網站
姓名
邵嘉嶸
檢測日期
2018-04-20
檢測裝置
iPhone 7
作業系統 與 瀏覽器版本
iOS 11.3
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
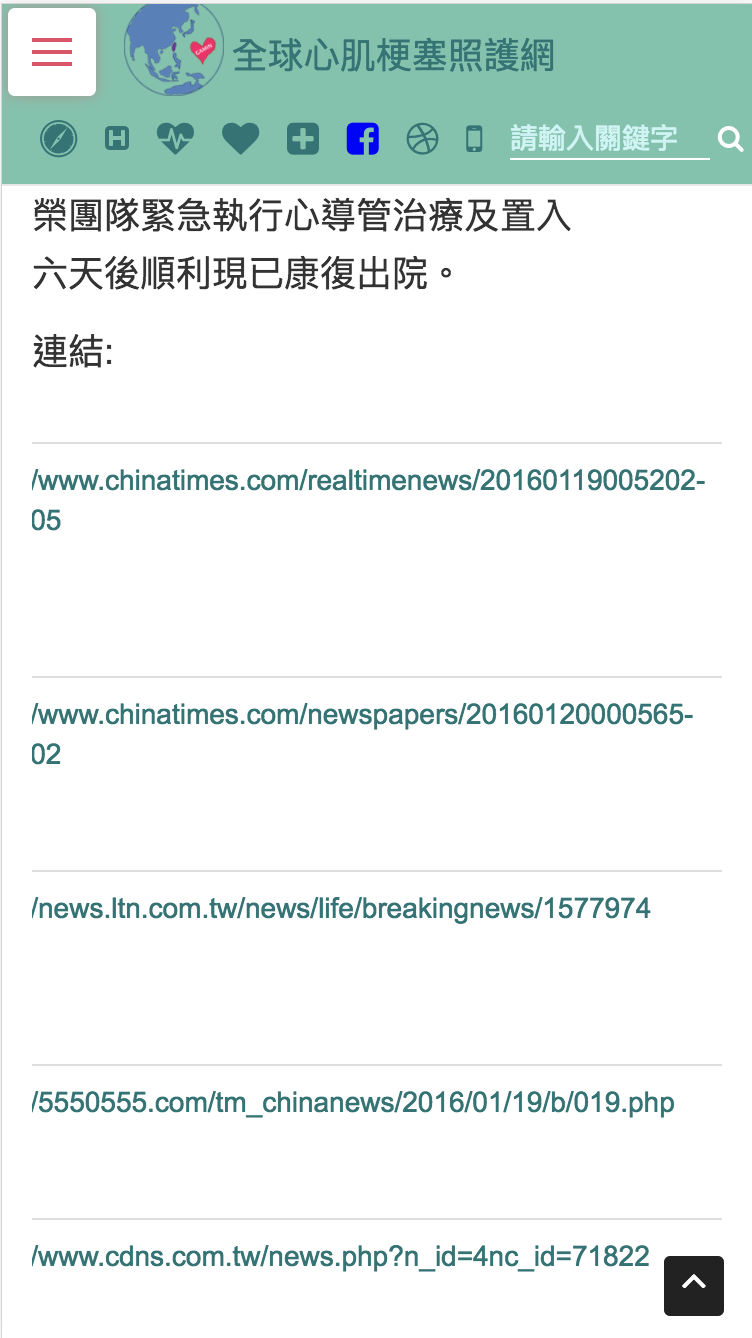
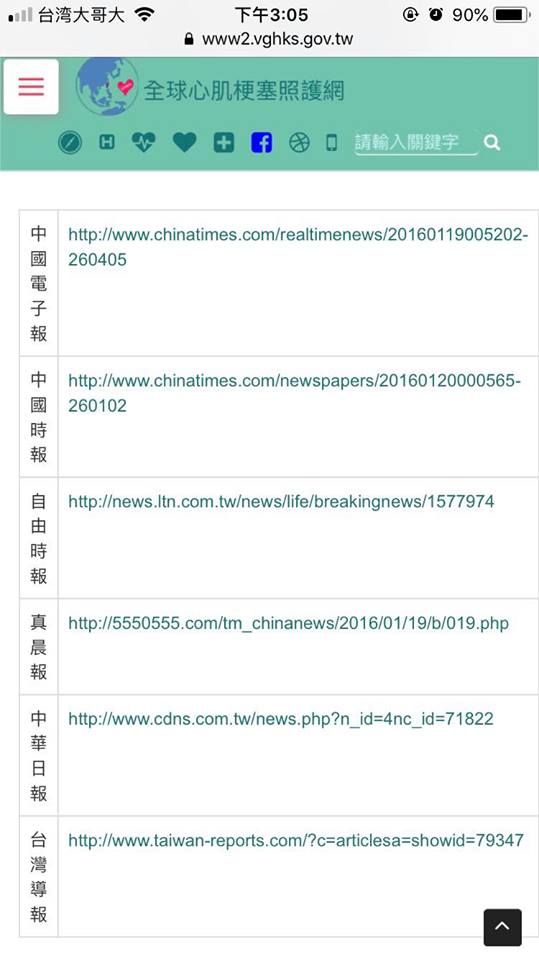
- 首頁>最新消息>「119台灣心肌梗塞日」-救護車心電圖搶救台灣心肌梗塞破百,邁向新里程碑
聯合報、蘋果新聞、台灣導報已經失效(解法回文連結)

- 首頁>最新消息>全國首推「119台灣心肌梗塞日」-高雄榮總與高雄市及屏東縣消防局、衛生局、衛福部高屏澎醫療網、中華民國心臟基金會聯合呼籲
