網站
姓名
邵嘉嶸
檢測日期
2018-04-20
檢測裝置
iPhone 7
作業系統 與 瀏覽器版本
iOS 11.3
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁>線上服務>常用連結
聯合新聞網的連結顯示404(解法回文連結)

- 首頁>業務資訊>新聞稿
人才媒合產學接軌 106年研發及產業訓儲替代役啟動 (來源: 內政部全球資訊網)的連結連到內政部首頁而不是專頁(解法回文連結)

跑版(影響閱讀)問題
- 首頁>最新消息>全文索引
查詢或全文索引使用後之後的列表是跑版的(解法回文連結)

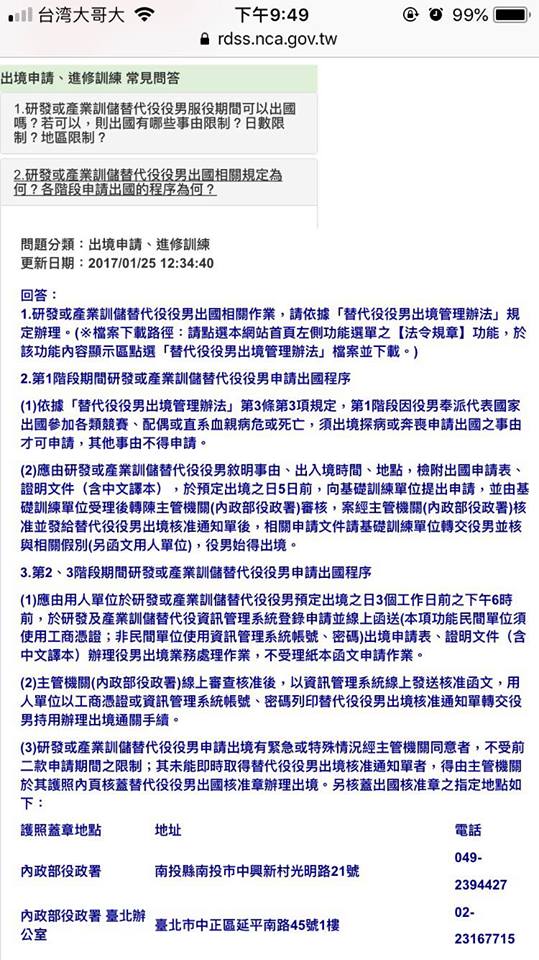
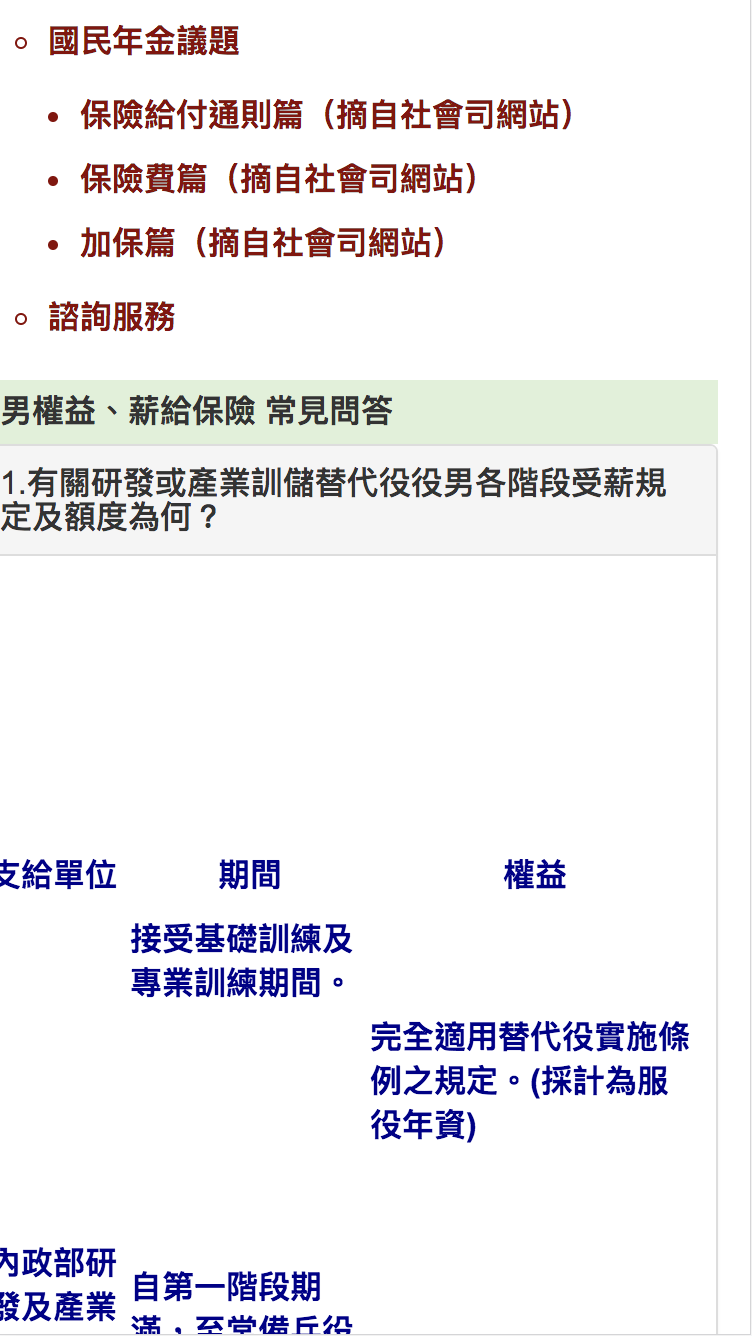
- 首頁>常見問題>役男權益、薪給保險>1.有關研發或產業訓儲替代役役男各階段受薪規定及額度為何?
第一項整個爆出去,像表格(解法回文連結)

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁>業務資訊>管理考核[單位/公司/役男]
用人單位研發成果網路發表連到網頁版(解法回文連結)

對此網站建議(非程式問題皆放置這裡)
[color=“green”]資訊清楚的網站[/color]
- 基本上該有的功能都有,也都能從檔案下載中找到
[color=“blue”]表格設計的內容有些太長[/color]
- 雖然不會造成使用上的問題
- 但是有些表格內的名稱可以簡化,全名會讓人覺得很長不想看
[color=“blue”]麵包屑(顯示怎麼進到那個頁面的那一條)顯示的東西有些很冗[/color]
- 有很多框框或是奇怪的不必要的名稱跟路徑無關的可以刪掉
[color=“blue”]可以調看看字型[/color]
- 看起來版面有點太滿的感覺
[color=“red”]所有頁面都可以左右滑[/color]
- 這是很奇怪的狀況,正常是滿版但不能滑的,可以找一下哪個元件出問題