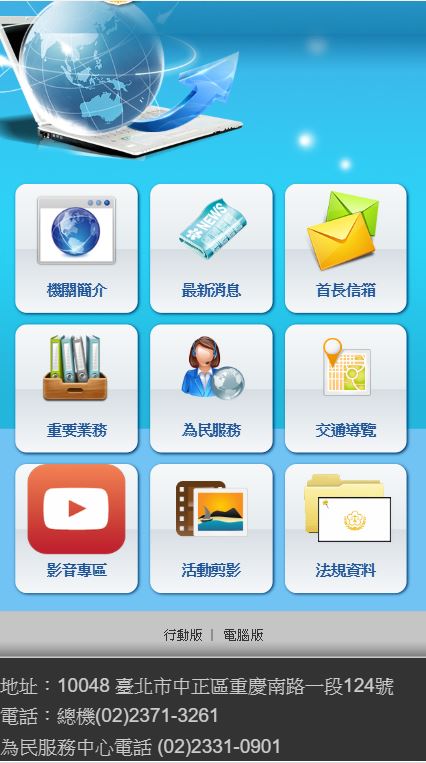
問題:
可能原因:
超連結圖示長寬設為固定數值,導致跑版。
原始程式:
1.位置:view-source:https://www.tph.moj.gov.tw/ct.asp?xItem=386502&ctNode=37067&mp=0031
56行
<img alt="機關簡介圖示" src="https://www.moj.gov.tw/site/moj/public/MMO/tph/機關簡介.jpg" width="100%" mmoid="371854">
建議修改:
- 將圖示寬度改為百分比,並刪除高度設置。
<img alt="機關簡介圖示" src="https://www.moj.gov.tw/site/moj/public/MMO/tph/機關簡介.jpg" width="100%" mmoid="371854">
- 將margin左右的值皆改為0,位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:394。
@media screen and (max-device-width: 640px)
