網站
姓名
高偉庭
檢測日期
2018-04-20
檢測裝置
Samsung Galaxy S7 edge
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 64.0.3325.109
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁>影音專區>相片欣賞
首頁>台北總局>重大政策>經濟部重大政策
連到經濟部的網站但是似乎壞掉了(解法回文連結)- 首頁>花蓮分局>公告
顯示此節點未開放解法回文連結- 首頁>台南分局>展示室
網頁一直跑不出來解法回文連結
跑版(影響閱讀)問題
- 首頁>台北總局>法規服務>標準法規(裡面的每一項)
首頁>台北總局>法規服務>商品檢驗法規(裡面的每一項)
首頁>台北總局>法規服務>其他法規(裡面的每一項)
有一些標題很大但內文很小,有一些全部字都很小,醜死ㄌ(btw這些應該不是手機版網站?)解法回文連結

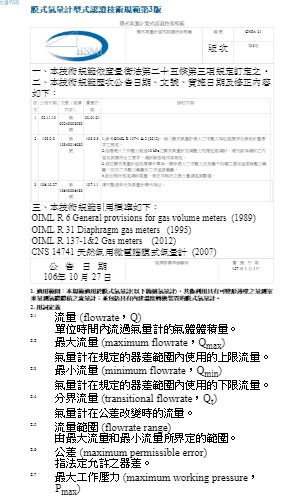
- 首頁>台北總局>法規服務>度量衡法規>膜式氣量計型式認證技術規範第3版(只要有表格的)
表格裡的字大小不一很難讀

- 首頁>台北總局>影音專區>影片欣賞(裡面每一項)
內插的youtube影片顯示不全解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 首頁>台北總局(每個分局的頁驗都有這個問題)
往下拉,點按任何一個分頁進去(e.g. 單一窗口)後跳轉的那個頁面,左右上角的反回與回首頁按紐都不能點。而且在台北總局首頁左上的漢堡也不見了,很麻煩解法同上

- 首頁>新竹分局>下載專區
無法點按解法回文連結
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不適用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁>資訊公開個資檔案資訊
首頁>標準與正字標記>國家標準編修資訊
首頁>台北總局>重大政策>施政計畫
首頁>高雄分局>居家商品安檢
首頁>高雄分局>商品安全學堂
首頁>高雄分局>安全商品採購講習
首頁>高雄分局>水產品鱻聯盟
首頁>高雄分局>鋼鐵產品鑫聯盟
沒有手機版網頁- 首頁>台北總局(其他每個分局都一樣)的左側漢堡
漢堡點開後的上方顯示標題項目,有點像是沒做完的感覺

對此網站建議(非程式問題皆放置這裡)
- 首頁>台北總局
明明點入的是台北總局,但是最上方顯示的都是經濟部標準檢驗局,這樣蠻怪的,我覺得應該標上台北總局比較好- 點進各總局、分局的網頁,分成首頁往下滑的選單、與左上漢堡兩處選單,蠻混亂的
- 整體手機版的架構很怪,雖然一開始先分成各個分局點按,但是各分局點入首頁往下滑的資料都一模一樣,各分局左上漢堡按開資訊也大同小意。建議可以直接做成一個總網站就好,如果有各分局各自的活動訊息、新聞,再在總網站下的活動訊息與新聞欄位分開放。另外,很明顯的手機版網頁與電腦版網頁有資訊落差,除了排版、項目差很多之外,某些資訊的頁面也只有網頁版。