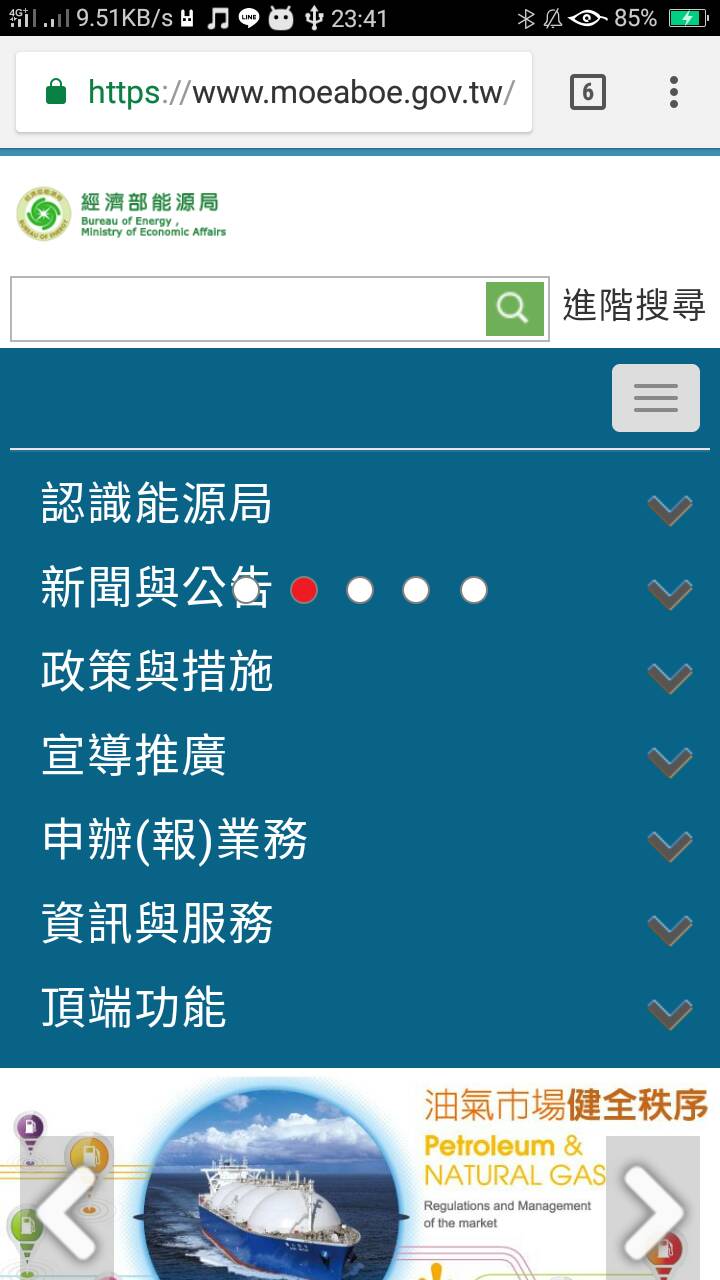
問題
可能原因
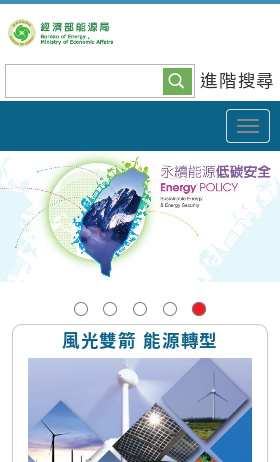
輪播點點定位到錯誤的地方
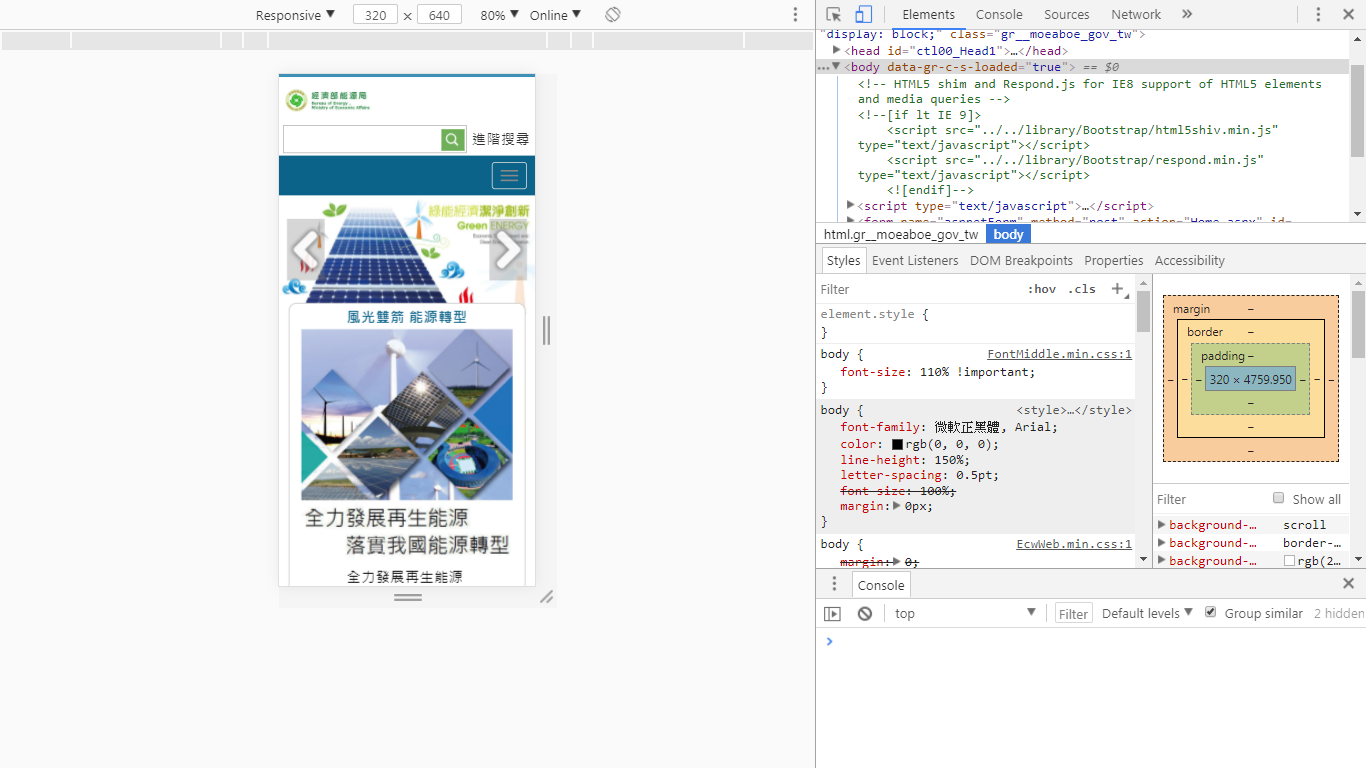
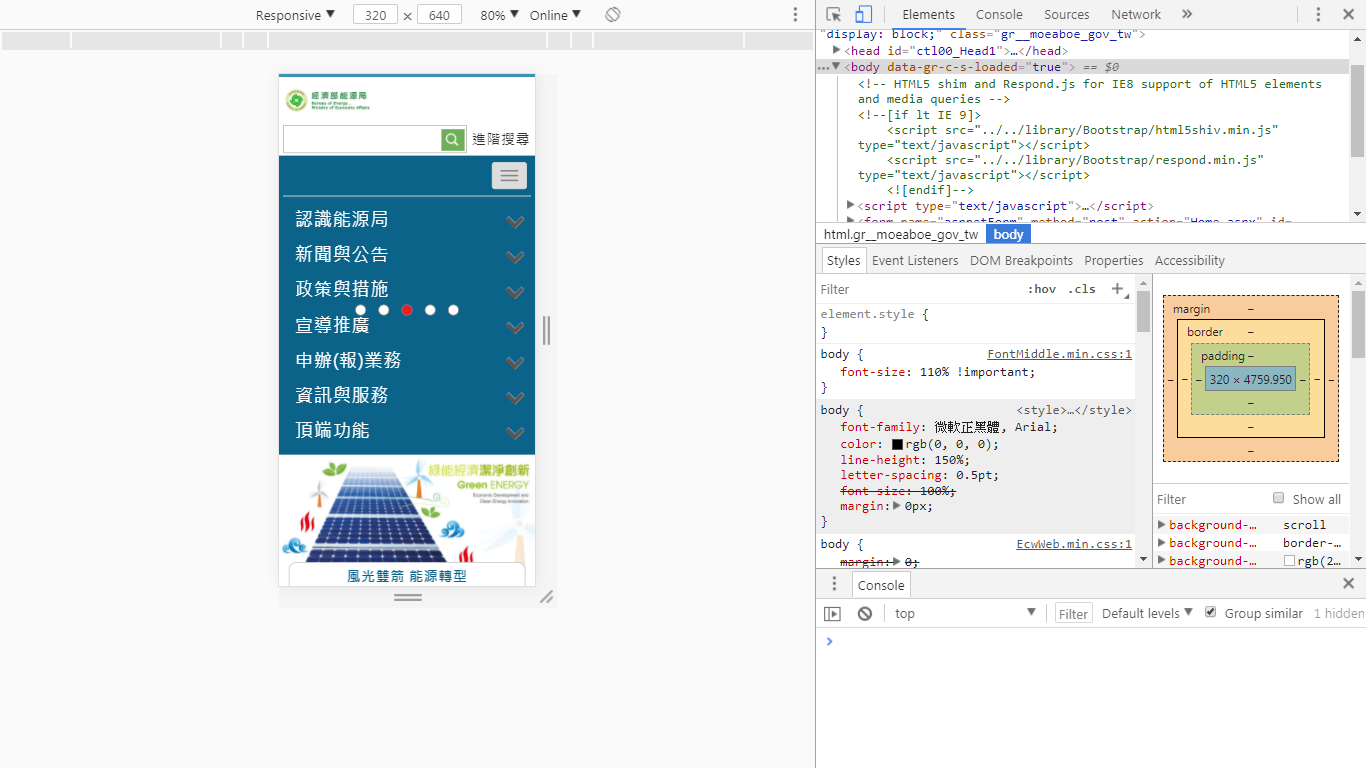
原始程式
位置:
inline:17
#bx-pager {
position: absolute;
bottom: 325px;
width: 100%;
text-align: center;
font-size: .85em;
font-family: Arial;
font-weight: bold;
color: #666;
