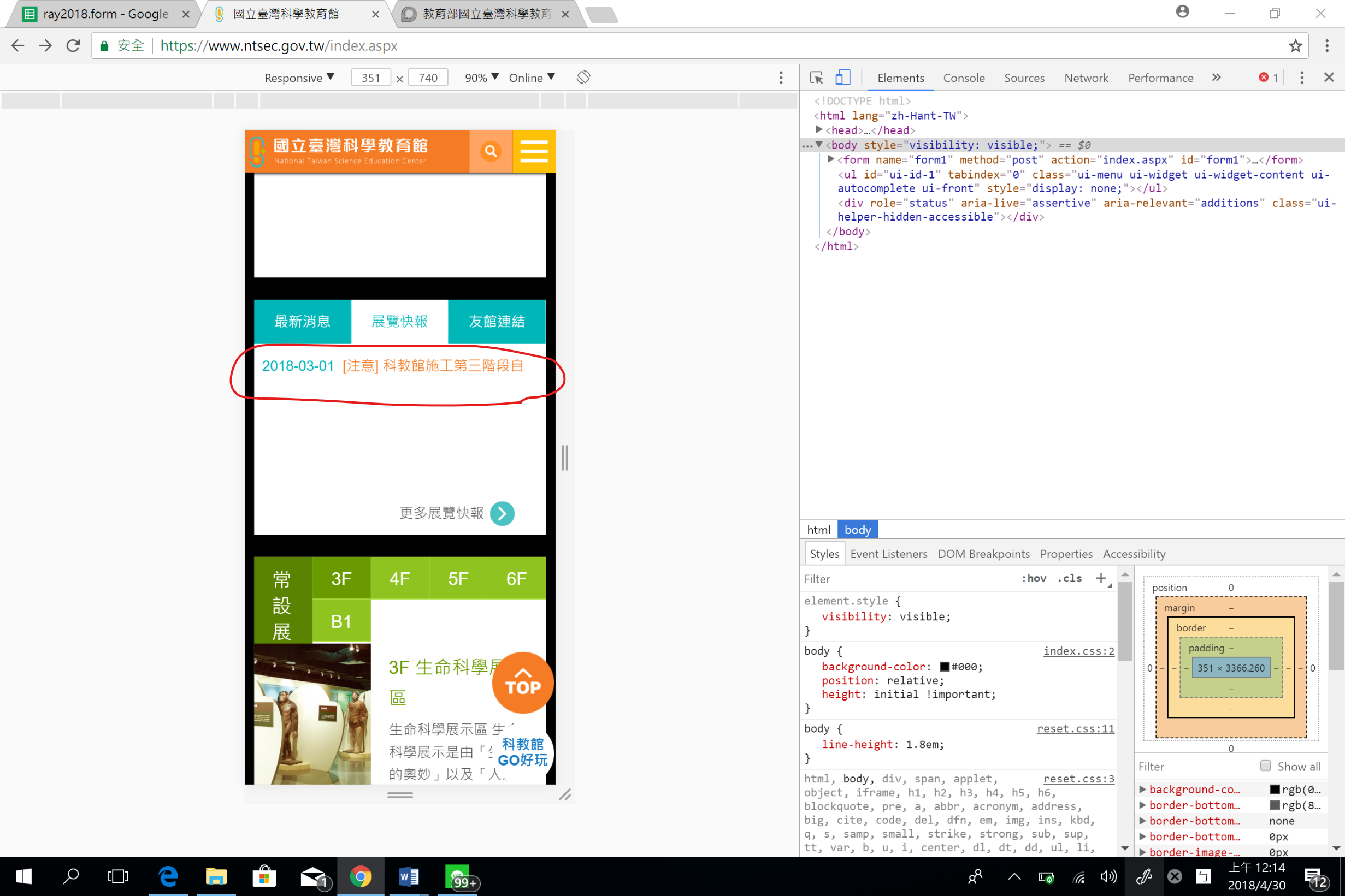
- 首頁>新知看板>活動行事曆
字與字間距過大

- 首頁>新知看板>活動行事曆
文字重疊解法回文連結

