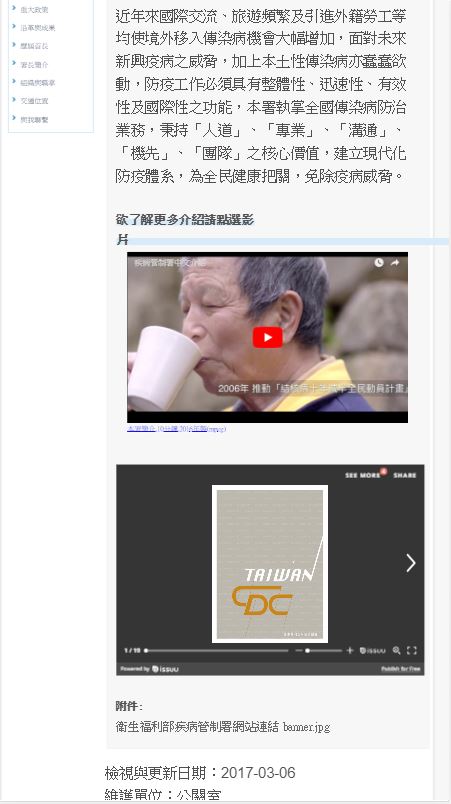
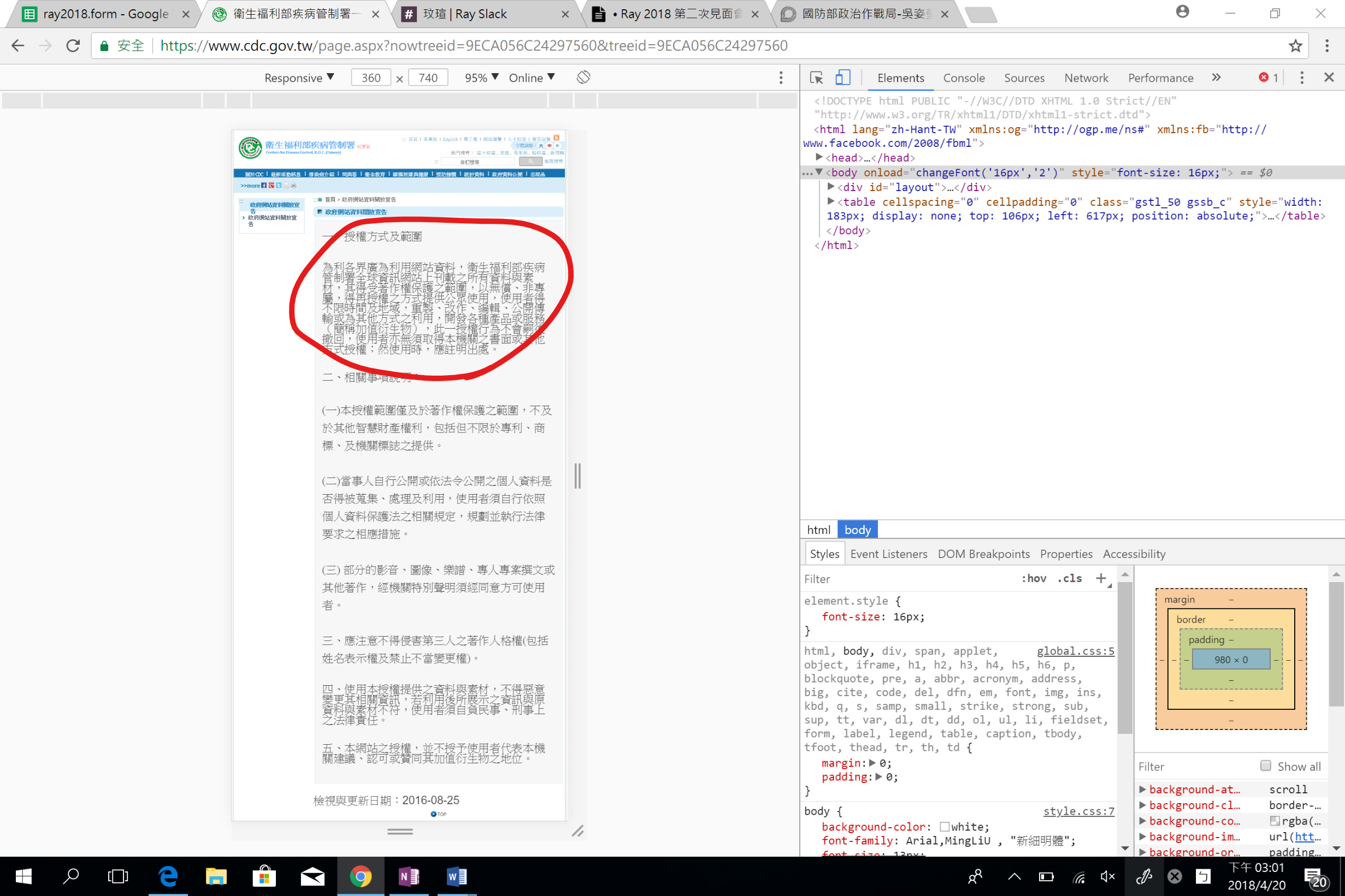
問題:
可能原因:
- 行距設置不一致。
- 影片過小。
原始程式:
- span行距設置,位置: https://www.cdc.gov.tw/css/global.css:5
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
line-height: 160%;
}
- 影片iframe設置,位置:view-source:首頁-衛生福利部疾病管制署
<p style="line-height: 160%;">
<iframe src="//www.youtube.com/embed/oSmnJJdK_Ds" width="420" height="315" frameborder="0" title="關於CDC"></iframe>
</p>
建議修改:
- 加入行距設定,在CSS中加入
line-height: 160%;。
位置: https://www.cdc.gov.tw/css/global.css:5