.cp img {
max-width: 90%;
position: relative;
margin: 10px 0 10px 0;
display: block;
}
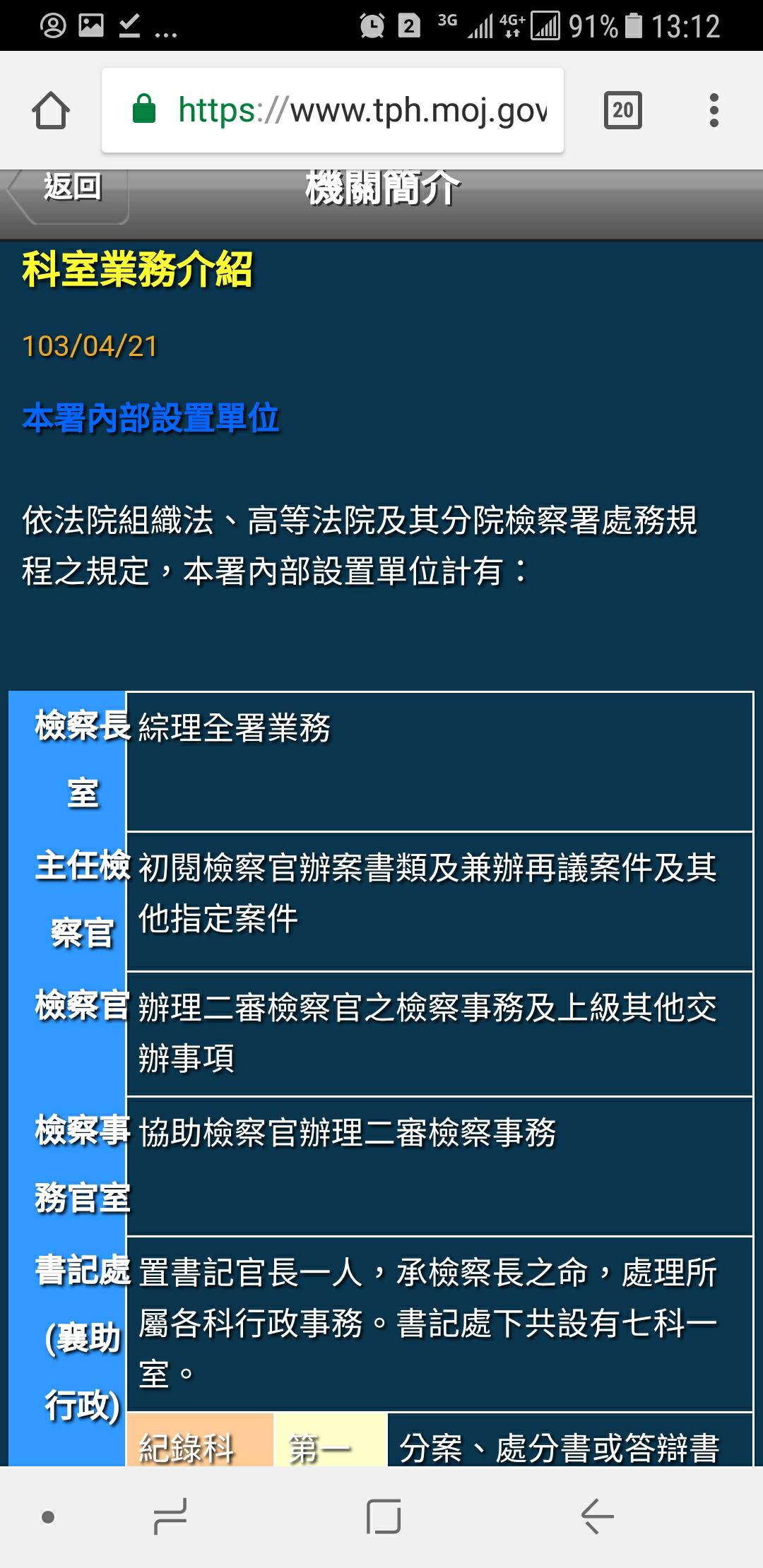
補充:
(修正後之截圖)

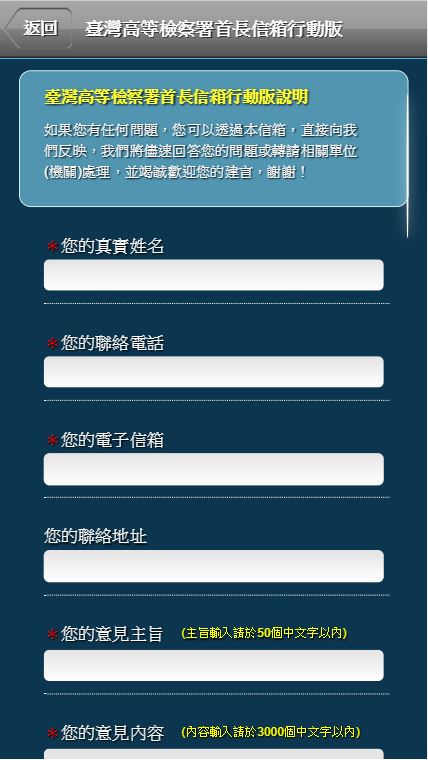
問題:
可能原因:
文字的邊界(margin)設置靠右,導致表格標題跑版。
原始程式:
1.位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css
448行
.cp p {
display: block;
width: 90%;
font-size: 1em;
line-height: 1.5em;
font-weight: normal;
text-shadow: 1px 1px 1px #000;
color: #FFF;
margin: 0px auto 10px 10px;
}
建議修改:
將margin設置註解掉。
@media screen and (max-device-width: 640px)