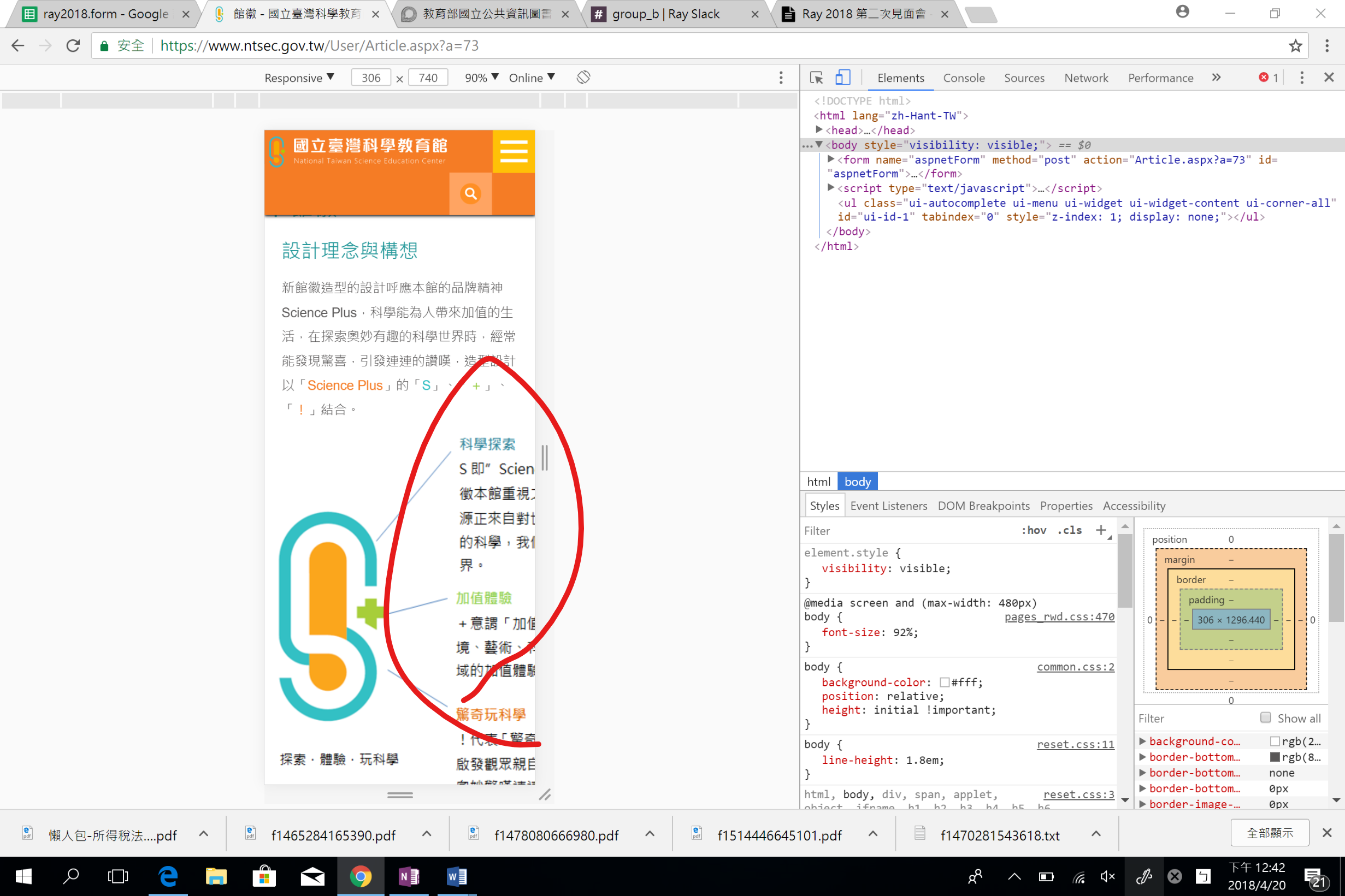
- 首頁>認識科教館>館徽
圖片跑版解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我