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
line-height: 160%;
}
- (1)在中新增以下CSS。
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe, .video-container object, .video-container embed {
position: absolute;
top: 0;left: 0;
width: 100%;
height: 100%;
}
(2)在youtube提供的iframe原始碼外層加入<div class="video-container"></div>。
位置: view-source:首頁-衛生福利部疾病管制署
<div class="video-container">
<iframe src="//www.youtube.com/embed/oSmnJJdK_Ds" width="420" height="315" frameborder="0" title="關於CDC"></iframe>
</div>
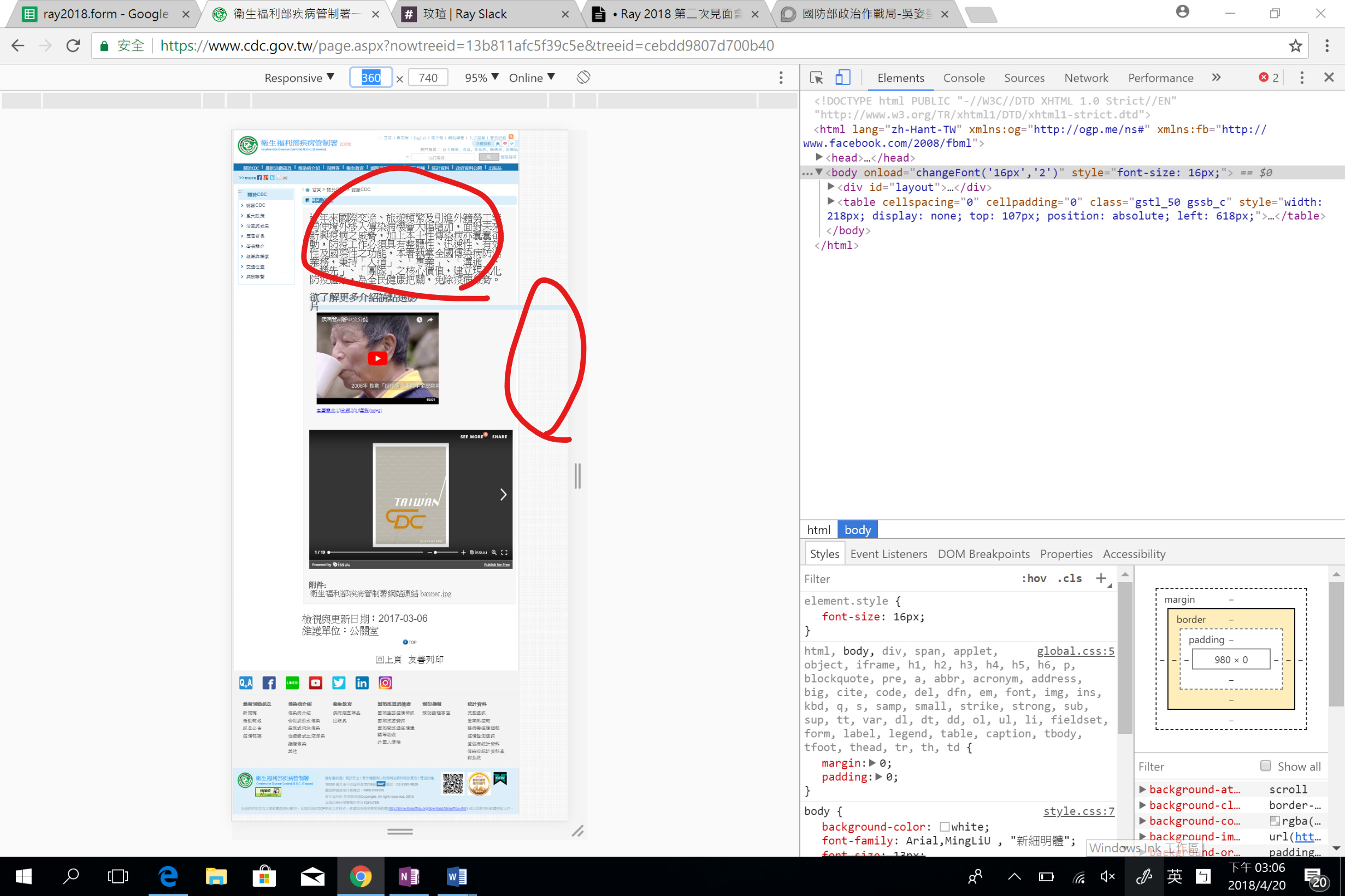
補充:
(修正後之截圖)