padding-top: 20px;
}
建議修改
增加下面css,將position改成relative
@media only screen and (max-width:600px){
#bx-pager {
position: relative !important;
width: 100%;
top:0px;
text-align: center;
font-size: .85em;
font-family: Arial;
font-weight: bold;
color: #666;
padding-top: 20px;
margin-bottom: 10px;
}
}

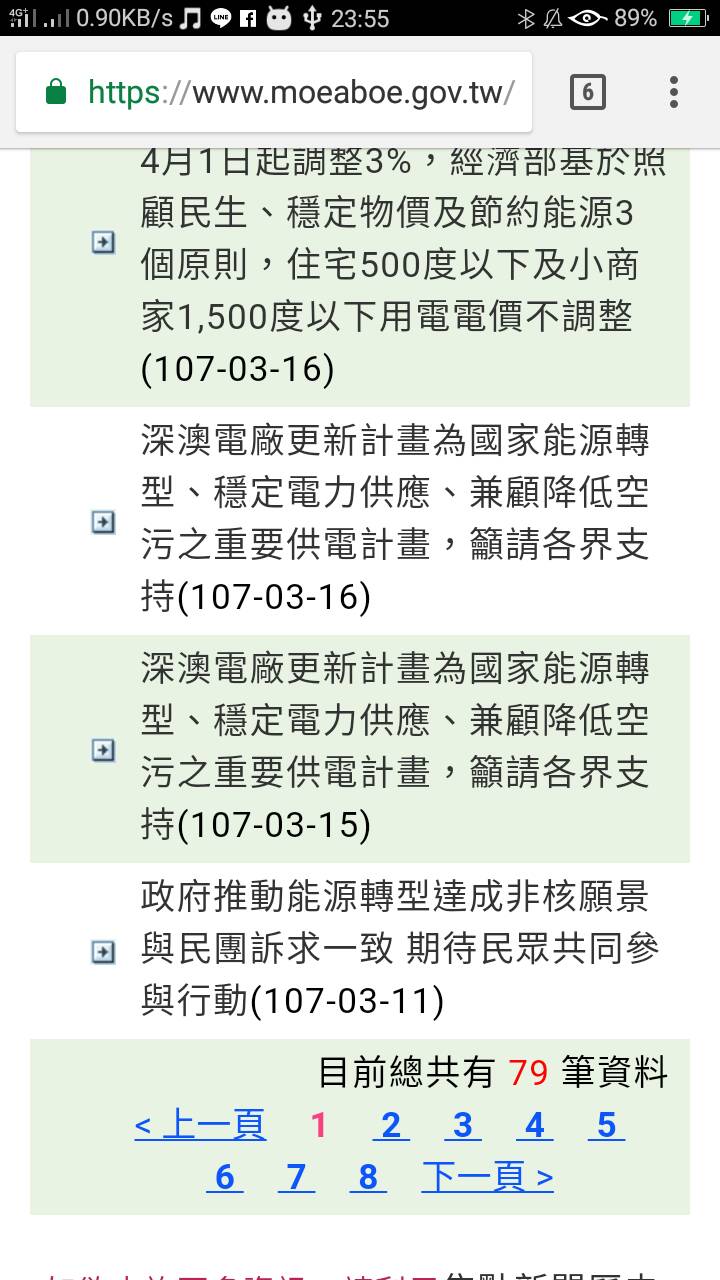
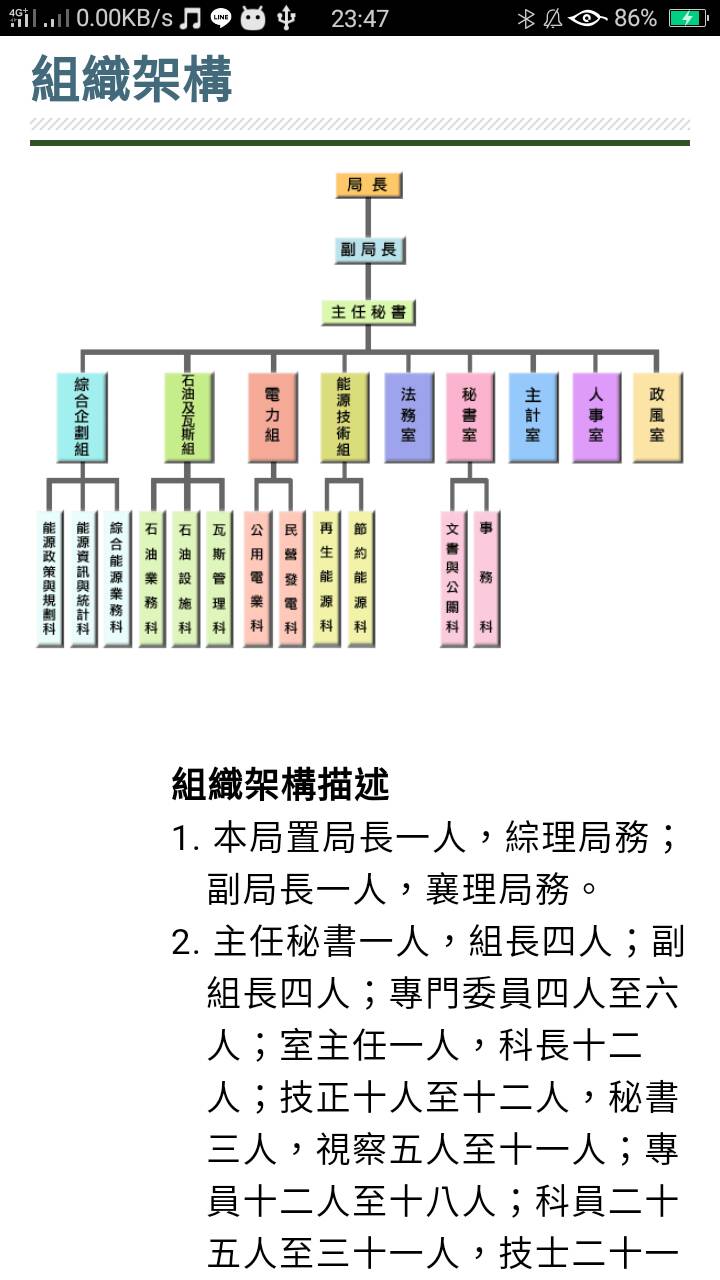
