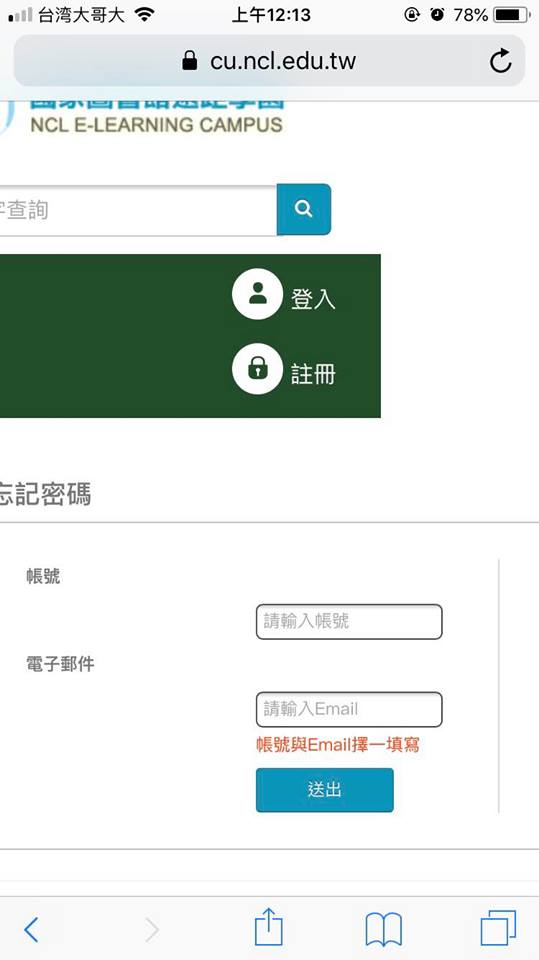
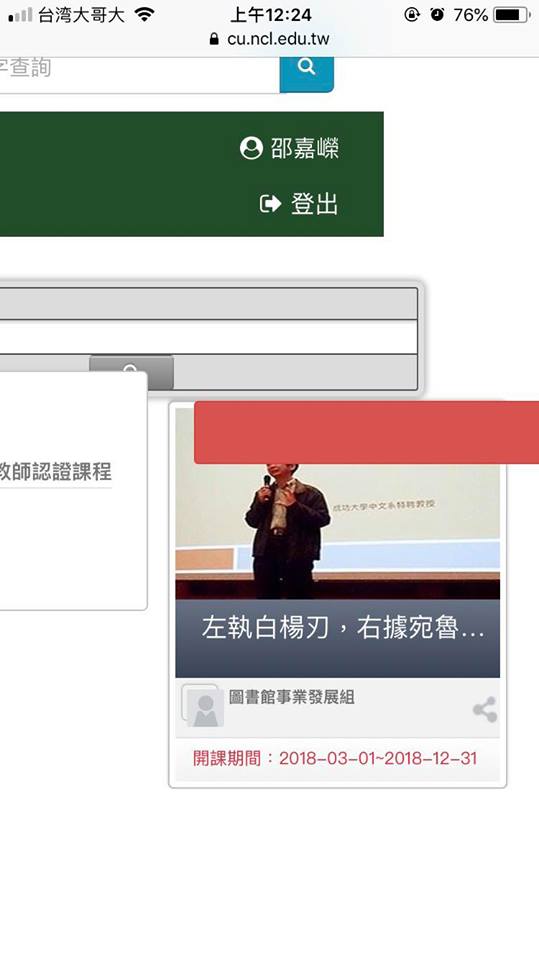
問題:
可能原因:
內容未做RWD,先以可拖移全部介面為修正方式,建議重新設計內容表單
原始程式:
位置:https://cu.ncl.edu.tw/theme/default/bootstrap336/css/bootstrap.css:1062
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
建議修改:
加上overflow
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
overflow: auto;
}
補充
可以左右拖曳

結尾(選填,可增加網站建議)
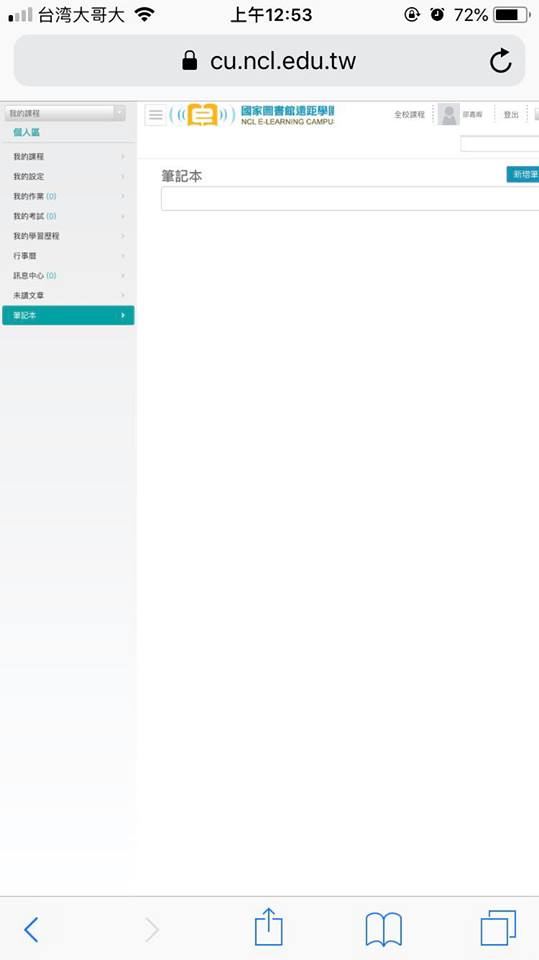
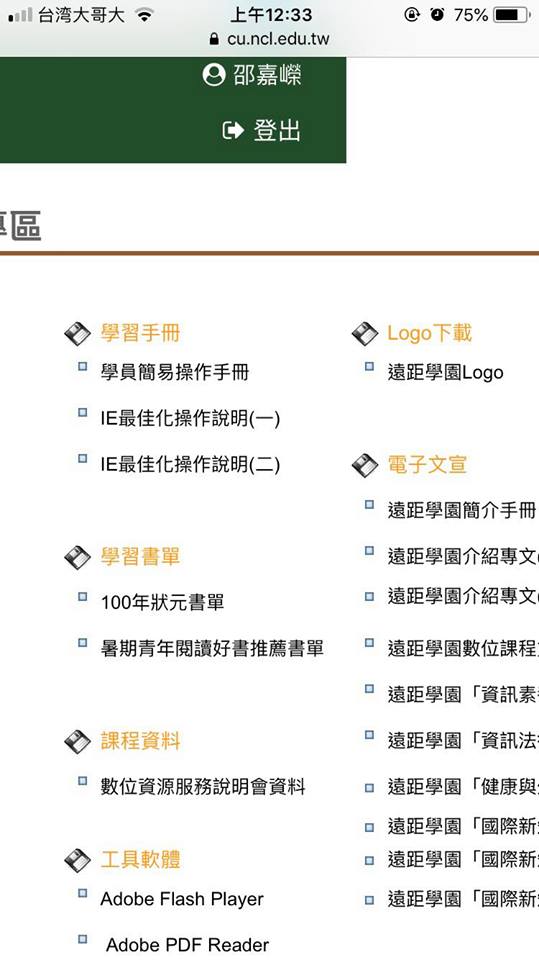
問題:
可能原因:
表單未設定RWD
原始程式:
位置:https://cu.ncl.edu.tw/public/css/common.css?d4c2e4a3