.cp p {
display: block;
width: 90%;
font-size: 1em;
line-height: 1.5em;
font-weight: normal;
text-shadow: 1px 1px 1px #000;
color: #FFF;
/* margin: 0px auto 10px 10px; */
}
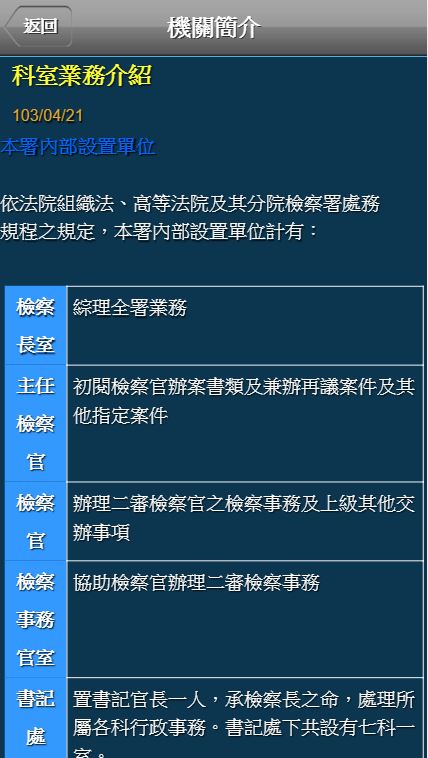
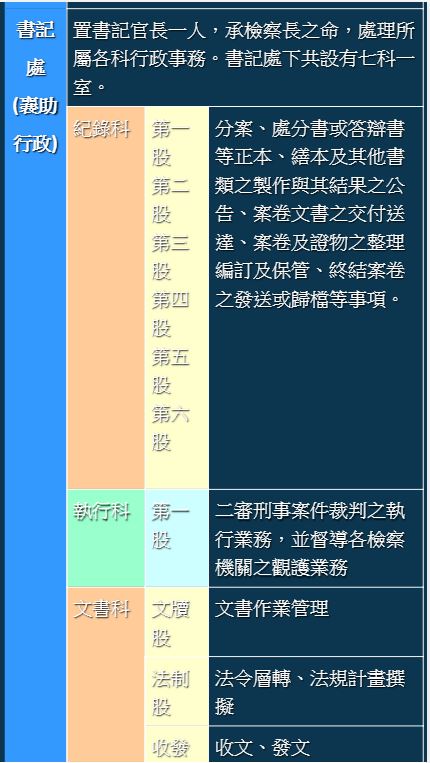
補充:
(修正後之截圖)

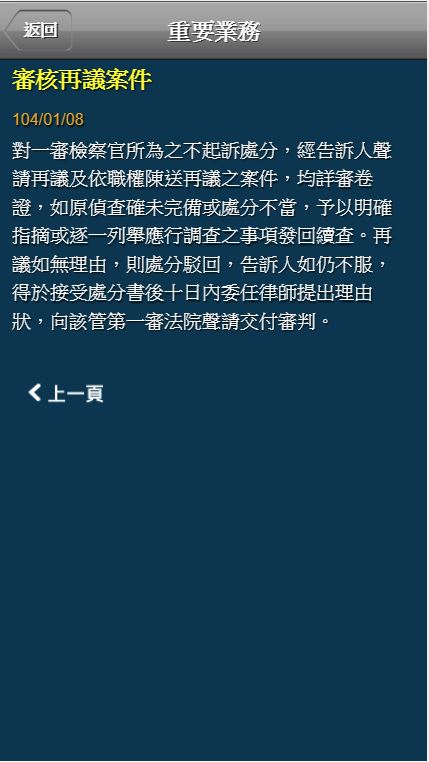
小建議:可以將表格底色稍作更改,目前為使用淺色背景搭配白色文字(如下圖所示),較不易閱讀。

問題:
可能原因:
footer長度設為固定數值,長度不及文字,導致文字看起來像是跑版。
原始程式:
1.位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:133
@media screen and (max-device-width: 640px)
footer {