問題
可能原因
焦點新聞我這邊u11測試是ok的耶
下面的頁數應該是設計就這樣
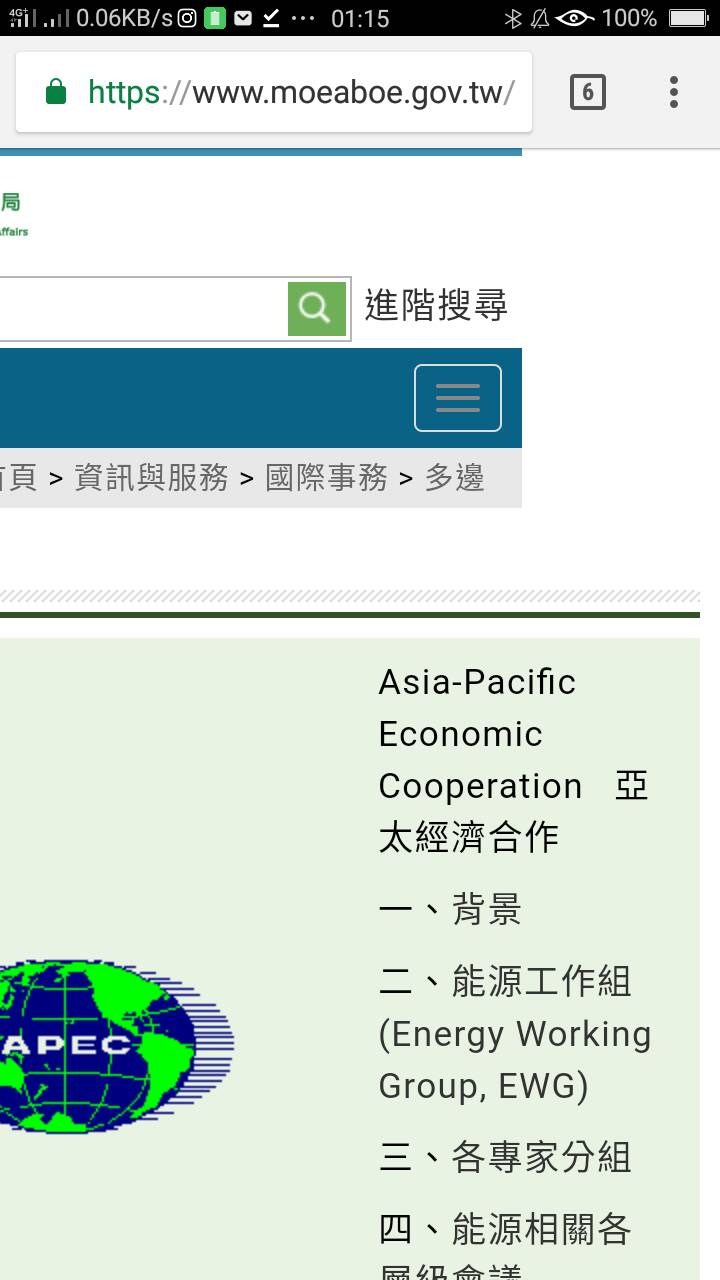
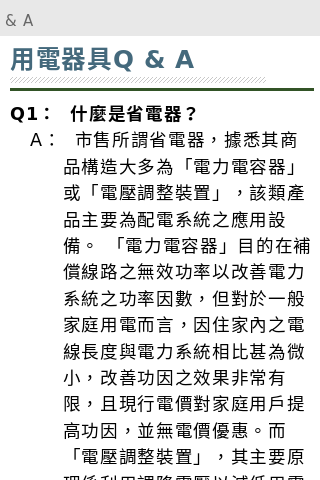
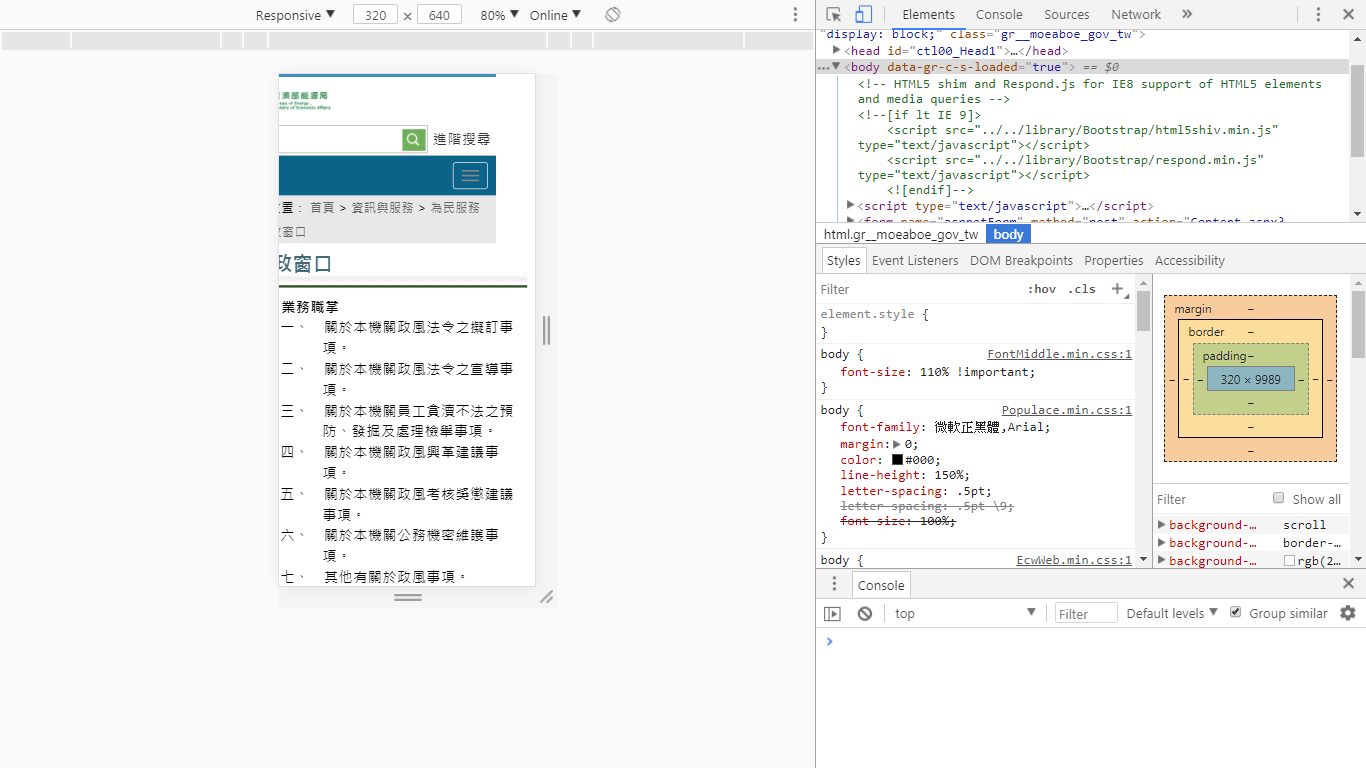
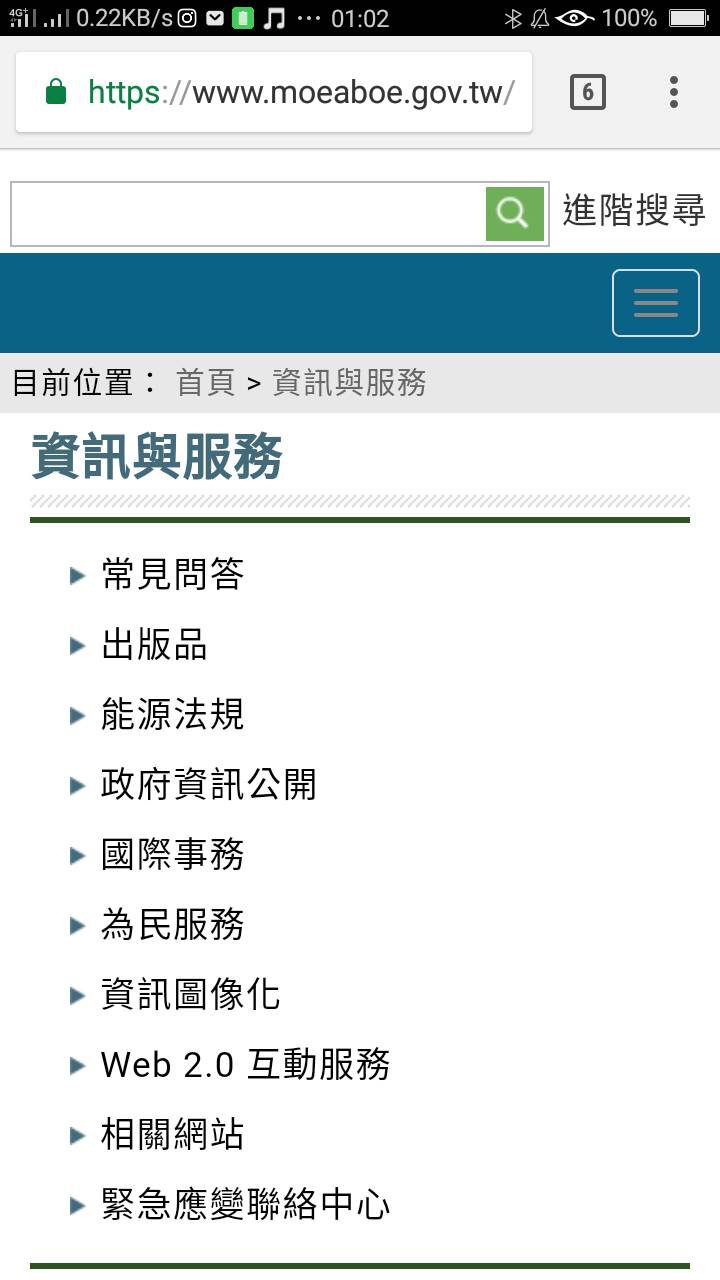
問題
可能原因
使用display:table 未rwd
建議修改
將inline style有display:table 相關的,都改為class接管
並在螢幕寬度過小時做block替換
(html - Is it possible to make display:table-cell layout responsive? - Stack Overflow)
