網站
姓名
邵嘉嶸
檢測日期
2018-04-20
檢測裝置
iPhone 7
作業系統 與 瀏覽器版本
iOS 11.3
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
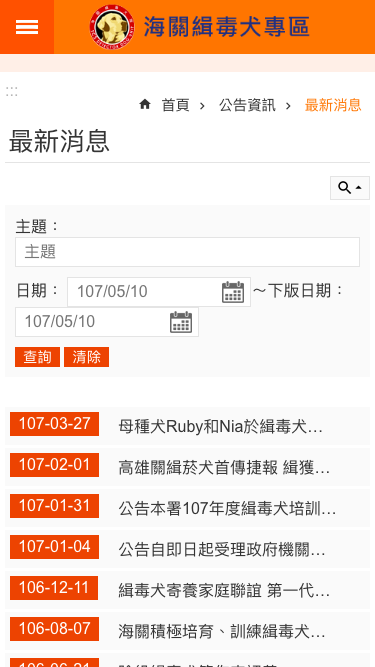
- 首頁>公告資訊>最新消息
使用搜尋欄後如果為空會長半版(解法回文連結)

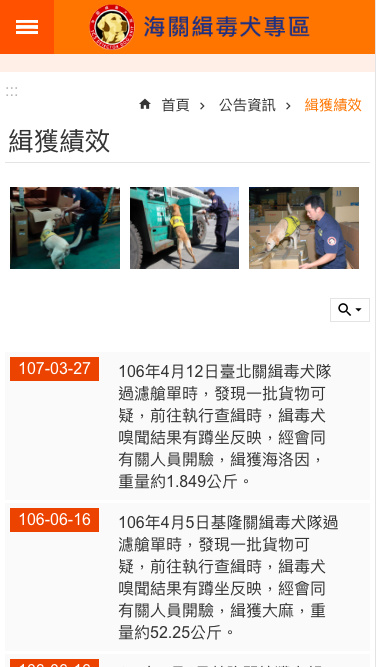
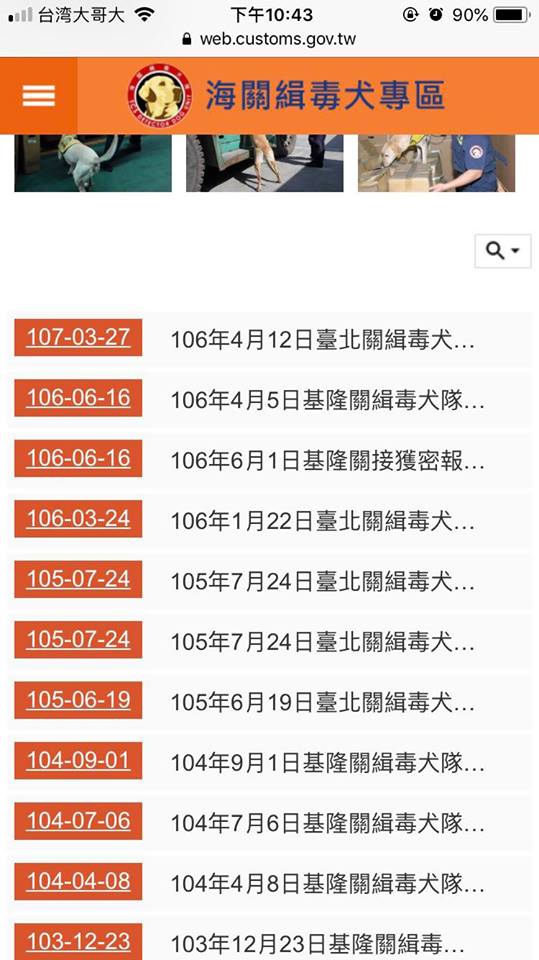
- 首頁>公告資訊>緝獲績效
日期的右邊欄位是內容,可是完全看不到(解法回文連結)

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
[color=“green”]整體的呈現很好[/color]
- 圖片、影片相關的呈現方式很好
[color=“blue”]有機會可以幫緝毒犬加點趣味的介紹[/color]
- 可以吸引到更多人,畢竟狗狗真的很可愛
[color=“blue”]可以試著以狗狗當作代言人介紹頁面[/color]
- 利用頁面有的資源
[color=“red”]緝獲績效那邊整個看不到有點誇張[/color]
- 除了狗狗重要,做了甚麼事情也很重要!