position: relative;
bottom: 0px;
left: 0px;
width: 100%;
background: #333;
color: #CCC;
padding: 0px 0px 10px;
clear: both;
height: 80px;
}
建議修改:
將長度設置(height)註解掉。
@media screen and (max-device-width: 640px)
footer {
position: relative;
bottom: 0px;
left: 0px;
width: 100%;
background: #333;
color: #CCC;
padding: 0px 0px 10px;
clear: both;
/* height: 80px; */
}
補充:
(修正後之截圖)

問題:
可能原因:
標題文字較多,且字體較大,導致與返回鍵重疊。
原始程式:
1.位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:66
@media screen and (max-device-width: 640px)
.wrap header h2 {
font-size: 120%;
font-weight: bold;
color: #FFF;
line-height: 50px;
text-shadow: 1px 1px #333333;
}
建議修改:
將標題縮小顯示,font-size改設為95%。
@media screen and (max-device-width: 640px)
.wrap header h2 {
font-size: 95%;
font-weight: bold;
color: #FFF;
line-height: 50px;
text-shadow: 1px 1px #333333;
}
補充:
(修正後之截圖)

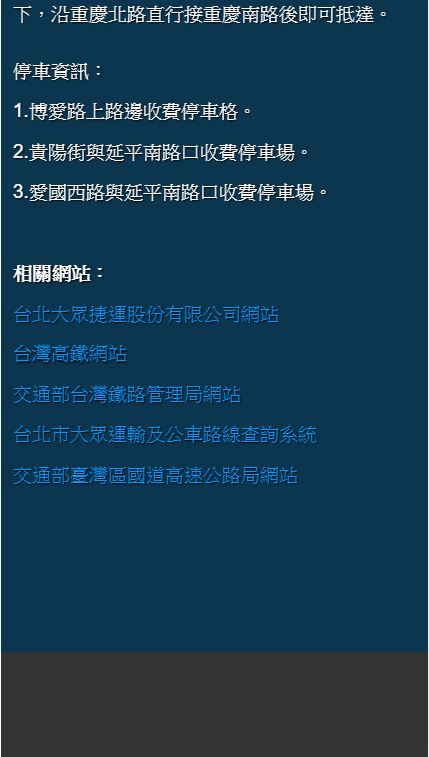
問題:
可能原因:
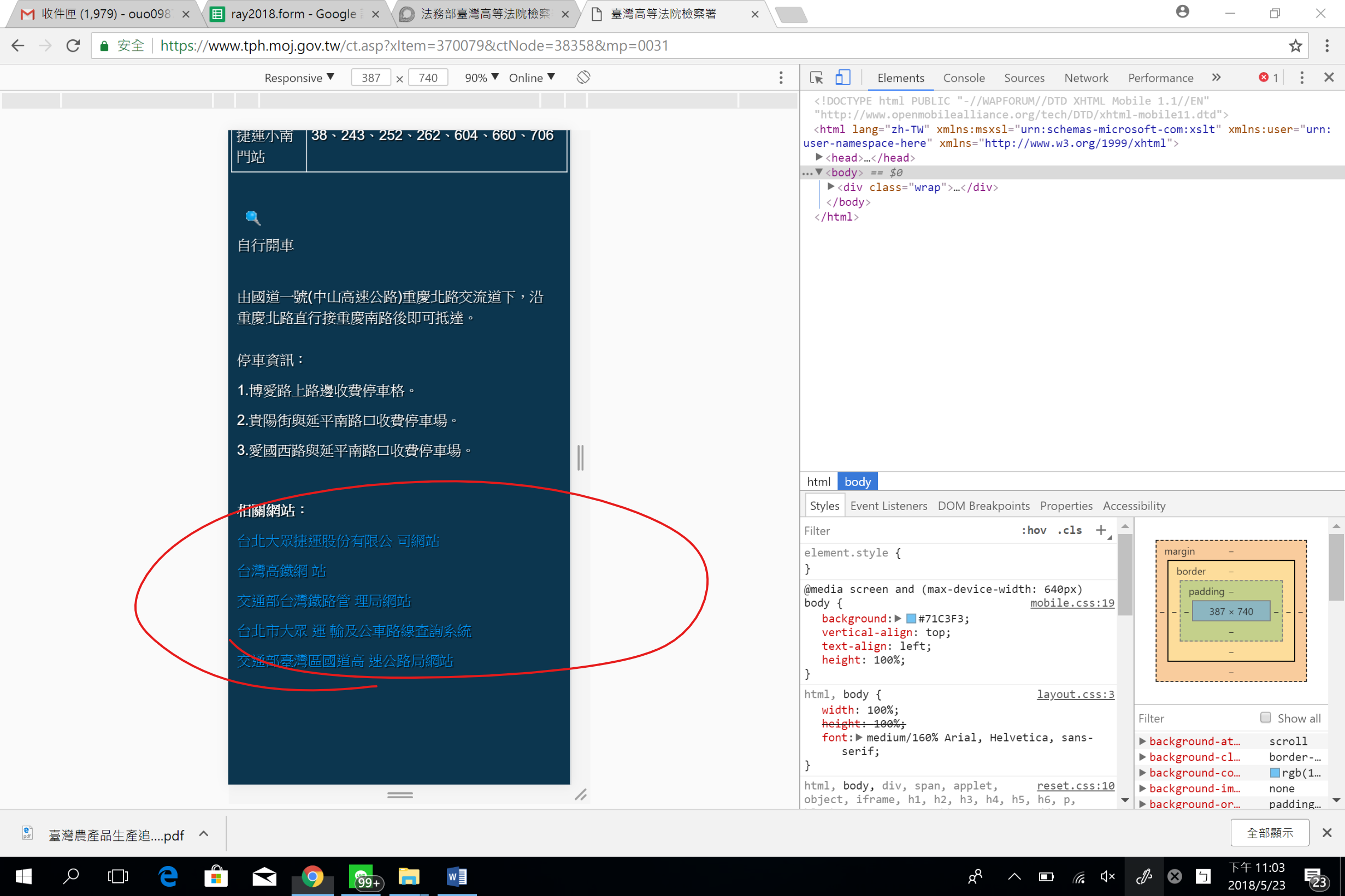
超連結的文字間有不明空格。
原始程式:
1.位置:view-source:https://www.tph.moj.gov.tw/ct.asp?xItem=370079&ctNode=38358&mp=0031
84行