.table {
display: table;
width: 100%;
}
.table-row {
display: table-row;
width: 100%;
}
.table-cell {
display: table-cell;
}
@media screen and (max-width: 479px) {
.table, .table-row {
display: block;
}
.table-cell {
display:inline-block;
}
}

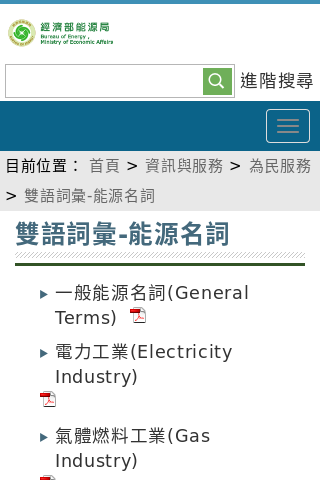
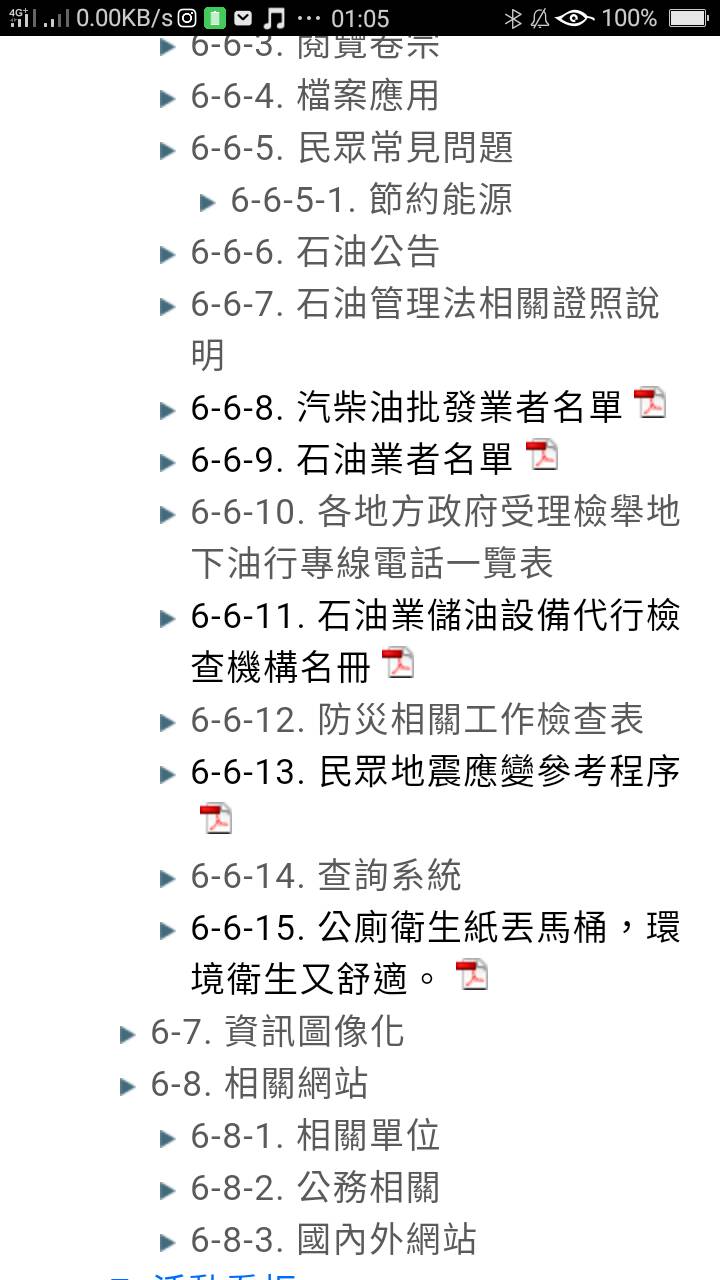