/* 複寫bootstrap-responsive.min.css的.container{} */
.container {
min-width: 885px;
width: 100%;
height: 52px;
}
位置:https://cu.ncl.edu.tw/public/css/orange/index1.css?d4c2e4a3:4
.container {
/* min-width: 885px; */
width: 100%;
height: 52px;
}
建議修改:
移除369行
/* 複寫bootstrap-responsive.min.css的.container{} */
.container {
width: 100%;
height: 52px;
}
移除5行
.container {
min-width: 885px;
width: 100%;
height: 52px;
}
補充

結尾(選填,可增加網站建議)
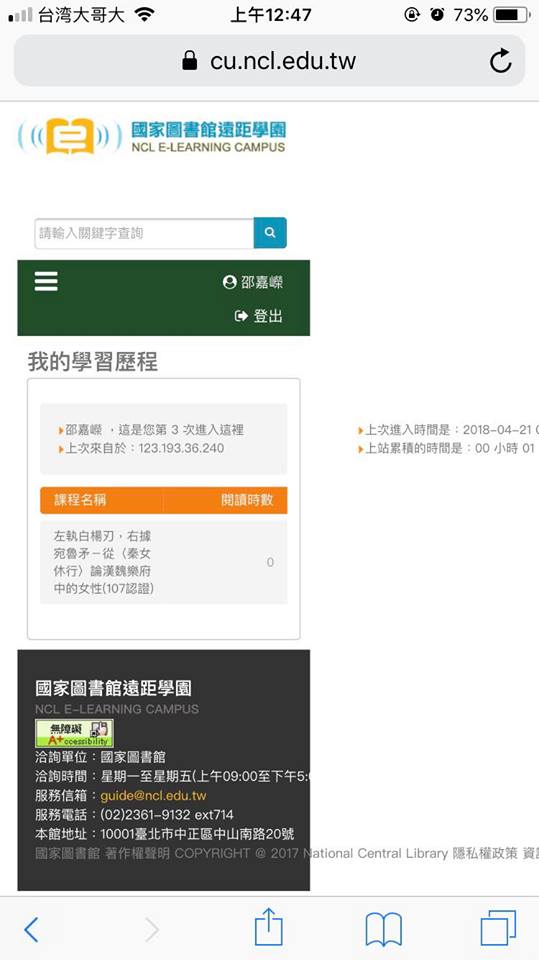
問題:
可能原因:
此為內文資料過多,無法調整,故不處理,建議重新設計,非排版設定問題
原始程式:
無
建議修改:
無
補充
無
結尾(選填,可增加網站建議)