網站
姓名
邵嘉嶸
檢測日期
2018-04-21
檢測裝置
iPhone 7
作業系統 與 瀏覽器版本
iOS 11.3
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁>相關連結
台北海洋科技大學的連結無法使用([解法回文連結])

跑版(影響閱讀)問題
- 首頁>統計資料>遊艇登記艘數
總計部分跑版不好閱讀(解法回文連結)

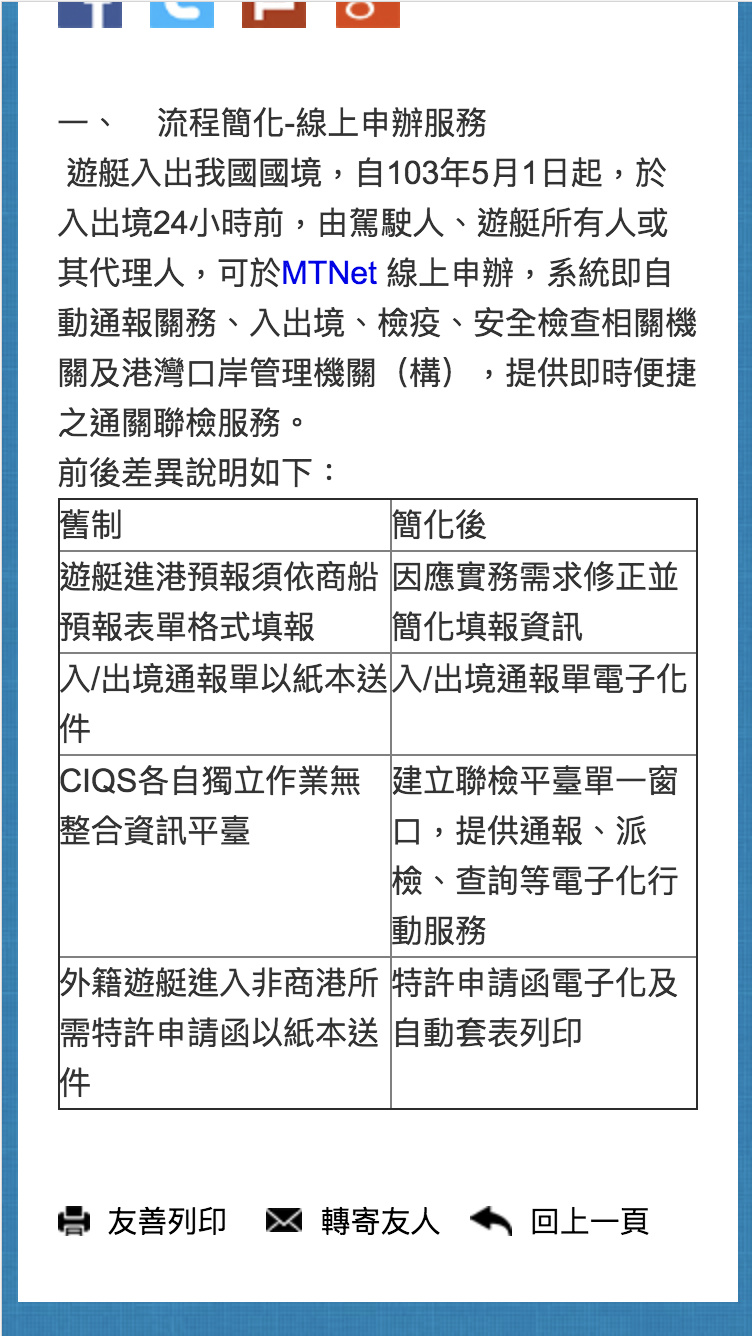
- 首頁>遊艇便民措施>簡化遊艇CIQS作業程序
表格跑版(解法回文連結)

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁>遊艇活動Q&A>105年如何成為遊艇玩家座談會(3.10)
- 首頁>遊艇活動Q&A>遊艇駕駛執照測驗(4,15,18,19)
數字的問答內容有沒有超連結到的
範例圖

對此網站建議(非程式問題皆放置這裡)
[color=“green”]資訊表達清楚[/color]
- 至少各類基本該有的都有了
[color=“blue”]有些網站明顯沒更新[/color]
- 都升格了沒有台北縣
[color=“blue”]調整比例[/color]
- 有些比例怪怪的,可以調整看看文字的大小
[color=“red”]標題太長[/color]
- 有些內容的標題太長,有很多沒必要放標題的資訊