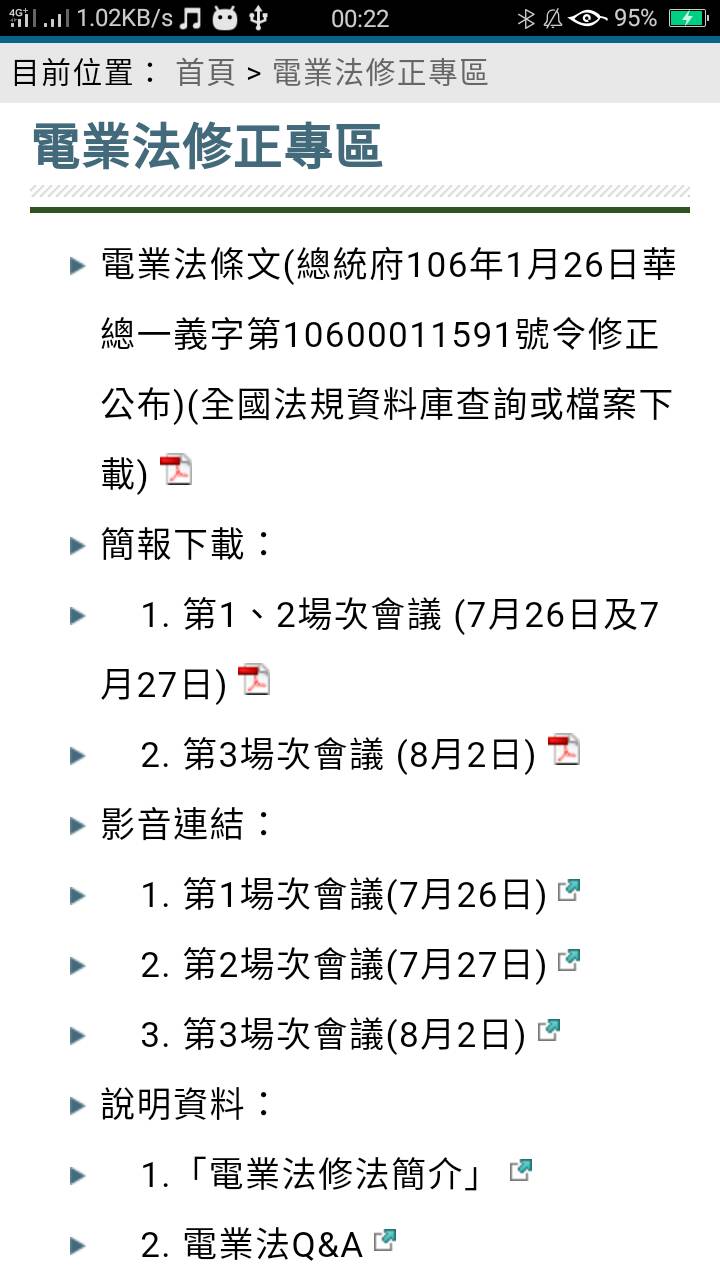
問題
可能原因
li未包覆到a
原始程式
位置:
https://www.moeaboe.gov.tw/ECW/populace/content/ContentLink.aspx?menu_id=426:610
<td class="odd_row">
<ul class="link_1" style="float: left;">
<li>
<a id="b664" style="display: none;">b664</a>
一般能源名詞(General Terms)
</li>
</ul>
<a title="開啟一般能源名詞(General Terms).pdf檔" href="wHandMenuFile.ashx?file_id=1056" style="margin-left:5px;"><img