真晨報404、台灣導報連到首頁失效(解法回文連結)

跑版(影響閱讀)問題
無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 首頁
最上面的bar,球(English)跟手機(app)無法使用,在最上面時網站導覽(最左邊的)會被遮住
此外沒有解釋會不知道是哪一個(解法回文連結)

- 首頁>即時診斷
冠狀動脈血管攝影按鈕無效(解法回文連結)

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁
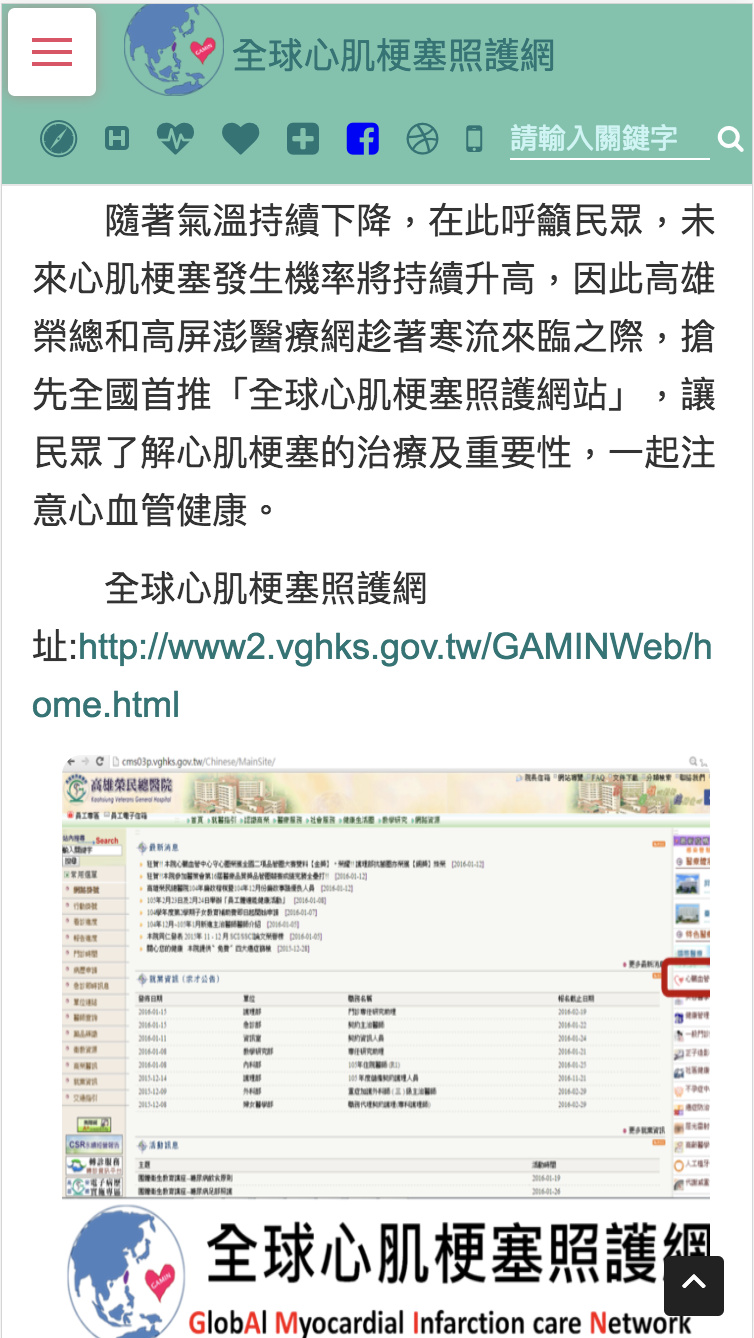