是安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁
點選任一按鈕,都只能跳電腦網頁版畫面

- 首頁>認識科教館>概況與展望
每一個頁面都沒有麵包屑

對此網站建議(非程式問題皆放置這裡)
- 科教館館訓可持續更新
- 配色及頁面活潑有趣
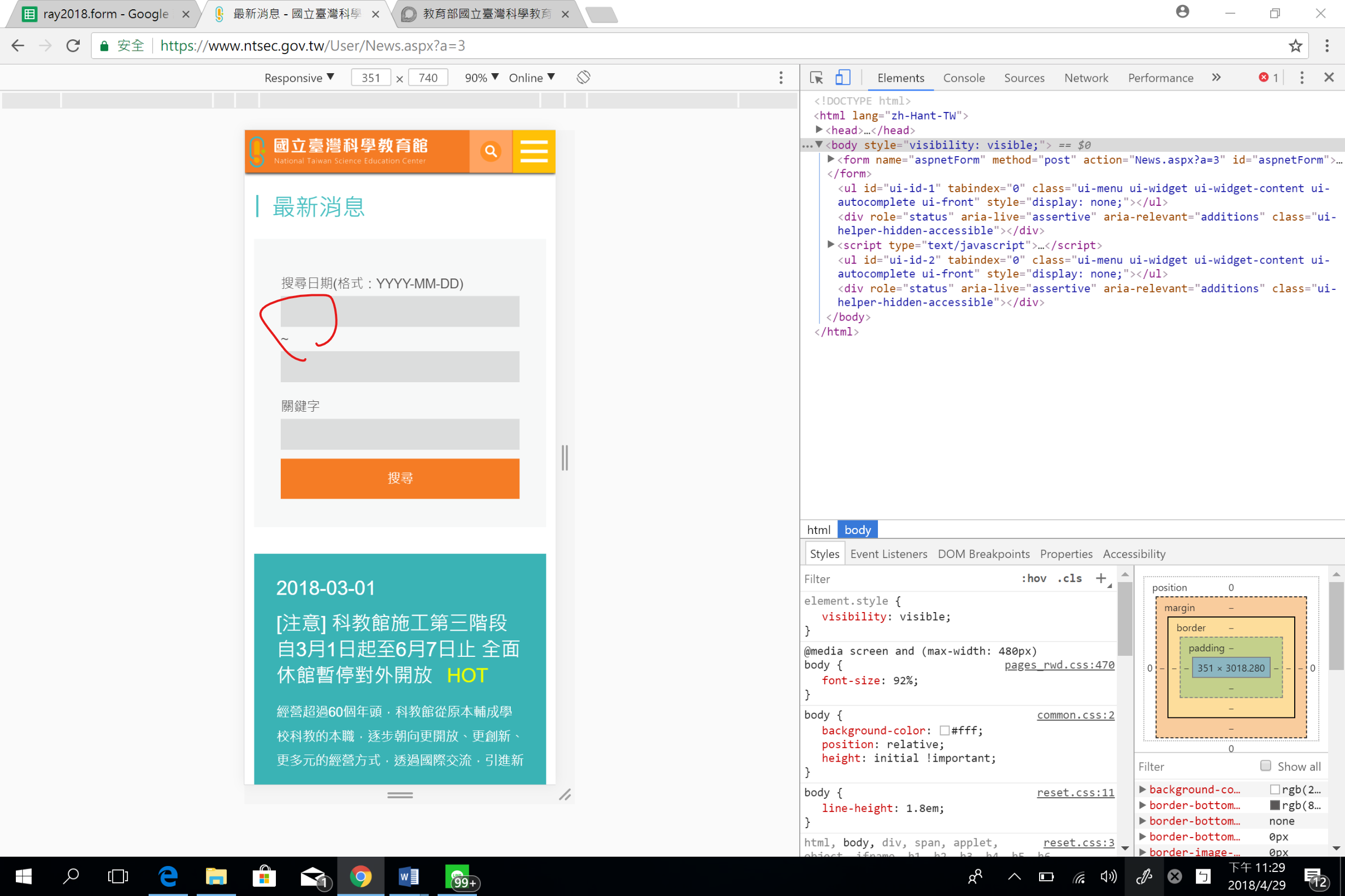