title="開啟一般能源名詞(General Terms).pdf檔" src="../images/file_icon/pdf.png" alt="開啟一般能源名詞(General Terms).pdf檔" style="border-width:0px;vertical-align:2%;"></a>
</td>
建議修改
將a包入li
<td class="odd_row">
<ul class="link_1" style="float: left;">
<li>
<a id="b664" style="display: none;">b664</a>
一般能源名詞(General Terms)
<a title="開啟一般能源名詞(General Terms).pdf檔" href="wHandMenuFile.ashx?file_id=1056" style="margin-left:5px;"><img title="開啟一般能源名詞(General Terms).pdf檔" src="../images/file_icon/pdf.png" alt="開啟一般能源名詞(General Terms).pdf檔" style="border-width:0px;vertical-align:2%;"></a>
</li>
</ul>
</td>

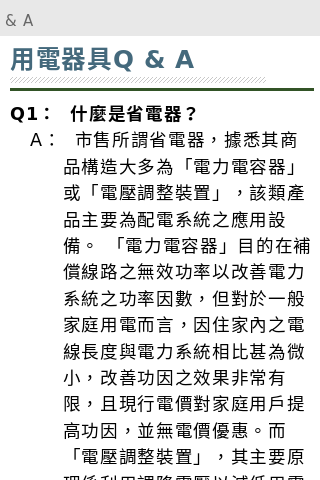
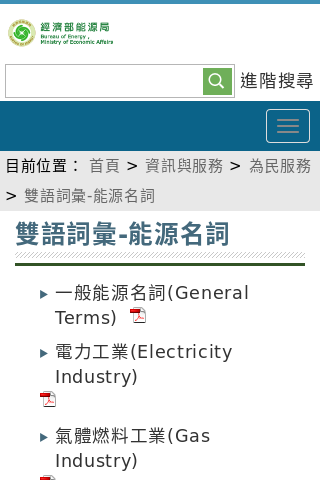
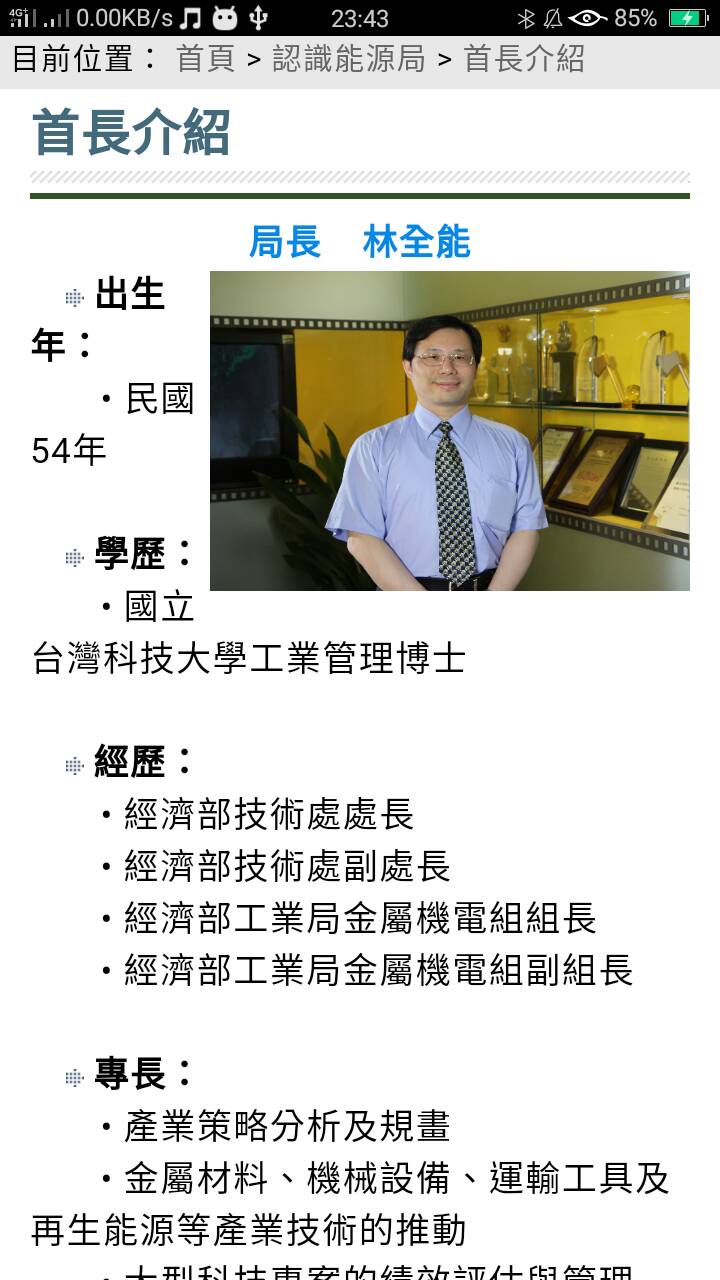
問題
建議修改
在螢幕小於一定大小時將width設為100%,就會將字擠下去了


















![Screenshot_2018-04-20-21-10-12-74[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/a/afc3fd65b0c99871af56e3a65cb38bf8663f6f33.jpg)



![Screenshot_2018-04-20-20-55-48-51[1]](https://talk.pdis.nat.gov.tw/uploads/default/original/2X/2/221df531ac973cc24a0459a681ab5e04cc31dc1e.png)