<p><a target="_nwMof" href="http://www.trtc.com.tw/">台北大眾捷運股份有限公 司網站</a></p>
<p><a title="(另開視窗)" href="http://www.thsrc.com.tw/index.html" target="_gipNW">台灣高鐵網 站</a></p>
<p><a title="(另開視窗)" href="http://www.railway.gov.tw/tw/" target="_gipNW">交通部台灣鐵路管 理局網站</a></p>
<p><a target="_nwMof" href="http://www.taipeibus.taipei.gov.tw/">台北市大眾 運 輸及公車路線查詢系統 </a></p>
<p><a title="(另開視窗)" href="http://www.freeway.gov.tw/" target="_gipNW">交通部臺灣區國道高 速公路局網站</a></p>
建議修改:
將文字間空格移除。
<p><a target="_nwMof" href="http://www.trtc.com.tw/">台北大眾捷運股份有限公司網站</a></p>
<p><a title="(另開視窗)" href="http://www.thsrc.com.tw/index.html" target="_gipNW">台灣高鐵網站</a></p>
<p><a title="(另開視窗)" href="http://www.railway.gov.tw/tw/" target="_gipNW">交通部台灣鐵路管理局網站</a></p>
<p><a target="_nwMof" href="http://www.taipeibus.taipei.gov.tw/">台北市大眾運輸及公車路線查詢系統 </a></p>
<p><a title="(另開視窗)" href="http://www.freeway.gov.tw/" target="_gipNW">交通部臺灣區國道高速公路局網站</a></p>
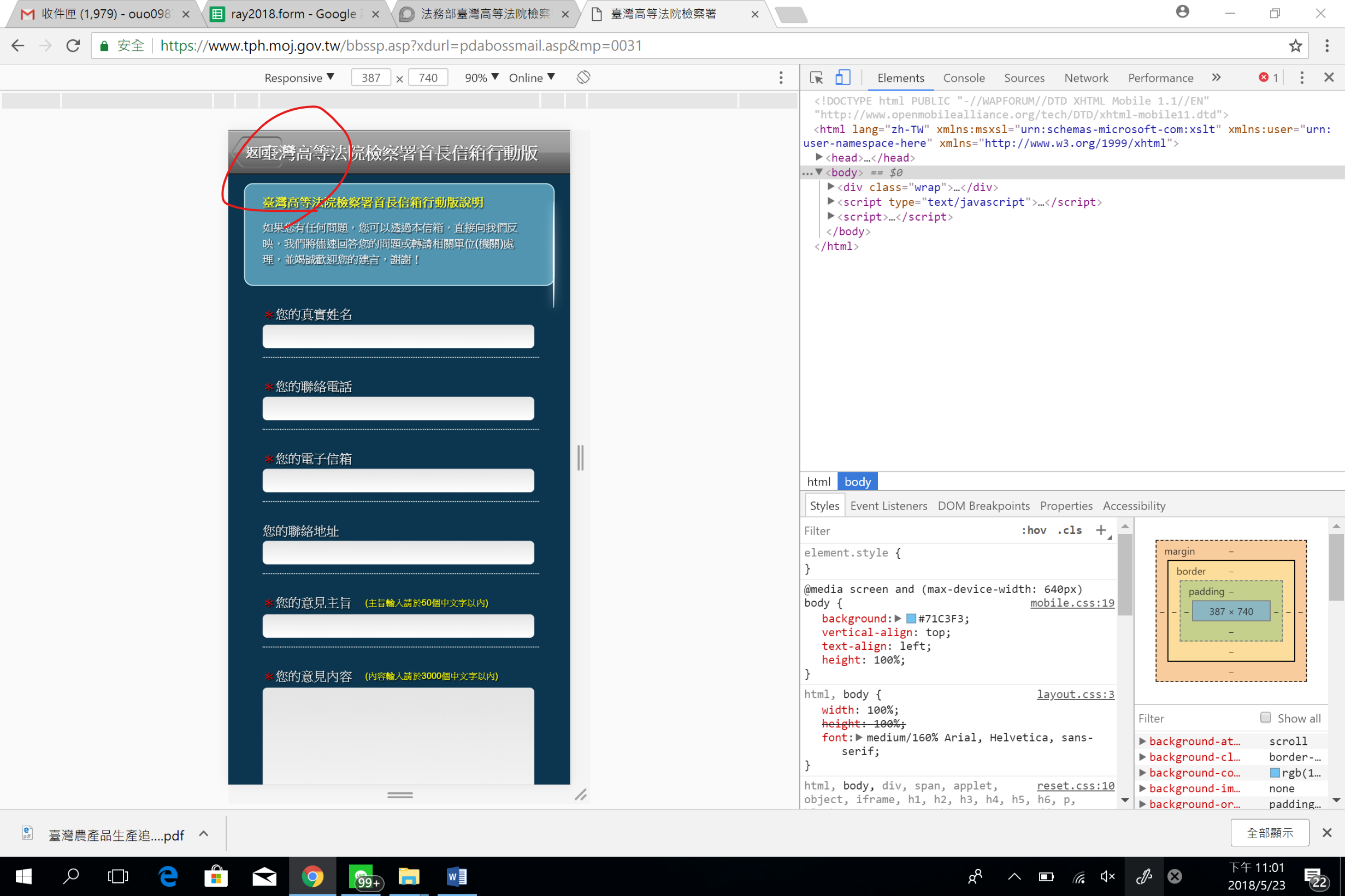
補充:
(修正後之截圖)

問題:
可能原因:
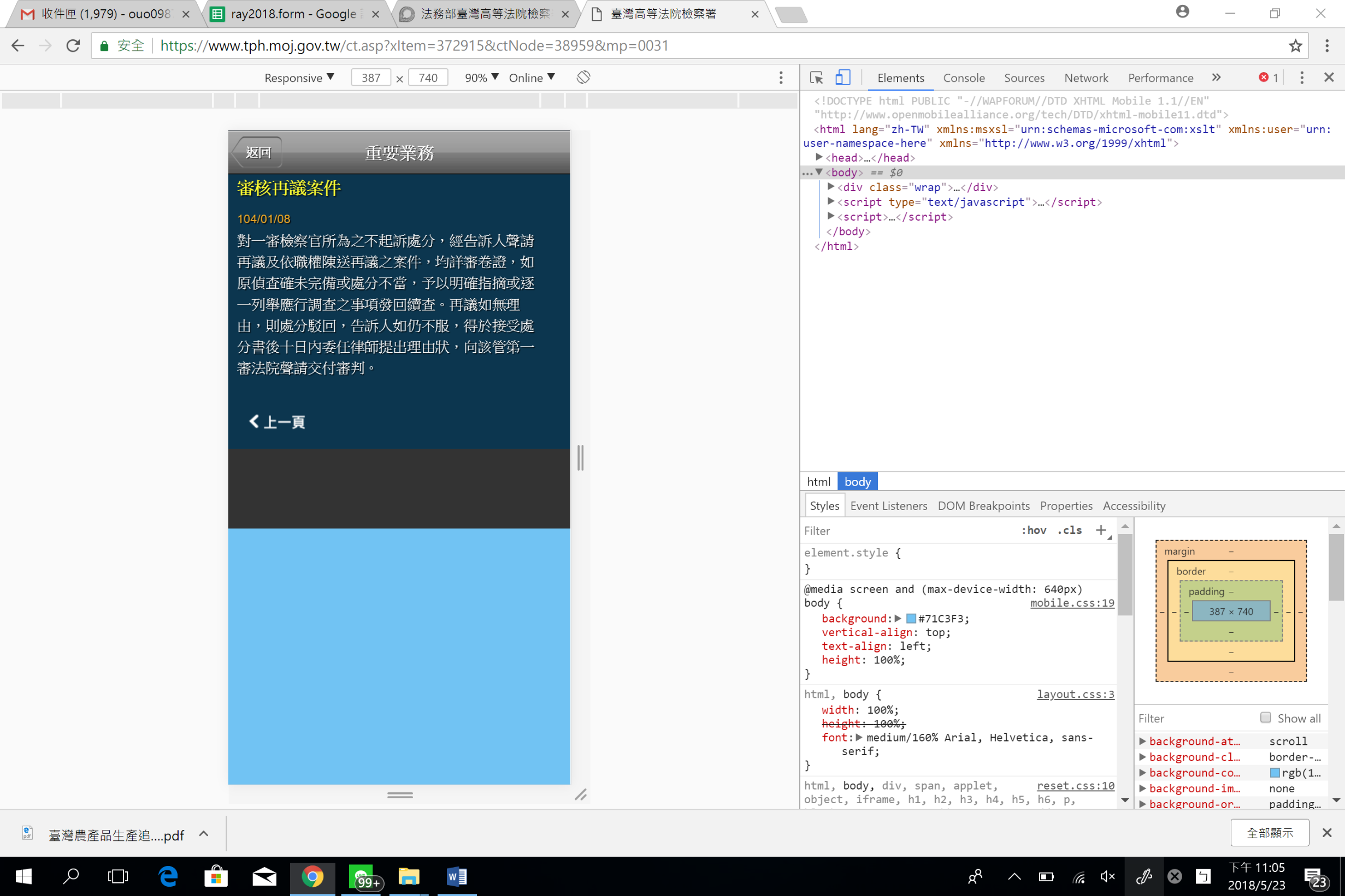
文字內容沒有滿版、footer裡沒有東西,且底色設置不一。
原始程式:
1.body的CSS,位置:https://www.tph.moj.gov.tw/xslGip/unit0031/css/mobile.css:19
@media screen and (max-device-width: 640px)
body {
background: #71C3F3;
vertical-align: top;
text-align: left;
height: 100%;
}
2.footer,位置:view-source:https://www.tph.moj.gov.tw/ct.asp?xItem=372915&ctNode=38959&mp=0031
52行
<footer></footer>
建議修改:
將<footer></footer>刪除,並更改body底色為#0c364f。
@media screen and (max-device-width: 640px)
body {
background: #0c364f;
vertical-align: top;
text-align: left;
height: 100%;
}
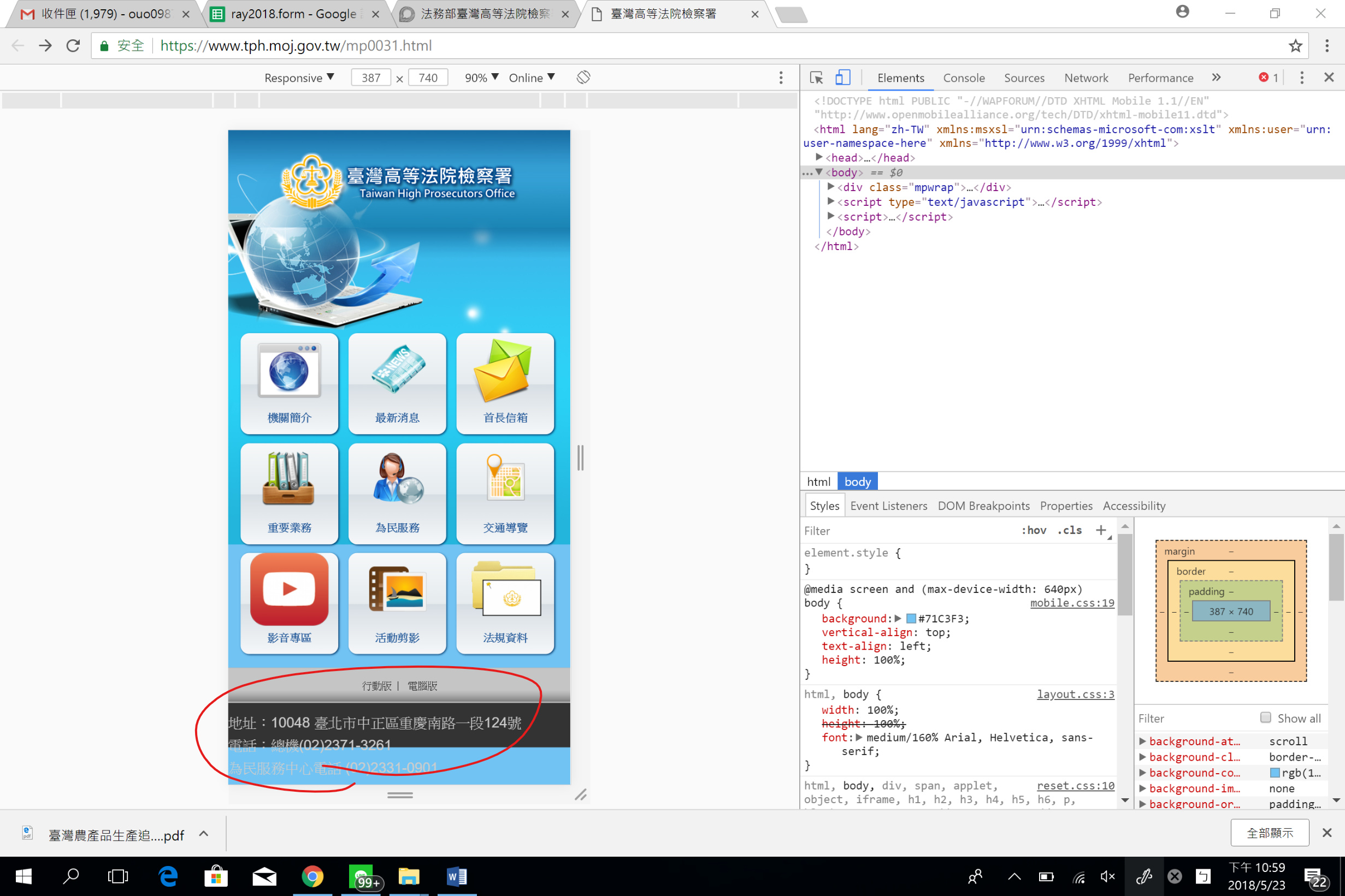
補充:
(修正後之截圖)