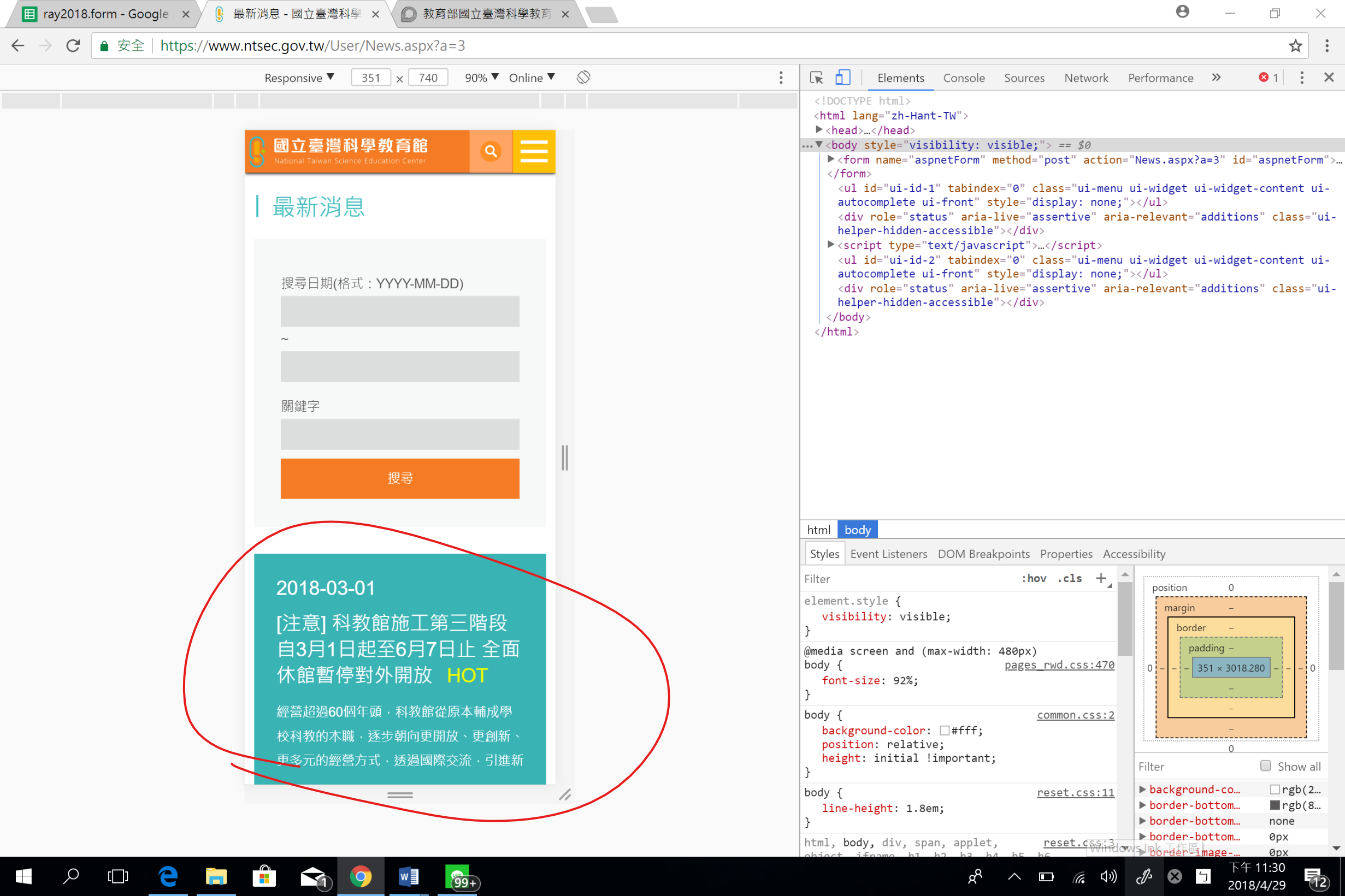
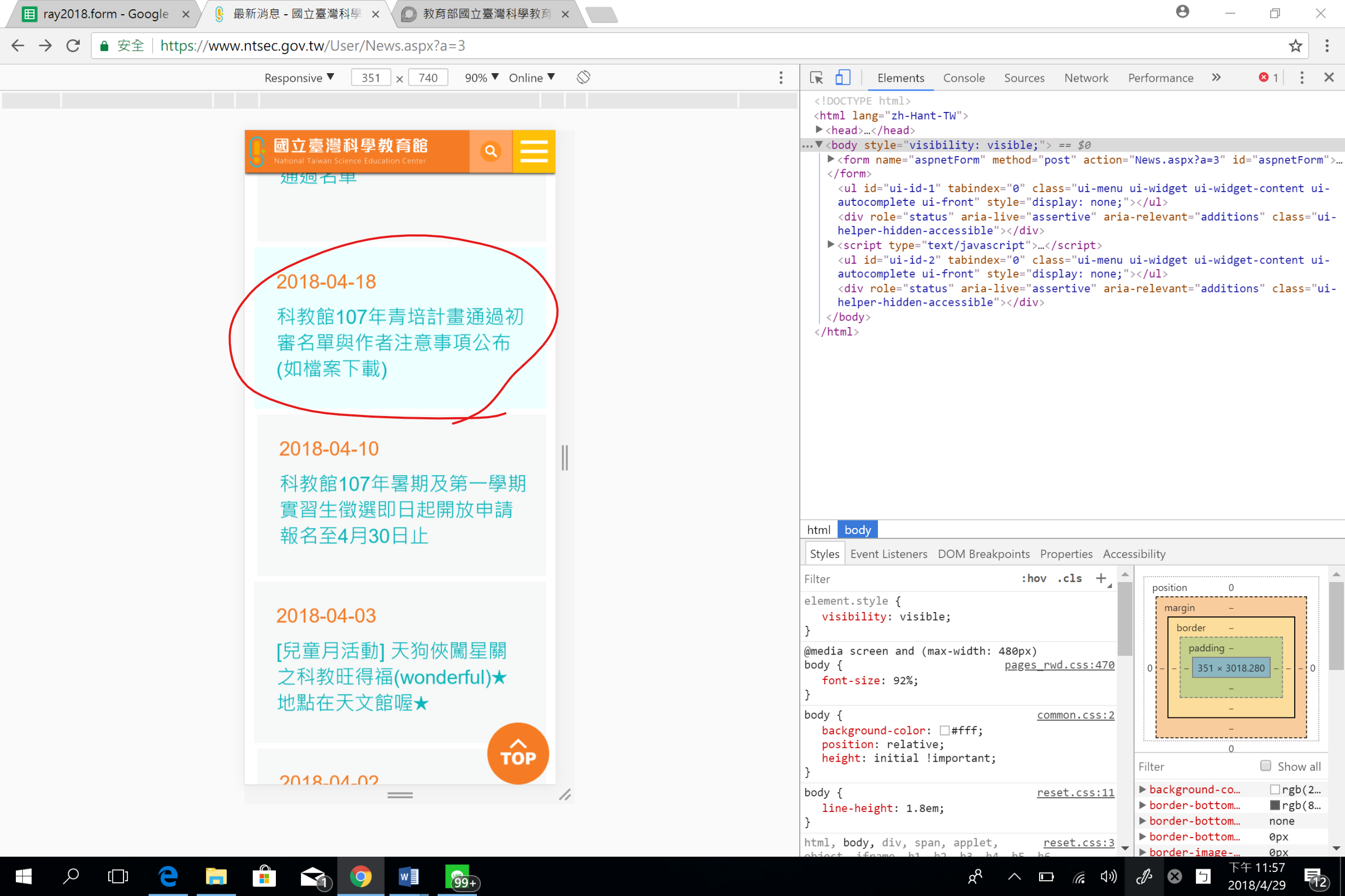
- 首頁>新知看板>最新消息
出現意義不明的~,可改成文字至,民眾較看得懂!