標頭的比例很怪,英文應該要比較小,而且要留空(解法回文連結)
對此網站建議(非程式問題皆放置這裡)
[color=“green”]有互動設計跟動畫很有趣[/color]
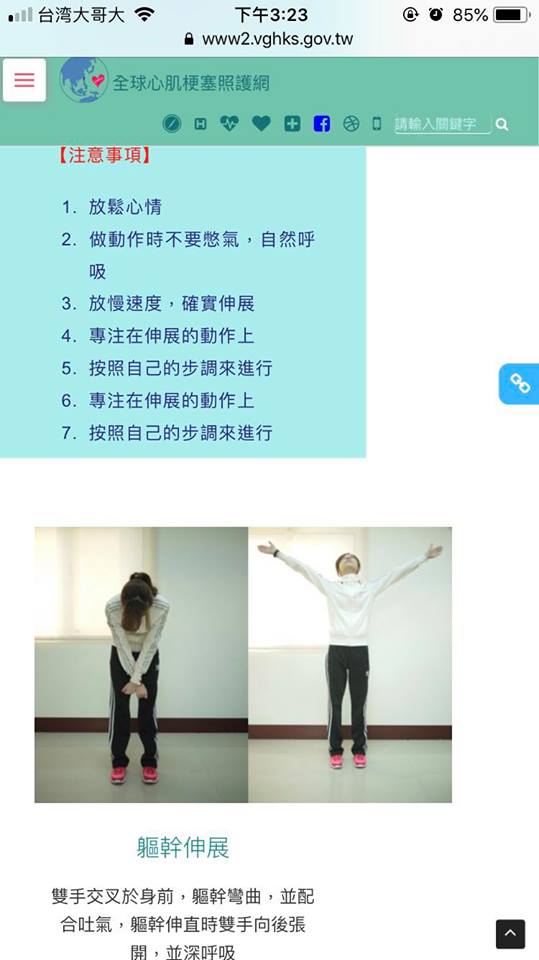
- 問答區很有趣,此外有些有動畫很棒
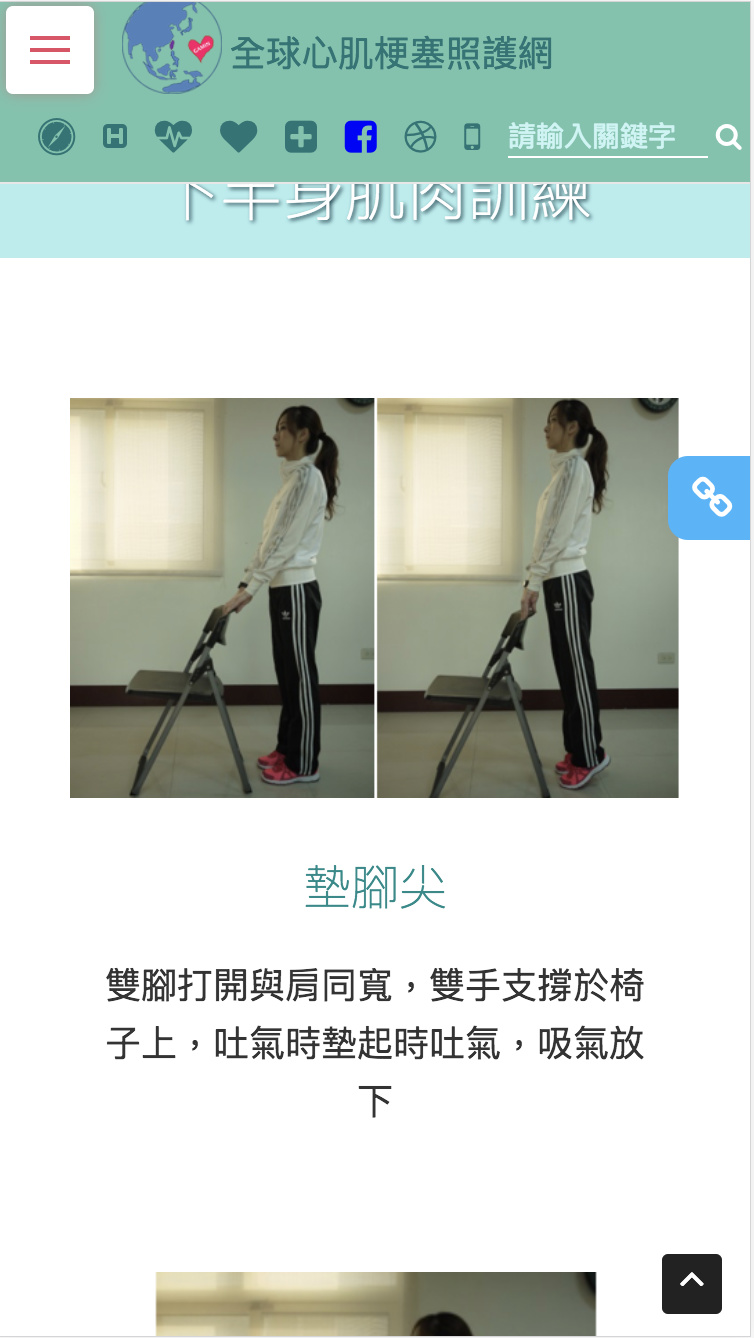
[color=“green”]觀看頁面旁邊有網頁釘(?)很好[/color]
- 不用像網頁版一定要找上面的
[color=“red”]顏色設計跟排版要加強[/color]
- 顏色有些淺色搭淺色會較難閱讀,排版有些有留空有些沒留空很怪
[color=“red”]最新消息超過兩年有點舊了[/color]