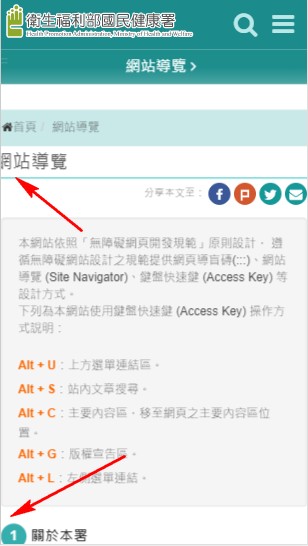
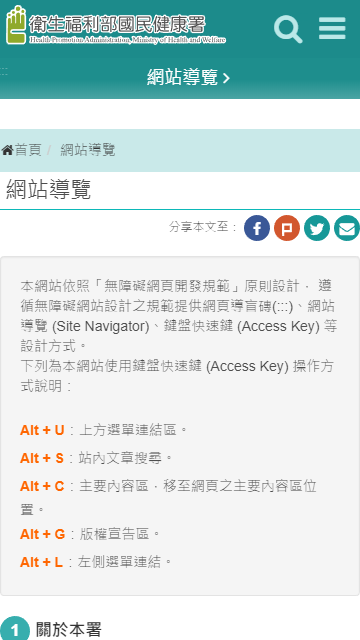
網站
姓名
高偉庭
檢測日期
2018-04-03
檢測裝置
Samsung Galaxy S7 edge
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 64.0.3325.109
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
跑版(影響閱讀)問題
- 首頁>服務園地>活動訊息>活動熱訊
插入facebook貼文部份無法顯示完全 // 解法回文連結

- 首頁>健康主題>健康生活>健康促進場域>油症患者健康照護
應該是麵包削這行太長了,所以手機版此處是不會顯示完全但可以滑動的設計。我覺得有點不方便,建議可以直接全部分行顯示就好 // 解法回文連結

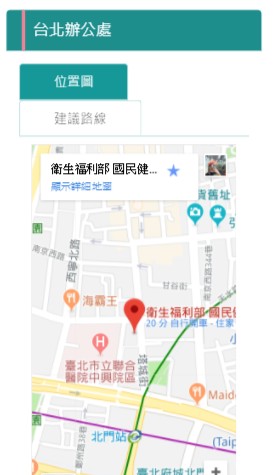
- 首頁>關於本署>本署位置
建議路線的表格無法顯示完全但能滑動,另外地圖太長方型不太適合手機看 // 解法回文連結

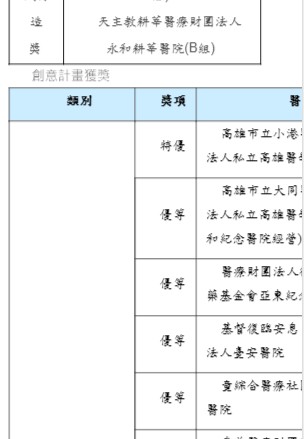
- 首頁>關於本署>科技發展成果
圖片顯示不完全 // 解法回文連結

- 首頁>關於本署>科技發展成果>投標手冊>106年度委託科技研究計畫投標作業手冊
首頁>關於本署>科技發展成果>得標清單>106年度統籌科技研究計畫公告得標清單
pdf標誌與檔案大小的文字重疊了(還有一些地方有這個問題,但是還蠻隨機的,我不懂) // 解法回文連結

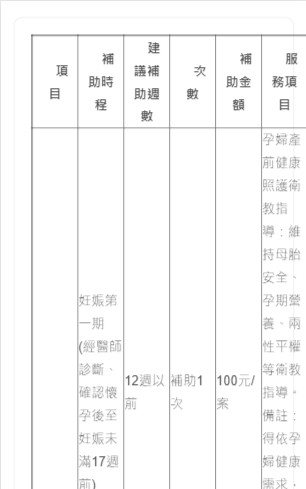
- 首頁>健康主題>預防保健>公費健檢>孕婦產前健康照護衛教指導服務
表格難以閱讀 // 解法回文連結

- 首頁>健康主題>全人健康>孕產婦健康>孕婦健康>產後>母乳哺育
文字和影片排在一起使文字排版跑掉了 // 解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 首頁
點按下方的滿意度調查,只會跑回首頁的最上方 (錯誤超連結問題)

- 首頁
最下方宣傳訊息的部份,長期照護專區不能按 (該單位已修正)

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不適用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁
最上方的跑馬燈跑的有點快(?),而且點按原本跑動的跑馬燈,會變成跑馬燈文字並列,再次點按才會挑轉網頁,蠻不直覺的。另外,跑馬燈跑完五則之後就會變成空白的,建議輪播比較好。 (介面設計問題)

- 首頁
最下方的宣傳訊息處,雖然只有兩個但可以滑動,沒有滑動的時候右側會被截掉一點。首先如果只有兩個這樣滑動很useless,再者靜置的時候也應該把兩個顯示完全而非截掉一點,而且首頁其他可滑動的地方與此處設計都不同,如果能統一會較好。 (介面設計問題)

- 點按右上漢堡後展開的選項,以關於本署舉例但每個大項都有這個問題。點擊第一次關於本署時選單會展開,點按第二次後選單會收起來並出現這個詭異的匡(其他項目也有此問題) (介面設計問題)

- 點按第一階(e.g. 關於本署)下方的第二階(e.g. 各業務聯絡窗口),第一次不會直接跳入各業務聯絡窗口的頁面,而是頁面會往上端跳,並顯示成這樣。 (介面設計問題)

對此網站建議(非程式問題皆放置這裡)
- 右上漢飽點開後的各階層顏色都太像了,容易讓使用者覺得很混亂
- 首頁>健康主題>健康生活>菸害防制>菸害防制法>菸害防制法修法Q&A
首頁>健康主題>健康生活>菸害防制>菸害防制法>相關議題報導
首頁>健康主題>健康生活>菸害防制>菸害監測調查
首頁>服務園地>政府相關資源>公家機關 >洗錢防制黑錢收網
首頁>服務園地>資源下載>公文下載
沒有內容啊~~~- 各網頁內文的文字大小有不一的情形,與左右兩側距離也不一,建議統一會更好。
- 就排版與美感而言基本上問題不大,但是某些資訊很舊了,建議更新;而且整個分類的方式蠻紊亂的,常常看標題不知道內文會是什麼,建議可以重新整理一次所有的資料。